Maak een 3D-tekstscène met Photoshop
In deze zelfstudie maken we een realistische 3D-tekstscène met behulp van Photoshop met een beetje hulp van Illustrator voor de 3D-tekst.
Je hebt een gemiddelde tot gevorderde kennis van Photoshop nodig om deze tutorial te voltooien.
Om aan de slag te gaan, download je alle afbeeldingen die op de Sxh.hu-website worden gebruikt. Alle afbeeldingen zijn gratis te downloaden en hier zijn de links: 1 , 2 , 3 , 4
Laten we beginnen en een werkelijk geweldig 3D-effect creëren in slechts een paar korte stappen. Probeer het maar en plaats gerust links naar je eigen varianten, we willen graag zien wat je bedacht.
Hier is een snel voorbeeld van de afbeelding die we gaan maken:
Stap 1
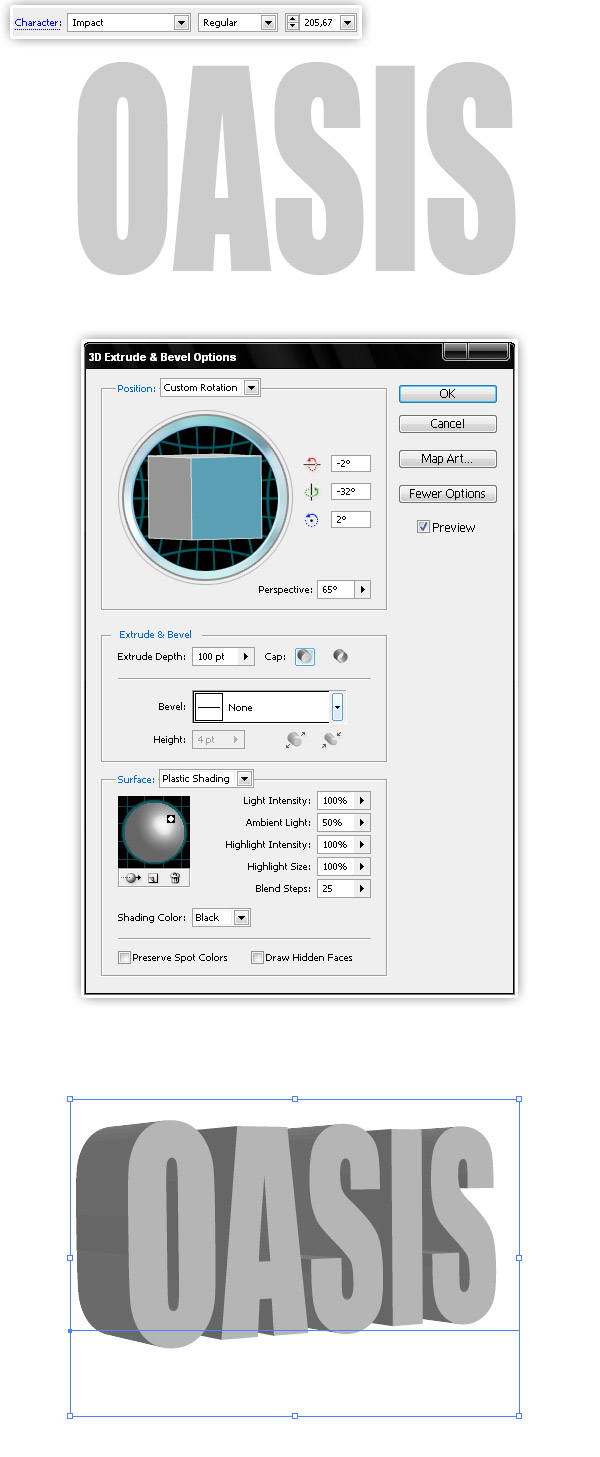
Typ de tekst in Illustrator op een leeg document. Ik gebruik het Impact-letterbeeld en deze voorgrondkleur: #CCCCCC. Ga vervolgens naar Effect> 3D> Extrude & Bevel en stel de waarden in zoals hieronder wordt weergegeven. Kopieer vervolgens (Ctrl of Command + C) de 3D-tekst.

Stap 2
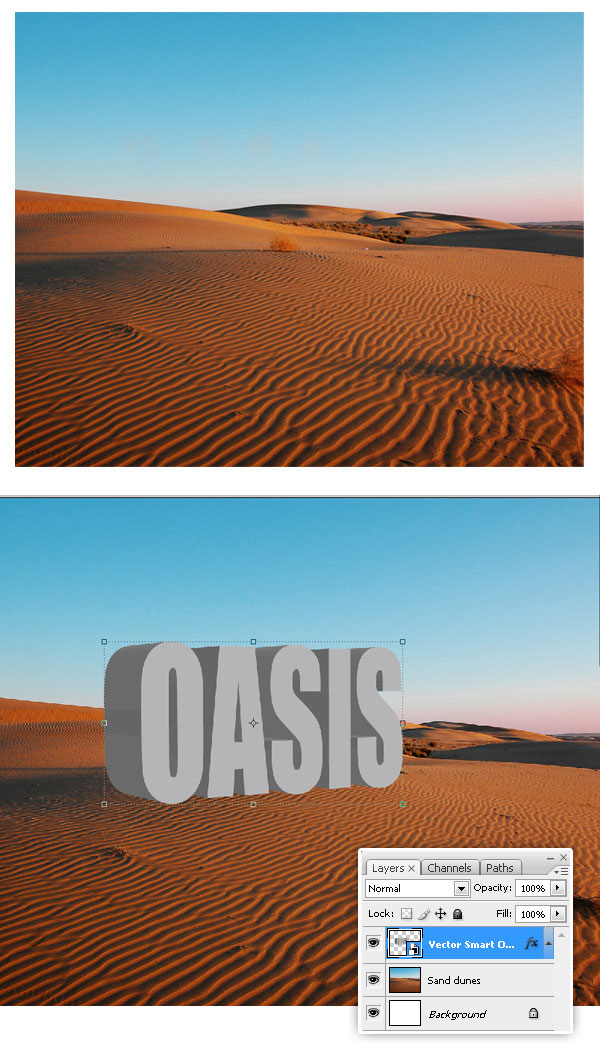
Laten we Photoshop openen, een nieuw document maken (1280 x 1024 px) en plaatsen deze afbeelding als achtergrond. Plak vervolgens de 3D-tekst (gemaakt in stap 1) als een slim object.

