Hoe u uw Photoshop-lagen effectief organiseert
Wij ontwerpers raken gefrustreerd met ontwikkelaars wanneer ze vrijheden nemen met ons werk.
Maar we moeten begrijpen dat ze niet helemaal fout zijn.
Zet jezelf in de schoenen: stel je voor hoe het is om een Photoshop-bestand (PSD) te openen, alleen om een wirwar van slecht gelabelde lagen en mappen te vinden, plus een hoop niet-gecontroleerde verborgen lagen en andere halfbakken ideeën die het niet haalden bloei.
In de volgende tutorial wordt beschreven hoe u georganiseerde, ontwerper- en ontwikkelaarsvriendelijke PSD-bestanden kunt maken .
Dit is op geen enkele manier de enige oplossing, maar hopelijk zal het betere praktijken in de webontwerpwereld stimuleren.
Tijdens het schrijven van deze tutorial interviewde ik verschillende ontwikkelaars die veel ervaring hebben met het werken met meerdere ontwerpers.
Hun feedback was buitengewoon inzichtelijk. Ik raad u zeker aan om ook contact op te nemen met de ontwikkelaars waarmee u werkt , om erachter te komen of u alles kunt doen om uw PSD-bestanden te verbeteren.
1. Basismapstructuur
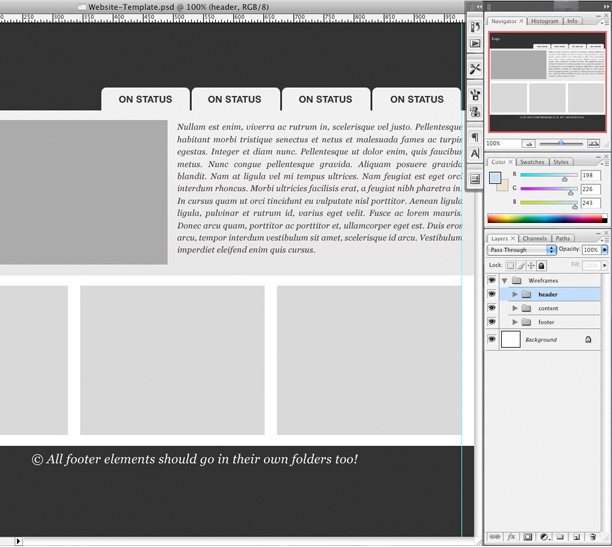
Om te beginnen houd ik een PSD-bestand bij de hand met de naam "Website-Template.psd" .
Dit bestand bevat de basisprincipes van elke website, inclusief het rastersysteem, de standaardmapstructuur en algemene dimboznnen (ik gebruik een werkruimte van 1000 bij 1440 pixels, met een sitebreedte van 960 pixels).
Deze sjabloon elimineert de noodzaak om voor elk project een nieuw bestand in te stellen.

Laten we een moment nemen om ons vertrouwd te maken met de basisorganisatie van deze mappen.
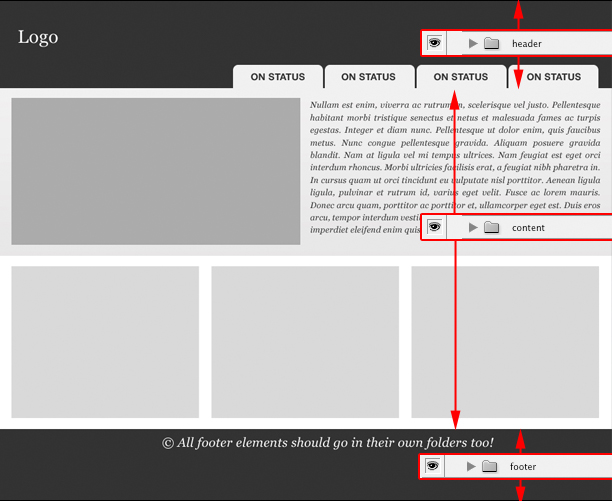
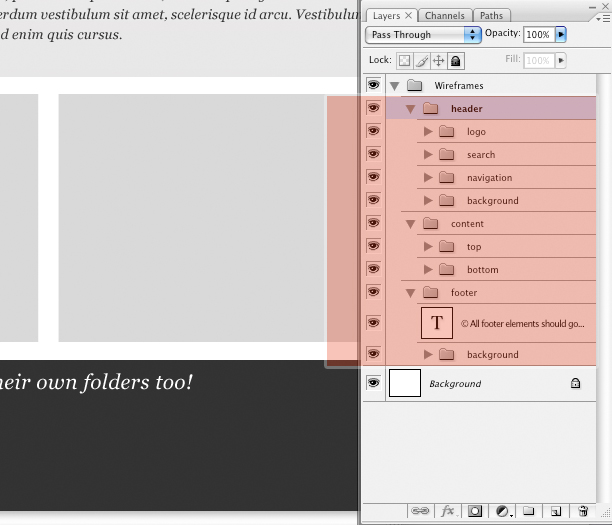
U zult merken dat mijn standaard mappenstructuur slechts drie hoofdmappen bevat: "header", "content" en "footer".
Deze eenvoudige set bevat de basismappen die de meeste websites gebruiken en zorgt ervoor dat ik op de juiste manier kan starten door een effectief organisatorisch platform te bieden.

