Keynote als een collaboratieve wireframing tool
Sommige mensen verzamelen postzegels, anderen spotten treinen; Ik ben geobsedeerd geraakt door wireframing-software.
Ik heb geprobeerd en werd verliefd op talloze applicaties, van Balsamiq naar Mockingbird naar FlairBuilder . Hoewel ze zich allemaal als ware liefde hebben gevoeld, is mijn blik in de loop van de tijd afgedwaald en ik merk dat ik flirt met een ander hulpmiddel.
Ze zien er allemaal zo aanlokkelijk uit, maar na verloop van tijd zie ik hun tekortkomingen. Misschien ben ik gewoon te kieskeurig. Misschien zijn mijn behoeften te ongewoon. Wat ik echt wil is een tool die past bij de manier waarop ik dingen doe, in plaats van dat ik de tool moet passen.
Heb je een favoriete wireframing-tool van jezelf? Zie je zelfs de noodzaak van een? Zo ja, ga je voor alle toeters en bellen of gewoon een snelle en vuile oplossing?
Waarom samenwerken aan wireframing met klanten?
Wireframing is voor mij een gezamenlijke ervaring. Het is niet iets dat ik alleen doe in een verduisterde kamer. Integendeel, ik deel het proces met mijn klanten.
Ik geloof in het zitten rond een tafel met de klant en het wegslingeren van belangrijke pagina's in wireframe-formaat. Dit heeft vier voordelen:
- Betrekt de klant
Door wireframing met de klant, voelen ze een deel van het proces, en dit helpt om een solide werkrelatie op te bouwen. - Zorgt voor momentum
Door wireframing bij elkaar te houden, vermijd je eindeloze herzieningen. Het creëren van een solide richting voor belangrijke pagina's gebeurt in een kwestie van uren. - Verbindt de klant
Als de client betrokken is bij het maken van de wireframes, voelen ze een gevoel van eigenaarschap over hen en de website. De oplossing wordt zowel hun idee als het uwe. Bijgevolg zijn ze minder geneigd om het ontwerp later af te wijzen. - Dient als een gemeenschappelijke referentie
Wireframes gezamenlijk maken zorgt ervoor dat iedereen deze begrijpt. De wireframes dienen gedurende het project als een gemeenschappelijk referentiekader voor iedereen.

Wireframing met de klant heeft tal van voordelen.
Het proces is echter niet zonder uitdagingen.
Op zoek naar een snelle en vuile oplossing
In veel opzichten is wireframing op zich veel eenvoudiger. Je hebt tijd om na te denken, te knijpen en te verfijnen. Dit is moeilijk te doen met een klant in de kamer. Collaborative wireframing gaat over het snel bespotten van ideeën en het bespreken ervan. Dus je hebt een tool nodig die dat doel mogelijk maakt.
Uw wireframing-tool moet zijn:
- Snel te gebruiken
Niets is erger dan een cliënt die rondzit terwijl je wanhopig vecht met een wireframing-tool om een idee te demonstreren. - Eenvoudig te herzien
In een samenwerkingsproces zal de discussie je ertoe brengen om heel veel subtiel verschillende benaderingen uit te proberen. U moet het draadframe snel kunnen wijzigen. - Makkelijk te begrijpen
Wireframes moeten duidelijk en beschrijvend zijn. Klanten hebben niet het voordeel van onze ervaring met het werken met wireframes en kunnen dus gemakkelijk verward worden. - Professioneel uitziende
Een idee kan worden afgezwakt door de presentatie. Het helpt als de tool een draadframe kan produceren dat eruitziet als een weloverwogen, hoogwaardige oplossing.

Het wireframing-gereedschap moet er professioneel uitzien en toch flexibel genoeg zijn om een snelle herhaling mogelijk te maken.
Traditioneel werden collaboratieve wireframing-sessies gedaan met pen en papier, maar dit is niet altijd de beste oplossing.
Waarom niet pen en papier?
Begrijp me niet verkeerd. Pen en papier biedt een aantal voordelen voor collaborative wireframing, en het zal altijd een plaats hebben. Sterker nog, ik zou zelfs willen zeggen dat de meeste collaboratieve wireframing-sessies moeten beginnen met pen en papier.
Het mooie van pen en papier is dat het inclusief en snel is. Iedereen kan een pen pakken en beginnen met krabbelen; het vereist geen speciale vaardigheden. En de hele kamer kan op hetzelfde moment beginnen met schetsen; er is geen enkele persoon met zijn hand op de muis.
Pen en papier voelen ook wegwerpbaar. Schroeven op een stuk papier en het in de vuilnisbak gooien, voelt gemakkelijk aan en heeft geen groot gevoel van verlies. Dit is cruciaal in de vroege stadia van het wireframing-proces.
