Hoe een toegankelijk lettertype te kiezen
Inclusive design is een populair onderwerp en het kiezen van een toegankelijk lettertype voor uw website is belangrijk voor alle merken, niet alleen voor openbare instellingen en liefdadigheidsinstellingen. Maar hoe kunt u zien welke lettertypen toegankelijk zijn en betekent dit een compromis in termen van ontwerp? Dit zijn mijn beste tips:
1: Val niet in de val van het selecteren van een ontwerp dat kinderlijk lijkt, want dat is niet nodig. Dit klinkt misschien voor de hand liggend, maar het is een veel voorkomende fout. Persoonlijkheid is net zo belangrijk, dus zoek naar een lettertype dat goed design in balans brengt met praktisch nut.
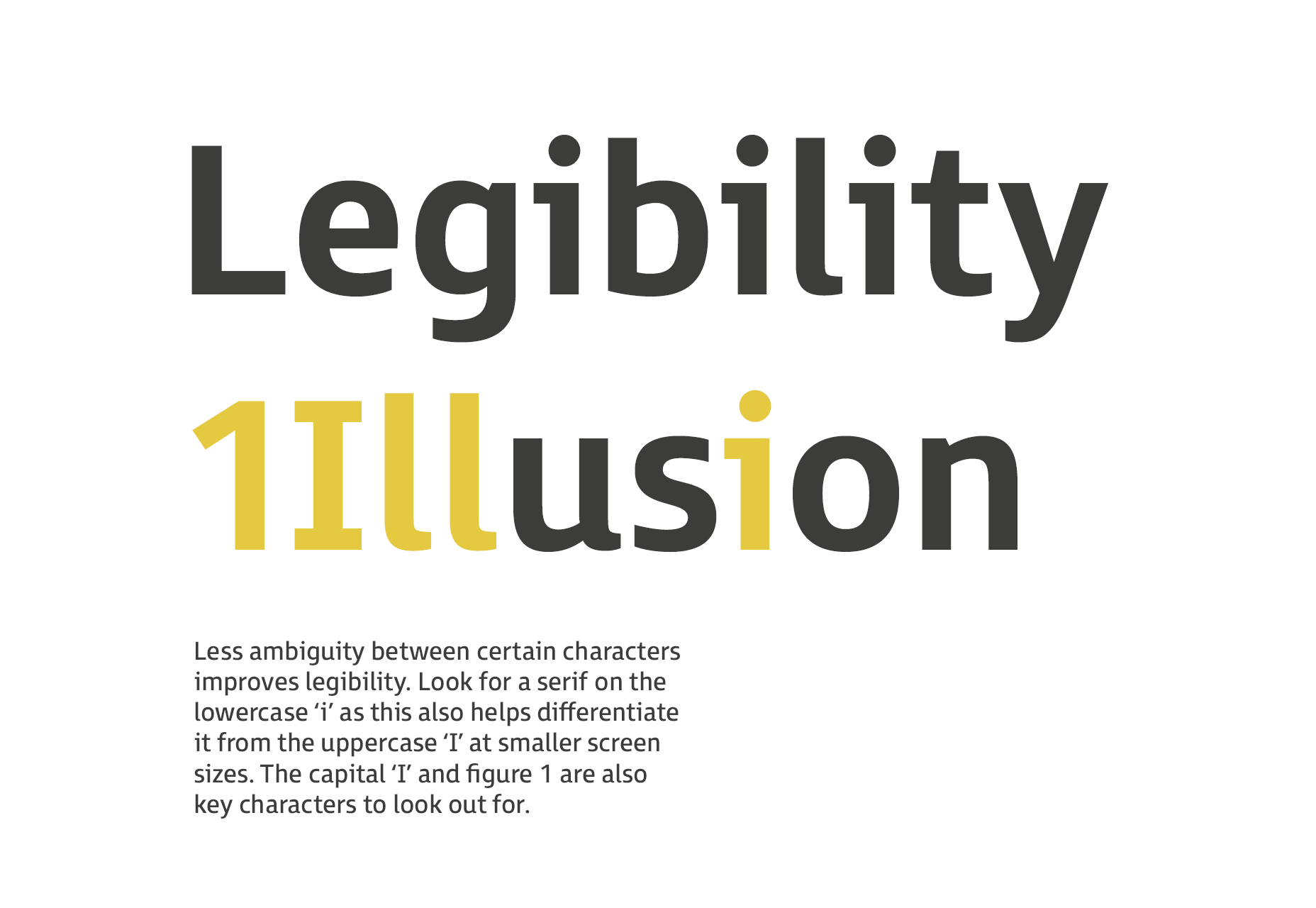
2: Het is echt belangrijk om stijlen te vermijden waarbij er sprake is van ambiguïteit tussen bepaalde personages. De belangrijkste om op te letten zijn de "8" en de hoofdletter "B", de hoofdletter "I", kleine letter "l" en de "1". Zoek naar een schreefletter op de kleine letter "i", omdat dit ook helpt om het te onderscheiden van de hoofdletter "I" op kleinere schermformaten. Het kiezen van een letterbeeld met een kleine letter "a" in twee lagen helpt verwarring met de "o" weg te nemen.

