De beste gratis WordPress-plug-ins voor oktober 2014
Goed nieuws, iedereen! We zijn terug met een andere lijst van kleine maar nuttige hulpprogramma's, plug-ins die het doel van een WordPress-installatie volledig kunnen transformeren, en andere die enigszins experimentele concepten introduceren in de workflow.
Neem een kijkje, vertel ons welke uw favorieten zijn en laat ons, zoals altijd, weten of we andere goede plug-ins in de opmerkingen hebben gemist.
Zonder verder oponthoud, hier is de selectie van deze maand:
Prioriteitscodes
WordPress heeft een functie die zowel vreugde als lijden veroorzaakt, afhankelijk van wat je toevallig op dat moment doet. Deze functie wordt genoemd wpautop en het is verantwoordelijk voor het plaatsen van alineatags (
) rond elke zin die je schrijft.
Dit is handig als je alleen maar een bericht schrijft, maar het plaatst soms ook die tags rond de uitvoer van shortcodes. In veel gevallen is dit in orde; maar het kan u de moeite doen om zoiets te zien in uw gegenereerde markup:
Het gebeurt misschien niet, maar als dat zo is, installeer dan deze plugin, en verpak uw shortcode in een extra paar haakjes ("[]"). Dat is het! Alle shortcodes die tussen de extra haakjes zijn gewikkeld, worden eerder verwerkt wpautop , je een wereld van problemen besparen.
Eenvoudige inhoudsexperimenten
Inhoudsexperimenten zijn een methode om Google Analytics te gebruiken voor het instellen van A / B-tests. (dat wil zeggen, u kunt twee verschillende oproepen tot actie testen om te zien of er meer klikken worden gegenereerd dan in de andere) Eenvoudige inhoudsexperimenten kunt u secties van inhoud in elke pagina, bericht of aangepast berichttype definiëren via het gebruik van shortcodes.
Om te beginnen, installeer Google Analytics op uw site, maak een Inhoudsexperiment in uw Analytics-dashboard en neem de experiment-ID op, dan hebt u deze nodig. Voeg dan een shortcode toe die er ongeveer zo uitziet:
[experiment id="EXPERIMENT ID"][ex_variant]content for first variation[/ex_variant][ex_variant]content for second variation[/ex_variant][/experiment]Geavanceerd advertentiesysteem
Advertenties. Love'em of hate'em, ze maken het web rond. Voor nu…
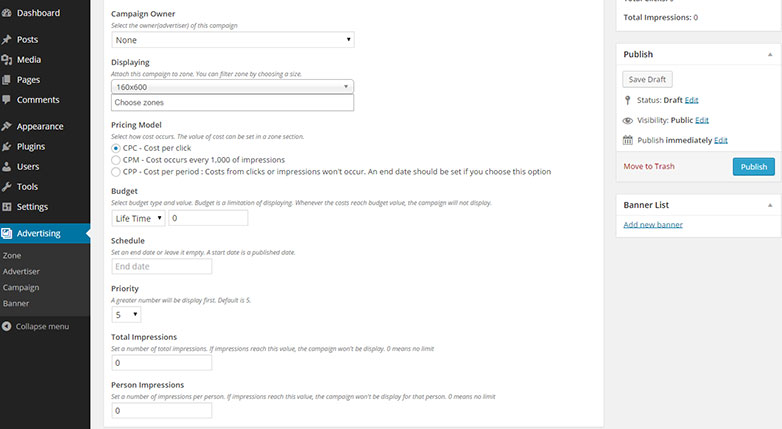
In de tussentijd doet het nooit pijn om een eenvoudige manier te hebben om uw advertentiezones, adverteerders, campagnes, de advertenties zelf te beheren en, natuurlijk, de middelen om erachter te komen hoeveel uw adverteerders u verschuldigd zijn. Geavanceerd advertentiesysteem doet dat allemaal in een interface die eenvoudig, schoon en gebruiksvriendelijk is.
