Hoe Responsive Designs gratis te testen
"Stop met het wijzigen van de grootte van die browser, je zult het verslijten!" Hoe vaak heb je dat niet gehoord? Oke, misschien niet zo vaak, maar als u responsieve ontwerpwebsites ontwikkelt, weet u waar ik het over heb: met elke DOM- of CSS-bewerking sleept u die browserrand heen en weer, test u uw wijzigingen en zoekt u naar alles gebroken.
Uiteindelijk is het grootste deel van deze inspanning een poging om de schermgrootte van verschillende apparaten te emuleren.
Als u bedrijfsontwikkeling doet, heeft u mogelijk verschillende apparaten die door het bedrijf worden getest om te testen. Waar ik werk, hebben we een iPad, iPod, een of twee andere tablets, laptops en desktops. Als je die luxe niet hebt, moet je alles gebruiken dat voorhanden is.
Bij mij thuis hebben we twee verschillende laptops, twee verschillende Android-apparaten, een Kindle en een Nexus 7. Dit zijn de apparaten die ik gebruik om mijn freelance ontwikkeling te testen, maar dit is duidelijk geen uitputtende verzameling. Helemaal geen iOS-apparaten, en hoewel ik een beetje een early adopter ben, ben ik niet van plan elke nieuwe telefoon / phablet / tablet te kopen wanneer deze op de markt komt.
Dus wat moet een ontwikkelaar doen? Gelukkig is er een groeiend aantal op de browser gebaseerde tools beschikbaar die de schermafmetingen van een grote verscheidenheid aan apparaten emuleren. Verschillende tools worden geleverd met verschillende functies en verschillende niveaus van nut, natuurlijk. We zullen hier een aantal van hen bekijken.
Voor testdoeleinden gebruikte ik de eerste echt responsieve site die ik heb gemaakt, PajamasOnYourFeet.com. Deze site is gebaseerd op de Brownie HTML5-sjabloon, zeer genadig verstrekt aan de ontwikkelingsgemeenschap gratis op EGrappler.
Ben ik responsief?
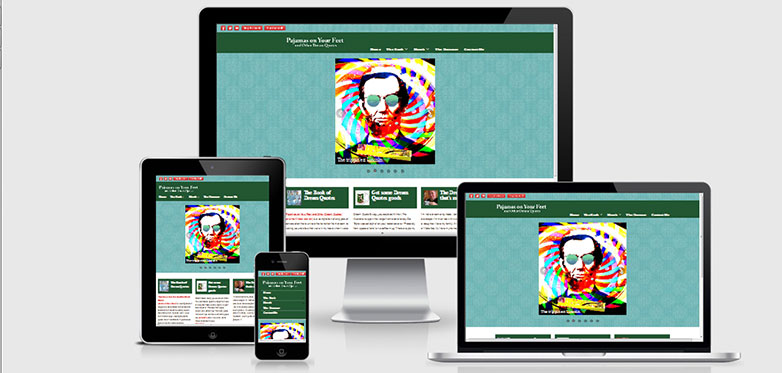
Ben ik responsief? is een doodeenvoudige, directe weergave van uw site zoals deze op vier verschillende apparaten zou worden weergegeven. Alle vier zijn iOS, en de ontwikkelaar legt die focus op de site uit. Het biedt geen controles en geen keuzes, slechts een heel eenvoudige, elegante presentatie.
Afmetingen van de weergave zijn
- Desktop - 1600 x 992 px verkleind naar schaal (0,3181)
- Laptop - 1280 x 802 px verkleind op schaal (0.277)
- Tablet - 768 x 1024 px verkleind naar schaal (0.219)
- Mobiel - 320 x 480 px verkleind naar schaal (0.219)
Citaat van de ontwikkelaar, "Dit is geen tool om te testen, het is echt belangrijk dat je dat doet op echte apparaten. Dit is in plaats daarvan een hulpmiddel voor snelle screenshots (voor mij) en om mensen visueel te laten 'halen' wat je bedoelt in klantvergaderingen. "
Twee zeer mooie functies zijn de mogelijkheid om de "apparaten" waar u maar wilt op het scherm te slepen en de mogelijkheid om uw testsite in te bedden in een link die u kunt delen. In Firefox wordt, althans met de structuur van de testsite, de zijschuifbalk op de iPhone niet weergegeven, maar wel in IE en Chrome.