Echter, wireframing op pen en papier heeft enkele nadelen:
- Niet gemakkelijk te herzien
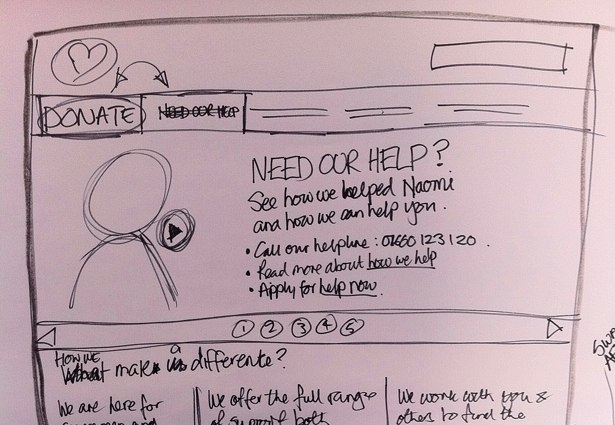
Wanneer ideeën rondvliegen en je het ene element na het andere krabbelt, kunnen pen-en-papier-wireframes snel rommelig worden. Je bent vaak genoodzaakt om een pagina helemaal opnieuw te tekenen, wat het proces vertraagt. - Niet altijd duidelijk
Met zoveel herzieningen en krabbels worden wireframes vaak verwarrend. Ze hebben ook de neiging om het detail van door software gegenereerde wireframes te missen, waardoor veel vragen onbeantwoord blijven. - Ziet er niet professioneel uit
Tenzij je een groot artiest bent, zullen de meeste van jouw wireframes eruitzien als de ravings van een gestoorde psychopaat (of ben ik dat gewoon?). Dit kan de waarde van de onderliggende ideeën verzachten.

Pendframes voor pen en papier kunnen er rommelig en verwarrend uitzien voor de ongeschoolde klant.
In mijn ervaring bevat een goede collaboratieve wireframing-sessie een mix van zowel papieren als softwarematige wireframes.
Dus, met veel software-oplossingen die te traag zijn en papier faalt in andere opzichten, wat is de oplossing?
Keynote voor de redding
Na veel experimenten, heb ik Keynote als mijn favoriete tool gekozen. Ik vermoed dat PowerPoint net zo goed is, maar als Mac-gebruiker is Keynote mijn keuze.
Keynote is gemakkelijk te gebruiken en veel mensen zijn er al mee vertrouwd. Het beste van alles is dat de overgrote meerderheid van ons het al bezit, wat wat contant geld bespaart.
Ik vind het geweldig omdat het het gemakkelijk maakt om wireframes samen te stellen en ze vervolgens snel te herzien naarmate de richting van het denken verandert.
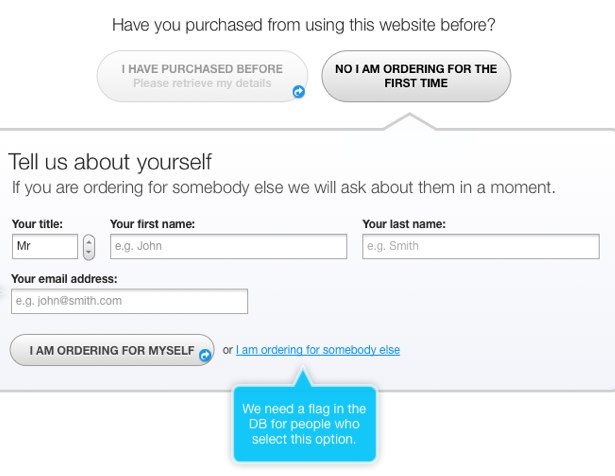
Het beste van alles is dat Keynote-wireframes er erg professioneel uitzien en heel veel duidelijkheid bieden.
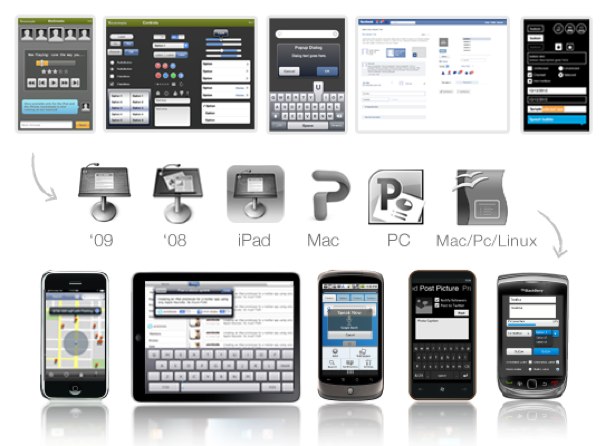
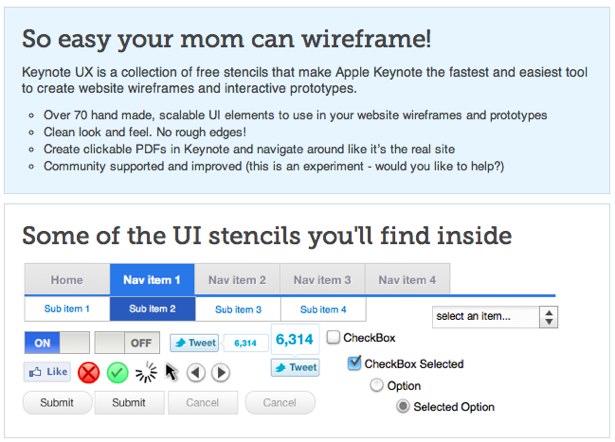
Om dit te bereiken, hebt u een geweldig hoofdsjabloon nodig, een sjabloon dat alle elementen bevat die normaal op een website worden weergegeven (tekst, afbeeldingen, zoekvak, enz.). Het is dan gewoon een kwestie van kopiëren en plakken op uw pagina's.