Er lijkt af en toe een fout te zitten in de Engelse frasering die wordt gebruikt aan de achterkant, maar verder is het een solide aanbod.
wp aangepaste lijsten
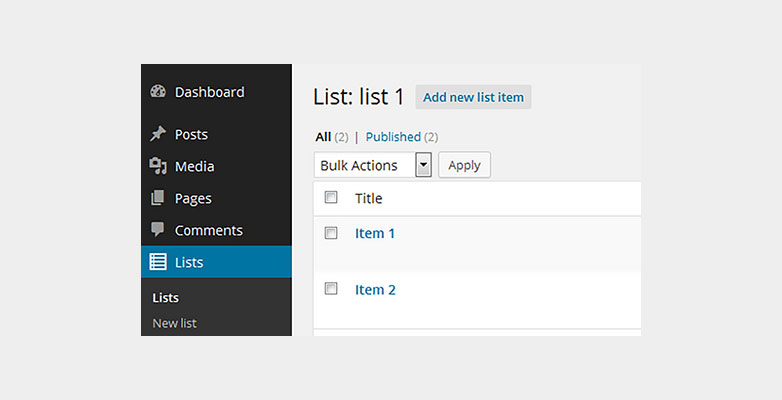
Dit is een van die plug-ins die een kleinigheid doet met een enorm aantal mogelijke use-cases. Simpel gezegd, het staat allemaal in de titel. wp aangepaste lijsten maakt lijsten en stelt u in staat elk lijstitem te bewerken alsof het zijn eigen bericht is.
Deze lijsten kunnen vervolgens overal op uw site of in uw sjabloon worden ingevoegd door middel van een shortcode. Dat is het.
Mijn enige klacht is dat het standaard niet wordt geleverd met ondersteuning voor aanbevolen afbeeldingen, noch dat het HTML5-markeringen gebruikt voor lijsten, zoals ongeordende lijsten, geordende lijsten of zelfs definitielijsten.
TinyMCE VisualBlocks
Zou je willen dat je kon zien hoe de HTML-elementen van je bericht in elkaar nestelen terwijl je schrijft? Welnu, het lijkt erop dat iemand met programmeerkennis hetzelfde wenst, dus je hebt geluk.
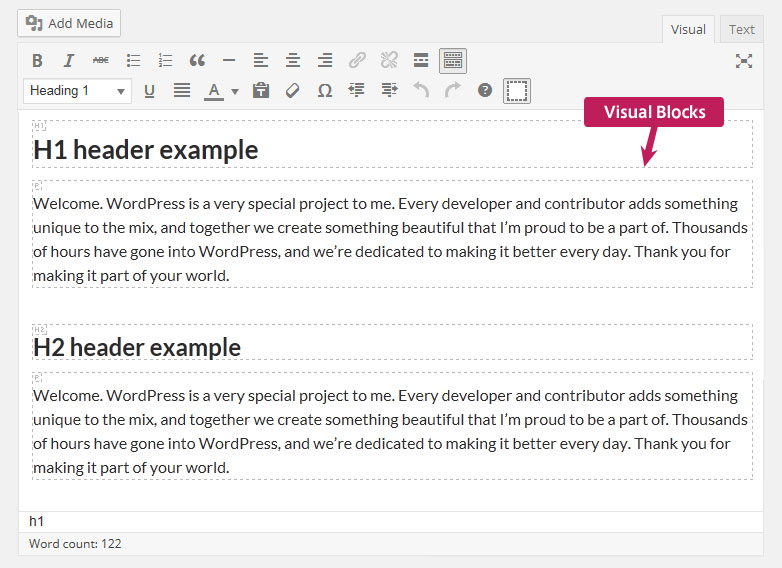
TinyMCE VisualBlocks zet een lichtgrijs gestreepte rand rond elk blokniveau-element in de bewerkingsschermen voor berichten en pagina's, zodat u kunt zien hoe ze zich tot elkaar verhouden.
Het is geen perfect systeem, maar iedereen die een beetje HTML kent, kan zien wanneer elementen worden genest die niet zouden moeten zijn, en dat zal enige tijd besparen bij het controleren hoe het er aan de voorkant uitziet.