deviceponsive
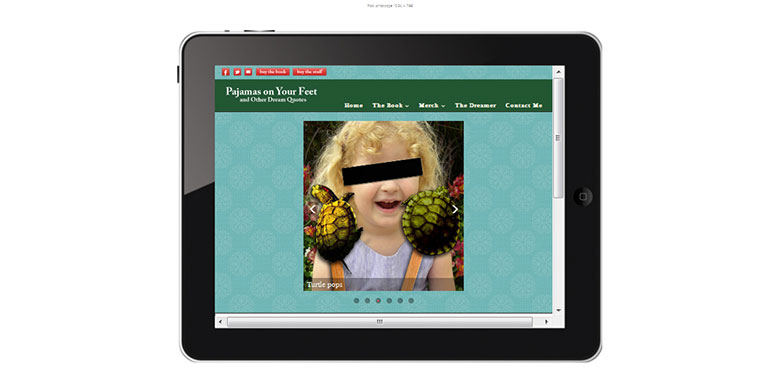
deviceponsive is vergelijkbaar met Ben ik responsief? in dat het eenvoudig en netjes uw site weergeeft, zonder bedieningselementen of opties voor zover het de apparaten betreft. Alle apparaten worden tegelijkertijd op één lange pagina weergegeven. Het heeft de interessante functie dat u de sitekop kan aanpassen door een achtergrondkleur in de koptekst te bewerken en uw eigen logo in te voegen en vervolgens te delen via schermopname. Hiermee kunt u de site op een bepaalde manier een merk geven als u screenshots deelt met een klant.
Apparaten en schermafmetingen geëmuleerd in deze site zijn
- Macbook - 1280 x 800
- iPad portret - 768 x 1024
- iPad-landschap - 1024 x 768
- Kindle-portret - 600 x 1024
- Kindle-landschap - 1024 x 600
- iPhone-portret - 320 x 480
- iPhone-landschap - 480 x 320
- Galaxy-portret - 240 x 320
- Galaxy-landschap - 320 x 240
Zoals met de meeste van deze tools, worden schuifbalken weergegeven op de kleinere apparaten. Op het eigenlijke apparaat zouden ze niet worden weergegeven, maar om het testen van de testweergave op een niet-aanraakscherm mogelijk te maken, moeten enkele concessies worden gedaan.
responsieve test
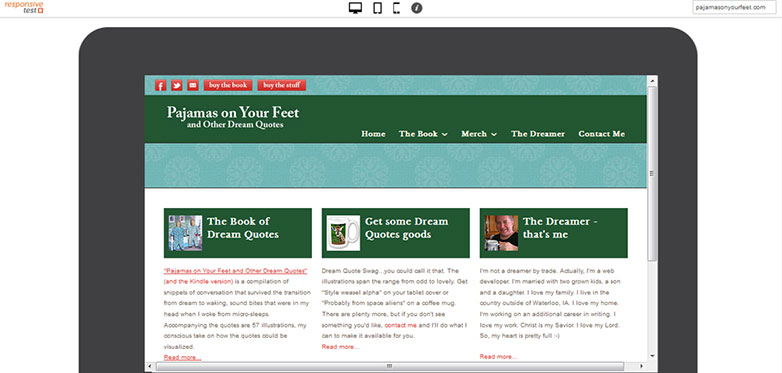
Zoals deviceponsive, responsieve test geeft uw site weer op verschillende apparaten, maar in plaats van ze allemaal tegelijkertijd op de pagina weer te geven, kiest u welk apparaat u wilt bekijken in een eenvoudig menu bovenaan de pagina. Bij het bekijken van deze site op een middelgrote laptop, vond ik dat het zoomen van de pagina goed werkt, waardoor je de hele testsite binnen de ring van het testapparaat kunt zien.