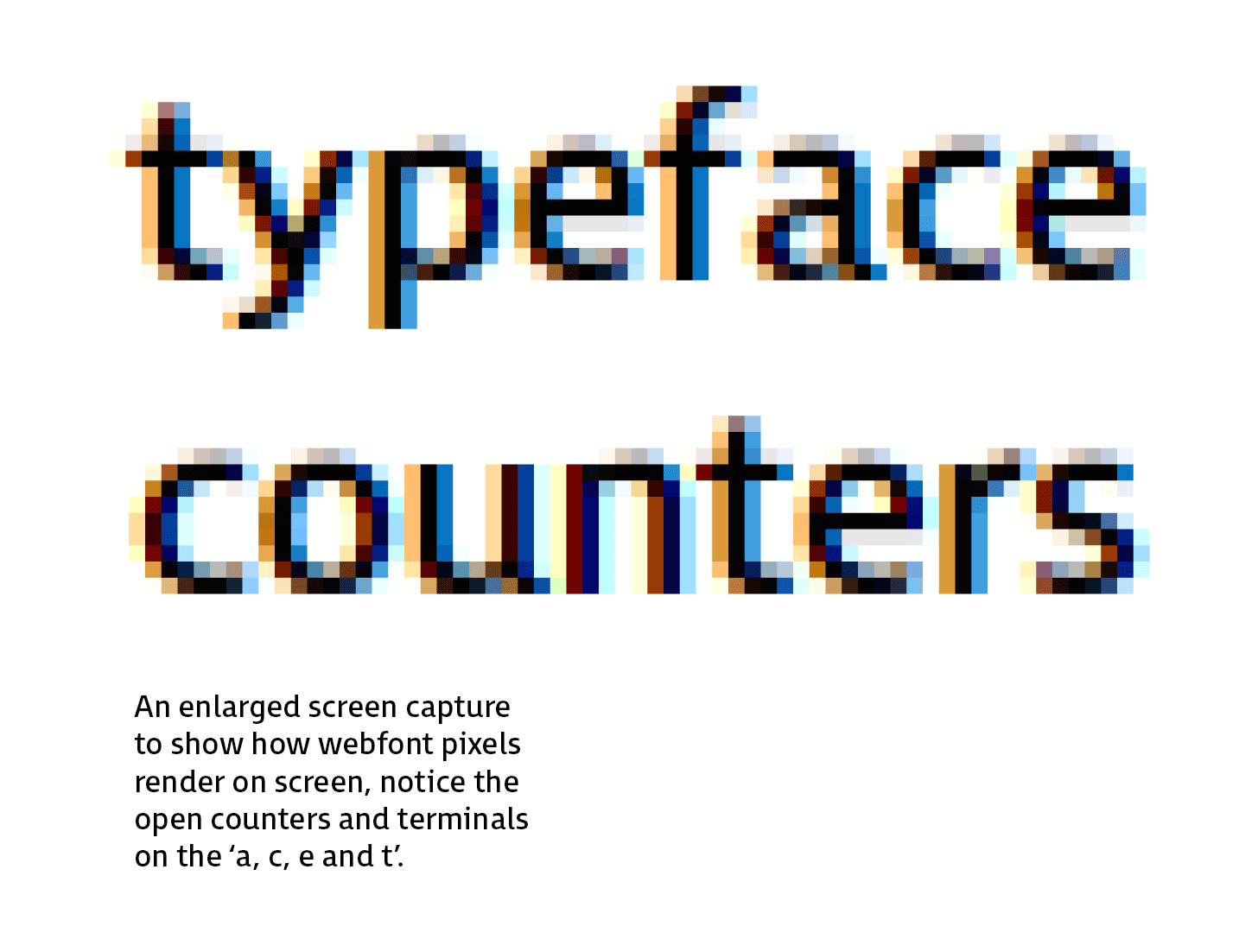
3: Als u kleine hoeveelheden tekst op 16pt en hoger gebruikt (bijvoorbeeld voor koppen of bijschriften), wordt een schreefloze letter met grote open tellers als de meest geschikte beschouwd.
