Hoe u first-time UX in apps kunt perfectioneren
Op de een of andere manier zijn we het idee gaan accepteren dat digitale technologie het antwoord is op alle problemen van het leven. Die conclusie heeft geleid tot steeds meer app-ideeën, die dagelijks naar het web en naar winkels worden geüpload.
Maar er zijn tientallen opties voor consumenten, waardoor het voor potentiële klanten moeilijk is om uw product te vinden. Wat is erger, uw potentiële klant heeft waarschijnlijk al een app die het probleem dat u aan het oplossen bent, oplost; veel mensen downloaden nooit apps omdat ze al hebben wat ze nodig hebben - waarom blijven ze oplossingen proberen als ze al een oplossing hebben?
Als uw marketing sterk is en uw voorstel goed is, geven ze u misschien een kans. Maar deze kans kan korter zijn dan je denkt, als de beginschermen van je app of service een probleem vormen, zullen ze je in de steek laten. Je krijgt geen tweede kans.
Het is dus absoluut noodzakelijk dat u uw beste beentje voorzet en vanaf het begin aandacht besteedt aan UX.
Meld je aan en log in
Er zijn maar heel weinig apps of services waar de potentiële klant is gearriveerd die al heeft besloten om zich aan te melden en hun persoonlijke gegevens over te dragen, ongeacht hoe weinig tijd of moeite het kost. Misschien is dit het geval voor Facebook of Twitter, of andere onmisbare apps die we elke dag gebruiken - de eerste apps die je downloadt wanneer je een nieuwe telefoon koopt.
