Aan de slag met IPhone Dev
De iPhone is een fantastisch fenomeen. Het is een communicatie-apparaat, een multimedia-platform en nog veel meer allemaal in een enkele tool. Iedereen wil dit apparaat gebruiken.
De Apple Store heeft zojuist de een miljardste download van de applicatie doorstaan (ik ben alleen al verantwoordelijk voor 3% van dat ...) en er is een breed scala aan applicaties van verbazingwekkend nuttig tot bizar genoeg.
Met miljoenen iPhones is het logisch om je inhoud of applicatie beschikbaar te hebben op dat platform, maar hoe pak je dit aan? Waar ga je heen om te beginnen? En wat zijn de stappen die u moet nemen om daar te komen?
Dit artikel is een inleiding tot de verschillende manieren om inhoud en applicaties op de iPhone te krijgen. Het is geenszins een volledige gids, maar hoopt u in de juiste richting te wijzen en u een overzicht te geven van wat er bij het proces is betrokken.
Onderdompeling
De eerste stap bij het schrijven naar de iPhone is begrijpen hoe dingen echt op de iPhone werken . Ik denk dat het vrijwel onmogelijk is om voor de iPhone te ontwikkelen zonder al een tijdje een solide gebruiker te zijn.
De iPhone heeft een bepaalde manier om dingen te doen en als je inhoud daar niet aan vasthoudt, steekt het uit als een pijnlijke duim. Het is heel anders dan wat er op een desktop gebeurt.
De enige manier om met de inhoud van de iPhone om te gaan, zijn je vingers . Dit dicteert veel van de manier waarop de interface werkt. De andere grote verschillen zijn dat het scherm klein is, maar dat er maar één toepassing tegelijk wordt uitgevoerd en dat er heel weinig gelegenheid is om gebruikershulp te bieden.
De iPhone maakt veel gebruik van animaties om een vloeiende, responsieve interface te bieden die bijna fysiek aanvoelt (alsof de inhoud van het scherm echt beweegt, springt of instort). Je moet hier echt een gevoel voor krijgen om iets te kunnen maken dat comfortabel op de iPhone leeft.
Je zou de iPhone-simulator op een Mac kunnen gebruiken in plaats van een echte iPhone of iPod Touch, maar ... dat doet het niet echt. De iPhone heeft een aantal versnellingsmeters die de oriëntatie en beweging van het apparaat kunnen detecteren . Je moet het echt vasthouden en voelen.
Apple biedt een schat aan informatie over haar iPhone-ontwikkelaarssite:
http://developer.apple.com/iphone/
Er zijn introductievideo's, documenten en voorbeeldcode. Naast al het introductiemateriaal is een goed document om mee te beginnen de richtlijnen voor de gebruikersinterface van de iPhone.
Ze zijn hier te vinden:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Ik raad ten zeerste aan om met dit document te beginnen. Het heeft voorbeelden en laat je kennismaken met de reis. Maak uzelf vertrouwd met de manier waarop dingen worden gedaan op de iPhone en het arsenaal aan bedieningselementen en functionaliteit tot uw beschikking.
Planning
Ik ga hier niet diep op ingaan. Plannen op de iPhone is als plannen voor elk ander platform.
U moet duidelijk zijn over wat u wilt bereiken en onderzoeken welke functionaliteit u wilt blootstellen aan uw project. Streef naar een oplossing die duidelijk, begrijpelijk, visueel aantrekkelijk is en natuurlijk ... cool.
visualiseren
Zodra u het spelplan kent, begint de zoektocht naar het ontwerp. Met de unieke iPhone-look is het essentieel dat u die look gebruikt bij het visualiseren van de interface van uw project.
Het opnieuw maken van de iPhone-interface voor draadframe- of schetsdoeleinden is een hoop werk. Gelukkig hebben mensen die inspanning al geleverd en kunnen ze worden gebruikt.
