Pass of Fail: de Top 30-technologiebedrijf-homepages
Hoewel er veel berichten zijn die verschillende ontwerpblogs evalueren, heb ik er niet veel gezien die zich specifiek richten op bedrijfswebsites.
Daarom dacht ik dat het leuk zou zijn om een kijkje te nemen op de homepages van de Top 30-technologiebedrijven (de volgorde van deze lijst werd bepaald door de InfoTech 100 van Business Week), en wijs ze een PASS- of FAIL-classificatie toe op basis van de kwaliteit van hun homepage-ontwerp.
Klik op de schermafbeeldingen om elke website te bekijken.
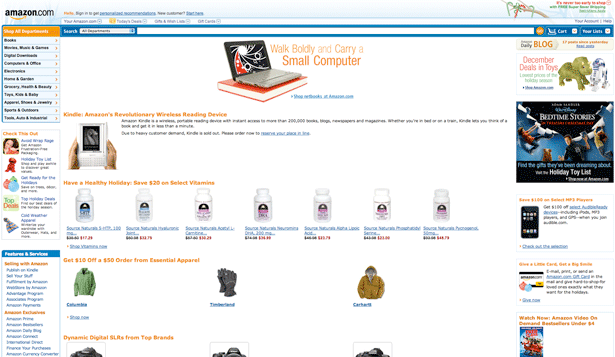
1. Amazon.com: PASS
Hoewel het naar mijn smaak misschien een beetje rommelig is, zou het kortzichtig zijn om te zeggen dat de startpagina van Amazon.com FAIL is. Amazon heeft een bedrijf gecreëerd dat aan de top van de InfoTech 100 is beland en het feit dat honderd procent van hun verkopen online worden gedaan, toont aan dat ze begrijpen hoe ze hun website kunnen gebruiken om klanten aan te trekken en te behouden.
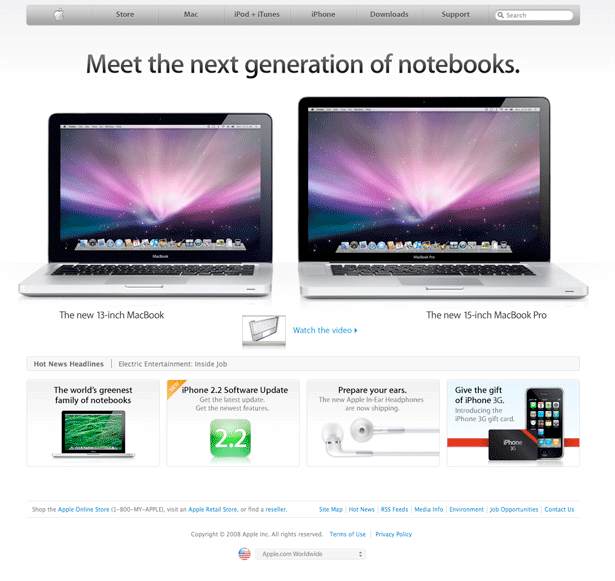
2. Apple: PASS
Als Apple-gebruiker ben ik misschien een beetje bevooroordeeld, maar ik denk eerlijk gezegd niet dat iemand naar de startpagina van Apple kan kijken en zeggen dat het qua ontwerp faalt. De startpagina is overzichtelijk, biedt eenvoudig te gebruiken navigatie en toont op elegante wijze verschillende Apple-producten.
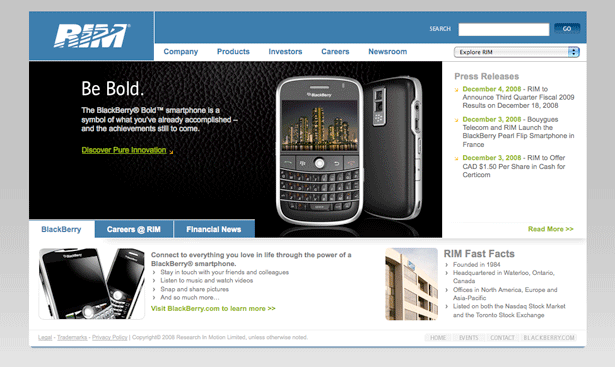
3. Research in Motion (RIM): PASS
Laten we eerlijk zijn; de RIM-startpagina wint geen prijzen omdat ze innovatief zijn. Hoewel dit misschien waar is, wordt de klus door de startpagina wel gedaan. Niet alleen biedt het links naar alle relevante onderwerpen die van belang zijn, maar het toont ook hun nieuwste product. Als ik een onderwijzeres was, zou de RIM-startpagina waarschijnlijk een B- krijgen (terwijl de Apple-startpagina bovenaan de klas zou staan met een A +).
