Hoe we Youthletic.Com opnieuw hebben ontworpen
Een constante eigenschap van digitale producten die de tand des tijds hebben doorstaan, is aanpassing. Aanpassing aan nieuwe technologieën. Aanpassen aan nieuwe apparaten. En aanpassing aan gebruikers (voornamelijk onderzoek en analyse van gebruikerservaringen).
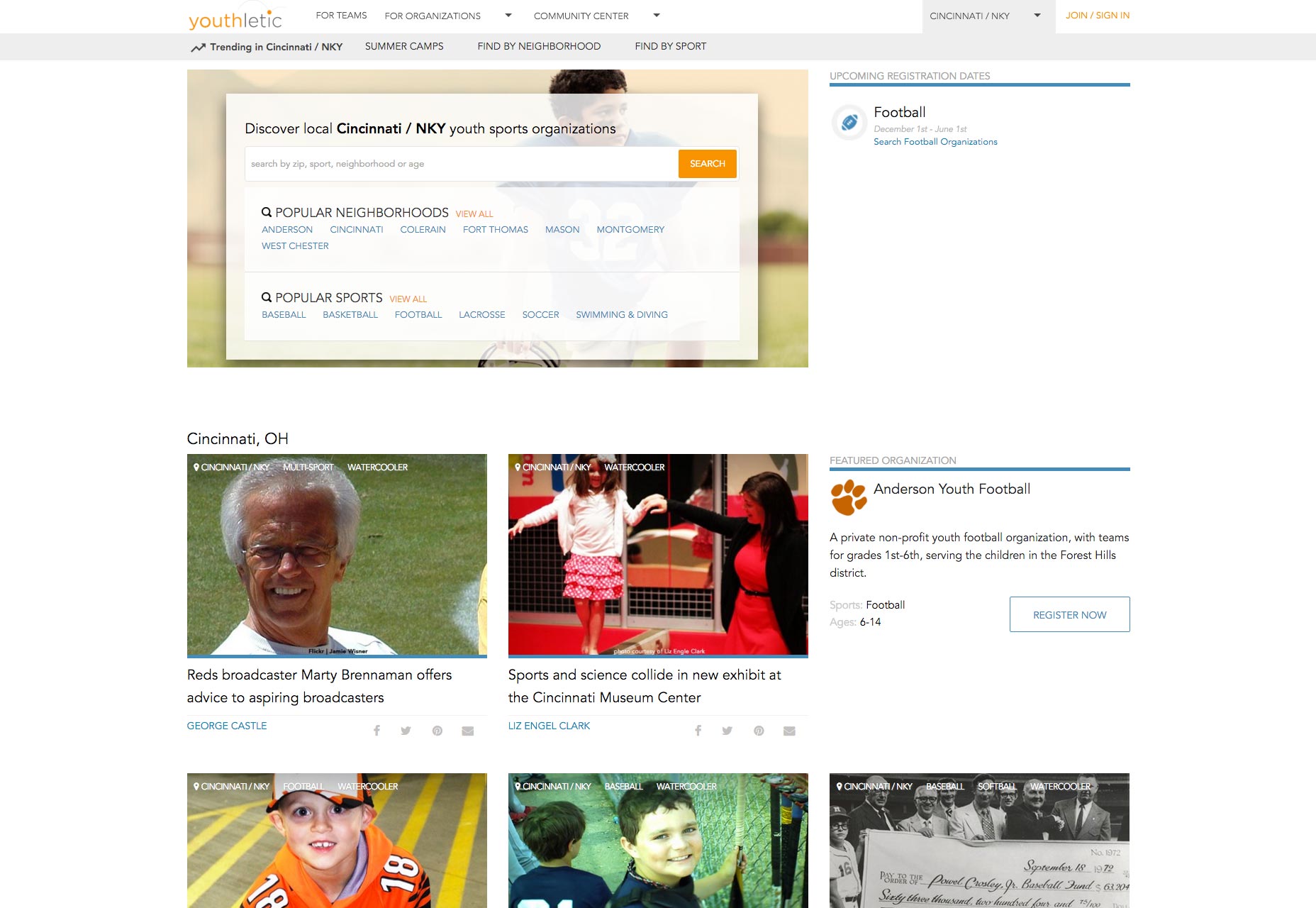
Youthletic begon als een repository van gegevens van jongerenorganisaties, gericht op zowel ouders als organisaties. Voor ouders was de site bedoeld als een one-stop-shop om hun kinderen te zoeken en te registreren voor jeugdorganisaties. Voor organisaties moest de site een gemakkelijke plaats zijn voor coaches en groepsleiders om registraties, betalingen en informatie over de kinderen te verzamelen (dwz allergieën). Aanvankelijk als een bijzaak, de site toegevoegd een verzameling artikelen met betrekking tot jeugd sporten en relevante onderwerpen.