Stap 3
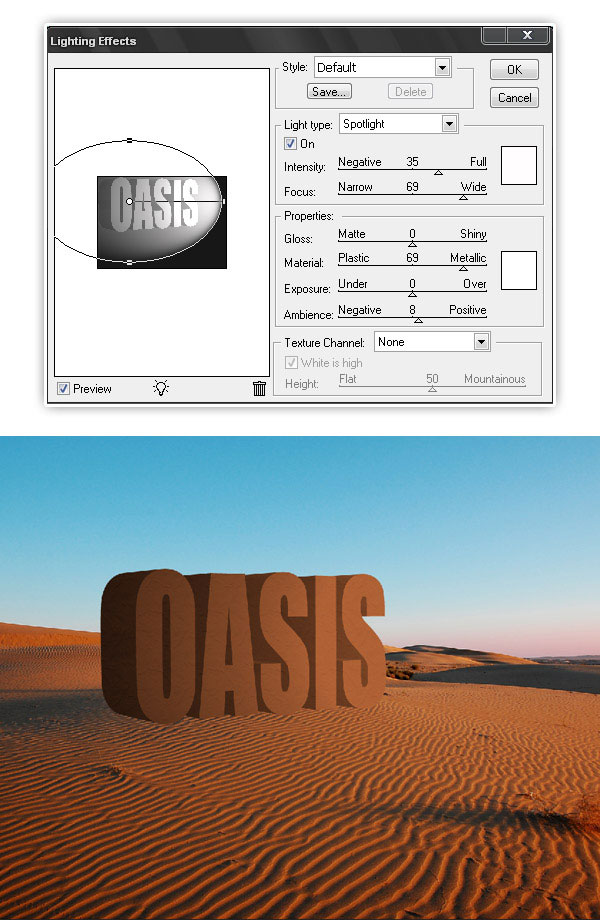
Ga vervolgens naar Filter> Render> Belichtingseffecten en stel de waarden in zoals hieronder wordt getoond. Op deze manier zal de tekst overeenkomen met de lichter worden van de scène.

Stap 4
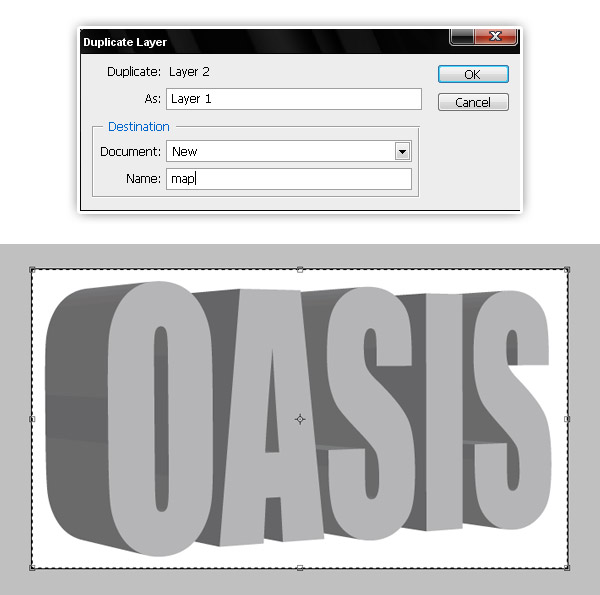
Selecteer de laag Slim object, klik met de rechtermuisknop op de laag en selecteer Laag dupliceren> Bestemming: Nieuw en Naam: Kaart. Ga vervolgens naar Laag> Rasteren> Slim object. Sla het document op als Map.psd ergens op uw bureaublad.

