Is The Grid een betere webontwerper dan jij?
Tenzij je de benijdenswaardige vaardigheid hebt ontwikkeld om advertenties op Twitter te negeren, zul je dat niet hebben gemist Het rooster, een nieuwe service die "AI-websites die zichzelf ontwerpen" belooft.
The Grid "is geen andere doe-het-zelf website-bouwer", het verschil volgens hun site, is dat The Grid beschikt over een geavanceerde AI (kunstmatige intelligentie) die in slechts enkele seconden maatwerkoplossingen voor zijn klanten kan bouwen.
Ik heb WYSIWYG's en, meer recent, websitebouwers vaak gehoord, vergeleken met robots die menselijke werknemers vervangen op productielijnen in fabrieken; Ik heb nog niet gehoord dat een robot de ontwerpafdeling heeft bereikt. Zeker, er is ruimte voor automatisering in webdesign: wanneer je eenmaal een uur hebt besteed aan het instellen van basis stylesheets, importeer je nu een framework; wanneer u eenmaal een dag hebt besteed aan het overwegen van ontwerpopties, kiest u nu een ontwerppatroon; wanneer u eenmaal een week een specifieke functionaliteit hebt gecodeerd, downloadt u nu een plug-in.
We willen allemaal dat onze vaardigheden essentieel zijn, maar zijn we essentieel voor onze vaardigheden? Zijn webontwerpers surplus aan vereisten?
Kan The Grid out-code u?
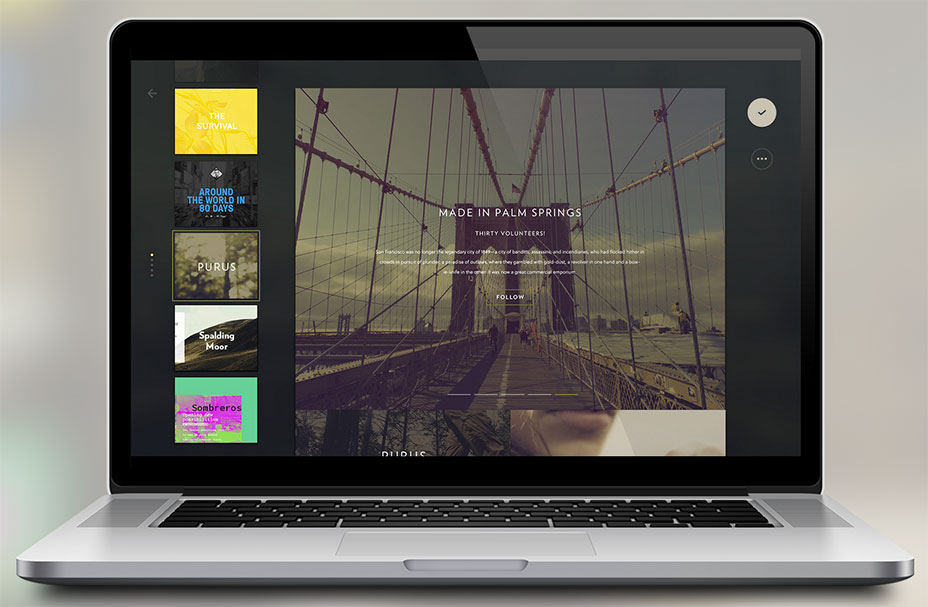
Het belangrijkste principe waarmee we WYSIWYG's en websitebouwers meten, is hoe schoon de code is die ze uitvoeren. Tot op heden heb ik er nog geen enkele gezien die acceptabele productiecode produceert. Omdat The Grid nog geen klanten accepteert, is de enige site die we kunnen gebruiken om de code te beoordelen, de enige thegrid.io, welke is gebouwd met zijn software.
Op het moment van schrijven krijgt de uitvoer van The Grid geen W3C-validatie: de kenmerken voor automatisch spelen en lus van het video- element zijn verkeerd ingesteld; niet een wereldschokkende fout, elke zichzelf respecterende browser zal de pagina in elk geval correct weergeven, maar nauwelijks een oorverdovende goedkeuring van The Grid 's mogelijkheden.
Maar het echte probleem is niet of The Grid geldige markup kan produceren, het gaat erom of The Grid goede markup kan produceren en een goede markup betekent semantische markup.