Met het oorspronkelijke plan kwamen verschillende uitdagingen:
- Het project hing af van de inzet van de sportvereniging voor de jeugd en dit bleek moeilijker dan gepland. De meeste organisaties voor jeugdzorg worden gerund door non-profitorganisaties en vrijwilligers, dus communicatie en het ontwikkelen van relaties is een uitdaging.
- Organisatiegegevens zijn gefragmenteerd - het verzamelen en bijhouden van gegevens is een moeizaam en tijdrovend proces.
- Er waren wettelijke hindernissen bij het accepteren van betalingen en het verzamelen van informatie over kinderen. Veel hindernissen zouden veel tijd en financiële investeringen vergen.
- Het project was afhankelijk van verschillende add-ons en diensten van derde partijen, zoals de verwerking van betalingen. Veel van deze derde partijen bleken buggy en problematisch te zijn.
De site moest worden gewijzigd om zijn bestaan verder te rechtvaardigen. Het behouden van een lokale focus blijft een prioriteit, maar het vergroten van de reikwijdte van YL naar een nationaal niveau via inhoud zou een nadruk in de toekomst zijn. Dus hier hebben we onze inspanningen geconcentreerd:
1. Een parallelle benadering van inhoud
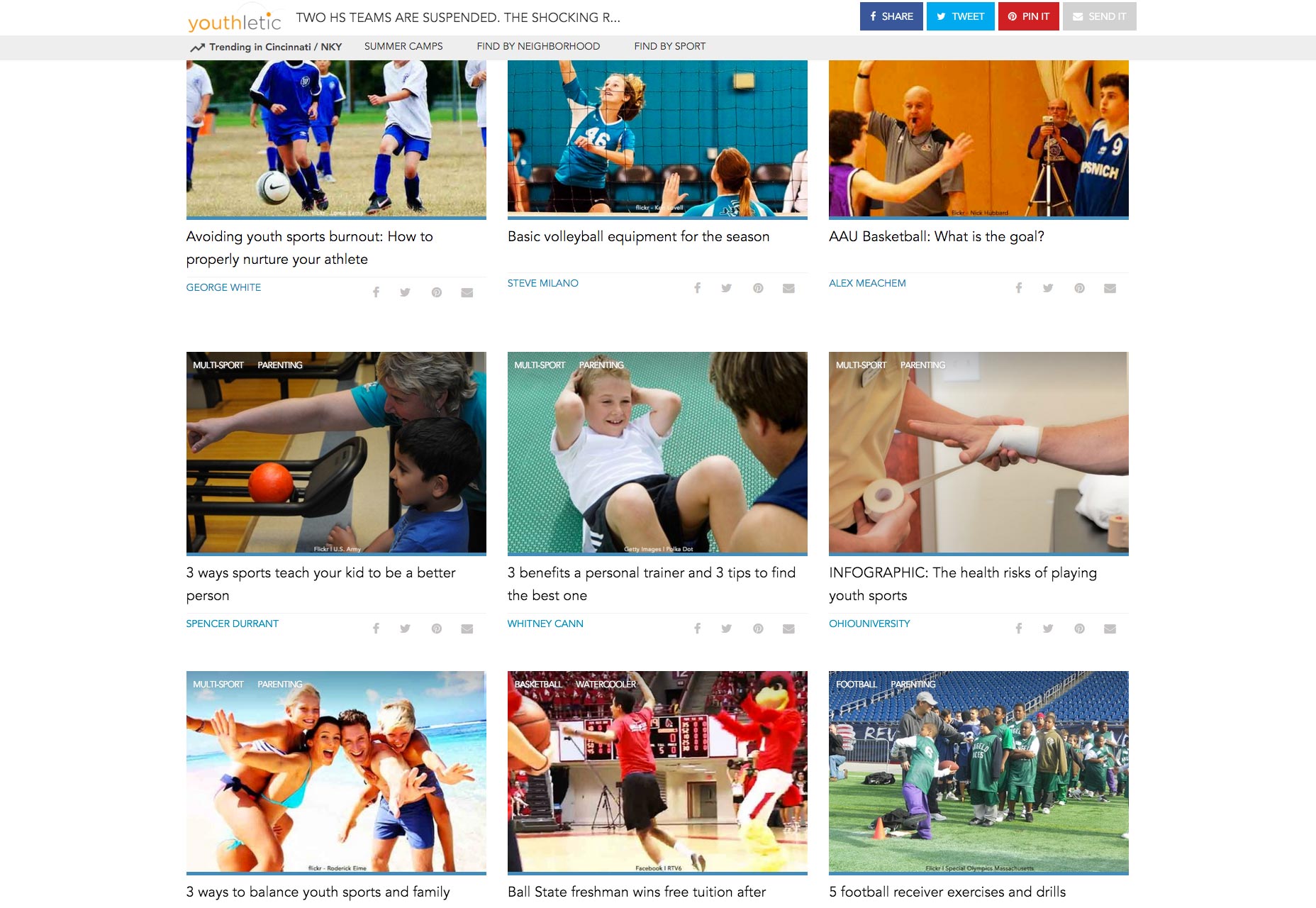
Omdat het zoeken en registreren van organisaties niet zo veel grip kreeg als aanvankelijk werd verwacht, werden er meer sportartikelen voor jongeren gepubliceerd om de site actief te houden. Ze zeggen "content is king" en dit bleek duidelijk op Youthletic, zoals blijkt uit de directe correlatie tussen het aantal gepubliceerde artikelen en het siteverkeer.
Om de verandering verder te versterken, was het feit dat YL's moederbedrijf een mediabedrijf in essentie is, dus de overstap naar een inhoudsfocus nog logischer.
2. Agile worden
Aanvankelijk was er een groep van vier die het volledige project creëerde: een bedrijfseigenaar, een projectmanager, een UX / UI-ontwerper en een back-end ontwikkelaar. De scheiding van taken werd strikt gedefinieerd en het project volgde een watervalmethodologie. Dit bleek problematisch omdat het project bedoeld was om snel tot leven te worden gebracht.
Watervalmethodologie is ideaal voor sommige bedrijven en producten, maar het probleem met een watervalproces is dat het project de vervulling van één fase vereist, alvorens naar de volgende te gaan .
Overgaan naar een agile methodologie moedigde samenwerking tussen teamleden aan en zorgde ervoor dat het product sneller evolueerde.
