De ultieme responsieve webontwerp-verzameling
Responsive design is de nieuwe lieveling van de webdesignwereld. Het lijkt erop dat er geen week voorbijgaat dat er geen nieuwe middelen zijn om het te doen, meningen over hoe het moet of zelfs helemaal niet, en nieuwe sites die er prachtig gebruik van maken.
Het kan snel overweldigend worden om alles bij te houden.
Hier hebben we een lijst samengesteld met meer dan zeventig bronnen voor het maken van responsieve ontwerpen.
Inbegrepen zijn artikelen over ontvankelijk ontwerp en aanverwante theorieën, frameworks en boilerplates voor responsieve lay-outs, hulpmiddelen voor het testen van uw responsieve ontwerpen, technieken voor aanpasbare afbeeldingen en nog veel meer.
Vervolgens hebben we, om het helemaal af te maken, honderden van de beste responsieve ontwerpen verzameld die er op dit moment zijn om u te inspireren en u enkele real-world ideeën te geven.
Artikelen en publicaties
Hieronder vindt u een aantal artikelen van hoge kwaliteit die spreken over responsief ontwerp en de technieken die erbij horen. Sommige bevatten mogelijk enkele codefragmenten of andere technische informatie, maar voor het grootste deel zijn dit besprekingen op conceptniveau.
Responsive Web Design
Dit is de origineel bericht door Ethan Marcotte die werd gepubliceerd op A List Apart. Het bespreekt de redenering en principes achter responsief ontwerp, evenals praktische technieken voor het creëren van responsieve sites.
Responsive Web Design Book
Responsive Web Design door Ethan Marcotte, uitgegeven door A Book Apart, behandelt de staat van het responsive web, flexibele rasters, flexibele afbeeldingen, mediaquery's en hoe je responsieve ontwerpen kunt creëren.
De praktische aspecten van CSS Media Queries, lessons learned
Deze post , van Bloop, is een fantastisch overzicht van het gebruik van mediaquery's (en hun voor- en nadelen in vergelijking met het maken van een speciale mobiele site), evenals enkele handige tips voor het implementeren ervan. Sommige handige codefragmenten zijn ook opgenomen.
Groot versus klein: uitdagingen in responsief webontwerp
Deze artikel bespreekt enkele van de uitdagingen die responsief webontwerp kan bieden, inclusief de unieke overwegingen die nodig zijn naarmate de schermgroottes blijven groeien, terwijl tegelijkertijd veel gebruikers nu meer op het web op tablets of smartphones surfen.
Beginnersgids voor responsief webontwerp
Deze beginners gids van Think Vitamin biedt een geweldige introductie tot responsief ontwerp, inclusief informatie over vloeistofrasters en mediaquery's.
Responsive Web Design: wat het is en hoe het te gebruiken
Deze introductie tot responsief ontwerp van Smashing Magazine is een prima inleiding over het onderwerp. Het behandelt het basisconcept, zoals geschetst door Ethan Marcotte, evenals praktische zorgen voor het creëren van responsieve ontwerpen. Code voorbeelden zijn ook opgenomen.
Responsive by Default
Deze artikel van Andy Hume bespreekt waarom het web standaard reageert en dat ontwerpers het dwingen jarenlang niet responsief te zijn. Het is een interessant idee, meestal besproken vanuit het oogpunt van een ontwikkelaar.
Inhoudschoreografie
We praten vaak over responsief ontwerp, strikt genomen vanuit het technische aspect, maar het hele punt van responsief ontwerp is om de inhoudservaring te verbeteren. Deze post van Trent Walton spreekt daarover, hoe inhoud stapelen niet altijd de beste oplossing is, en wat in plaats daarvan kan worden gedaan.
De elementen van responsief webontwerp begrijpen
Dit bericht van Zes revisies behandelt de basisprincipes van responsief ontwerp: flexibel raster, flexibele afbeeldingen en mediaquery's.
Een kort overzicht van responsief ontwerp
Hier is nog een goede basisverlaging van wat responsief ontwerp is en hoe dit te bereiken, deze keer vanaf 1e webontwerper .