Dertien verschillende viewports worden hier aangeboden, variërend van een grote desktop monitor tot een wat ze 'Crappy Android' noemen (om eerlijk te zijn, ze hebben ook een optie genaamd 'Mooier Android').
Nogmaals, Firefox is de browser die een beetje struikelt op deze site. In de schermafbeelding, tussen de groene koptekst en het witte achtergrondinhoudsgebied, ziet u alleen een blauwe streep waar een afbeeldingsschuifregelaar moet worden weergegeven.
responsive.is
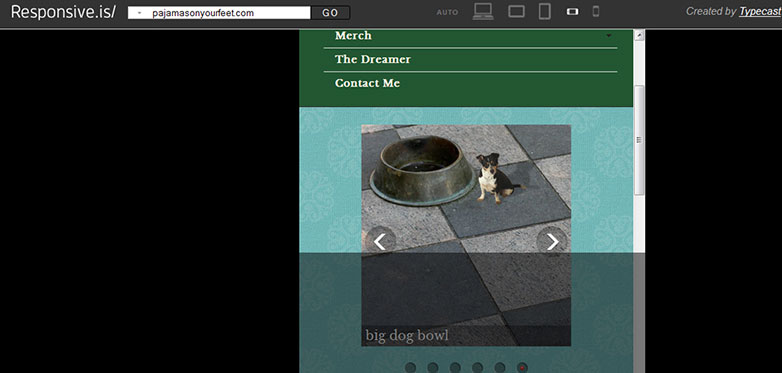
Vrij gelijkaardig aan de vorige twee inzendingen, het enige dat instelt responsive.is afgezien van hen is de vloeiende animatie van het ene apparaat naar het volgende en een semi-transparante overlay die het onroerend goed van de site laat zien dat buiten het kijkvenster valt.
De enige apparaatopties die hier beschikbaar zijn, zijn auto, waarmee het browservenster wordt gevuld en de site wordt weergegeven zoals u zou zien als u er daadwerkelijk naartoe ging, Desktop; Tabletlandschap; Tabletportret; SmartPhone Landscape; en SmartPhone Portrait, pixelafmetingen worden niet gegeven.
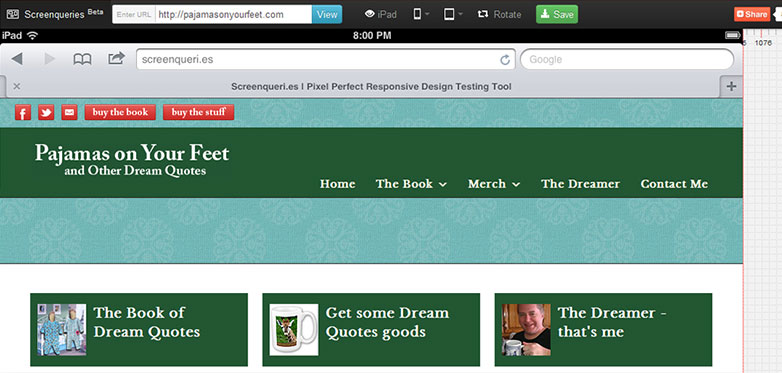
Screenqueries
Nogmaals, een paar verschillende functies en opties ingesteld Screenqueries enigszins afgezien van de anderen. 14 handsets en 12 tablets zijn hier aanwezig, met een aparte bediening om te schakelen tussen portret- en landschapsmodus. Ze worden weergegeven op een genummerd pixelraster, met de afmetingen rechtsonder op het testdisplay. De randen van het display zijn versleepbaar, zodat u aangepaste formaten kunt testen. Beweeg muis over of klik op het testgebied en de achtergrond schakelt naar grijs, zodat u een minder rommelig beeld krijgt.