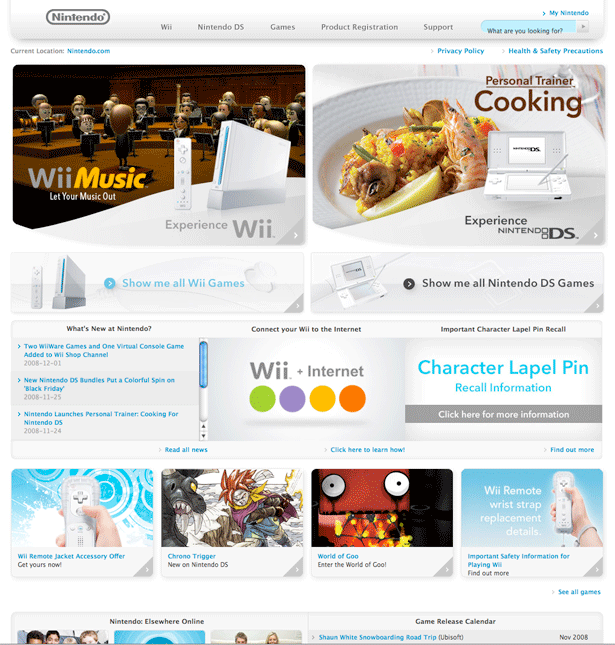
4. Nintendo: FAIL
Oké, ik weet al dat dit een controversiële kwestie zal worden, maar ik moet de Nintendo-startpagina een FAIL geven. Hoewel ik het kleurenschema van deze startpagina leuk vind, zijn er gewoon te veel elementen in de lay-out. Omdat het er nu al naar uitziet alsof ze de Apple-startpagina proberen te repliceren, moet Nintendo er nog een keer over nadenken en beseffen dat ze er baat bij zouden kunnen hebben door ongeveer 75% van de homepage-elementen onder de navigatiebalk weg te halen.
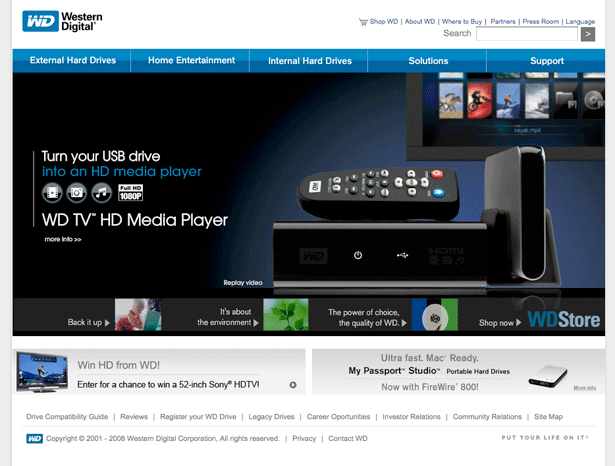
5. Western Digital: PASS
Deze startpagina valt in dezelfde categorie als de RIM-startpagina. Het is absoluut geen enveloppen duwen, maar er is niets mis mee. Dit is een bedrijfshomepage waar we het over hebben, en niet alleen maakt het menu navigeren op de website gemakkelijk, maar ik vind het leuk dat ze het hoofdgedeelte van hun homepage gebruiken om een enkel product te promoten (in plaats van Nintendo's fout te maken en te proberen zoveel mogelijk producten op één pagina proppen).
6. America Movil: FAIL
Hoewel dit technisch gezien niet hun startpagina is (het is de eerste pagina van hun website, maar u moet op "Voer volledig scherm" klikken om hun daadwerkelijke startpagina te bezoeken), ik waardeer geen website die me dwingt om naar een volledig schermmodus te gaan. Tenzij ik naar een film kijk, wil ik niet dat een venster op volledig scherm wordt weergegeven. Het onderbreekt niet alleen mijn stroom van bladeren, maar het zal ook problemen veroorzaken voor mensen die geen 1024 × 768 resolutie hebben.
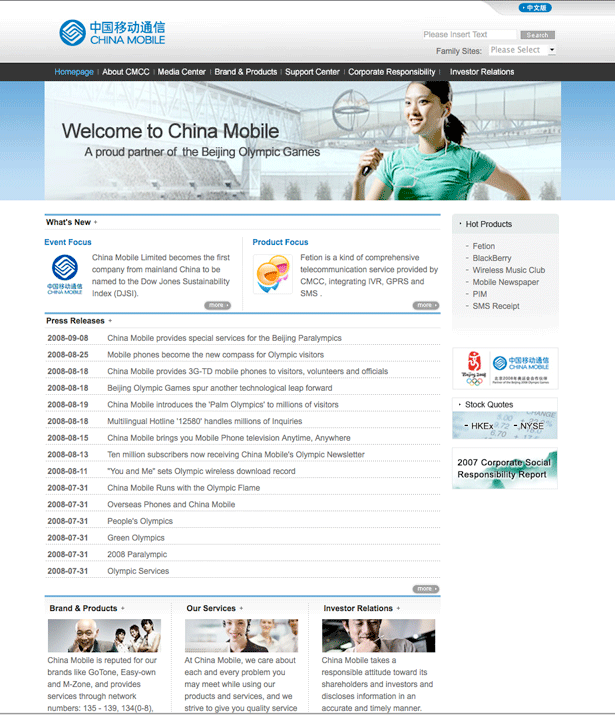
7. China Mobile: PASS
Allereerst, mijn complimenten aan China Mobile voor het hebben van hun website in meerdere talen. Hoewel ik denk dat ze de omvang van hun Persberichten-gebied met de helft kunnen verkleinen (en de "Hot Products" aan de rechterkant van de pagina beter kunnen benadrukken), bereikt de China Mobile-startpagina met succes de basisdoelen van een bedrijfshomepage .