Het slechte nieuws is: je app zal niet een van hen zijn.
Een aanmeldingsformulier als beginscherm is het eerste ding dat de gebruiker ertoe zal brengen twee keer na te denken over de vraag of het de moeite waard is om hun persoonlijke informatie (nog een keer) over te dragen aan een app-provider die ze niet kennen. Vertrouwen is tegenwoordig een schaars goed. En we hebben het niet eens over wat er gebeurt als het formulier te veel velden bevat, of speciale vereisten die niet van tevoren goed werden gecommuniceerd.

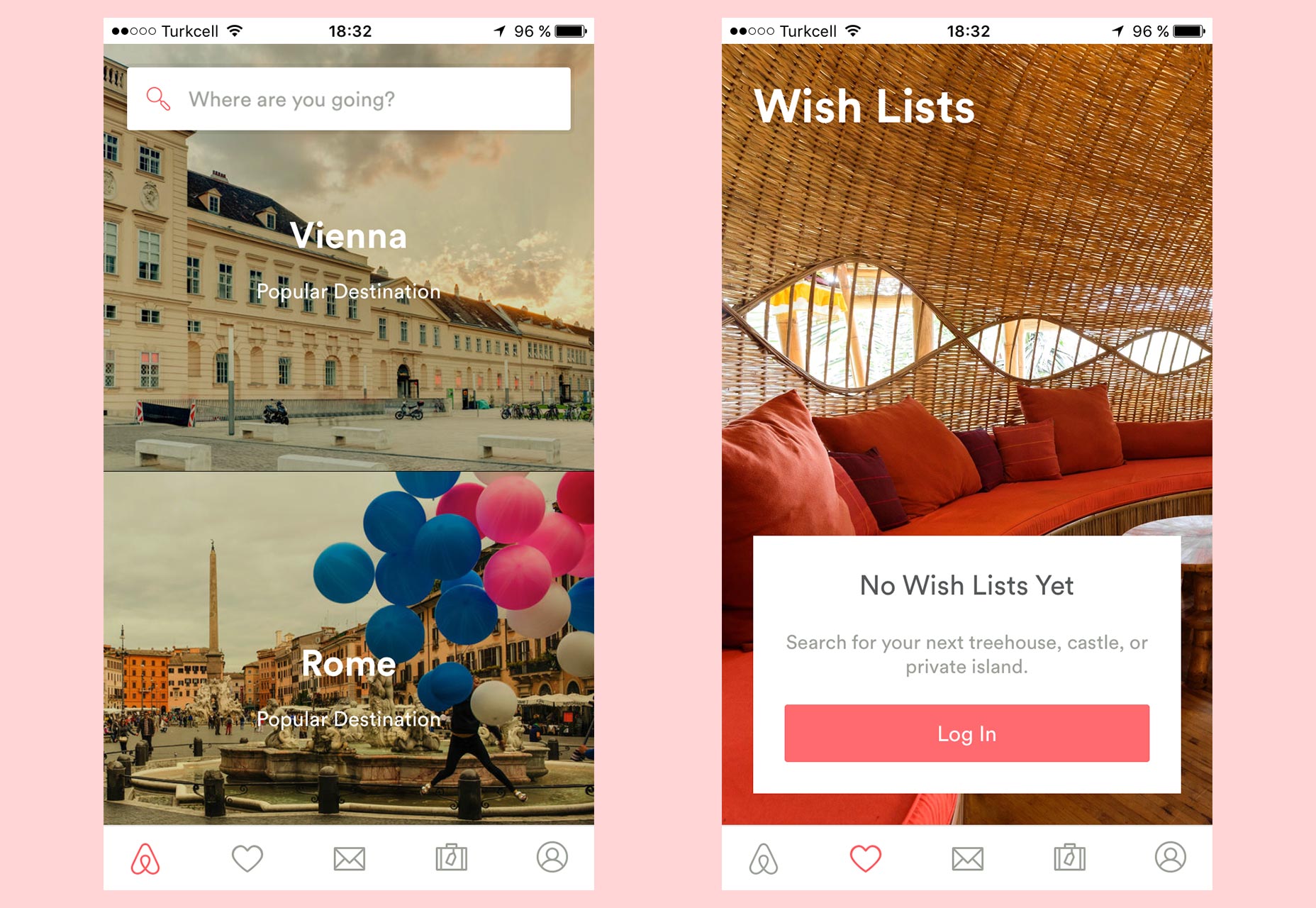
Airbnb staat het basisgebruik van de app toe zonder zich aan te melden (links), en vraagt je alleen in te loggen om enkele van de secties te gebruiken (rechts).
Als we eerlijk zijn, zijn er maar heel weinig apps die je echt nodig hebben om je aan te melden om ze te gebruiken. We willen dat mensen zich aanmelden, maar dat is niet nodig. Degenen die je moeten aanmelden, zijn degenen die zinloos zijn zonder een account. Bijvoorbeeld die waarbij je een profiel moet maken om contact te leggen met andere leden en je ervaring kunt verrijken, of die je nodig hebt om gegevens tussen apparaten te synchroniseren.

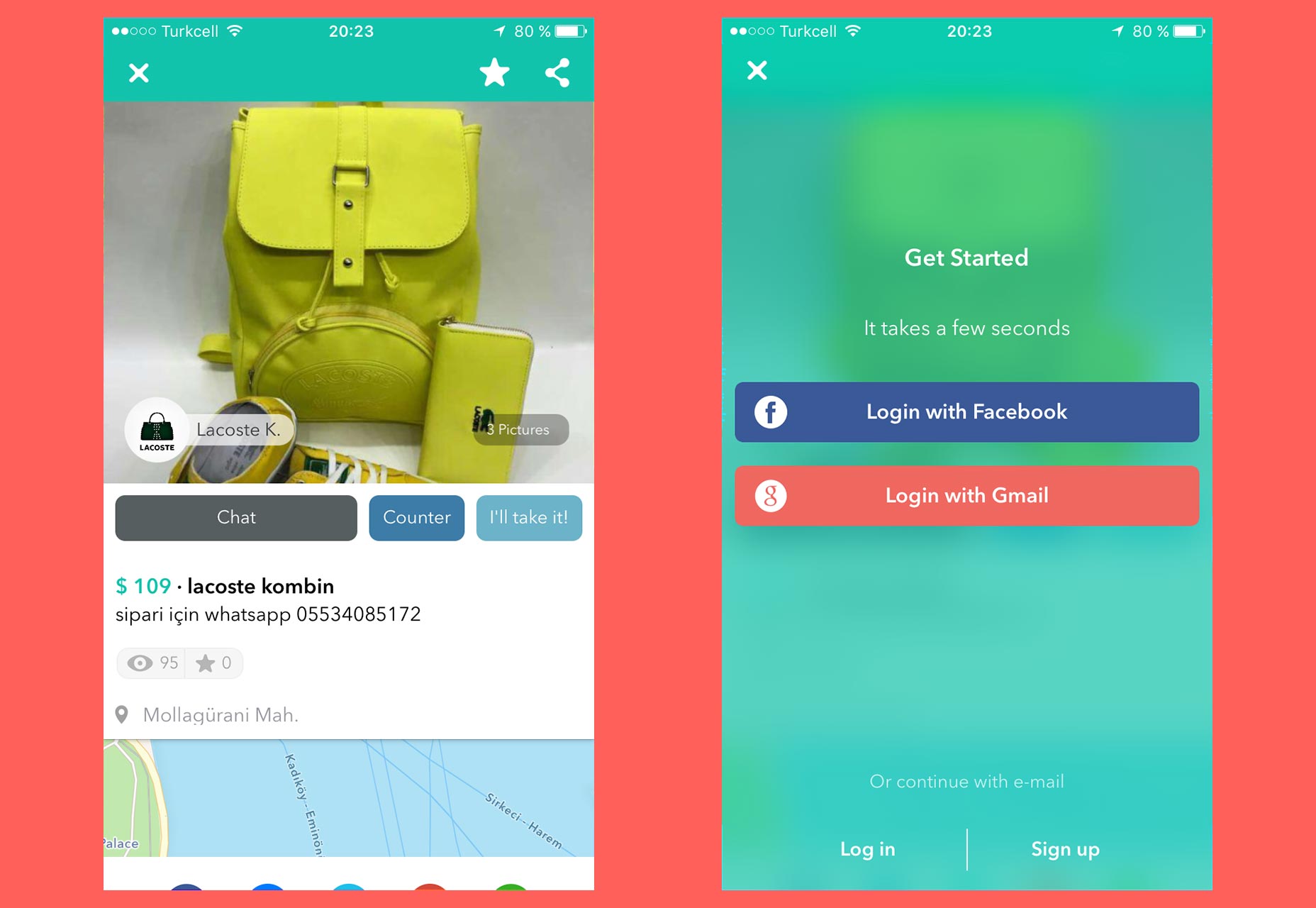
Je kunt Wallapop testen (links), en het toont je het Login en inschrijf scherm alleen wanneer het echt nodig is om door te gaan, in dit geval, na het opnemen van "Chat" (rechts).