Stap 5
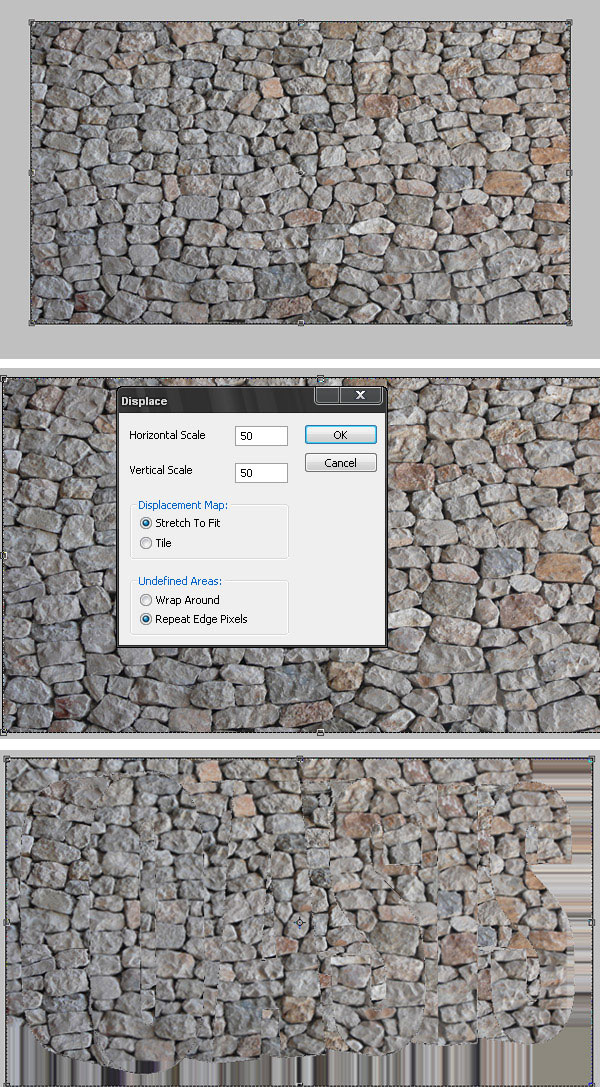
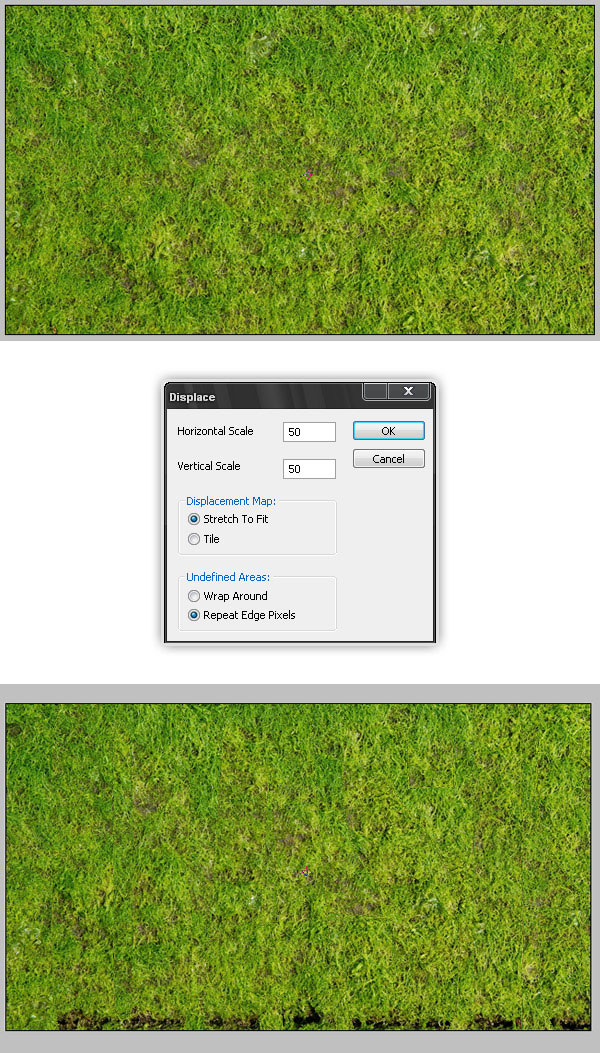
Laten we het vorige document nu opslaan als "Structuur verplaatsen", de raster-3D-tekst verwijderen en plakken deze afbeelding op een nieuwe laag. Dit zal onze eerste textuur zijn.
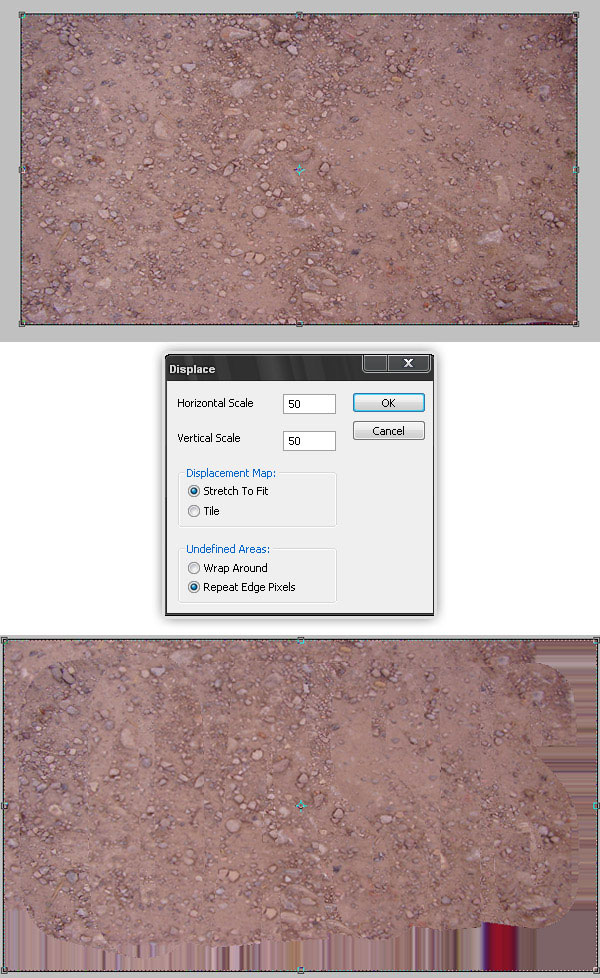
Ga naar Filter> Vervormen> Verplaats, zoek naar "map.psd" en stel zowel de horizontale als verticale waarden in op 50. Selecteer vervolgens alles (Ctrl + A of Command + A) en kopieer de selectie.

Stap 6
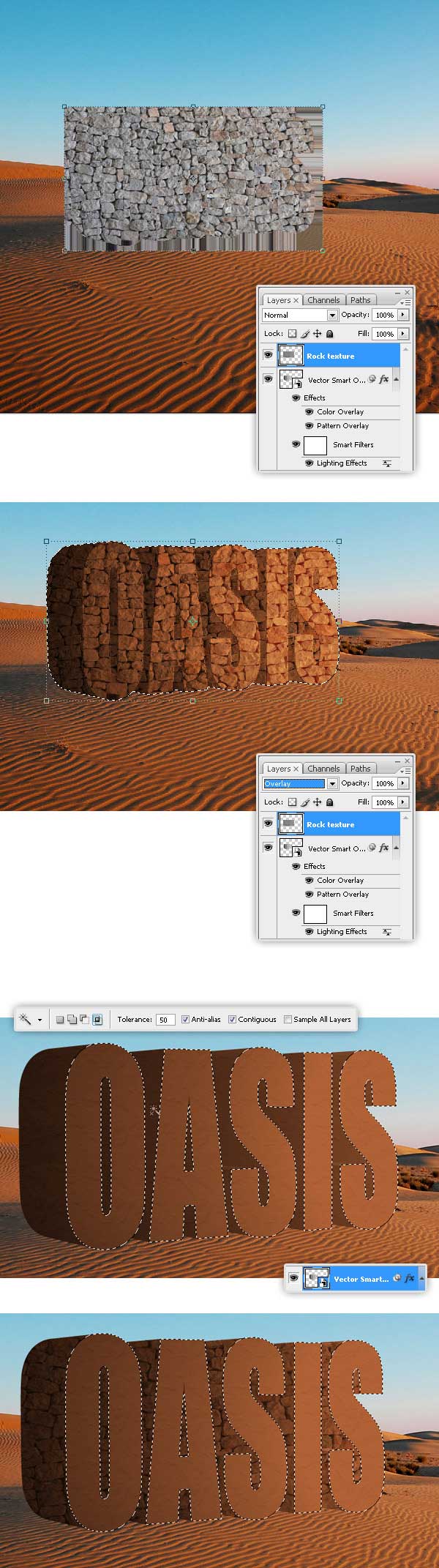
Plak de "rotstextuur" in een nieuwe laag boven het 3D-slimme object. Wijzig de overvloeimodus in Overlay.
Ctrl (opdracht) + klik op het miniatuur van het slimme object om de tekstvorm te selecteren, en vervolgens op Ctrl (opdracht) + Shift + I om de selectie om te keren en druk op DEL om de extra textuur te verwijderen (op de laag "Rotstextuur").
Gebruik vervolgens het gereedschap Toverstaf om de voorkant van de 3D-tekst op de laag Slimme object te selecteren en de selectie op de laag "Rotstextuur" te verwijderen.