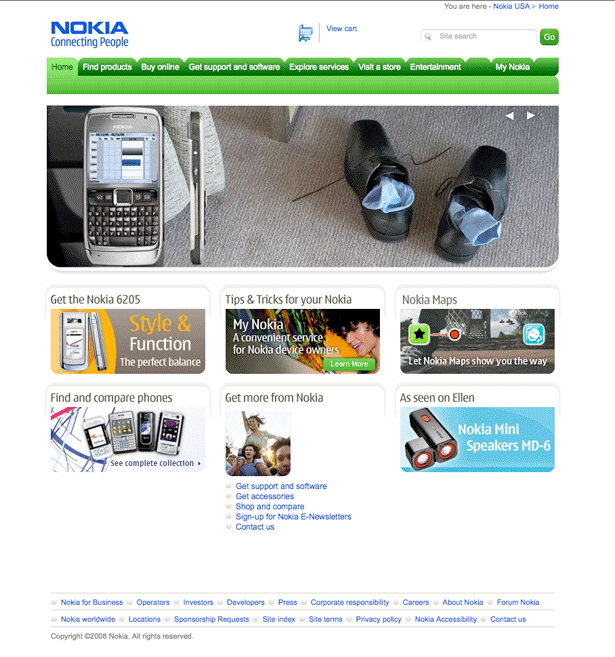
8. Nokia: PASS
Ik vind het echt leuk dat Nokia alle noodzakelijke navigatie-elementen (links en zoekvak) boven aan de pagina plaatst en vervolgens het belangrijkste onroerend goed van hun hompeage gebruikt om hun nieuwste producten te tonen (de grote doos scrolt echt door verschillende verschillende producten). Bovendien maken ze het af met een paar andere vakken die leiden naar bestemmingen van potentieel belang (zoals het profiteren van de nieuwe trend "Twilight").
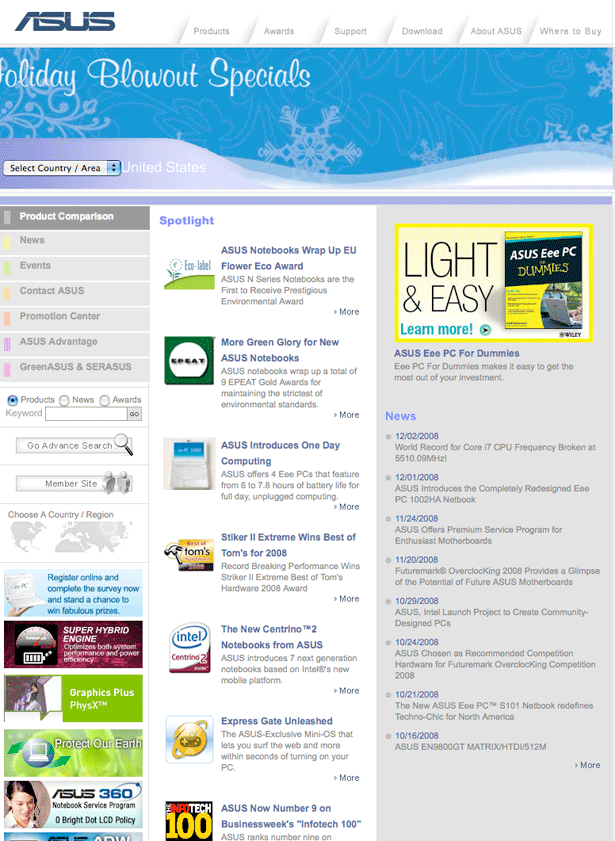
9. ASUSTeK Computer: FAIL
Hoewel je het niet kunt zien in de schermafbeelding, zijn er gewoon te veel bewegende elementen op deze startpagina (inclusief de linker- en middelste kolom). In tegenstelling tot het hoofdgedeelte van de startpagina van Nokia (die door verschillende elementen schuift), is het hoofdgedeelte van deze startpagina geanimeerd, maar wordt dezelfde aanbieding steeds opnieuw herhaald. Bovendien is er op de startpagina te veel rommel voor een gebruiker om erachter te komen wat ze eigenlijk willen doen.
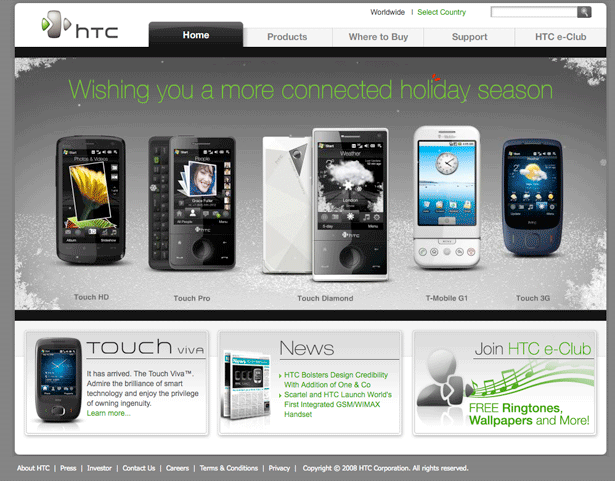
10. Hightechcomputer (HTC): PASS
Als ik mijn twee favoriete homepages zou kiezen uit de eerste tien bedrijven op deze lijst, zou Apple nummer één zijn en zou HTC # 2 zijn. De startpagina is relatief overzichtelijk en geeft (naast de navigatie) slechts vier hoofdelementen weer (waarvan drie voor populaire producten / aanbiedingen).
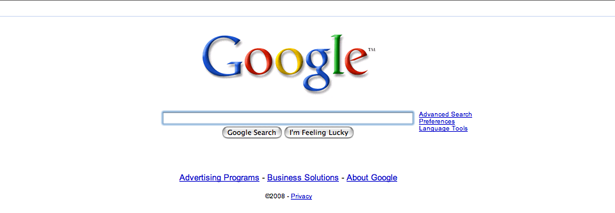
11. Google: PASS
Als je bewijs nodig hebt dat minimalistische ontwerpen effectiever zijn dan rommelige ontwerpen, vergelijk dan gewoon de aandelenkoersen van Google en Yahoo. Google is een zoekbedrijf en vanaf het moment dat u hun homepage bezoekt, weet u precies wat u moet doen met hun website.