CoursePress
Wil je een online cursus lopen, gratis of betaald, of meerdere, via WordPress? Dit is de plugin om het te doen met. Het wordt geleverd met een enorme hoeveelheid functionaliteit die het gemakkelijk maakt om cursussen te maken, andere mensen toe te voegen als instructeurs, cursusmateriaal te bespreken en meer. Het is een complete oplossing, zolang u zelf de front-end configureert en niet meer dan twee cursussen wilt uitvoeren.
Yup, er is een Pro-versie, die een WordPress-thema bevat dat out-of-the-box setup mogelijk maakt. Nog, zelfs voor een gratis versie, deze plug-in packs in veel dingen. Als het uitvoeren van een cursus iets is dat u wilt proberen, moet de gratis versie doen wat u nodig hebt.
staflid
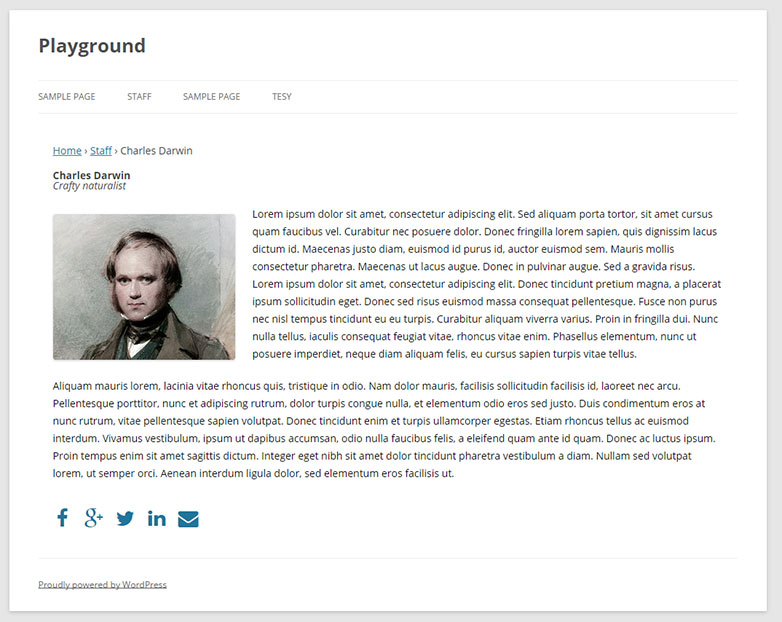
Ik weet dat ik eerder ten minste één plug-in met vergelijkbare functionaliteit heb genoemd, maar staflid imponeerde me met zijn aandacht voor detail. Kortom, het is voor die bedrijven / non-profitorganisaties / organisaties die graag hun personeel en / of vrijwilligers in een rooster op hun website willen plaatsen.
Zoals met de meeste van deze plug-ins, maakt het een aangepast berichttype voor individuele personeelsleden. Daarnaast bevat het opties voor het bewerken van de gegenereerde HTML en een veld voor aangepaste CSS, voor het geval u uw bestaande thema liever niet wilt aanpassen.
Waar de laatste plug-in die ik noemde een inloopoplossing was, draait alles om maatwerk.