Semantische markup wordt gewaardeerd omdat het ervoor zorgt dat de gegevens zodanig zijn gestructureerd dat de inherente betekenis ervan wordt versterkt. Semantische markup creëert een hiërarchie, zodat het meer dan een wirwar van feiten is. Het raster produceert geen semantische opmaak, omdat het een geautomatiseerd systeem is dat niet weet of zorgt voor de betekenis van uw gegevens.
Geen fout die een mens waarschijnlijk zou maken.
Als je de stijlen van thegrid.io uitvoert via een CSS-validator, wordt het aanzienlijk erger - bijna 90 fouten worden gegenereerd door alleen de CSS die is ingesloten in de kop van de pagina. Maar dan valideren de stylesheets die door The Grid worden gebruikt niet, omdat dat niet de bedoeling is.
The Grid gebruikt wat een van de makers, Dan Tocchini, verwijst naar GSS (Grid Style Sheets). GSS gebruikt een polyfill (ja, JavaScript voor lay-out) om de kloof te overbruggen tussen welke CSS kan worden vertrouwd om consistent weer te geven en hoe de ontwerper wil dat de pagina wordt gerenderd.
Er is een teleurstellende vertraging opgetreden in browserfabrikanten die het CSS grid lay-outmodule, en als je in staat bent om een oogje dicht te knijpen voor de vreselijke inefficiënties van het weergeven van een lay-out met JavaScript, lijkt GSS een redelijke benadering te bieden. Er is echter een diep conceptueel probleem centraal in deze oplossing:
Het is moeilijk, zo niet onmogelijk, om een systeem te bouwen met totale maakbaarheid dat ook de integriteit van de inhoud respecteert. De enige manier om dit mogelijk te maken, is om een systeem te ontwikkelen dat niet alleen inhoud opslaat, maar ook begrijpt.
Het is moeilijk, zo niet onmogelijk, om een systeem te bouwen met totale maakbaarheid dat ook de integriteit van de inhoud respecteert.
In een recent artikelPaul Boag stelt dat we het punt bereiken waarop de meeste front-endcode binnenkort wordt geautomatiseerd. De sleutel is volgens hem niet dat website-bouwers goede code produceren, maar dat ze code produceren die goed genoeg is. Het is moeilijk te beargumenteren dat The Grid geen code produceert die goed genoeg is, wanneer alle grote spelers actief rekening houden met slechte codeermethoden - er is bijvoorbeeld geen bewijs dat code die valideert beter presteert dan code die dat niet doet, op Google - maar het gemaakte offer is de integriteit van de inhoud.
Het raster weigert webstandaarden om dynamisch kneedbare ontwerpen te maken, maar door dit te doen overschrijft het de hiërarchie die impliciet is in de inhoud van de site en daarmee de betekenis van de inhoud.
Kan The Grid u out-designen?
In 1997 werd wereldkampioen Garry Kasparov bij het schaken verslagen door de door IBM ontworpen computer Deep Blue. Slechts drie korte maanden voordat Skynet zelfbewust zou worden en ons allemaal zou wegvagen, leek het een benchmarkmoment.
Behalve dat Deep Blue Kasparov niet versloeg bij het schaken; geen computer heeft ooit een mens verslagen bij het schaken. Om een spel te winnen , moet men concurreren en om te kunnen concurreren moet men streven naar dominantie. Bij mijn weten is er nog nooit een computer geprogrammeerd met een ego.
Kasparov verloor de wedstrijd 2.5-3.5, niet op een computer, maar aan een team van computerprogrammeurs die een computer als strategisch hulpmiddel gebruikten.
Een computer heeft geen kennis of begrip van communicatie, het is gewoon een kanaal.
Hoe beoordeelt The Grid de leesbaarheid van een alinea? Leunt het achterover in zijn stoel? Zijn ogen verblinden? Misschien draagt hij zichzelf naar het raam om het ontwerp onder verschillende verlichting te controleren? Een computer heeft geen kennis of begrip van communicatie, het is gewoon een kanaal. Van typografie tot gebruikerservaring, elke ontwerpkeuze gemaakt door The Grid is gedicteerd door menselijke ontwerpers die een set stijlregels bouwden waarvan ze hopen dat ze van toepassing zijn op de gegeven gegevens.