Dit zijn verzamelingen van grafische widgets in verschillende formaten die kunnen worden gebruikt om te monteren wat lijkt op iPhone-schermen. Je kunt ze gebruiken om schetsen en wireframes voor je projecten samen te stellen. Hier zijn een paar:
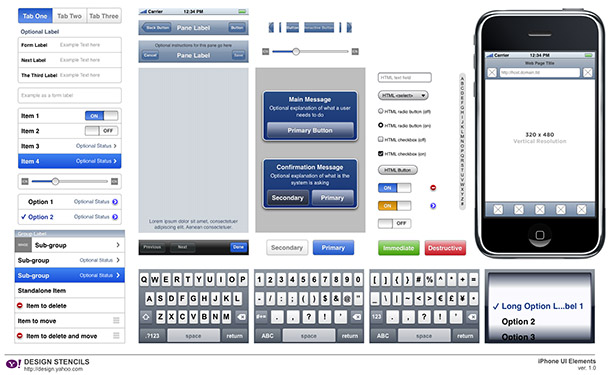
Yahoo Design stencilset
Onderdeel van de Yahoo UI Kit. Dit is een uitstekende bron voor elke vorm van visualisatie van UI-ontwerp. De Yahoo! Design Stencil Kit versie 1.0 is beschikbaar voor OmniGraffle, Visio (XML), Adobe Illustrator (PDF en SVG) en Adobe Photoshop (PNG). Het is een reeks afbeeldingen in verschillende formaten die in verschillende toepassingen kunnen worden gebruikt en helpen u UI-schetsen samen te stellen.
Download hier: http://developer.yahoo.com/ypatterns/wireframes/

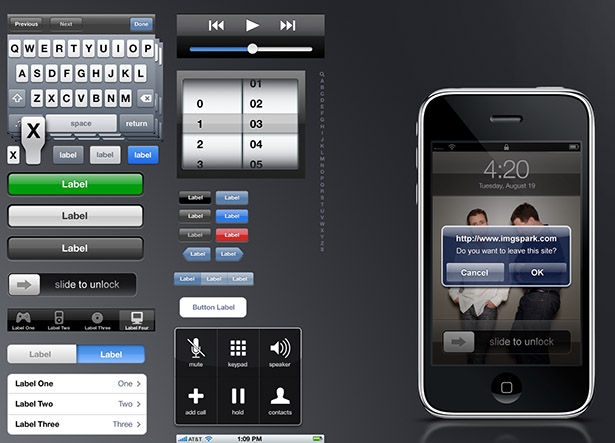
IPhone GUI van Geoff Teehan
Een Photoshop-bestand met een vrij uitgebreide bibliotheek met items, sommige bewerkbaar
Download hier: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Schetsdocument voor de mobiele ontwerper
Een op PDF of Photoshop gebaseerd 'schetsblok' voor het schetsen van iPhone-interfaces.
Het kan hier worden gedownload:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
En natuurlijk zweven er nog meer rond.
OK. Dus nu heb je een idee of een bepaalde inhoud, je dacht aan het spelplan, je schetste een interface die thuis op de iPhone zou kijken. Wat is het volgende? Wel ... er zijn verschillende manieren om uw project op de iPhone te krijgen:
Niets doen
De iPhone heeft een opmerkelijke webbrowser voor een mobiel apparaat: Safari. Het heeft een paar trucjes voor de boeg en doet zijn best om elke website op een leesbare manier te presenteren. Dus ... als u een website heeft die in de lucht is, kunt u misschien helemaal niets doen.

Safari kan bijna elke website op een leesbare manier presenteren. De gebruiker kan dubbelklikken op een gedeelte van de webpagina en Safari zal inzoomen op een leesbare schaal en die pagina presenteren.
Dingen die moeten worden vermeden om aan de iPhone te voldoen, zijn:
- Flash. Er is momenteel geen ondersteuning voor Flash op de iPhone
- Segmenten van de site die afhankelijk zijn van zweven met de muis. Aangezien er geen muis of cursor is, wordt de zweefgebeurtenis nooit geactiveerd en daarom zal het door u ontworpen gedrag nooit op de iPhone worden weergegeven.