Stap 7
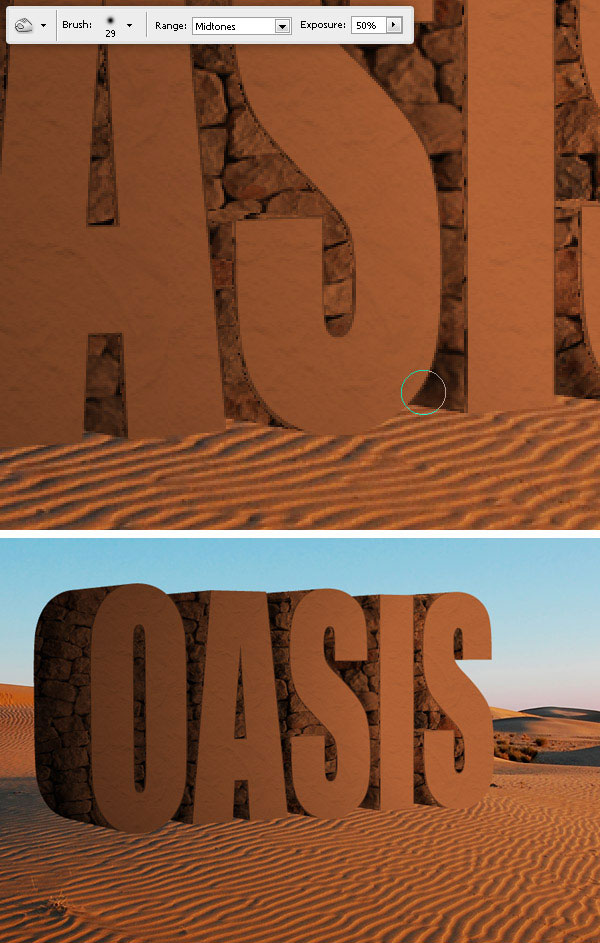
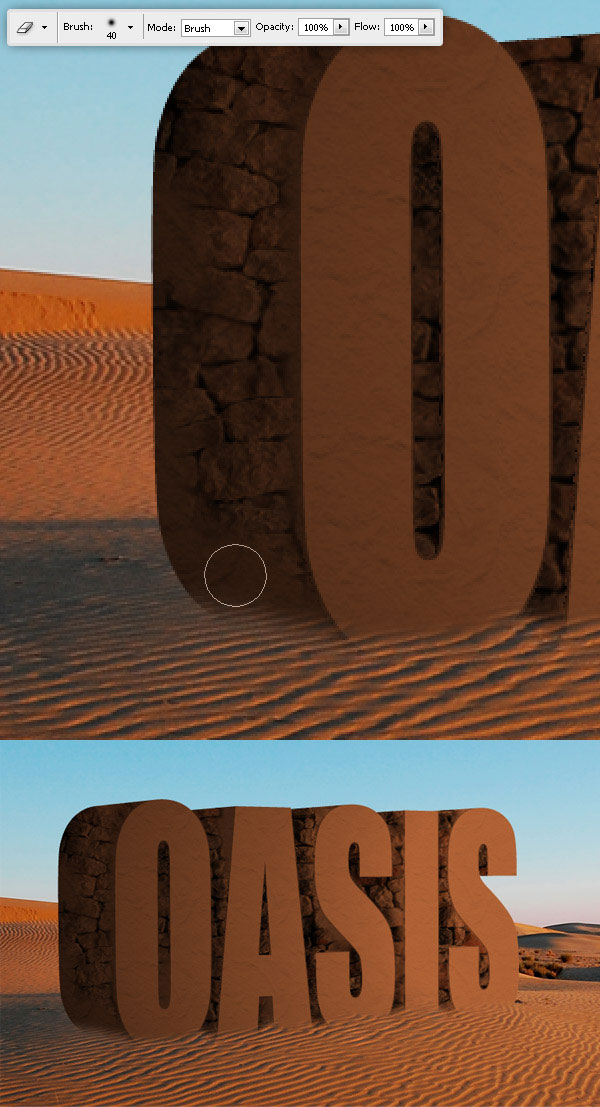
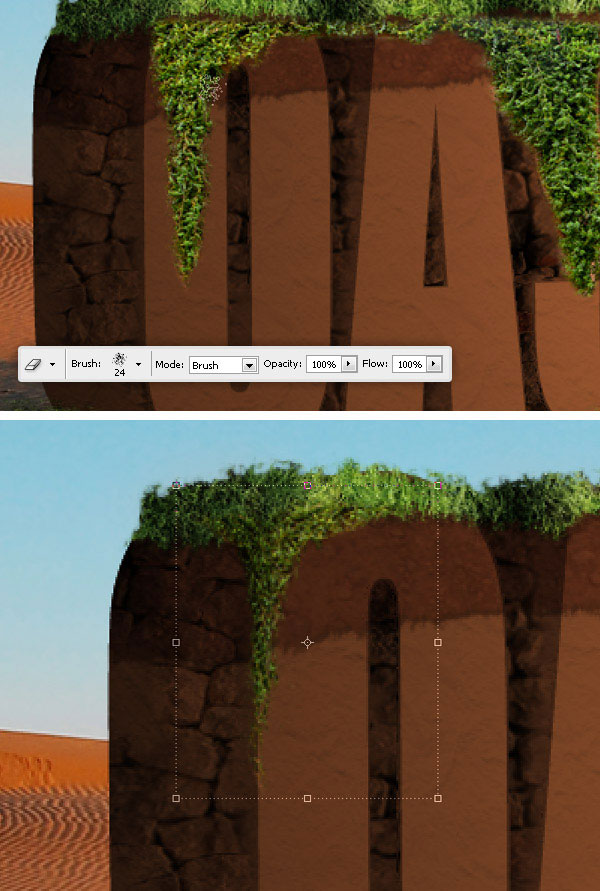
Gebruik het gereedschap Branden om enkele schaduwen op de laag "Rotstextuur" te verbranden.