U zult merken dat ik alle mappen zo eenvoudig mogelijk heb gelabeld .
Deze mappen bevatten een hele reeks submappen. Naarmate uw ontwerp groeit, moet u ervoor zorgen dat die nieuwe mappen net zo duidelijk zijn gemarkeerd.
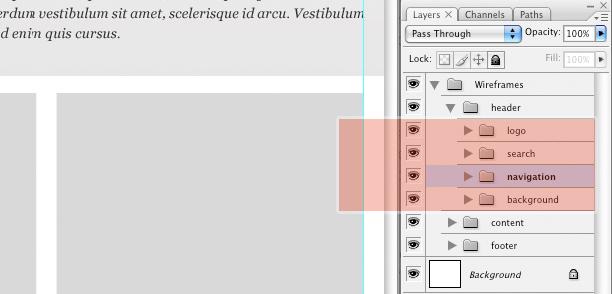
Als u de map "header" uitvouwt, ziet u de organisatie van submappen.
Merk op dat de submap "navigatie" meestal het meest complex is: houd de ontwikkelaar in het achterhoofd terwijl u deze submap labelt en maakt en de inhoud ervan belangrijk is.

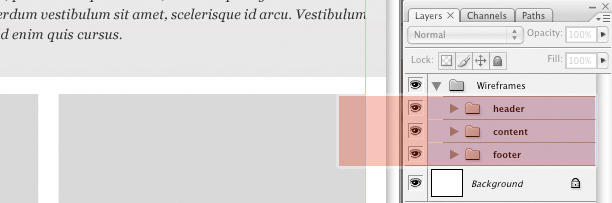
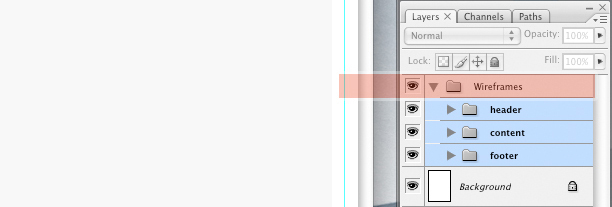
Nog een laatste stap voordat je in het ontwerp springt, is om deze verzameling mappen te groeperen in een bovenliggende map met de naam "wireframes" .
Dit zal helpen de inhoud georganiseerd te houden voor wanneer we beginnen met ontwerpen en kleuren. Het is ook een goede manier om onderscheid te maken tussen verschillende pagina's binnen hetzelfde PSD-bestand.

2. Beheer van lagen voor een gehele site
Als we ontwerpers in een groef raken, kan het afzien van structuur voor creativiteit eenvoudig zijn. Dit is het moment waarop zelfdiscipline moet inslaan.
We moeten onszelf dwingen om de tijd te nemen om de lagen die we creëren te organiseren .
Nu de initiële installatie is voltooid, zal ik een overzicht geven van hoe ik verschillende elementen van een volledig ontwerp bij elkaar zet.
Zoals je weet, volgt ontwerpen zelden een lineair pad, dus houd er rekening mee dat dit slechts een van de talloze oplossingen is.
"Als alle ontwerpers een standaardprocedure voor het organiseren van hun PSD's [het organiseren van hun mappen door het volgen van een standaardset richtlijnen] volgden, zou u gemakkelijk een uur ontwikkelingskosten kunnen vernietigen, zo niet meer. Om nog maar te zwijgen over het feit dat je een breuk zou willen maken tussen ontwerp en ontwikkeling, en dat je niet bezwijkt tegen het oorspronkelijke ontwerp dat gebruikelijk is in de ontwikkelingsfase. "
Matt Sears, ontwikkelaar van Ruby on Rails
3. Mappenstructuur in detail
We beginnen met een overzicht van het hoofdgedeelte (de inhoud) en eindigen met de koptekst, omdat het een belangrijk element (navigatie) heeft dat speciale aandacht vereist.