- Brede, stijve lay-outs zonder kolommen. iPhone gaat daar niet goed mee om.
Dus als uw site / app goed werkt met Safari op de iPhone zonder wijzigingen, is dat uw pad van de minste weerstand.
Doe een beetje
De volgende stap is om je site te houden, maar een paar aanpassingen door te voeren, zodat het bekijken op een iPhone een betere ervaring is voor je bezoekers.
Hier enkele eenvoudige tips en trucs die ervoor zorgen dat uw site goed werkt voor een iPhone-bezoeker.
- Gebruik kolommen . Dit is vrij eenvoudig, maar het maakt een enorm verschil. Gebruikers dubbelklikken op een kolom en kunnen zoomen en gemakkelijk uw inhoud lezen.
- Organiseer aanvullende informatie zodat deze in dezelfde kolom wordt geplaatst. Op die manier kan de gebruiker een hele brok verwant materiaal lezen door te scrollen, zonder rond te hoeven huppelen.
- Gebruik geen absolute lettergroottes . Gebruik in plaats daarvan percentages.
- Gebruik de metatag . Dit is het meest fundamentele concept in elk iPhone-webwerk. Het definieert de grootte waarop de grootte van de pagina moet worden aangepast voordat het wordt geschaald zodat het op de iPhone past. het heeft het formaat van
- Lees hier Apple's handleiding voor iPhone-websites : http://developer.apple.com/safari/mobile.php
Ontwikkel een site voor de iPhone
Nu praat je! Je gaat een website ontwikkelen specifiek voor de iPhone. Je moet leren wat er mogelijk is vanaf hier http://developer.apple.com/safari/mobile.php en begin alles bij elkaar te brengen.
Het idee is om een webapp te bouwen die comfortabel op de iPhone leeft , de visuele stijl en het gedrag behoudt waar de iPhone-gebruikers aan gewend zijn en die gebruikmaakt van de speciale functies van het platform, zoals gebaren, wijzigingen in de oriëntatie, enz.
U hoeft helemaal niet opnieuw te beginnen. Er zijn veel geweldige bronnen die een goed beginpunt of kader bieden om je iPhone te bouwen:
- iUI : hiermee kunt u navigatiemenu's en iPhone-interfaces maken, met minimale kennis van JavaScript. Het biedt de mogelijkheid om de verandering van telefoonrichtlijn aan te passen en een ervaring die meer op de iPhone lijkt. iUI is een bibliotheek met JavaScript en CSS die is bedoeld om het uiterlijk van de iPhone op webpagina's na te bootsen. http://code.google.com/p/iui/