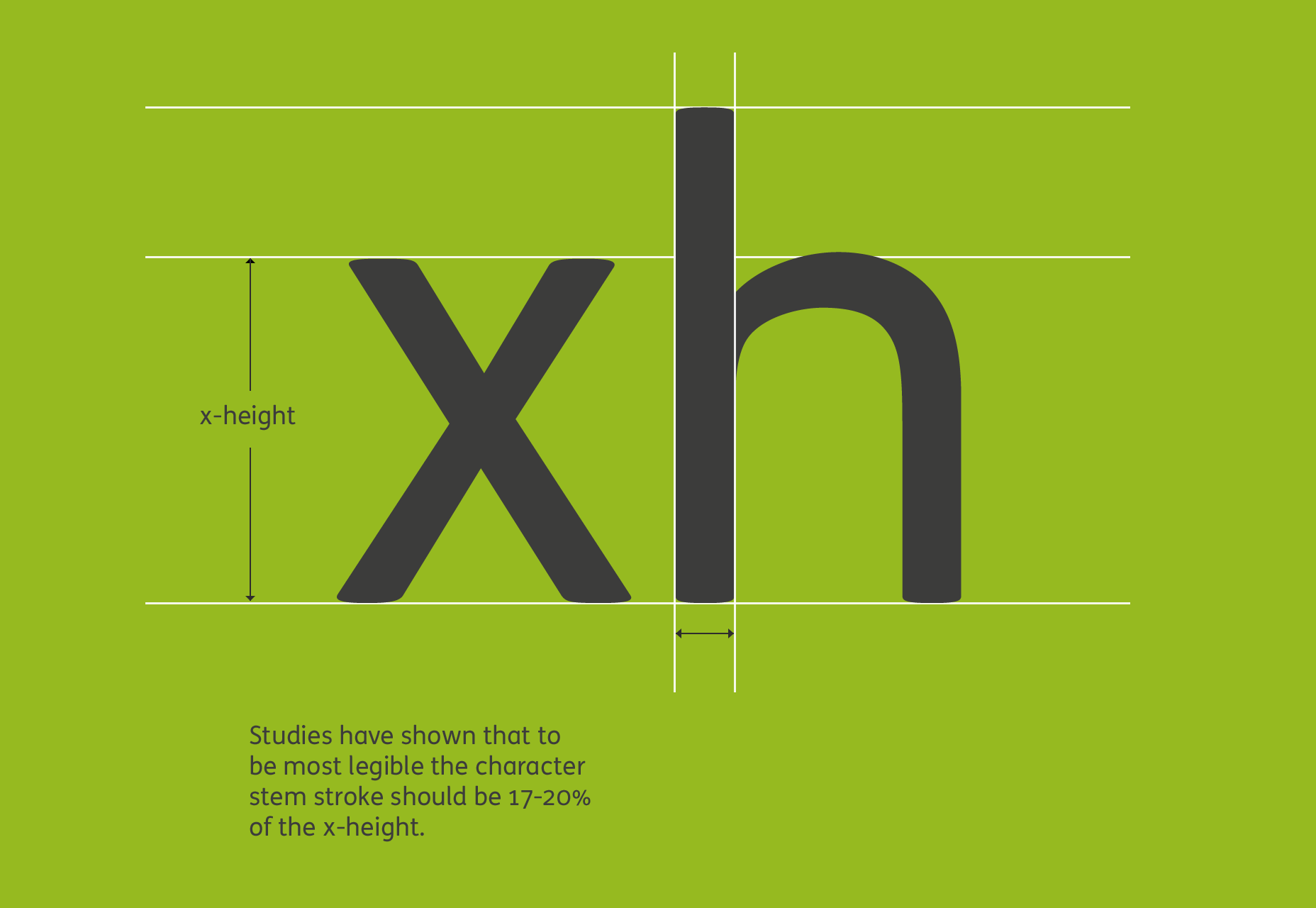
4: Zoek naar een lettertype met een grote x-hoogte (dit is belangrijk voor webfont-selectie). Verlengde opklimmende en afstammende personen helpen de lettervormen duidelijker te maken. Ascenders moeten iets hoger zijn dan de kaphoogte.
5: Kijk voor open tellers en terminals omdat ze duidelijkheid bieden, als ze te gesloten zijn, beginnen ze in kleinere maten in te vullen.

6: nummers moeten onderscheidend zijn, met name de "0" van de hoofdletter "O". De "6" en "9" moeten ook open terminals hebben.
7: Er is een optimale verhouding tussen de x-hoogte en de streekbreedte. Voor maximale leesbaarheid moet de karaktersteelslag 17-20% van de x-hoogte zijn.

8: Een bredere doorgaande streep op de "t" -hulpdefinitie van kleine letters.
9: Een hoofdletter "Q" die volgt door de hoofdkom verbetert de leesbaarheid.