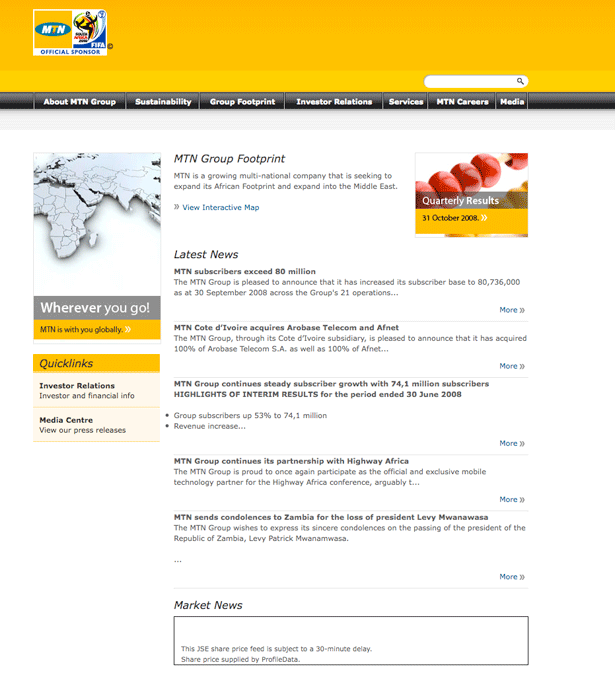
12. MTN Group: PASS
Het is zeker niet mijn favoriete startpagina in deze lijst, maar het klaart de klus. Naast het bieden van gemakkelijk te vinden navigatielinks, promoot MTN Group al het laatste nieuws dat gerelateerd is aan hun bedrijf.
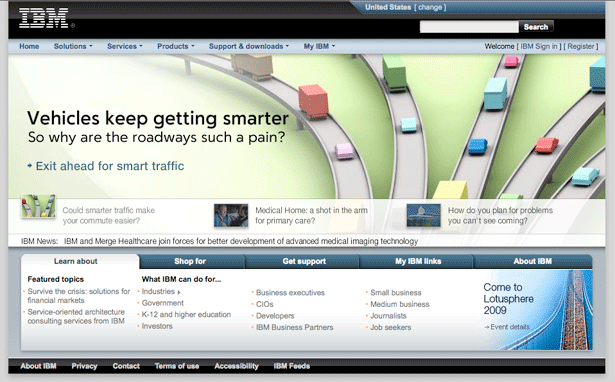
13. IBM: PASS
Ik moet eerlijk bekennen dat ik weinig verbaasd was over de startpagina van IBM. Gezien de reputatie van het bedrijf, verwachtte ik een extreem saaie homepage, maar die heeft eigenlijk een beetje flair. Ik vind ook het feit dat elk van de hoofdnavigatielinks eigenlijk een vervolgkeuzemenu is, waardoor het voor gebruikers eenvoudiger wordt om precies te vinden wat ze willen.
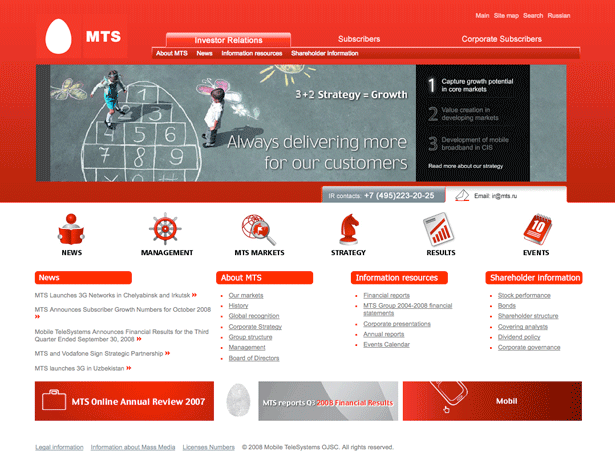
14. Mobiele Telesystemen: FAIL
Ik wil deze startpagina leuk vinden. Er is echter gewoon te veel rood in het ontwerp, wat resulteert in een overweldigende ervaring wanneer de pagina wordt geladen. Bovendien moet Mobile Telesystems de lettertypen van hun navigatielinks echt vergroten.
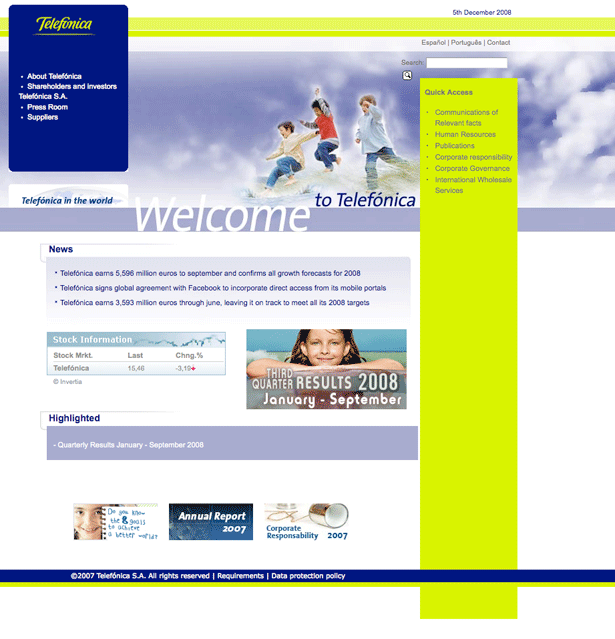
15. Telefonica: FAIL
Ik denk niet dat ik uitgebreid inga op waarom dit ontwerp faalt. Ik denk dat het een behoorlijke poging is om een ontwerp te maken, maar het komt simpelweg niet goed samen. De behoefte van Telefonica om dit ontwerp te schrappen en helemaal opnieuw te beginnen (het zou geen kwaad om een beetje inspiratie op te doen van enkele van de tophomepages op deze lijst).