- Webkit : Safari is een webkit-gebaseerde browser. Webkit voegt een heleboel functionaliteit toe die profiteert van unieke iPhone-functies (database toegankelijk voor uw app, inzicht in iPhone-gebaren, oriëntatiesensor en nog veel meer) bekijk het hier: http://www.westciv.com/iphonetests/
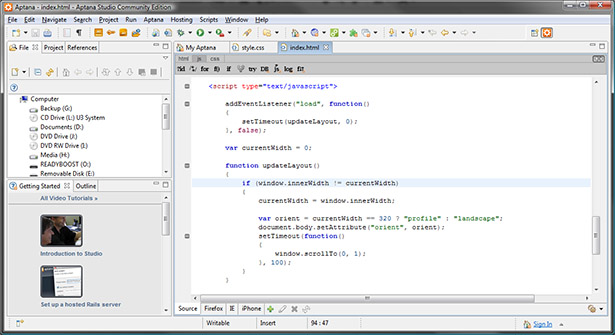
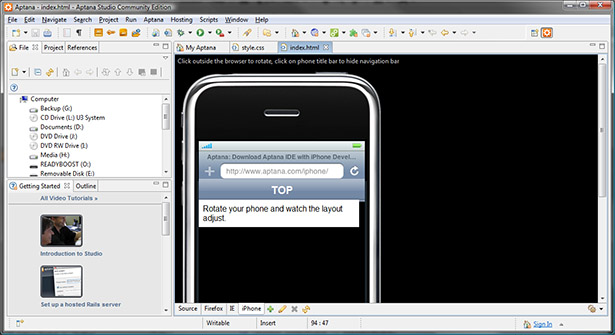
- Aptana Studio : een IDE met een starter voor een iPhone-site. Het bevat beheer van telefoonoriëntatie en andere goodies. Het zal zelfs een voorbeeld van uw site weergeven in een mock iPhone-scherm: http://www.aptana.com
- jQuery plug-in voor de iPhone: jQuery is een lichtgewicht, verrassend krachtige JavaScript-bibliotheek. Jonathan Neal heeft een jQuery-plug-in voor de iPhone gemaakt waarmee je een iPhone-centrische web-app kunt samenstellen. http://plugins.jquery.com/project/iphone

De iPhone-sjabloon / codeweergave van de Aptana Studio gebruiken

Aptana Studio toont iPhone-voorbeeld
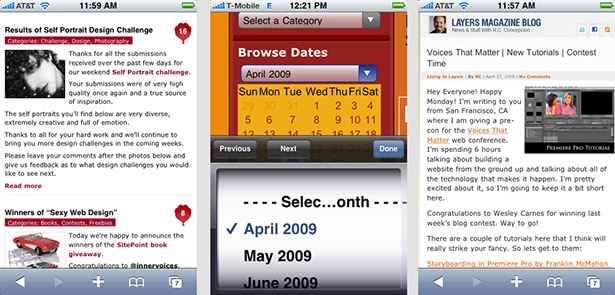
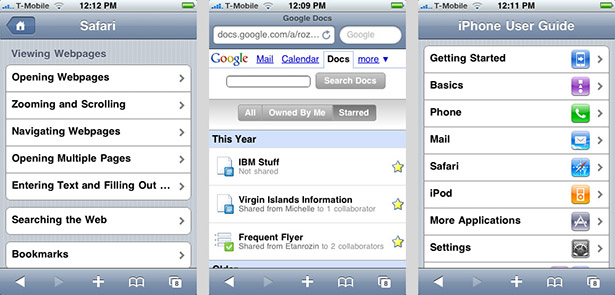
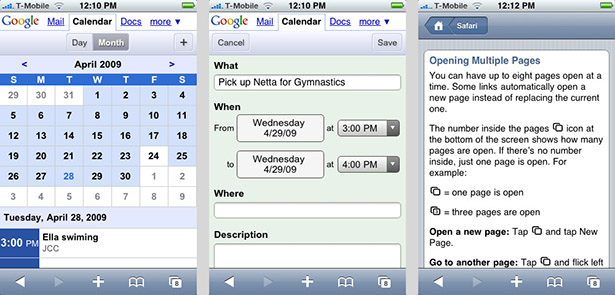
 Verschillende sites speciaal ontwikkeld voor de iPhone
Verschillende sites speciaal ontwikkeld voor de iPhone

Verschillende sites speciaal ontwikkeld voor de iPhone
De volgende opties omvatten de Apple Developer-hulpmiddelen. Om toegang te krijgen, moet u een geregistreerde Apple-ontwikkelaar zijn. Het pakket hulpmiddelen wordt gezamenlijk Xcode genoemd. Xcode bevat een aantal hulpmiddelen, die elk een ander deel van de puzzel aanpakken:
Aanmelden gebeurt hier:
http://developer.apple.com/
- Xcode . Dit is het centrale deel van de Xcode-suite. Hier worden SDK-projecten gemaakt, beheerd, bewerkt en uitgevoerd. Het is een zeer krachtige IDE die vele functies heeft om u te helpen bij het samenstellen van de toepassing, inclusief het voltooien van de code, het refactoren en koppelingen naar relevante documentatie.