The Grid's creative director is Leigh Taylor, die het blogplatform Medium heeft ontworpen. Petje af voor hem, Medium is een zeer succesvol blogontwerp. Natuurlijk is Medium, met zijn vele onderwerpen, auteurs en commentatoren, een site die zijn eigen inhoud niet kan kennen. Zoals je kunt zien aan de talloze middelgrote imitators die er zijn, is het geen benadering die universeel kan worden toegepast met hetzelfde succes.
Neem een van de premiumfuncties van The Grid: de mogelijkheid om gezichten in foto's te detecteren en dienovereenkomstig bij te snijden; elke fotograaf zal je vertellen dat het bijsnijden van een afbeelding een van de belangrijkste manieren is om emoties te investeren. Drama, optimisme, kracht, ambitie, al deze dingen en meer kunnen worden bereikt met een goed bijgesneden beeld. Centreren op een gezicht past maar weinig bij het beeld in de beschikbare ruimte.
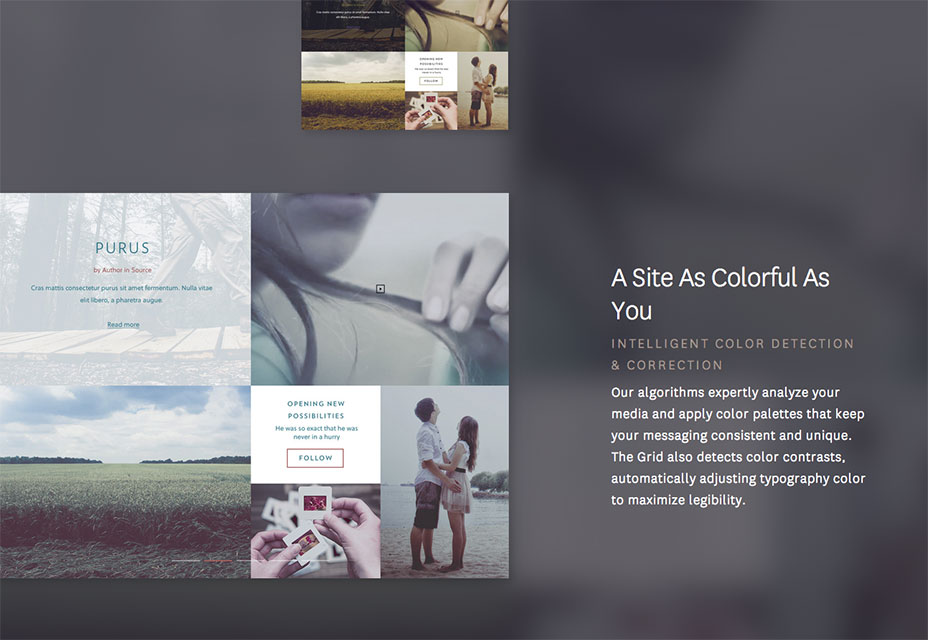
Een ander belangrijk kenmerk is het vermogen van The Grid om afbeeldingen opnieuw te kleuren om tint en verzadiging te verenigen. Maar zelfs in de promotievideo van The Grid zien we dat afbeeldingen er saai uitzien, zoals Instagram-filters die zijn ingesteld voor een vintage stijl. Het werkt ... soms.
Het probleem met het ontwerpproces van The Grid is dat het er geen heeft. Het bootst ontwerp na, maar past eigenlijk stijl toe zonder enig begrip van de inhoud. The Grid heeft geen inherent cultureel bewustzijn, geen onderbewustzijn, het heeft zelfs geen ogen. Ontwerp gaat over het nemen van beslissingen, en de AI van The Grid heeft geen begrip waarop een waardeoordeel kan worden gebaseerd.
Het raster ontwerpt niet, het past een vooropgezette set regels toe. Alle echt geweldige ontwerpen weten wanneer en hoe regels moeten worden overtreden; computers wijken nooit af van het patroon dat ze krijgen.
Kan The Grid u strategisch uitvogelen?