Overweeg om, indien mogelijk, het teken uit te stellen totdat het onvermijdelijk is om door te gaan. Sommige apps bieden een basisfunctionaliteit die beperkt is tot een essentiële reeks functies die in feite een proefrit is.
Als de potentiële gebruiker tevreden is met de eerste ervaring en duidelijk de waarde ziet die hij krijgt bij het aanmelden, is de kans groter dat hij dit doet. Mijn aanbeveling is om het aanmeldingsproces zo lang mogelijk te vertragen.
Walkthroughs en andere welkomstschermen
Wanneer iemand uw app uiteindelijk bezoekt of downloadt, is er al informatie over. Als ze deze beslissing hebben genomen, komt dit omdat ze een recensie op een blog hebben gelezen of iemand hen deze bijvoorbeeld heeft aangeraden. Het kan zijn dat ze toevallig tegen je app zijn aangelopen bij het zoeken naar een andere oplossing. Maar zelfs in dit laatste geval, voordat ze werden gedownload of gebruikt, bekeken ze de beschrijving, mogelijk recensies, misschien enkele schermafbeeldingen.

Uw gebruikers weten al waar uw toepassing over gaat. U hoeft ze niet te herinneren door hen te dwingen in introductieschermen te vegen.
Ze kennen de basis van uw app al, ze hebben deze informatie niet meer nodig in de vorm van uitleg en hoofdkenmerken. Ze weten wat het doet, ze willen het zelf in actie zien.