Stap 8
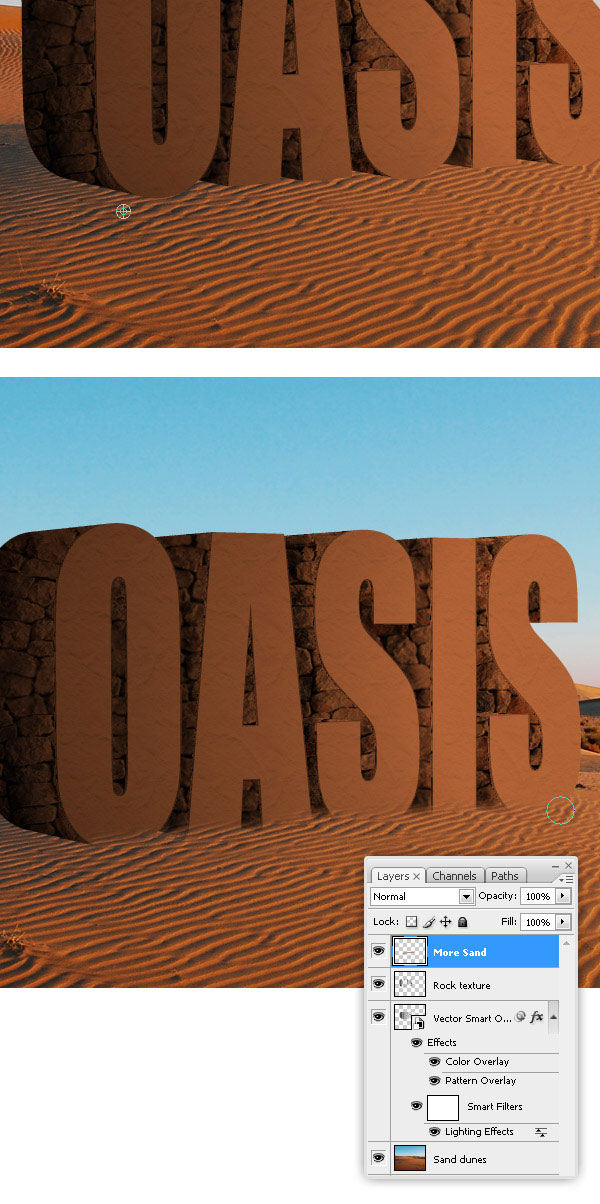
Selecteer de laag 'Zandduinen', selecteer het gereedschap Kloonstempel en houd de Option-toets (Alt) ingedrukt, klik ergens in het zand. Maak vervolgens een nieuwe laag boven "Rotstextuur", noem deze "Meer zand" en kloon het zand op die laag.

Stap 9
Als u het textuureffect wilt verbeteren, verwijdert u enkele gebieden van de laag "Rotstextuur".

Stap 10
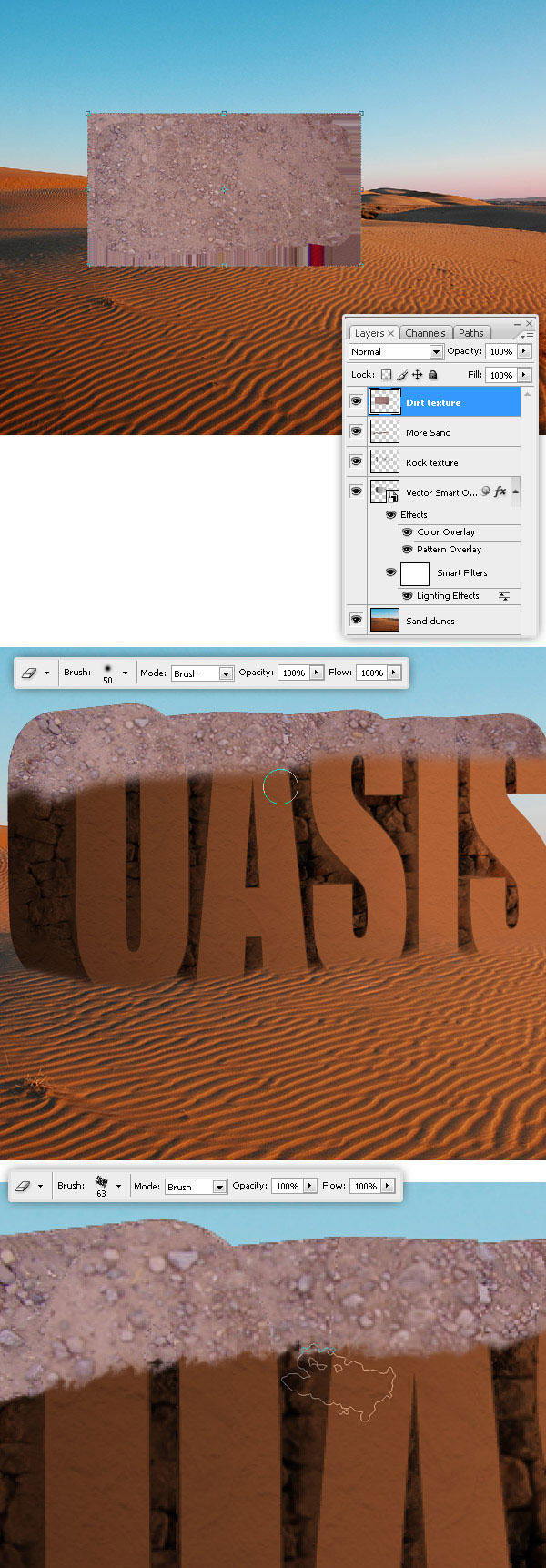
Nu gaan we wat 'vuil' toevoegen. Open het bestand "Textuur verplaatsen" nog een keer. Plakken deze afbeelding in een nieuwe laag. Ga naar Filter> Vervormen> Verplaats, zoek naar "map.psd" en stel zowel de horizontale als verticale waarden in op 50. Selecteer vervolgens alles (Ctrl + A of Command + A) en kopieer de selectie.

Stap 11
Plak de "vuiltextuur" in een nieuwe laag. Ctrl (opdracht) + klik op het miniatuurminimum "3D-tekst" om de tekstvorm te selecteren en vervolgens op Ctrl (opdracht) + Shift + I om de selectie om te keren en druk op DEL om de extra textuur te verwijderen (op de laag "Vuilstructuur" ).
Verwijder met een zachte gum de onderkant van de laag "Vuiltextuur" en verbeter het resultaat met een onregelmatig gummetje.