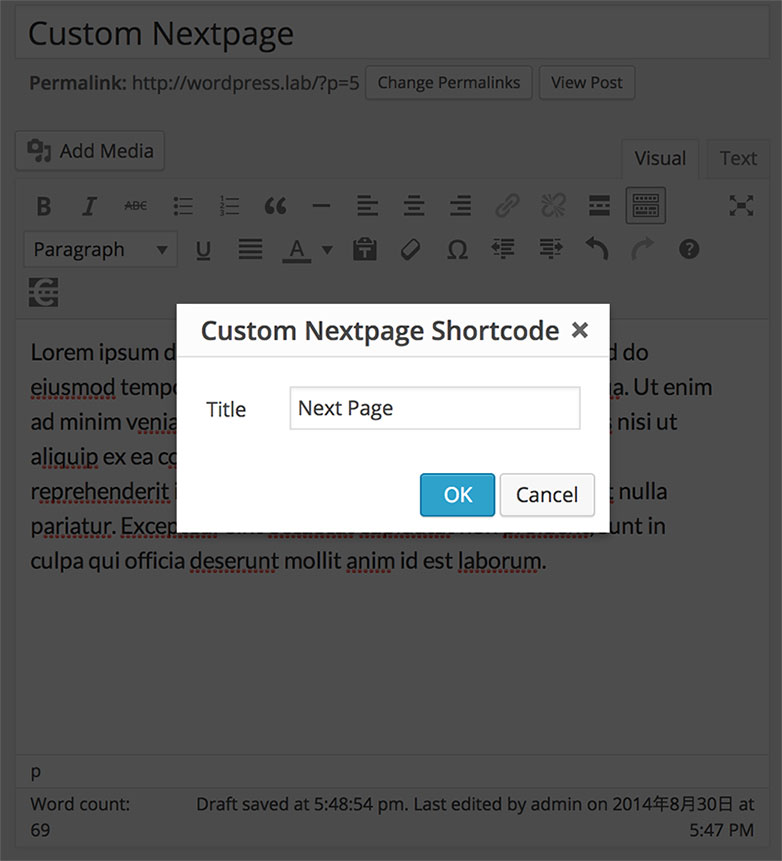
Aangepaste Volgende pagina
Deze plugin kunt u elke post of pagina opdelen in meerdere pagina's, natuurlijk met paginering. Je kunt het gebruiken om die echt, heel lange berichten op te delen in meerdere pagina's voor eenvoudigere navigatie.
Of u kunt uw lijst splitsen om één pagina per alinea in een schaamteloze poging technisch uw pageviews te vergroten. Jij Monster.
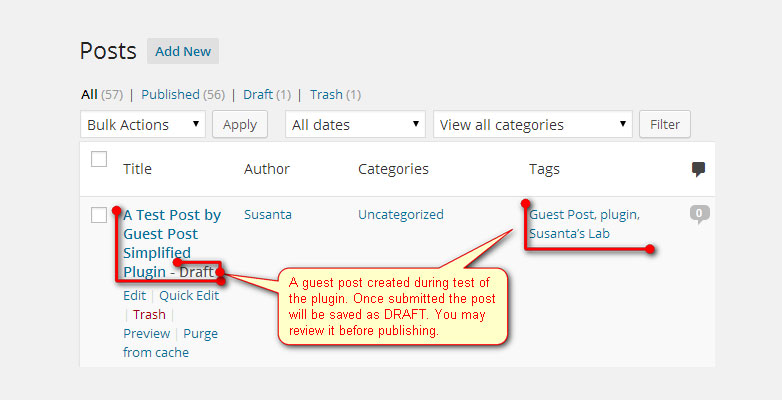
Gastpost vereenvoudigd
Deze plugin creëert een eenvoudige shortcode waarmee u een aanpasbaar formulier voor het plaatsen van gasten overal op uw site kunt plaatsen. Door gasten ingediende berichten kunnen alleen in de beheerdersinterface als concept worden weergegeven.
Het postformulier bevat TinyMCE, dat overigens lijkt te werken met de VisualBlocks-plug-in die ik eerder noemde. Gastaffiches kunnen natuurlijk de categorieën, tags, enzovoort instellen.
Ik zou alleen willen dat er een CAPTCHA of een andere anti-SPAM-technologie bij was, omdat ik kon zien dat mensen hier misbruik van maakten.
Experimenteel: NoSSL - bescherm uw website
Deze plugin is de WordPress-implementatie van NoSSL, die is ontworpen om de informatie voor alle aanmeldings- en contactformulieren te coderen terwijl deze van de browser van de gebruiker naar de server reist. Er is geen configuratie, alleen installeren en starten.
Omdat het nog steeds in bèta is, worden er geen garanties geboden. Als een niet-hacker, heb ik geen idee waar ik zou gaan zoeken naar exploits, dus ik kan niet persoonlijk instaan voor de beveiliging ervan. Het is ook niet bedoeld als vervanging voor SSL, maar eerder als een oplossing voor degenen die SSL, om welke reden dan ook, niet op hun website kunnen gebruiken.