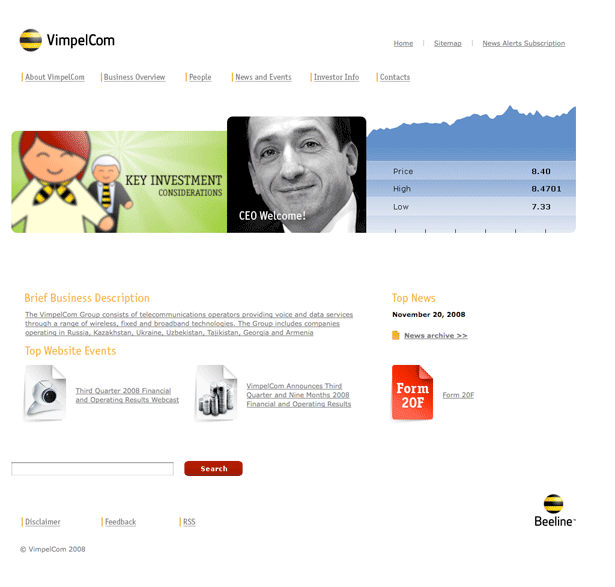
16. VimpelCom: PASS
Net als verschillende andere websites op deze lijst, zou VimpelCom kunnen profiteren van het vergroten van hun lettertype. Ook weet ik niet zeker waarom de paragraaf onder de "Korte bedrijfsbeschrijving" één lange hyperlink is. Dit zijn echter kleine details en anders vind ik het ontwerp van deze startpagina leuk. Ik denk dat hun gebruik van voldoende witte ruimte helpt om hun belangrijkste inhoud onder de aandacht te brengen.
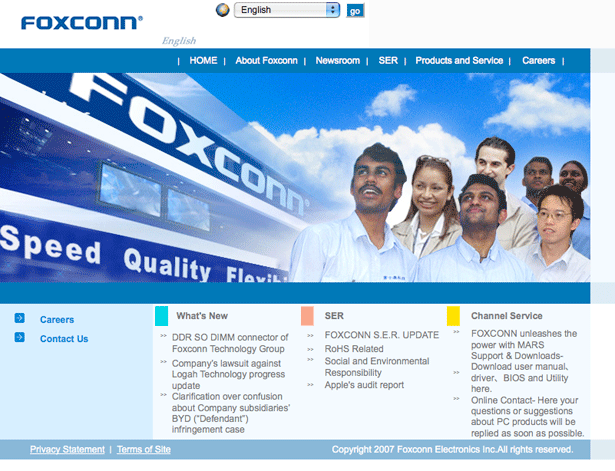
17. Foxconn (Hon Hai Precision Ind.): FAIL
Hoewel ik ze de eer zal geven om het gemakkelijk te maken om hun site te veranderen tussen Engels en traditioneel Chinees, doet deze homepage het gewoon niet voor mij. Ik denk dat wat me echt afslaat, de slecht uitgevoerde header is. Als ze een mooiere koptekst zouden kunnen verzinnen en de linkstructuur onder de kop kunnen verbeteren, zou Foxconn mogelijk in de PASS-categorie terecht kunnen komen.
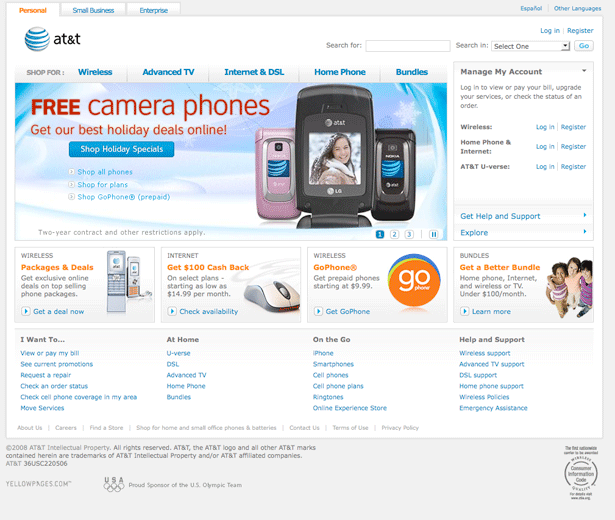
18. AT & T: PASS
Hoewel ze veel op hun homepage hebben, is AT & T een bedrijf dat veel verschillende producten en diensten aanbiedt, dus ik denk niet dat hun homepage overweldigend of te rommelig is. Daarnaast vind ik het ook leuk dat hun belangrijkste inhoudsgebied een aantal van hun beste aanbiedingen belicht.