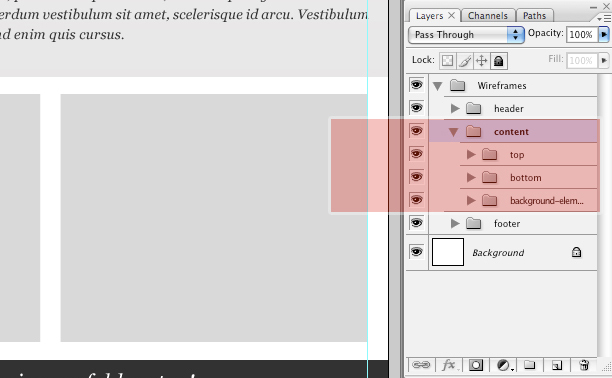
Als u de inhoudsmap opent, merkt u dat ik de submappen heb verdeeld, zodat de visuele lay-out van het ontwerp van de site wordt weerspiegeld in de mappenstructuur .
Omdat de inhoud bijvoorbeeld een bovenste en onderste gedeelte heeft, heb ik ze als volgt gemarkeerd: 'boven' en 'onder' .
Ik heb ook alle achtergrondafbeeldingen (verlopen en andere afbeeldingen die moeten worden geslepen voor de HTML) in hun eigen mappen geplaatst.

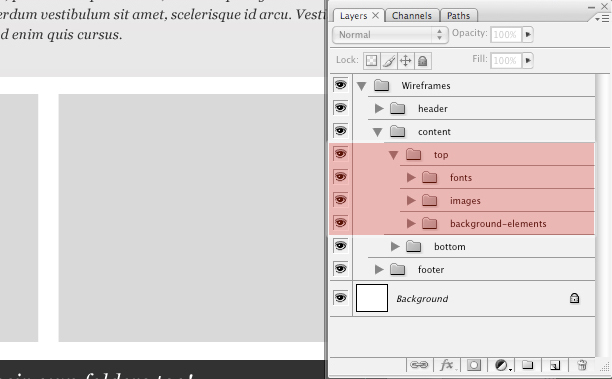
Laten we nu de map "top" openen (een submap van de map "content" ), die verschillende algemene elementen bevat, zoals een spatie voor tekst, een spatie voor een afbeelding, enzovoort.

Let op het gebruik van nog een andere substructuur voor extra lagen en mappen.
Mappen zijn aangewezen voor lettertypen, afbeeldingen en achtergrondafbeeldingen (verlopen, effen kleuren, enz.).
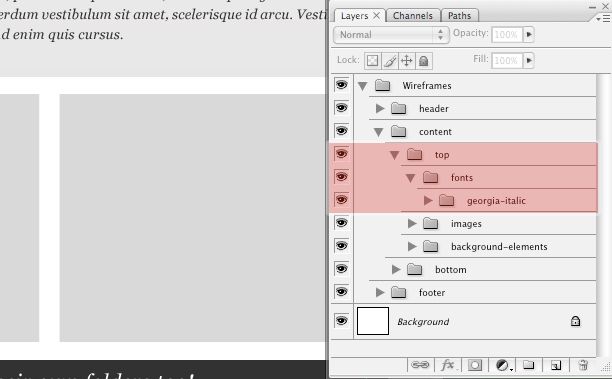
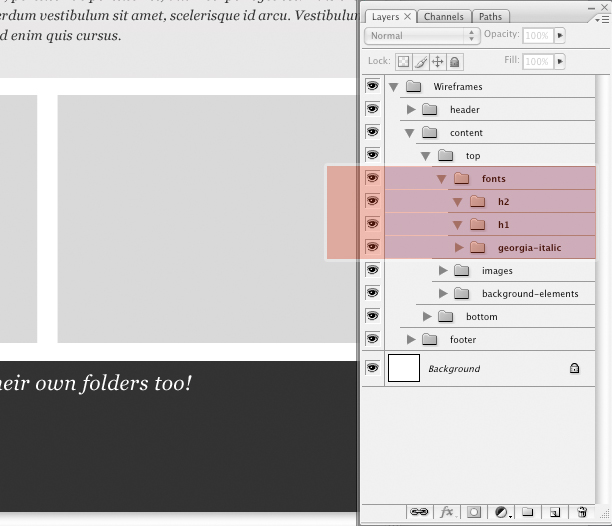
Omdat lettertypen voor ontwikkelaars afleiden terwijl ze een PSD sorteren, laten we de map 'Lettertypen' openen om te zien hoe ik deze heb georganiseerd.
Ik baseerde mijn methode op feedback van een ontwikkelaar die zei dat het geweldig zou zijn om de lettertypen te kunnen verwijderen om segmenten te maken zonder dat de tekst in de weg zit.

