Onze favoriete tweets van de week
18 april-24 april 2011
Elke week tweeten we een hoop interessante dingen met geweldige inhoud die we op internet vinden en die van belang kunnen zijn voor webontwerpers.
De beste manier om onze tweets bij te houden, is door simpelweg ons te volgen op Twitter , maar voor het geval je iets hebt gemist, hier is een snelle en nuttige compilatie van de beste tweets die we de afgelopen week hebben verstuurd.
Merk op dat dit slechts een zeer kleine selectie is van de links waarover we hebben getweet, dus mis het niet.
Volg ons om op de hoogte te blijven van alle coole links @DesignerDepot
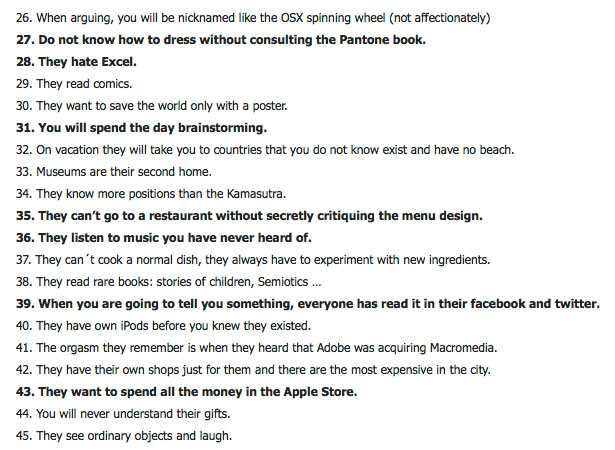
RT @ 1stwebdesigner : 50 redenen om een grafisch ontwerper niet te daten - http://ow.ly/4CtRj

De top 10 CSS3-technieken - http://ow.ly/4DfBN

Tetris Sugar - http://ow.ly/4BYkX

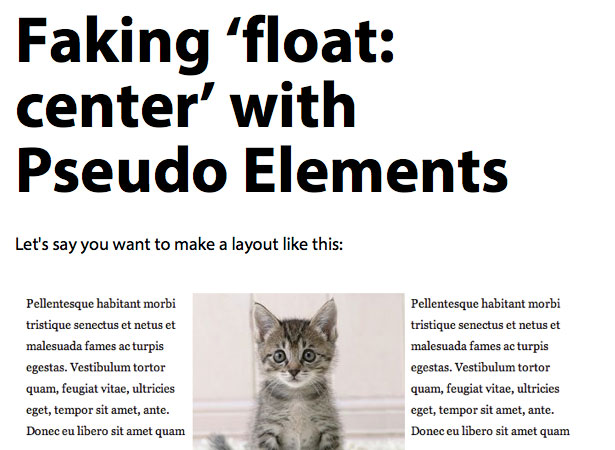
Faken 'zweven: midden' met Pseudo Elements - http://ow.ly/4Cu8c

Conversatie is de nieuwe aandacht - http://ow.ly/4EdSL

RT @ Collis : 1140 CSS Grid - Een 12-koloms raster met schotseg die vloeiend schalen voor mobiele en kleine schermen - http://ow.ly/4DfGl#css

Egotrips - Een doos met zelfportretten - http://ow.ly/4DfF8

4 Pixels of minder - http://ow.ly/4Ee0d

Dribbble PRO vrijgegeven http://bit.ly/eYdbpN

39 Belachelijke dingen die met CSS3 Box Shadows te maken hebben http://bit.ly/gsdWmQ

De tweeling http://bit.ly/eFSPn1 (via @ fubiz )
Lettertype geïnspireerd door Kraftwerk http://ow.ly/4CXvV

De meest geekiest stoel die je ooit zult zien - http://ow.ly/4EdqA

13 manieren om uw 404-foutpagina te verbeteren http://bit.ly/dFbkRe

Krachtige nieuwe CSS-technieken en -hulpmiddelen - http://ow.ly/4Dfyn

Ontwerp is niet het doel http://bit.ly/esY9ix

Meer willen? Geen probleem! Houd al onze tweets bij door ons te volgen @DesignerDepot