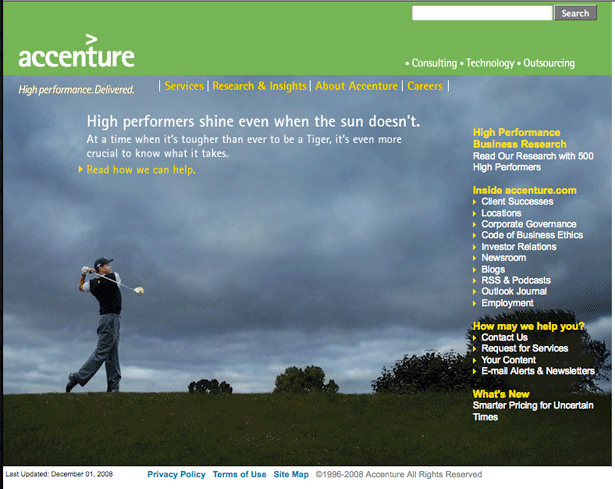
19. Accenture: PASS
Niet de meest opwindende startpagina (hoewel ik de foto van Tiger wel leuk vind), maar net als verschillende andere homepages op de lijst, wordt het werk gedaan. Dit is waarschijnlijk geen verrassing, maar mijn enige suggestie zou zijn om de lettertypegrootte van de links aan de rechterkant van de pagina te vergroten (ik denk dat veel ontwerpers het belang onderschatten van het hebben van tekst die groot genoeg is voor mensen van alle leeftijden en monitorformaten te lezen).
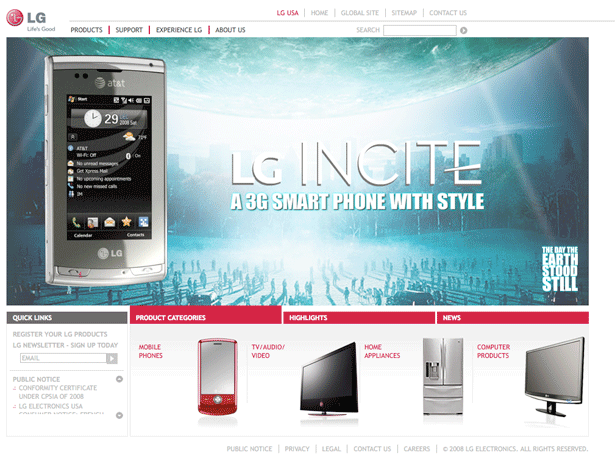
20. LG Electronics: FAIL
Ik vind deze startpagina leuk. Ik moet er echter een fout in maken, want hoewel ik een snelle internetverbinding heb, duurt het deze pagina voor altijd om te laden. U hoeft niet alleen te wachten om de pagina "Select Your Region" te laden, maar er is nog een vertraging voordat de eigenlijke startpagina wordt geladen!
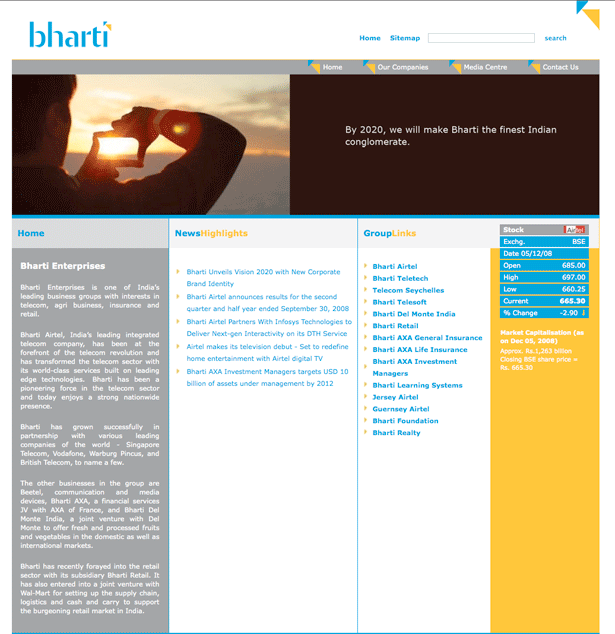
21. Bharti: PASS
Ik denk dat de afbeelding op deze pagina best cool is. Ik hou ook van hun mission-statement met één zin over 2020. Ik zou aanraden de beschrijving van hun bedrijf op een andere manier op te maken, maar behalve dat is dit een behoorlijk goede bedrijfshomepage.
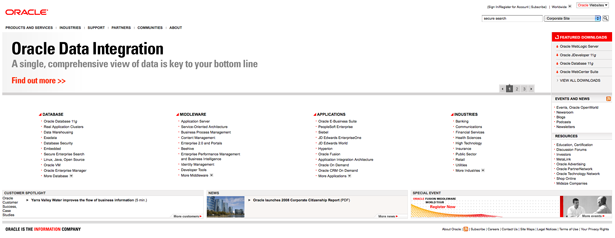
22. Oracle: PASS
Ik hou van het gebruik van witte ruimte, en in tegenstelling tot de startpagina van Mobile Telesystems, gebruikt Oracle met succes rood in hun kleurenschema zonder overboord te gaan. Mijn enige suggestie zou zijn om de navigatie aan de onderkant (Customer Spotlight, News en Special Event) boven de lijst met links te plaatsen en mogelijk het totale aantal links in die vier kolommen te verminderen.