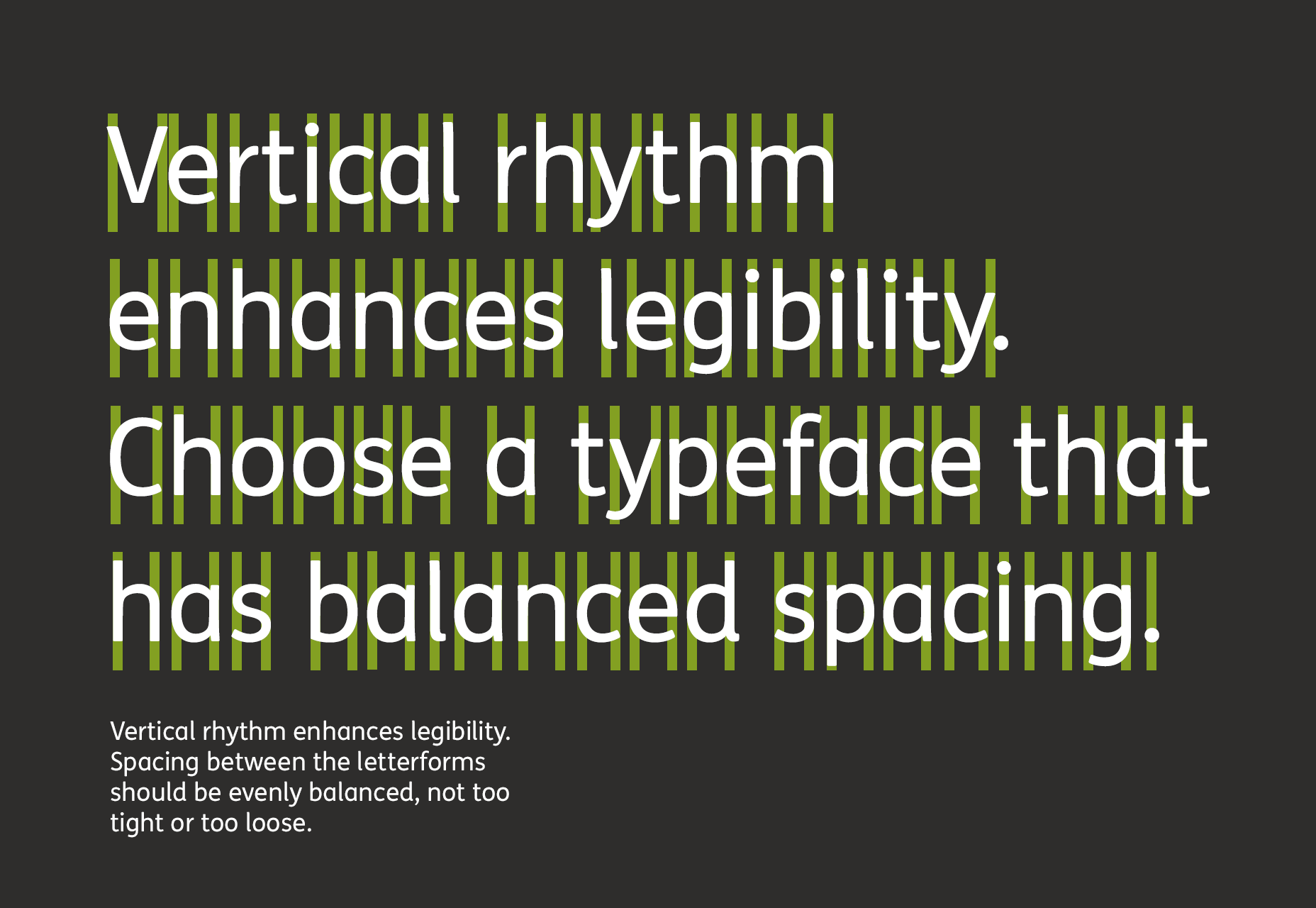
10: De afstand tussen de lettervormen moet evenwichtig en ritmisch zijn om de herkenning van de karakters te ondersteunen.

11: Test het lettertype op een donkere achtergrond om te controleren hoe het werkt. Spacing ziet er meestal strakker uit, lettervormen lijken te "gloeien" waardoor het lettertype zwaarder lijkt te lijken dan het is, dus u hebt mogelijk een lichter gewicht nodig.
12: kies een lettertype met een breed bereik aan gewichten; omdat rendering op verschillende apparaten wisselende resultaten oplevert en een selectie van gewichten kan helpen het juiste gevoel te bereiken.
Het is belangrijk om te onthouden dat inclusief ontwerp geen compromis in elegantie of stijl mag betekenen. Een goed ontworpen toegankelijk lettertype moet elegant zijn en persoonlijkheid hebben, maar tegelijkertijd de leesbaarheid als kern hebben, om zoveel mogelijk eindgebruikers op te nemen.