Ik heb een extra stap genomen en heb de laag eigenlijk dezelfde naam gegeven als het lettertype .
Hierdoor kan de ontwikkelaar onmiddellijk weten welk lettertype moet worden gebruikt bij het coderen van de HTML.
Voor ingewikkeldere sjablonen kunt u extra mappen maken om andere lettertypen en belangrijke koptekstlettertypen op te geven.
(Hint: headers worden meestal aangeduid als H1, H2 enzovoort in CSS / XHTML-terminologie, dus het is een goede gewoonte om je headerlettertypen op dezelfde manier te labelen).
Alles met betrekking tot lettertypen moet in de map "fonts" zijn opgenomen , zodat de ontwikkelaar slechts één klik hoeft te maken om alle lettertypen te verwijderen en de grafische elementen van de site te isoleren.
Het zou er ongeveer zo uit kunnen zien:

Gebruik altijd je intuïtie en houd je labels eenvoudig en voor de hand liggend .
Deze techniek gaat niet over het vasthouden van de ontwikkelaar; het gaat om het maken van een eenvoudig te gebruiken bestand dat iedereen op de lange termijn helpt.
Hoe meer je de elementen, lagen en mappen in je ontwerp onderscheidt, hoe soepeler de ontwikkelingsfase zal zijn .
Gebruik deze methode van organisatie gedurende het hele proces, en je zult verbaasd zijn hoe snel het een tweede natuur wordt.

4. Navigatie en roll-overs
Wanneer u uw navigatie-interface instelt, of u nu tabbladen, platte tekst of iets anders gebruikt, moet u uw ontwikkelaar laten weten hoe de tabbladen eruit moeten zien in specifieke staten .
Moet een tabblad bijvoorbeeld van kleur veranderen als de gebruiker eroverheen rolt? Is er speciaal JavaScript nodig, bijvoorbeeld om in te faden? De mogelijkheden zijn eindeloos, dus verwacht niet dat de ontwikkelaar je gedachten kan lezen. Mappen gaan alleen zo ver in het tonen van deze details.
Ik moedig u aan om uw PSD aan te vullen met een ontwerpinstructie die specifieke aanwijzingen geeft over de meer gecompliceerde en gedetailleerde aspecten van uw ontwerp.
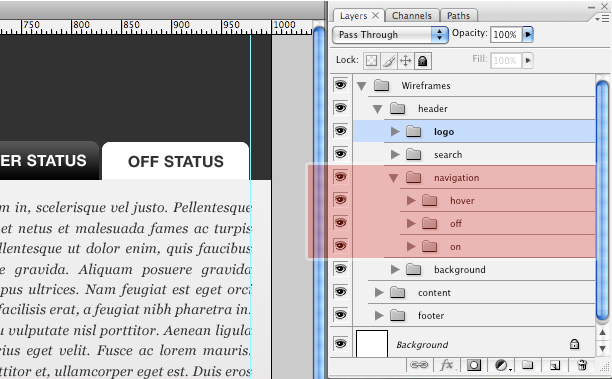
Laten we aannemen dat de gebruikersinterface (UI) van ons ontwerp een tabstructuur heeft. Ontwikkelaars hebben de neiging specifieke termen te gebruiken bij het verwijzen naar de verschillende "toestanden" van een tabblad (met "staat" bedoel ik de verschillende manieren waarop een tabblad aan de gebruiker wordt getoond).
In mijn interviews met ontwikkelaars vond ik de volgende termen de meest consistent gebruikte en herkenbare.
Let op de afbeelding die overeenkomt met elke beschrijving en merk op hoe de mappenstructuur mijn denkproces weerspiegelt.