3. Ontwerp een betere gebruikerservaring
Er waren vier principes die we ervoor wilden zorgen dat we correct werden bij het ontwerpen van een betere gebruikerservaring:
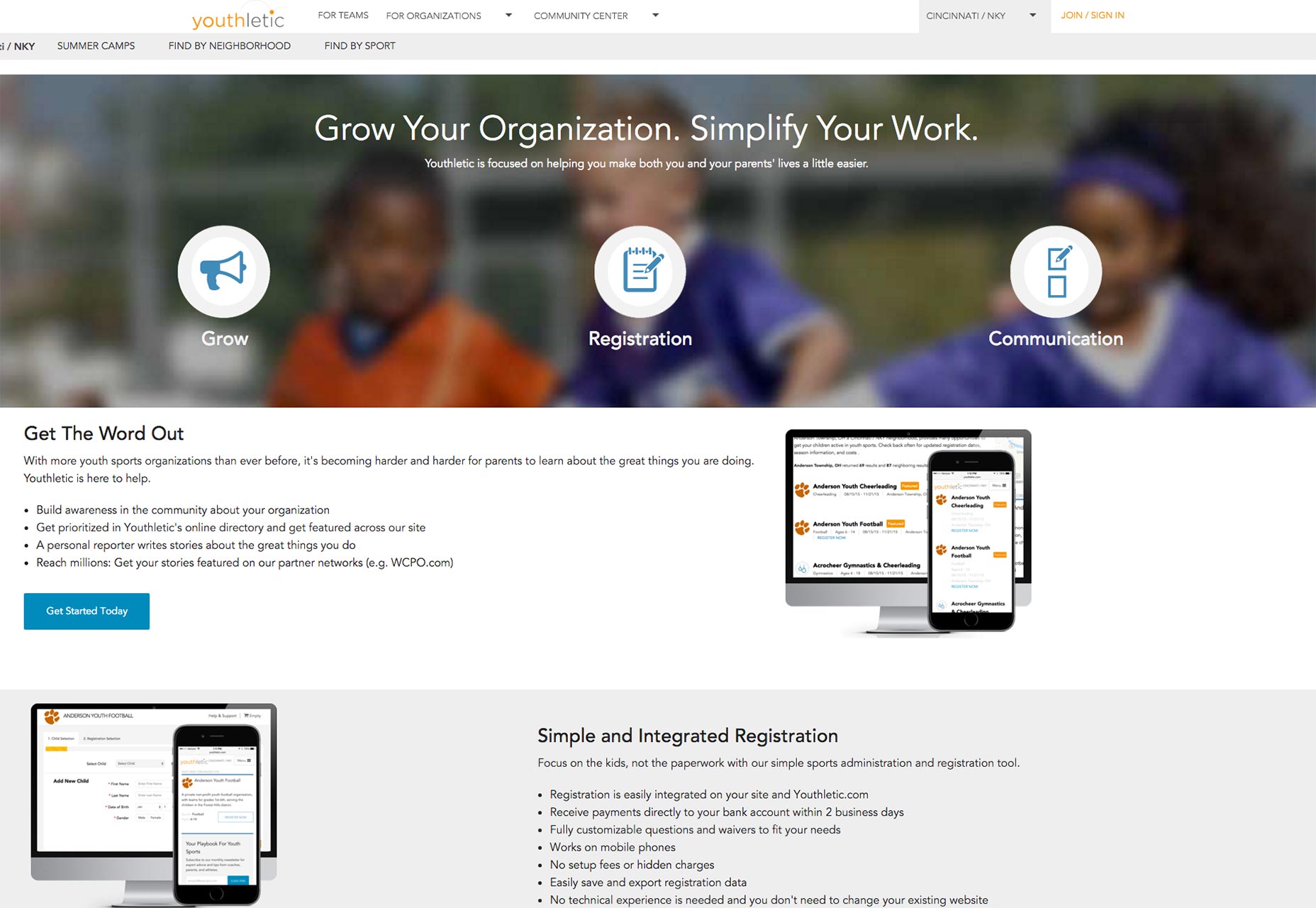
Eerst mobiel denken
We wisten dat een meerderheid van de sitegebruikers de site op mobiele apparaten benaderde (ongeveer 65%). Het mobiele gebruik blijft groeien, dus het ontwerp moest op verschillende apparaten consistent en mooi zijn. Om dit te bereiken, gebruikten we de hele site, mobielvriendelijke navigatie (een invoegtoepassing vanaf de zijkant).