Stap 12
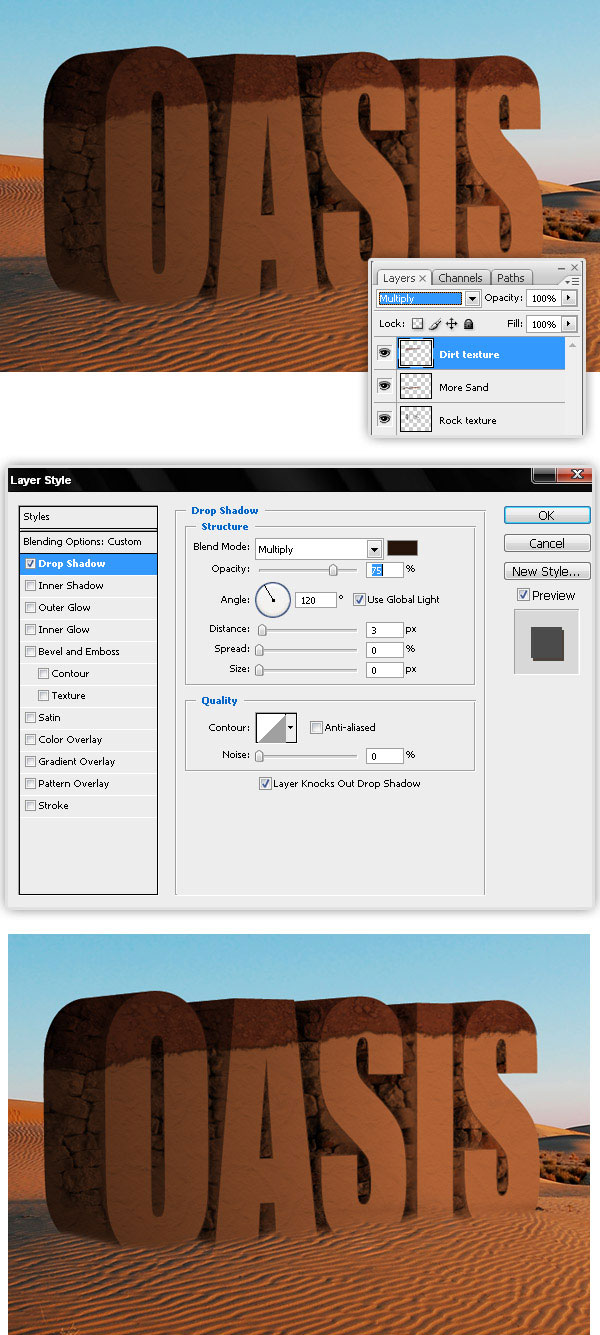
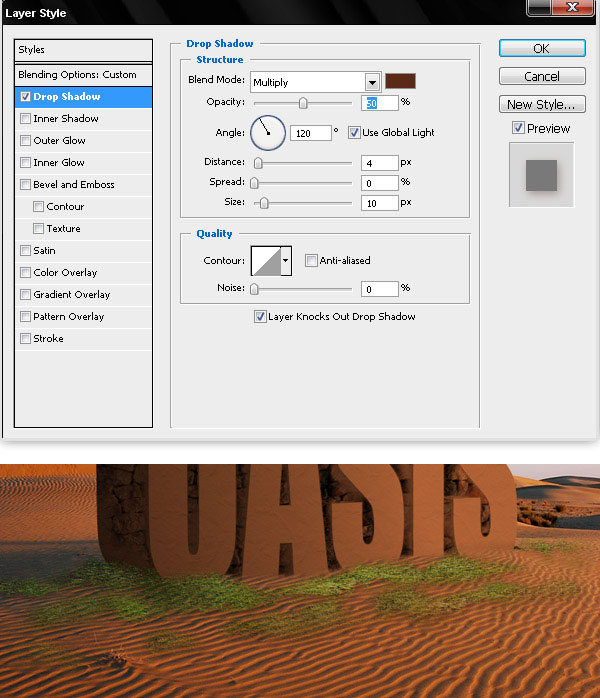
Wijzig de mengmodus "Vuiltextuur" in Vermenigvuldigen en voeg een kleine Slagschaduw toe.

Stap 13
Om het gras toe te voegen, gaat u naar het bestand "Textuur verplaatsen" en plakt u deze beeld. Pas een verplaatsingskaart toe, net als de andere texturen en kopieer tenslotte het gras.

Stap 14
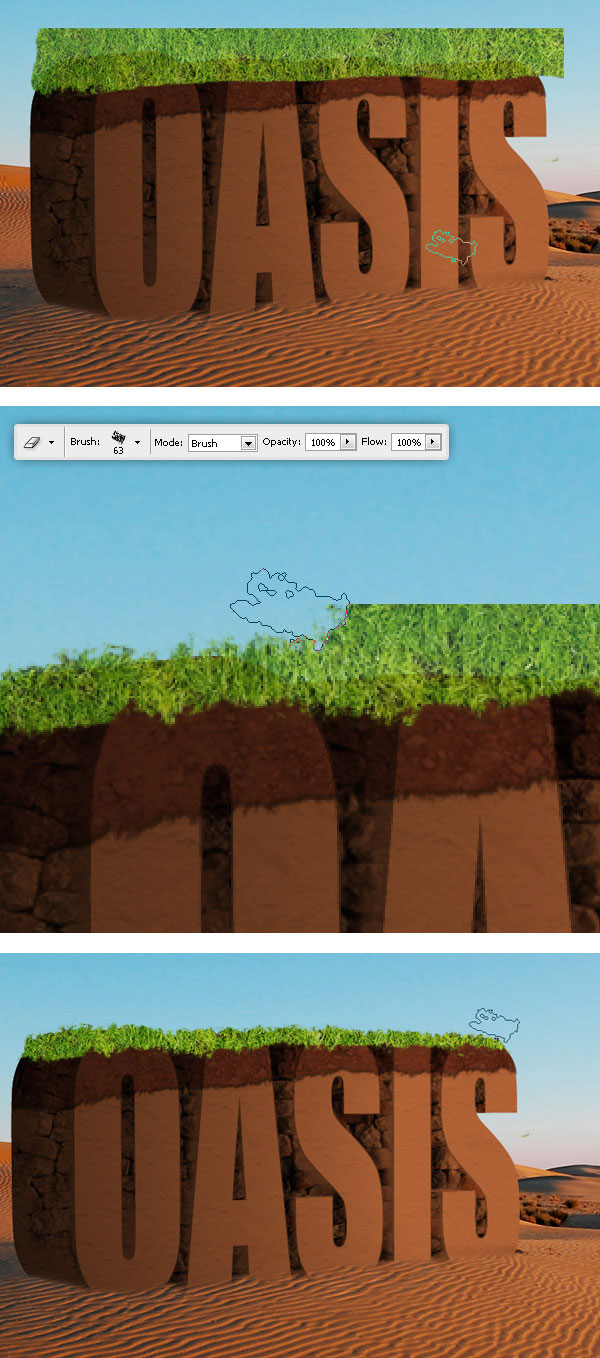
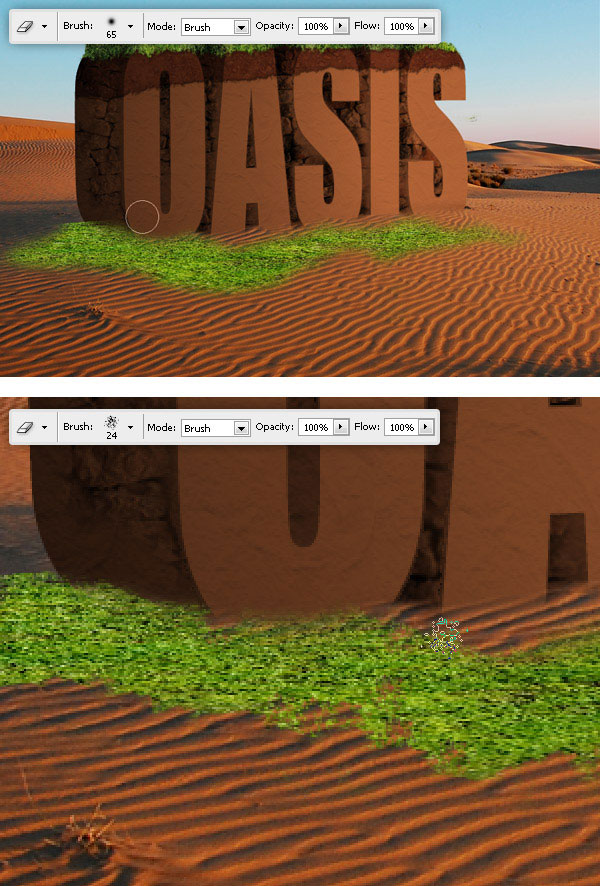
Plak het gras op het hoofddocument, verwijder het onderste gedeelte en gebruik een onregelmatig gum om enkele gebieden op de randen te verwijderen.