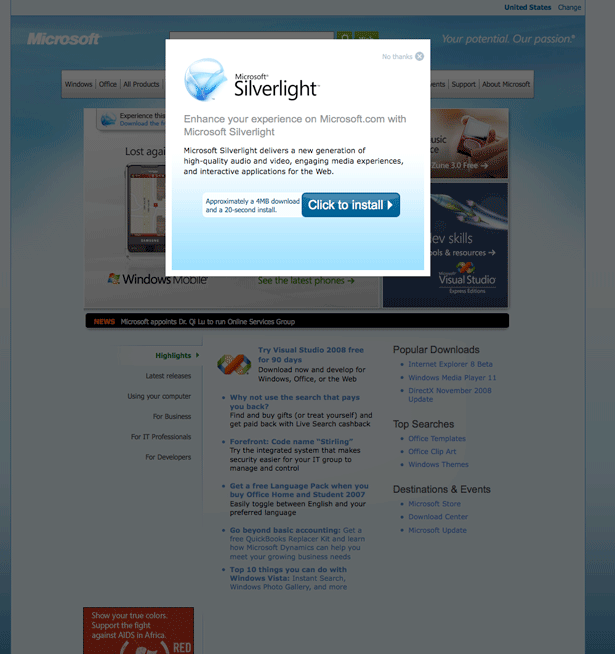
23. Microsoft: FAIL
Als een Apple-man hoopte ik dat ik Microsoft zou gaan falen. Hoewel ik objectief bleef, ben ik blij dat ik ze een FAIL kan geven. De reden hiervoor is vanwege het pop-upvenster "Microsoft Silverlight" dat automatisch wordt weergegeven wanneer hun startpagina wordt geladen. Net zoals America Movil een volledig scherm forceert, wil ik niet dat er iets verschijnt tijdens het browsen (vooral wanneer ik gedwongen wordt om op de koppeling Installeren of de link Geen dankwoord te klikken).
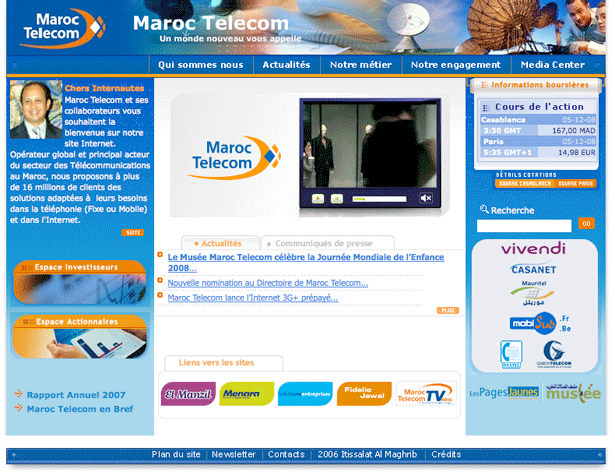
24. Maroc Telecom: FAIL
Omdat ik niet een van hun doelklanten ben, vind ik het niet erg dat ik niet kan lezen wat er op de startpagina staat. Ik moet deze pagina echter FAILEN omdat ze te veel in een kleine ruimte proberen te proppen. Als ze daadwerkelijk gebruik willen maken van de volledige pagina en hun lay-out uit elkaar willen spreiden, kunnen ze misschien zelfs een PASS verdienen.
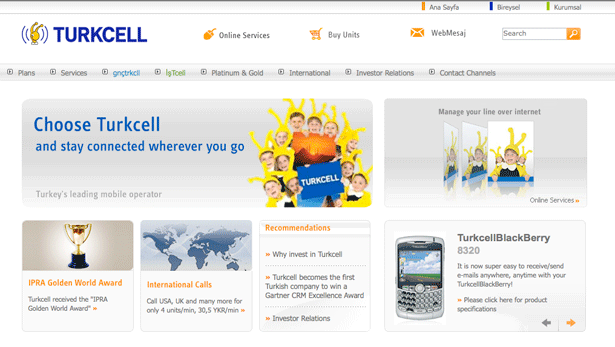
25. Turkcell: PASS
Zoals je waarschijnlijk hebt gemerkt, denk ik echt dat dit algemene type lay-out een van de meest effectieve is voor zakelijke startpagina's. Het geeft bedrijven de mogelijkheid om de belangrijkste elementen van hun bedrijf te benadrukken en trekt bezoekers in het algemeen dieper in op de website.
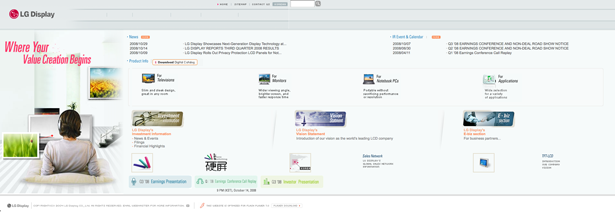
26. LG Display: FAIL
Deze homepage heeft hetzelfde probleem als de startpagina van Maroc Telecom. In plaats van dingen uit te spreiden, hebben ze alle elementen van hun lay-out in een kleine ruimte gepropt. Ze hoeven niet noodzakelijkerwijs een van de elementen van hun startpagina te verwijderen, maar ze moeten wel de elementen verspreiden die er zijn.
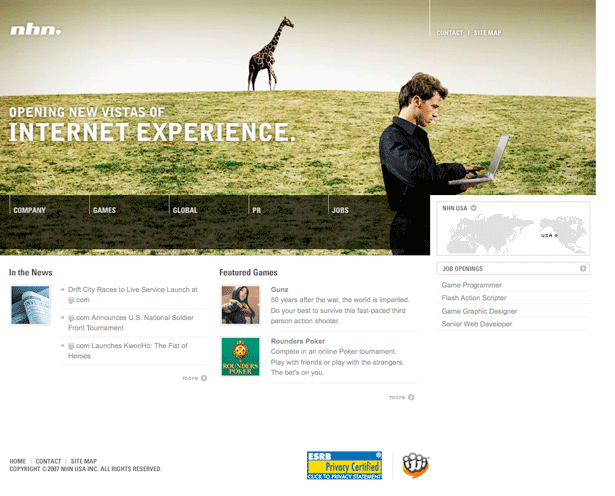
27. NHN VS: PASS
Ik vind de vetgedrukte koptekst die deel uitmaakt van deze lay-out erg leuk. Het trekt echt uw aandacht en de vijf koppelingen die in de header zijn geïntegreerd, maken navigatie eenvoudig. Ik zou willen voorstellen om de navigatielinks van grijs in zwart te veranderen, maar verder is dit een geweldige startpagina.