Voor de meeste webontwerpers is strategie het meest urgente aandachtspunt bij het aannemen van een nieuwe klant. Je realiseert je misschien niet eens dat je het doet, maar voor een bedrijf dat geen branding of blogging begrijpt, of dat de kleuren van de dochter van hun CEO echt werken, is je advies van onschatbare waarde.
De theorie van de oneindige aap stelt dat als genoeg tijd wordt gegegeven, een aap die willekeurige toetsen op een typemachine raakt, uiteindelijk het complete werk van William Shakespeare zal produceren. Met een vergelijkbare optimistische benadering gebruikt The Grid A / B-testen om zijn keuzes te optimaliseren, maar ontwerp is niet alleen een wiskundig proces en er is geen vergelijking voor creativiteit.
thegrid.io, gebouwd door The Grid, werkt als een site omdat het is copywritten, art-directed en gestructureerd door webdesigners. De meeste bedrijven zullen instinctief weten welk type site ze willen, ze hebben misschien een sterk idee van branding, hun prioriteiten kunnen zelfs recht zijn; maar heel weinig bedrijven zijn alles behalve wazig over de details.
Welke toon zouden ze moeten zetten? Is hun beeldmateriaal geschikt voor hun demografische doelgroep? Zal hun inhoud hen helpen de ranglijst van zoekmachines te beklimmen? Moeten ze zich concentreren op bloggen of sociale media? Dit zijn slechts enkele vragen die The Grid niet kan beantwoorden.
The Grid kan geen onderzoek uitvoeren, merkwaarden betekenen er niets mee, het heeft geen culturele gevoeligheid. Dit laat de verantwoordelijkheid voor kritieke beslissingen bij de klant. Door de volledige vrijheid aan de klant over te dragen, levert The Grid geen enkele leidraad die een goede webontwerper biedt. In plaats van oplossingen te bieden, stelt The Grid vragen.
Is The Grid een betere webontwerper dan jij?
Er is een olifant in de kamer: de vraag of The Grid een betere webontwerper is dan jij, is minder over hoe goed het zijn werk doet, en meer over hoe goed je de jouwe doet.
Als je ideeën uitspuwt, inhoud decoreert in plaats van het te ontwerpen, een stijl oplegt in plaats van een bericht te versterken, of vasthoudt aan regels, dan is het misschien minstens net zo goed als jij.
[het gaat] minder over hoe goed [The Grid] zijn werk doet, en meer over hoe goed je de jouwe doet.
In termen van code geeft The Grid niet uit wat de meeste professionals als productieklaar markup beschouwen. En de afhankelijkheid van JavaScript voor lay-out is zeer twijfelachtig. We moeten echter accepteren dat, gezien de kosten die gemoeid zijn met het goed uitvoeren van de taak , veel klanten wellicht besluiten om het werk in plaats daarvan goed te doen.
Qua ontwerp ontwerpt The Grid niet. Hoe goed het ook wordt verhandeld - en het is zeer goed op de markt gebracht - The Grid heeft geen idee van de inhoud die het in model brengt. Alle ontwerpbeslissingen worden genomen door een klein aantal ontwerpers, die geen kennis hebben van de inhoud die ze ontwerpen en wiens benadering (zoals die van iedereen) wordt beïnvloed door hun eigen kijk op de wereld.
Als een experiment is The Grid fascinerend. Als een motor voor het art-leiden van een substantiële site zoals De rand, of Ondeugd, The Grid biedt een techniek waarmee contentproducenten snel tijdgevoelige gegevens kunnen toewijzen.
Als een rivaal voor webbouwers zoals Webydo,SquareSpace, of 1 & 1, Het raster moet de oorzaak zijn van veel verloren slaap. Het is zeker geavanceerder dan zijn concurrenten, en zal waarschijnlijk veel zaken gaan doen van bedrijven die hun eigen klanten al hebben overtuigd dat doe-het-zelf het nemen van een risico de moeite waard is.
Als u echter de taak van een webontwerper op de juiste manier uitvoert, kan The Grid niet concurreren. Geen kunstmatige intelligentie zal ooit een menselijke ontwerper vervangen, omdat design grotendeels gaat over emotionele intelligentie.
Een goed ontwerp strekt zich uit tot elk facet van een website en het gaat niet om het met elkaar praten van computers, maar om het communiceren door de mens.