Een interessante functie van deze site, voor verschillende apparaten is er een "Trueview" -optie die uw site laat zien die is ingepakt in het browserchroom van het opgegeven apparaat.
Helaas, en ik begin er nu aan te wennen, Firefox kan de afbeeldingschuifregelaar van de testsite niet weergeven. Vlam me niet, Firefox is eigenlijk mijn browser van keuze, maar gelukkig hebben we opties.
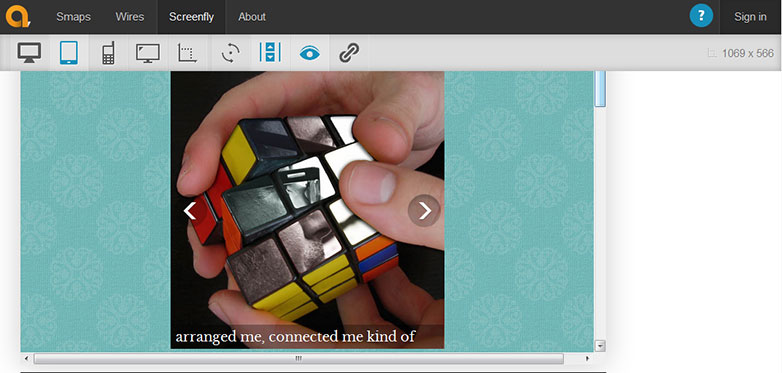
Screenfly
Screenfly verhoogt echt het gebruiksquotiënt. Het biedt negen groter dan tablet-apparaten, van 10 "notebook tot 24" desktop, vijf tablets, negen smartphones, drie televisiematen en een aangepaste schermgrootte-optie. Elke optie die u kiest, kan worden gedraaid naar staand of liggend met een afzonderlijke menubesturing. U kunt ervoor kiezen om scrollen toe te staan of niet, en u kunt een deelbare link genereren met een klik op een knop.
De site is proactief bruikbaar met informatie over pixelafmetingen. Elk apparaat in de menu's wordt weergegeven met naam en pixelafmetingen, de afmetingen van uw eigen daadwerkelijke browservenster worden weergegeven in de rechterbovenhoek van het venster en de dimensies van de geselecteerde optie worden weergegeven in een voettekst onder het display, samen met de URL van de site die wordt getest. Die kleine functie voegt een leuke toevoeging toe voor het documenteren van screenshots en het delen van informatie met klanten.
Al het voorgaande zou dit een prima hulpmiddel maken, maar de ontwikkelaars van Screenfly zagen het goed om er één grote stap in te zetten en een proxyserverfunctie aan te bieden. Citaten van hun site: "Screenfly kan een proxyserver gebruiken om apparaten na te bootsen terwijl u uw website bekijkt. De proxyserver bootst de user-agentstring na van de apparaten die u selecteert, maar niet het gedrag van die apparaten. "
Alle andere hulpmiddelen die hier worden behandeld hebben uitsluitend betrekking op CSS. Screenfly is de enige die testen op basis van een agentreeks toestaat.
Testen met de enige site die ik heb gemaakt en die een mobiele versie op basis van een agentstring biedt, waren zeer goed voor de resultaten van de mobiele site. Dingen werden precies weergegeven zoals ik verwachtte en functies waren testbaar. Toegegeven, het testen van agentreeksen is old school, maar deze site is 'terug in de dag' gemaakt en de proxyserverfunctie is een nuttige aanvulling op deze site.
Conclusie
Dus we zien dat er nogal wat bronnen zijn om uw responsieve sites te testen. Gedifferentieerd door unieke functies, welke sites u mogelijk gebruikt, is gebaseerd op uw individuele voorkeuren en vereisten, en ik moedig u aan om deze te verkennen en ermee te experimenteren. Hoe meer echt nuttige tools we hebben als webontwikkelaars, hoe beter.
Gebruik je een van deze tools? Hoe test je je responsieve ontwerpen? Laat het ons weten in de comments.