Het ontwikkelen van een lichte site
Als gebruikers inhoud willen, moeten we dit aan hen geven en dit snel doen. Snelheid is belangrijk. Verlaten pagina gaat dramatisch omhoog voor elke seconde die een pagina nodig heeft om te laden.
Om verlating te voorkomen hebben we een inhoudfeed geïmplementeerd die ajax-oproepen maakt om inhoud te laden op verticale schuifafstanden. Deze verminderde pagina laadtijd dramatisch (in ons geval met 400%) en hielp het bouncepercentage van de site met 30% te verlagen.

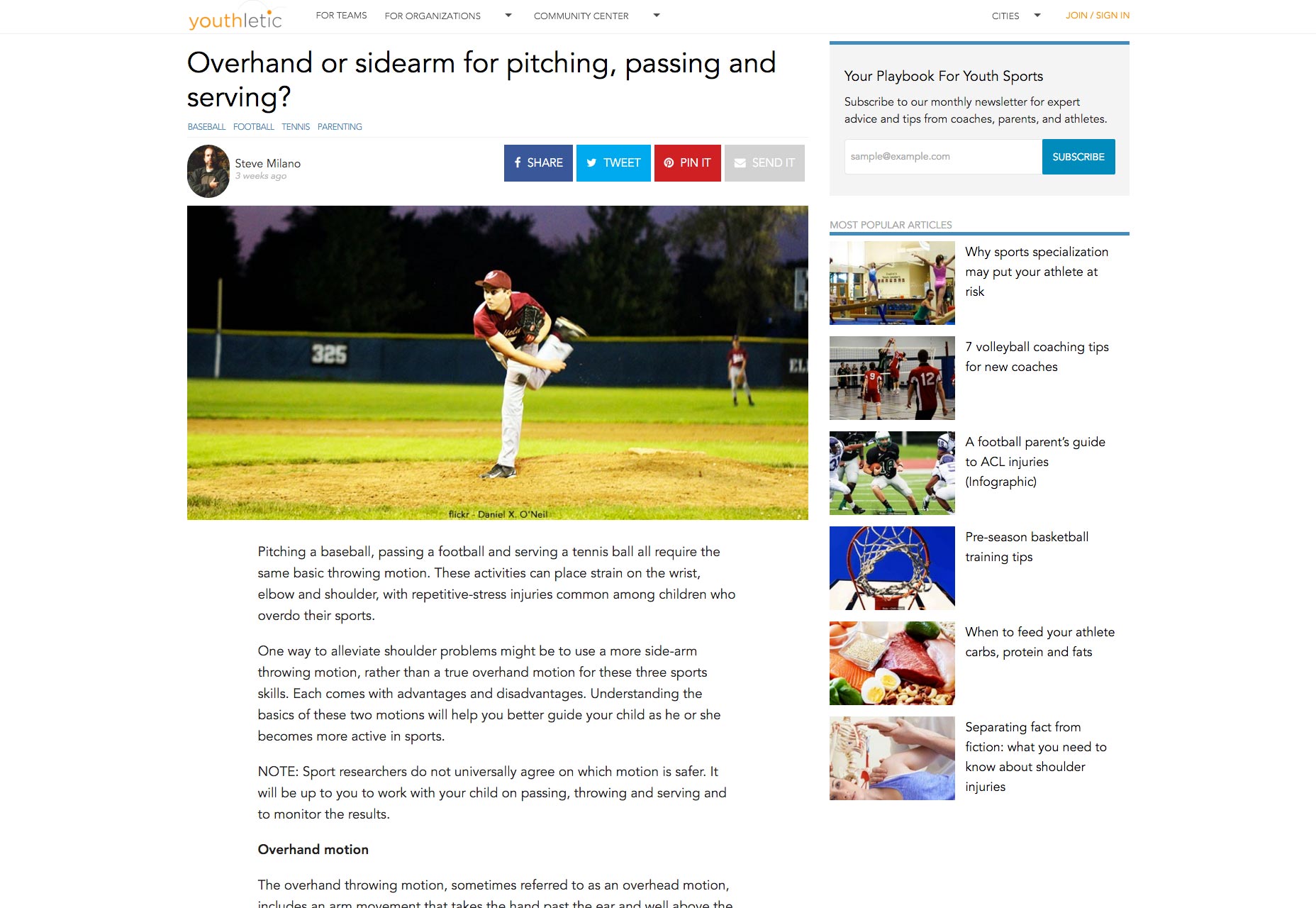
Delen prominent maken
Een analyse van sociale media toonde aan dat ouders ervan genoten om Youthletic-artikelen te delen. Bij het vorige ontwerp was delen ingeschakeld, maar het was alleen toegankelijk op een deel van de pagina met het verhaal.