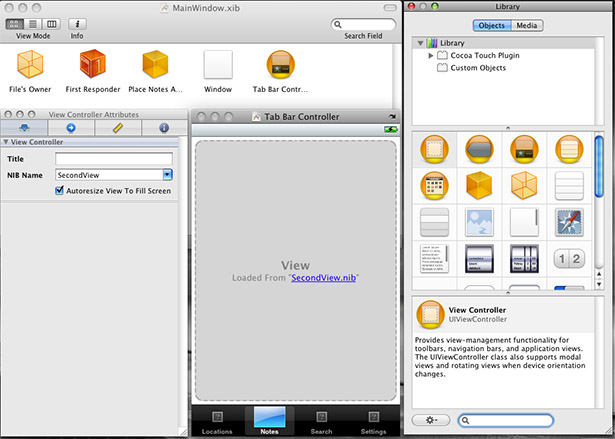
- Interface Builder . Is een krachtige grafische editor waarin u interactief de gebruikersinterface voor uw SDK iPhone-applicatie maakt.
- iPhone Simulator . Dit wordt gebruikt door Xcode en Dashcode om toepassingen op de Mac-desktop uit te voeren voor testdoeleinden. Het presenteert een actieve iPhone in een desktopvenster. Een zeer handig en tijdbesparend hulpmiddel.
- Instruments is een programma dat u helpt bij het debuggen, profileren en traceren van uw programma. Dit is hoe SDK-programma's worden gedebugd en nauwkeurig zijn afgestemd op prestaties.
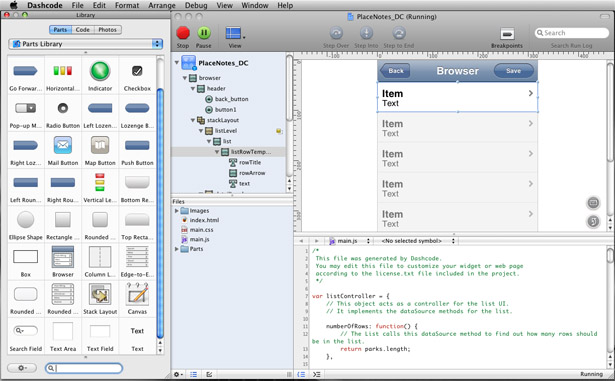
- Dashcode . Niet echt een deel van de Xcode-suite, maar het is erbij gebundeld. Dashcode is een ontwikkelomgeving die voor het eerst is ontwikkeld voor het ontwikkelen van dashboardwidgets (eigenlijk kleine webapplicaties). In zijn huidige vorm kan hij zowel widgets als iPhone-websites bouwen. Met Dashcode worden webpagina's uitgevoerd, dus u maakt gebruik van uw kennis van HTML, JavaScript CSS.
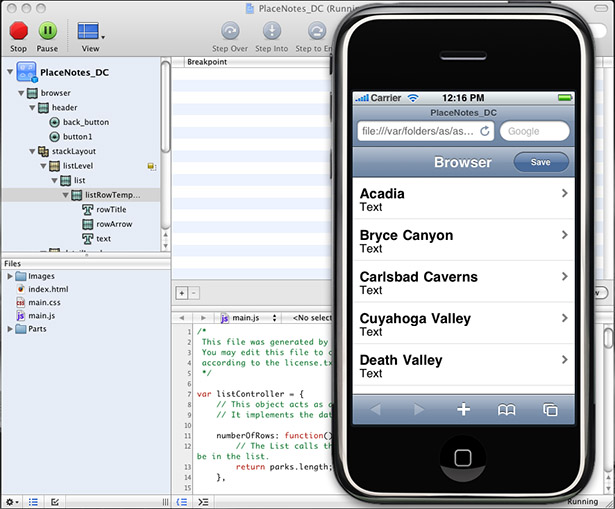
De Dashcode-route
Dashcode is een vreemd beest. Het maakt deel uit van de Xcode-suite, maar heeft niet echt interactie met de andere componenten (behalve de iPhone-simulator die wordt gebruikt om projecten uit te voeren die je ermee ontwikkelt).