5. Corrigeer label uw tabbladen en hun staten
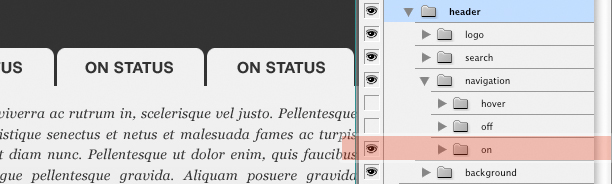
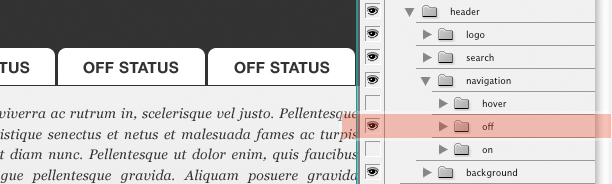
Aan : de "aan" -status van een navigatie-item (in dit geval een tabblad) geeft aan dat de bijbehorende pagina momenteel wordt bekeken. Meestal moet dit het meest opvallen.

Uit : deze status geeft aan dat een tabblad kan worden aangeklikt, maar niet wordt bekeken of met de muis wordt omrand.

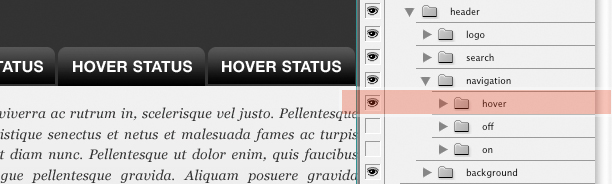
Hover : deze status geeft aan hoe het tabblad wordt weergegeven wanneer de muisaanwijzer op een inactief tabblad staat of rolt. De grafische behandeling van deze toestand is vaak hetzelfde als de "aan" -status, maar er moet nog steeds een eigen map worden gegeven.
De sleutel is consistentie: ongeacht wat u uw tabbladen labelt, zorg ervoor dat ze consistent zijn!

6. Een laatste opmerking over de tabbladen
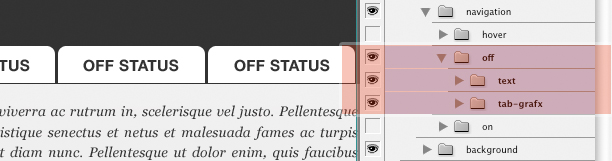
Als u een van de submappen in de navigatie opent (de "uit" map in de onderstaande schermafbeelding), ziet u dat ik al mijn tekst opnieuw in een aparte map heb gegroepeerd.
Dit is optioneel, omdat tekst vaak deel uitmaakt van de grafische opmaak van het tabblad.
Als de tekst opnieuw wordt gemaakt in HTML, raad ik aan deze in een aparte map te plaatsen, zodat de ontwikkelaar erop kan klikken om de afbeelding gemakkelijker te kunnen snijden.

7. De bestanden voltooien
Deze strategie lijkt misschien een beetje obsessief, en aandacht schenken aan structuur en orde wanneer men gevangen zit in de worpen van een geweldig ontwerp is niet eenvoudig.
Neem niettemin de tijd aan het einde van een project om uw mappen op de juiste manier in te delen en te labelen .
Als je gecompliceerde illustraties hebt in je ontwerp, probeer ze dan af te vlakken in een goed gelabelde laag.
Als dat niet mogelijk is (misschien vanwege geavanceerde mengmethoden), probeer dan de lagen naar slimme objecten om te zetten en vervolgens te rasteren.
Uiteindelijk is het de bedoeling om de lagen en mappen tot het absolute minimum te beperken en ze vervolgens allemaal zo duidelijk mogelijk te labelen.
8. Een stap in de goede richting
Ontwikkelaars en ontwerpers denken niet altijd hetzelfde.
Terwijl veel ontwerpers werken in een staat van creatieve chaos, vertrouwen ontwikkelaars meestal op orde, structuur en logica .
Tijdens het ontwerpen gaat een kleine organisatie een lange weg naar het tevreden houden van ontwikkelaars.
Er is zeker geen juiste manier om PSD-bestanden te organiseren, dus neem contact op met je ontwikkelaars en kijk wat je kunt doen om PSD-bestanden te maken die iedereen gezond houden!
Josh Sears is een schrijver, illustrator en ontwerper voor een hele reeks webgebaseerde projecten. Hij verdient zijn brood als Lead Web Designer, Creative Director en mede-eigenaar van Littlelines.com . Jij kan bekijk zijn werk hier of volg zijn updates op Twitter .
Past u deze tips toe bij het werken met Photoshop? Welke andere technieken gebruik je om je Photoshop-lagen te ordenen?