Maar delen is zorgzaam. Met artikelpagina's in het nieuwe ontwerp konden ouders delen vanaf 3 verschillende plaatsen en waren de mogelijkheden om te delen alom aanwezig. chartbeat gegevens suggereren dat gebruikers inhoud delen zonder het te lezen, dus het nieuwe ontwerp liet gebruikers ook delen zonder een artikel in te gaan.
Gebruikers andere navigatiemiddelen geven naast de bovenste navigatiebalk
Via Google Analytics en Google Tag Manager wisten we dat gebruikers de topnavigatie niet vaak gebruikten, waardoor de lengte van het bezoek aan het bedrijf werd verkort en het bouncepercentage toenam. Om dit tegen te gaan, hebben we auteur-, sport- en categorie-tagging toegevoegd om gemakkelijker toegang te krijgen tot informatie waar gebruikers mogelijk in geïnteresseerd zijn. Dit bood niet alleen extra middelen voor gebruikers om rond te reizen op de site, het organiseerde onze inhoud net zo goed in het CMS en maakte het gemakkelijker om gebruikers gerelateerde inhoud te geven.
Tagactiviteit is meer en meer gebruikt sinds de implementatie en we verwachten dat deze trend zal doorgaan naarmate gebruikers meer vertrouwd raken met het nieuwe ontwerp.
4. De definitie van "succes" wijzigen
Kijkend naar verwachtingen van een hoger niveau, waren de oorspronkelijke doelen van de site gebrekkig. Ze werden gedreven door registraties en andere bullshit metrics - paginaweergaven, paginabezoeken, pagina's per bezoek, enz.
We wilden kwaliteit boven kwantiteit meten.
Door te plannen voor de toekomst en een basis te leggen voor de rest van de Scripps-organisatie (het moederbedrijf van YL), wisten we dat bedrijven die advertenties kochten al snel vasthielden aan het feit dat sitestatistieken vaak misleidend waren en geen kwaliteit meten. Gemodelleerd naar Gemiddelde meetwaarde van de meetwaarde van het gemiddelde we begonnen gebruikersgegevens te verzamelen, zoals de schuifafstand op artikelpagina's en de diepte van het bezoek. Naarmate we meer informatie verzamelden, konden we realistische, relatieve doelen vaststellen terwijl we leerden over de ervaringen van gebruikers.
Vooruit gaan
Nieuwe uitdagingen doen zich elke dag voor als we doorgaan met het bouwen van het product. Lokale jeugdsporten zullen een enorme focus en een gebied van kansen blijven, maar inhoud zal ook een drijvende kracht zijn. De roadmap bevat een nieuwe functie-implementatie, een mobiele applicatie en voortdurende groei naar het creëren van een hoogwaardige gebruikerservaring, dus er kunnen updates zijn als we verder gaan.