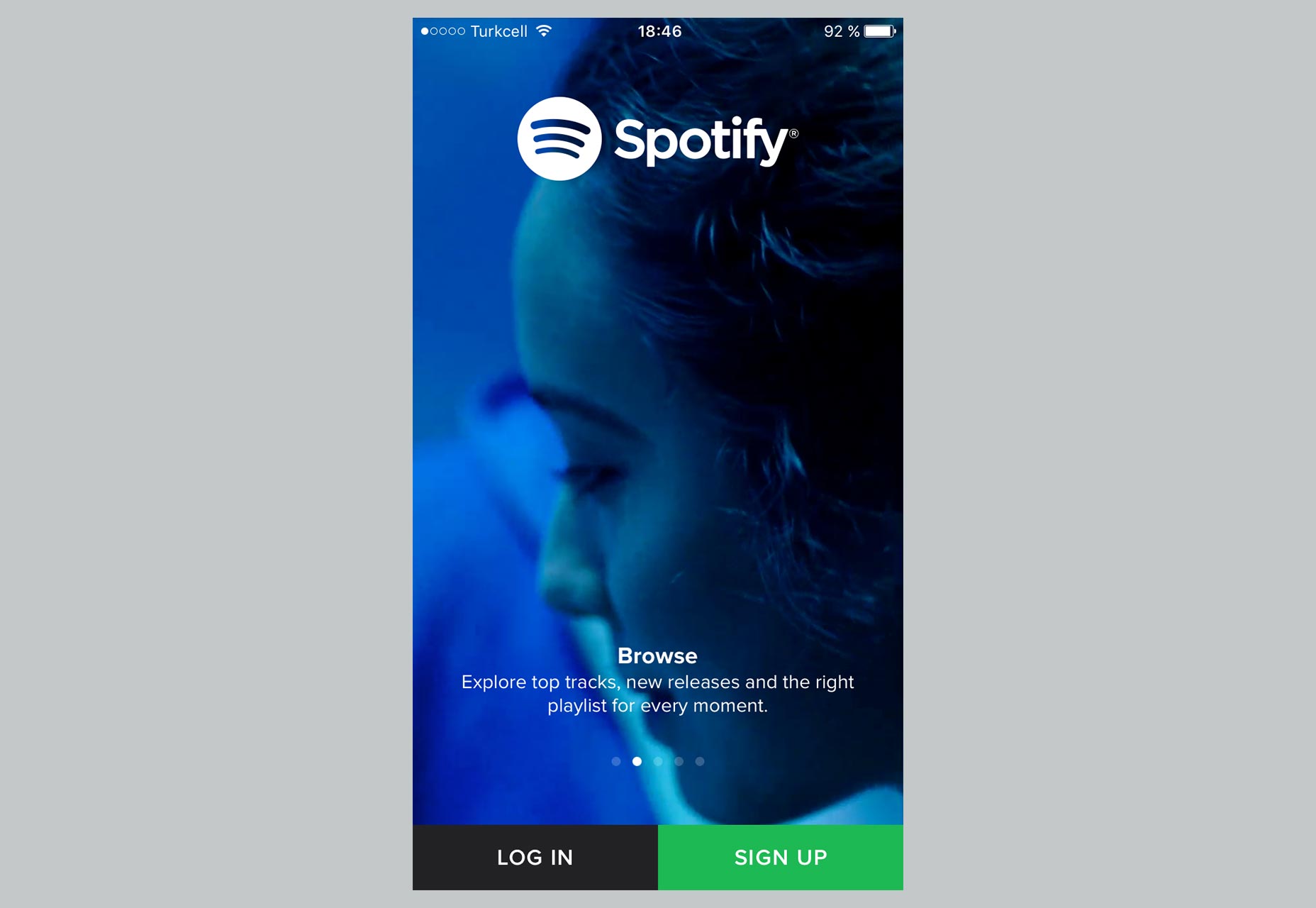
Spotify geeft uitleg over de app, maar geeft de mogelijkheid om meteen in te loggen of zich aan te melden, zonder dat je door saaie instructies hoeft te gaan.