Dashcode is een IDE gericht op het bouwen van iPhone-webapps . Het heeft een aantal sjablonen die u kunt gebruiken als een startpunt voor uw app (op navigatie gebaseerde applicatie, op de bar gebaseerde applicatie, enz.) En neem het vanaf daar.
Er is een controlebibliotheek die u kunt gebruiken door besturingselementen naar uw interface te slepen en vervolgens eigenschappen en logica toe te wijzen.
Dashcode slaat zijn projecten op als een Dashcode-projectbestand en wanneer u klaar bent, exporteert u het project als een html / javascript / css-site voor implementatie.
Het is niet gebouwd voor zeer ingewikkelde gecompliceerde apps met veel backend-code, maar als je een eenvoudig op zichzelf staand idee hebt. Er is niets sneller dan Dashcode om het samen te stellen.
De gebruikershandleiding voor Dashcode is te vinden hier

De Dashcode IDE, die een bibliotheek met besturingselementen een lay-outgebied en een codebewerkingssectie biedt

Een voorbeeld van een site bekijken die is ontwikkeld in Dashcode op de iPhone-simulator
Het gebruik van alles wat een webkit samen met een van de frameworks kan bieden, of het bouwen van uw site met behulp van DashCode stelt u in staat om heel dichtbij een native iPhone-app te maken die gevoelig is voor oriëntatiewijzigingen, gebruikt animatie voor overgangen en toont de iPhone UI-widgets. Wat je zal missen is dit:
- Geen toegang tot functies zoals camera-, opname- of locatieservices
- Kan de browserwerkbalk onderaan niet verwijderen
- Uw site wordt getoond in een browser en niet als een afzonderlijke app
- En het grootste nadeel: het kan niet worden verkocht in de app store, dus als u van plan bent geld te verdienen met uw inhoud, moet het door u worden afgehandeld in plaats van het app store-model te gebruiken en de exposure te krijgen.
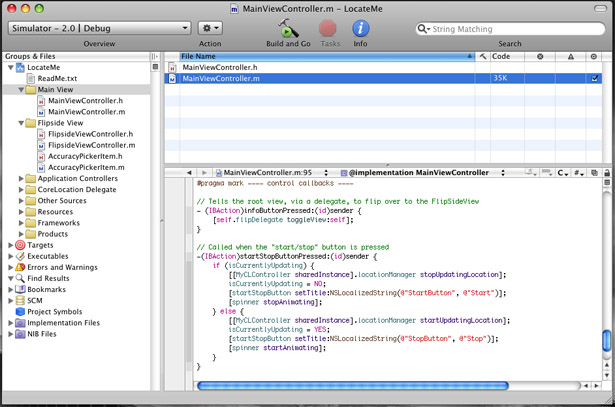
De SDK gebruiken
Om de volledige invloed van de app store te benutten en optimaal te profiteren van alles wat de iPhone te bieden heeft, moet je de iPhone SDK gebruiken .
Door een iPhone SDK-app te maken, wordt het volledige potentieel van de iPhone blootgelegd. De SDK biedt een ongelooflijk rijke verzameling frameworks die elk verantwoordelijk zijn voor een bepaald gebied van functionaliteit.
De grote afbeelding is als volgt: u maakt een toepassing in Xcode, bouwt de gebruikersinterface op in Interface Builder en voert deze uit in de iPhone Simulator.
Het belangrijkste kader waar u waarschijnlijk het meest vertrouwd mee zult zijn, is Cocoa Touch . Het bevat onder andere het UIKit-framework en het UI-framework voor het adresboek . Het ondersteunt ook vensterbeheer, evenementen en gebruikersinterfacebeheer plus nog veel meer.
Er is hier veel zwaar tillen en veel informatie om op te nemen om te profiteren van de rijkdom die de iPhone biedt.