Stap 15
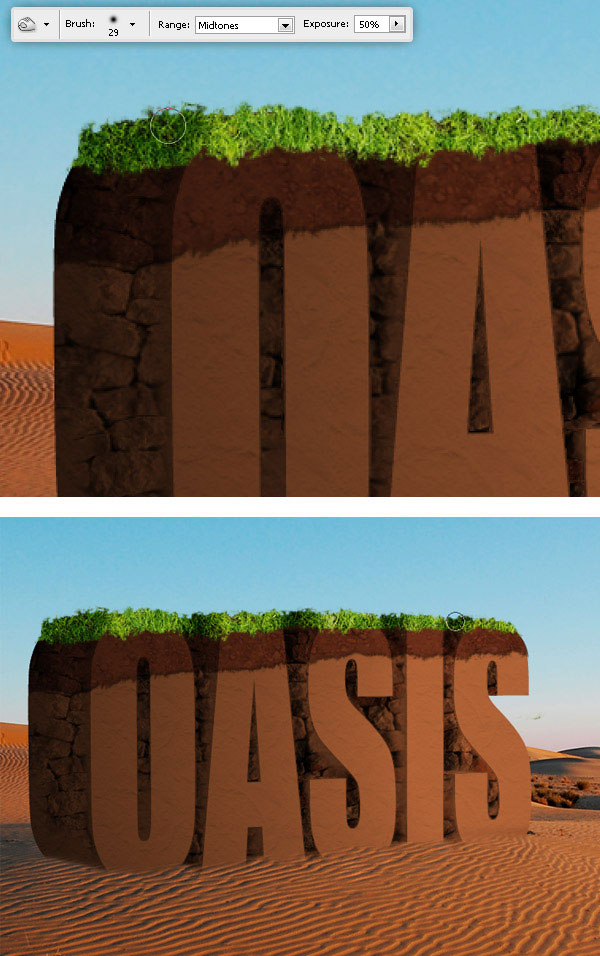
Verbrand enkele schaduwen op de laag "Grass texture".

Stap 16
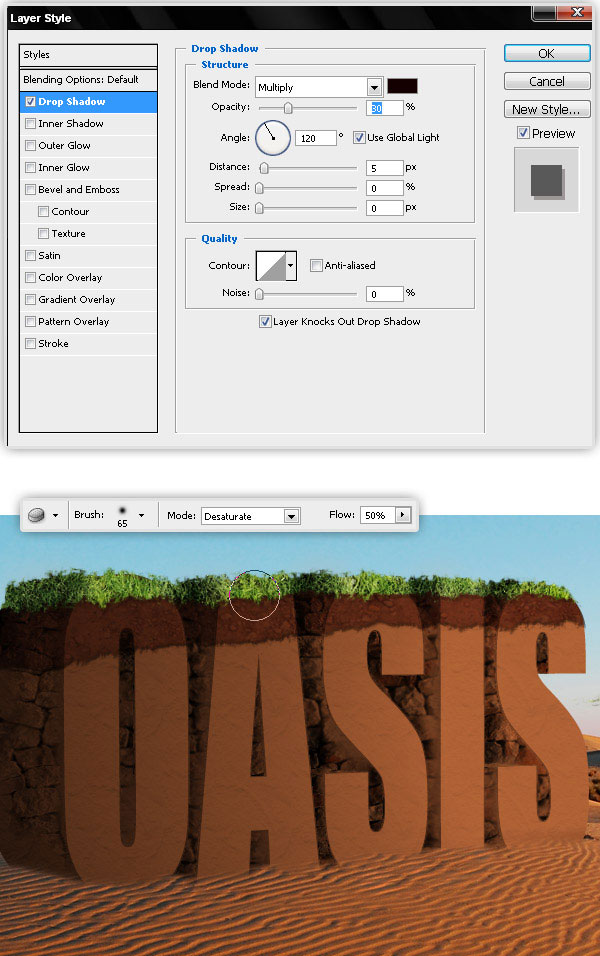
Voeg een kleine slagschaduw toe aan de laag "Grass texture". Gebruik het sponsgereedschap om sommige delen van het gras te desatureren.

Stap 17
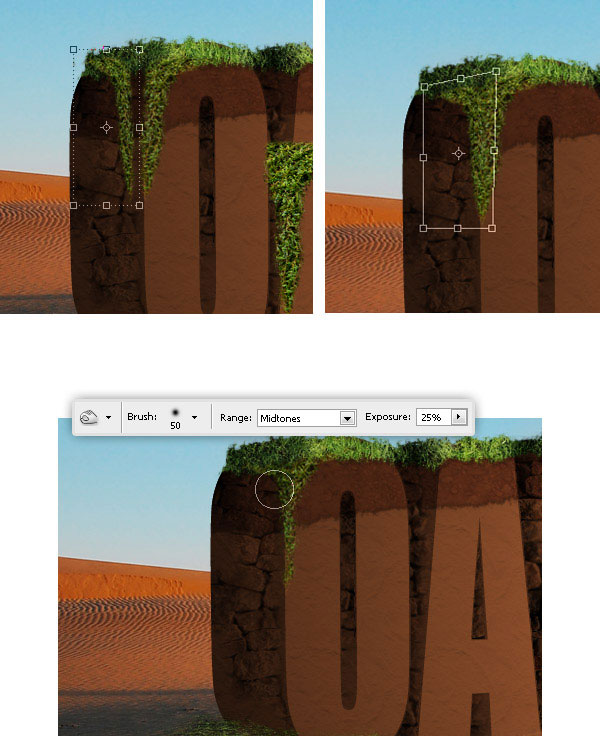
Plak de grastextuur in een nieuwe laag in een vlak op het filtervenster Vanishingpunt (ga naar Filter> Perspectiefpunt) om het perspectief van het landschap te evenaren.