Als u in de echte wereld een nieuwe tv koopt, leest u dan de handleiding voordat u deze gebruikt? Ik wed dat je dat niet doet. Ik ook niet. Sluit hem aan, zet hem aan en druk op de knoppen van de afstandsbediening.
Walkthroughs zijn het digitale equivalent van een gebruikershandleiding, maar in sommige gevallen moeten we eerst de handleidingen doornemen, voordat we het product mogen gebruiken. Ik heb eens geluisterd naar iemand die deel uitmaakte van een ontwikkelingsteam en zoiets zei als: "Het is niet echt belangrijk als de gebruiker niet begrijpt hoe dit te gebruiken, we zullen een uitleg in de walkthrough plaatsen"!
Een goed product heeft geen instructies nodig. Walkthroughs zijn voor luie ontwerpers die niet de tijd hebben genomen om een goede manier te vinden om iets te doen. Het is zinloos om deze tour te gebruiken om basisgebruik of de betekenis van specifieke elementen zoals knoppen of pictogrammen uit te leggen.
De kans is groot dat, met de angst om het "eerste scherm" te bereiken, gebruikers niet eens opletten wat u zegt en snel doorgaan zonder zelfs uw nuttig geschreven instructies te lezen. Zelfs als ze wel lezen, zullen ze, tegen de tijd dat ze naar de app zelf komen, vergeten zijn wat je hebt geschreven.

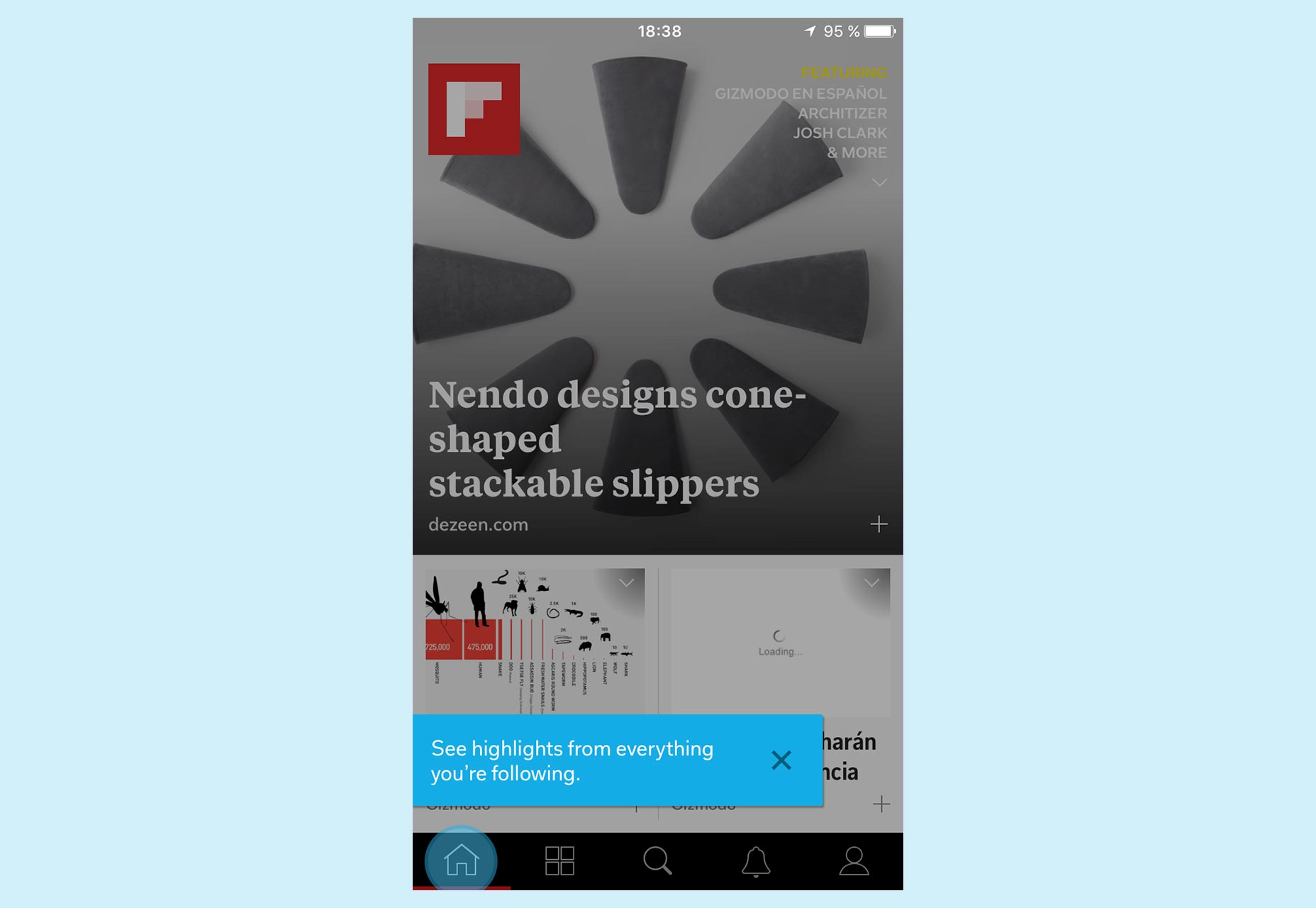