Gelukkig is hier een heleboel informatie, documentatie, voorbeeldcode en introductievideo's beschikbaar: http://developer.apple.com/iphone/
De belangrijkste concepten die je nodig hebt om je hoofd rond te wikkelen zijn:
- De standaardflow die Xcode gebruikt voor het maken van een app
- De beschikbare kaders, wat is verantwoordelijk voor welk type functionaliteit
- Doelstelling C. De taal die wordt gebruikt om in Xcode te programmeren
Xcode biedt veel projectsjablonen die u kunt gebruiken als startpunt voor de belangrijkste categorieën van toepassingen: op navigatie gebaseerde toepassing, toepassing op de tabbalk, enz.
De eerste stap om met SDK-ontwikkeling te beginnen, is door de SDK te downloaden en te installeren. De SDK is een flinke download van 1 GB en vereist registratie als Apple-ontwikkelaar.
De tweede stap is om erachter te komen wat er gaande is en je te oriënteren binnen deze omgeving. De introductievideo's zijn een goede plek om te beginnen en georiënteerd te raken.
Je kunt ze hier vinden:
http://developer.apple.com/iphone/index.action

Xcode. Het zenuwcentrum van de IDE-ontwikkelingsstroom

Interface Builder. Het hulpmiddel dat u gebruikt om de interface van de iPhone-app visueel in te delen
SDK-hybriden
Dit laatste type is eigenlijk een SDK-app met een twist . Secties van de app zijn eigenlijk Safari-browservensters die webpagina's tonen.
Hiermee wordt de ontwikkeling gesplitst in de sectie die wordt geschreven met behulp van Xcode en doelstelling c en de sectie die informatie van het web zal ophalen en deze in een browserweergave presenteert.
In principe zal Xcode worden gebruikt om de applicatie op de iPhone te maken en Dashcode zal worden gebruikt om de websecties van de app te bouwen. Uw toepassing is de combinatie van deze twee technologieën die samenwerken.
Een goede referentie voor dit type app is te vinden in de gebruikersinterfacerichtlijnen
Overzicht
Laten we, om dit samen te vatten, eens kijken naar de belangrijkste elementen die nodig zijn om content voor de iPhone te maken:
- Onderdompeling : verkrijg een iPhone of iPod Touch en ervaar de gebruikersinterface. Leren kennen is de enige manier om content te creëren die past.
- Planning : hier valt niet veel toe te voegen. Zorg ervoor dat je inhoud een doel heeft en je weet wat het is.
- Niets doen : de kans bestaat dat uw site op de iPhone werkt zoals hij is. Je hoeft misschien niet veel te doen.
- Doe het een beetje : u kunt slechts een paar stappen nemen om uw site leuk op de iPhone te laten spelen. Een paar veranderingen kunnen een groot verschil maken en ervoor zorgen dat uw site zich thuis voelt.
- Ontwikkel een iPhone-site: maak een website die is geoptimaliseerd voor de iPhone, waardoor deze er zoveel mogelijk uitziet als een native iPhone-app.
- Maak een site met Dashcode : Maak sites specifiek voor de iPhone met behulp van de handige en krachtige Dashcode IDE.
- Volledige SDK-toepassing : gebruik de Xcode-suite om native iPhone-applicaties te bouwen die kunnen worden ingediend en verkocht in de Apple App Store.
- Een SDK Hybrid-toepassing : een iPhone-applicatie kan worden gebouwd als een combinatie van een native app en een webapp, waarbij de SDK-app webweergaven host voor het presenteren van gegevens van internet. Hiermee kunt u uw vaardigheden uit beide omgevingen gebruiken.
Middelen
- iPhone ontwikkeling
- iPhone ontwikkelingsverhaal
- iPhone in actie
- iPhone programmeer blog
- Top 7 iPhone-programmeerboeken voor de iPhone
Exclusief geschreven voor WDD door Etan Rozin. Hij is ontwerper van een gebruikersinterface en beheert zijn eigen website op: www.rozin.com
Welke tools gebruik je voor iPhone-ontwikkeling? Deel uw opmerkingen met ons ...