Stap 18
Wis enkele willekeurige gebieden van de laag "Grass" en verwijder met een onregelmatig penseel hier en daar wat willekeurige gebieden.

Stap 19
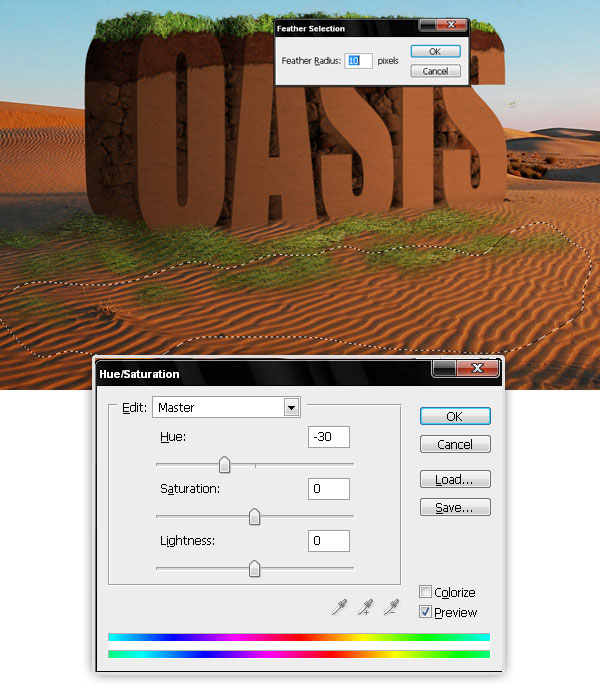
Selecteer een deel van het gras, vervul de selectie en pas de tintwaarde aan naar -30.

Stap 20
Voeg ten slotte een zachte slagschaduw toe aan de laag "Grass".

Stap 21
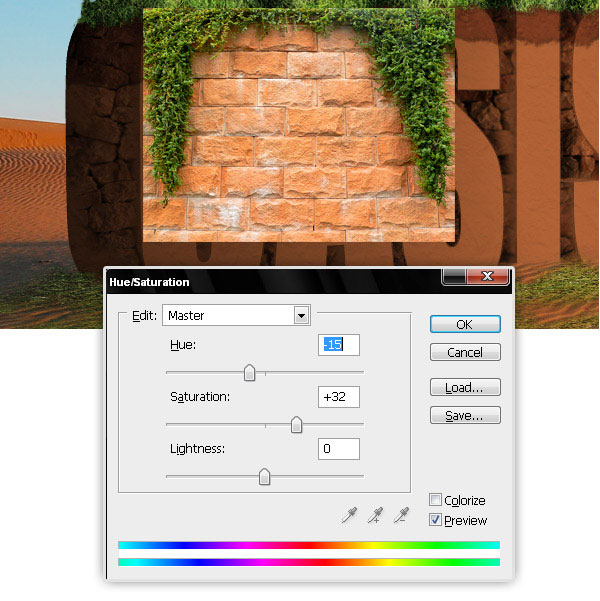
Laten we meer details toevoegen. Plak deze afbeelding in een nieuwe laag en pas de waarden voor Kleurtoon / verzadiging aan de bestaande kleuren aan. Je kunt de nieuwe laag "Hangplant" of zoiets noemen.

Stap 22
Verwijder met behulp van een onregelmatige wisser alles met uitzondering van de hangende plant en plaats ze naast de hoeken van 3D-tekst.

Stap 23
Dupliceer de laag "Hangende plant" en ga naar Bewerken> Transformeren> Horizontaal spiegelen. Verander dan de kopie een beetje. Volg dit met behulp van de tool Branden om de kopie donkerder te maken volgens de scèneverlichting.

Stap 24
Voeg zoveel details toe als je wilt. Ik heb nog een paar hangende planten en een struik toegevoegd.

Stap 25
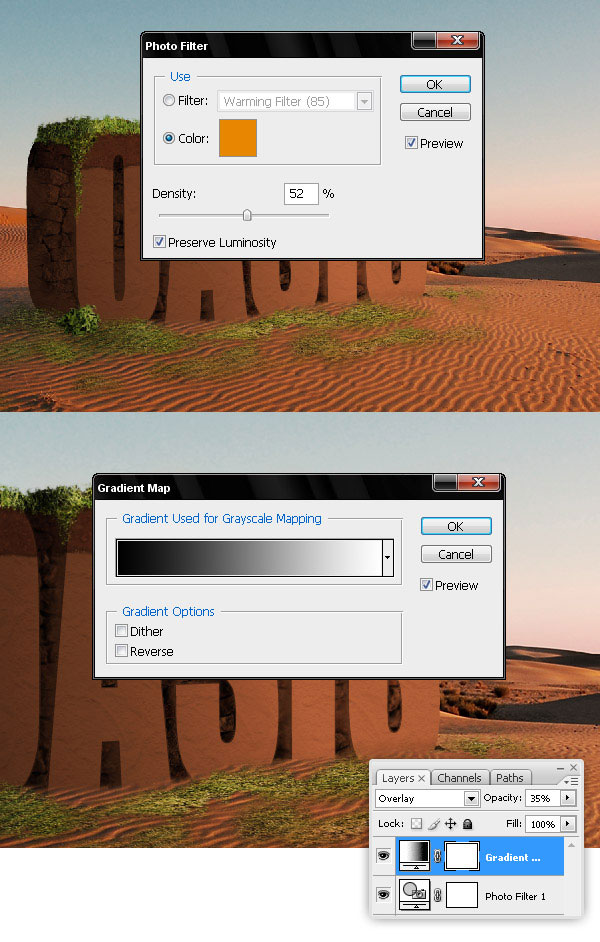
Gewoon om een meer dramatisch effect te creëren, pas deze twee aanpassingslagen toe op het hele ontwerp: een fotofilter en een verloopkaart (dekking 35%) .

Eindresultaat
Je hebt nu een leuke 3D-tekst in een foto. Klik op de afbeelding voor een grotere preview. Probeer het zelf en bedenk je eigen variaties.
Exclusief geschreven voor WDD door Alvaro Guzman.
Heb je de tutorial geprobeerd? U kunt links plaatsen naar voorbeelden die met deze zelfstudie zijn gemaakt ...