Flipboard toont contextuele hulp, dus het vertelt je hoe je een bepaald element precies in de context gebruikt, wanneer je het echt nodig hebt.
In plaats van walkthroughs te gebruiken, zou ik u adviseren om contextuele hulp te gebruiken, op het moment dat de gebruiker het echt nodig heeft. Op die manier zorgt u ervoor dat wat u uitlegt relevanter en effectiever is. Hiertoe kunt u de informatie die u als essentieel beschouwt, fragmenteren of splitsen en tijdens het eerste gebruik van uw app verspreiden over verschillende schermen.
Onderschat gebruikers die willen verkennen niet, en leer zelf hoe u uw app kunt gebruiken. Nieuwsgierigheid is iets waar u van kunt profiteren als u dat wilt. Sommige gebruikers willen zelfs fouten maken en zelf uitzoeken hoe alles werkt.
Om toestemming vragen
Hetzelfde gevoel voor tijd en gelegenheid waarnaar ik heb verwezen, is ook van toepassing op wanneer u een gebruiker toestemming wilt vragen om meldingen, toegang tot zijn contacten of zijn locatie te laten zien, bijvoorbeeld. Deze situatie is nog erger als u de gebruiker meer dan een van die machtigingen moet verlenen. We kunnen het risico lopen een niet-voorbereide gebruiker te laten schrikken die niet echt begrijpt waarom uw app deze dingen nodig heeft.