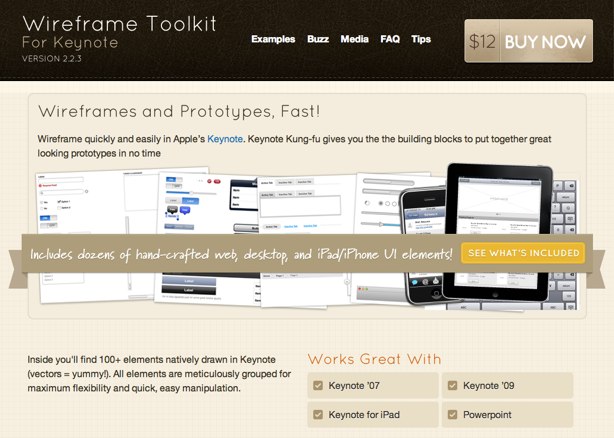
Sommige geweldige video's daar laten je zien hoe je je eigen aangepaste elementen kunt maken. Als je echter lui bent zoals ik, hebben een aantal mensen het harde werk voor je gedaan. Tegen een geringe vergoeding kunt u Keynote- en PowerPoint-sjablonen kopen die alle webelementen bevatten die u waarschijnlijk in een draadmodel zult opnemen.
Maar de voordelen stoppen daar niet.
Een bonus
De manier waarop u wireframes presenteert, is cruciaal. Zelfs als u samenwerkt, is de kans groot dat niet elke belanghebbende in de ruimte aanwezig zal zijn.
Veel wireframing-applicaties vereisen dat gebruikers een programma downloaden of een plug-in installeren voordat ze het bestand kunnen bekijken. Niet zo met Keynote.
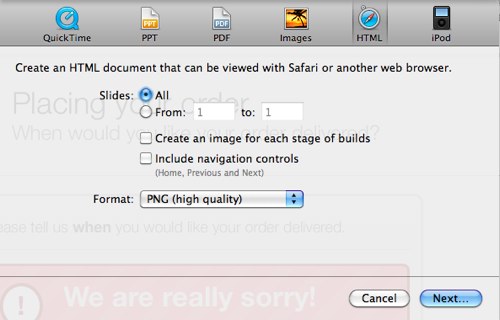
Keynote is al een veelvoorkomende toepassing, maar het heeft ook een aantal geweldige exportopties. U kunt wireframes opslaan in zowel HTML als PDF. Beide opties onderhouden de koppelingen tussen pagina's, zodat de gebruiker rond de 'website' kan klikken.
Beter nog, met Keynote kun je een voice-over opnemen en het draadframe opslaan als een QuickTime-video. Dit stelt je in staat om stakeholders te spreken via het draadframe en je aanpak uit te leggen, ervoor te zorgen dat ze het denken begrijpen dat in het uiteindelijke draadframe is terechtgekomen.

Met Keynote kunt u het draadmodel in PDF en HTML exporteren en zelfs als een film met gesproken tekst.
Natuurlijk is geen enkele oplossing perfect. Keynote is niet de zilveren kogel van wireframing.
beperkingen
In mijn ervaring heeft Keynote twee problemen als wireframing-tool.
De eerste is paginaformaat. Terwijl andere wireframing-tools je in staat stellen om het paginaformaat direct te veranderen, doet Keynote dit niet (tenminste niet zonder de elementen te vervormen). De dimensies moeten ook voor alle pagina's hetzelfde zijn. Dit kan frustrerend zijn als je niet vooruit plant. Ik kom dit probleem om door alle pagina's enorm te maken; maar deze oplossing is verre van perfect en veroorzaakt problemen bij het exporteren.
Het tweede probleem is dat Keynote ondanks de koppeling tussen pagina's geen complexe interactie toestaat. Het kan geen JavaScript-gestuurde functionaliteit tonen, zo gebruikelijk op websites van vandaag. Natuurlijk ook pen en papier niet. En in een gezamenlijke wireframing-sessie hoeft u normaal gesproken dit niveau van interactieve details niet aan te tonen. Als je dat doet, ben je waarschijnlijk beter af met een complexere tool voor prototyping.