Zie het als een project om te bekijken, aangezien de makers zelf aangeven dat het nog niet op productiesites gebruikt zou moeten worden.
Experimenteel: aanpassen van Inline bewerken
Nog in ontwikkeling, Inline bewerken aanpassen is ontworpen om tekstreeksen op uw website rechtstreeks in de Customizer te kunnen bewerken, visueel en inline. Dat wil zeggen, u typt uw wijzigingen rechtstreeks in het voorbeeld en u hebt zelfs het linkerpaneel niet nodig.
Het ondersteunt momenteel alleen de eenvoudige dingen, zoals de titel van de site en de slogan, maar u kunt elk thema eenvoudig genoeg aanpassen met deze plug-in. Voeg eenvoudig een stukje PHP toe aan elke tekst die u bewerkbaar wilt maken en u bent klaar om te gaan.
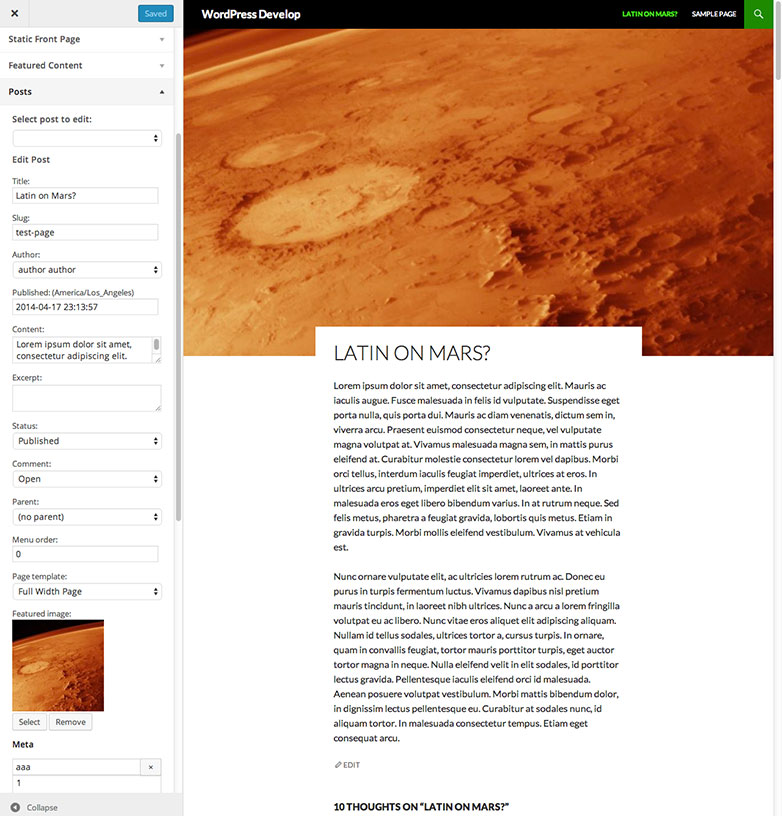
Experimenteel: berichten aanpassen
Waar de plug-in hierboven is ontworpen om tekst in uw thema te bewerken, deze is ontworpen voor het bewerken van berichten. Na de installatie kunt u de WordPress-aanpasser gebruiken om de metadata van uw post te bewerken, de afgebeelde afbeelding en de sjabloon te wijzigen. U kunt de inhoud ook bewerken, maar in het kleine tekstvak is dit een onhandelbare propositie.
Toch worden de wijzigingen die je aanbrengt live bijgewerkt (met enige vertraging) in de preview, en dat maakt me duizelig. De hele plug-in is een voorbeeld van wat er met WordPress kan worden gedaan en het maakt me enthousiast. Sterker nog, de jongens die deze plug-in hebben gemaakt werken samen aan een herschrijving van de WordPress Front-end Editor , die ik binnenkort voor jullie allemaal zal herzien.