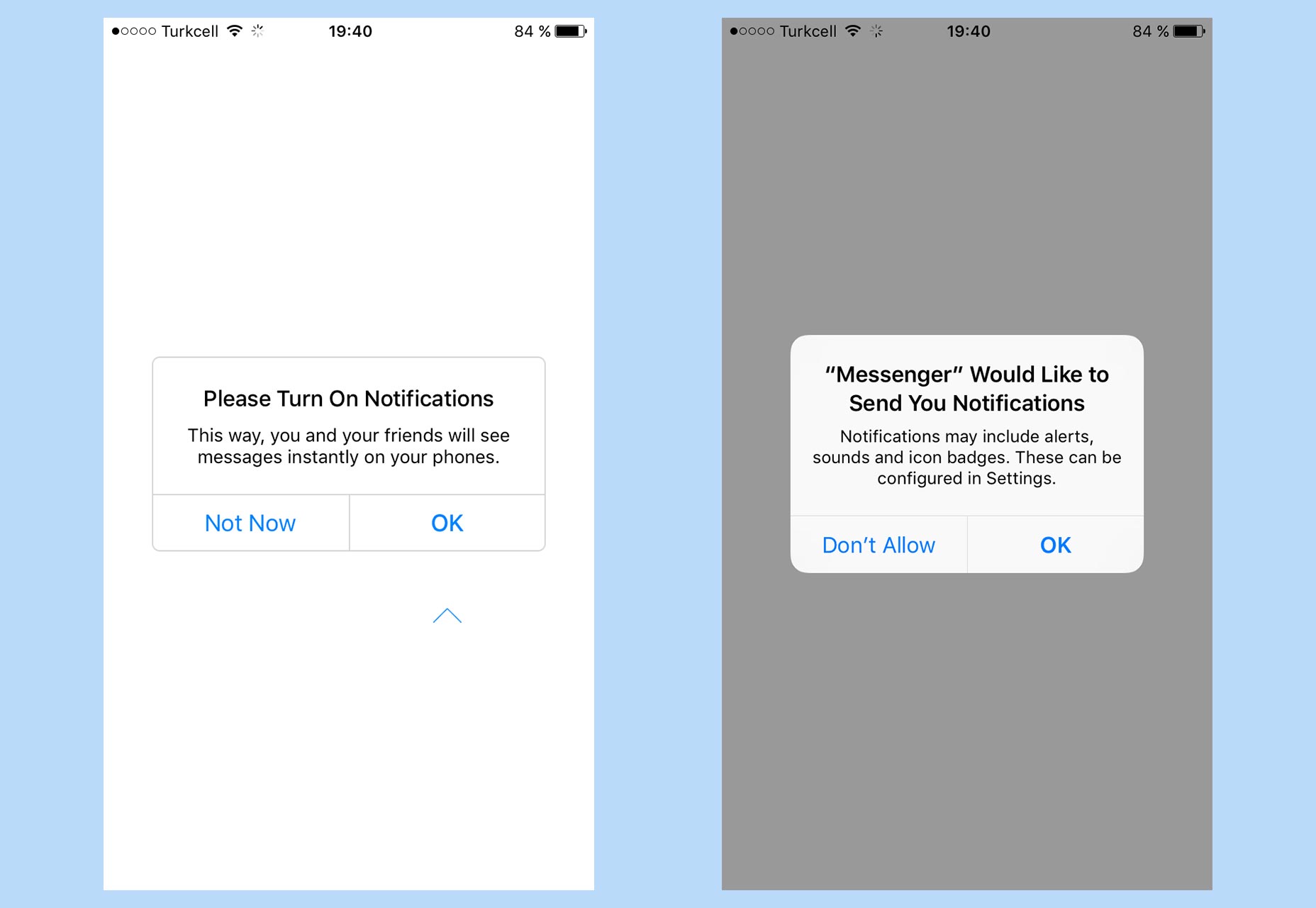
Facebook Messenger bereidt de gebruiker voor en toont een verklarend scherm (links) voorafgaand aan degene die om toestemming vraagt (rechts), om de gebruiker te wijzen op wat hij moet doen.
In die gevallen kun je hen in plaats van op een dramatische manier en in één keer om toestemming te vragen, vragen op het moment dat je het echt nodig zult hebben.
Je kunt dit cruciale moment ook instellen door een extra, vorig scherm toe te voegen waarin wordt uitgelegd wat er gaat gebeuren. Dit moet beknopt en duidelijk worden uitgelegd in termen die niet alleen u, maar ook de gebruiker ten goede komen - zodat de gebruiker de waarde van accepteren begrijpt.
Conclusie
Veel van onze fouten, wanneer een potentiële gebruiker voor de eerste keer een app of dienst uitprobeert, komen neer op het plaatsen van obstakels. Gebruikers willen bijna altijd onze app gebruiken voor een spin. Dit wordt vaak veroorzaakt door onze angst voor bedrijfsdoelstellingen of verbeterde statistieken, terwijl het erom gaat wat de behoeften van de gebruiker zijn.
Dus fragmentatie van informatie en het op een gepast moment op een geleidelijke manier onthullen, zijn de sleutels tot een effectieve eerste ervaring die hopelijk de potentiële gebruiker zal kiezen om te herhalen.