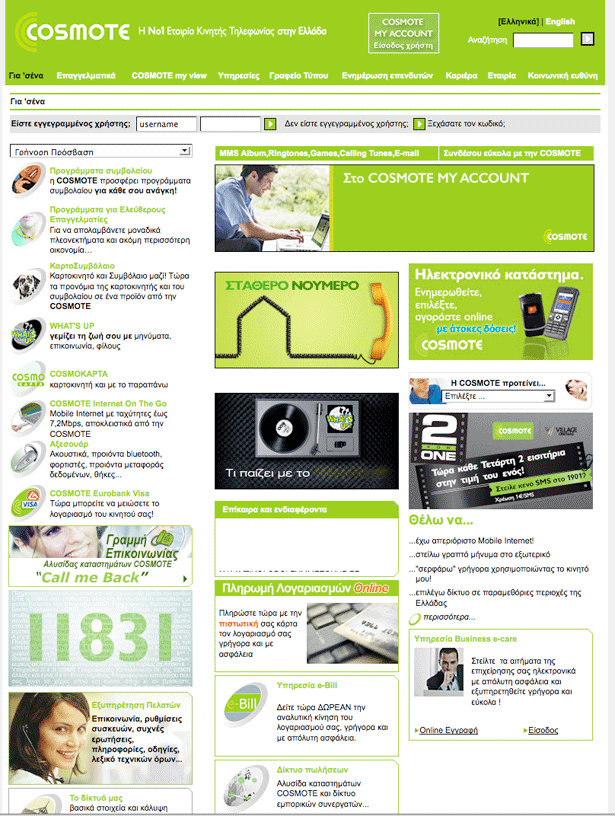
28. COSMOTE: FAIL
Net als de startpagina van Maroc Telecom krijgt dit geen FAIL omdat het in een andere taal is. De reden dat het een fout ontvangt, is omdat het veel te rommelig is. Er zijn gewoon te veel elementen vastgelopen in deze lay-out. Bovendien ben ik geen grote fan van hoeveel ze in deze lay-out felgroen gebruikten.
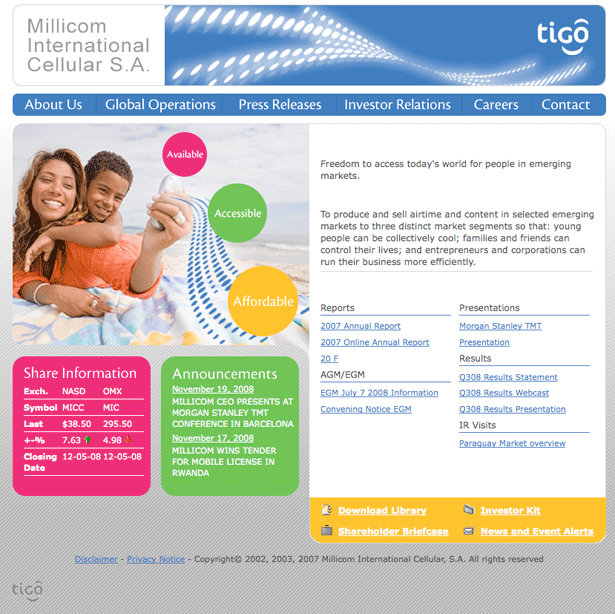
29. Millicom International Cellular: PASS
Vooral als je bedenkt dat dit een startpagina van een bedrijf is, is het ontwerp heel mooi en helder. De navigatie is gemakkelijk te gebruiken en het hoofdgedeelte van de lay-out is goed verdeeld tussen informatie over het bedrijf, koppelingen naar documenten voor beleggers en een aantal elementen met aanvullende informatie.
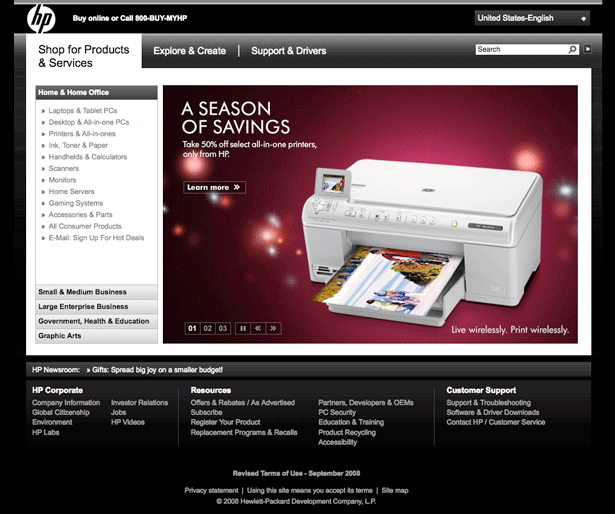
30. HP: PASS
Niet elke website kan met een zwarte achtergrond wegkomen, maar de website van HP trekt het met succes af. Het gebruik van grote afbeeldingen in het midden van de pagina lijkt een zeer effectieve manier om de aandacht van bezoekers te trekken en ze op specifieke productpagina's te krijgen.
Ik weet natuurlijk dat niet iedereen het eens zal zijn met mijn mening op elke website, dus voel je vrij om je gedachten te laten vallen in het commentaarveld hieronder ...
Bedek afbeelding met Shutterstock
Exclusief geschreven voor WDD door Tyler Banfield van COPYmoz