Responsive Web Design heeft over de hele linie kansen gecreëerd
Deze post omvat enkele van de mogelijkheden die responsief ontwerp biedt voor ontwerpers en ontwikkelaars.
Ontwerpen voor een responsief web
Deze artikel van Webdesigntuts + bespreekt responsief ontwerp in termen van vloeistofraster, vloeiende afbeeldingen en mediaquery's.
Experimenteren met responsief webontwerp
Deze artikel van Lee Munroe geeft een eenvoudig overzicht van responsief ontwerp, met name mediaqueries, evenals enkele voorbeelden.
CSS3 Media Queries
Web Designer Wall biedt een geweldige samenvatting van mediaquery-codefragmenten, responsieve ontwerpvoorbeelden en meer in dit artikel.
20 verbluffende voorbeelden van het gebruik van mediaquery's voor responsief webontwerp
Dit bericht van Ontwerp hut biedt enkele geweldige voorbeelden van responsief ontwerp, evenals veel informatie over het maken van uw eigen responsieve sites.
Context
Deze post van Adactio dekt een deel van de verwarring die vaak het responsieve ontwerp omringt, opsplitst in eenvoudige bewoordingen en wat nuttig inzicht biedt.
Een rijker canvas
Dit artikel uit Mark Boulton bespreekt enkele van de voordelen die responsief ontwerp, CSS3 en andere hulpmiddelen ontwerpers en makers van inhoud bieden, met name dat we moeten ontwerpen vanuit de inhoud, in plaats van andersom.
Enkele gedachten over responsieve webdesign en mediaquery's
Deze post van Jon Phillips bespreekt enkele van de mogelijke nadelen van responsief ontwerp en, nog belangrijker, biedt enkele geweldige oplossingen.
Responsive Web Design en mobiele context
Deze post bespreekt hoe mobiele apparaten worden gebruikt voor het bladeren door webcontent en hoe dit van invloed kan zijn op uw responsieve ontwerpkeuzes.
De nieuwe front-end ontwerpstack: de rol van responsive design
Dit bericht van Acquia bespreekt het belang van responsief design, biedt enkele geweldige voorbeelden, de technische elementen die nodig zijn om responsieve ontwerpen te maken, en meer.
Responsive Web Design from the Future
Responsive Web Design from the Future is een presentatie van Kyle Neath die de toekomst van webdesign bespreekt in relatie tot responsieve ontwerpprincipes.
To Hell For Bad With Slecht Apparaten: Responsive Web Design en Web Standards
Dit is een een grondige blik op responsief ontwerp , over apparaatspecifiek ontwerp, wat responsief ontwerp betekent voor apps en meer.
De voor- en nadelen van Responsive Web Design
Veel artikelen bespreken hoe een responsief ontwerp kan worden gemaakt, maar niet zoveel discussiëren over de goede en slechte dingen over responsieve ontwerpen. The Pam doet precies dat, en geeft een vrij uitgebreide lijst van de positieve en negatieve associaties.
11 redenen waarom responsief webdesign niet zo cool is
Dit bericht van WebDesignShock schetst enkele van de potentiële uitdagingen en problemen die ontvankelijk ontwerp kan presenteren.
tutorials
De tutorials hieronder zullen u leren over CSS-mediaquery's en andere responsieve ontwerptechnieken.
Snelle tip: een crashcursus in CSS Media Queries
Deze Nettuts + zelfstudie biedt enkele basisbeginselen voor het werken met mediaquery's, compleet met videozelfstudie en codefragmenten.
Adaptieve lay-outs met mediaquery's
Deze zelfstudie van .Net Magazine biedt een kijkje in de basis CSS3-mediaquerytechnieken. Het bevat tal van codefragmenten en praktische informatie over het maken van uw eigen responsieve lay-outs.
Responsive Web Design: een visuele gids
Deze video uitleg van Tuts + biedt een geweldige introductie tot hoe responsief ontwerp eruit ziet, met voorbeelden. Vervolgens wordt uitgelegd hoe u uw eigen responsieve ontwerp kunt maken, rekening houdend met zowel de visuele als technische aspecten.
CSS-mediaquery's & beschikbare ruimte gebruiken
Dit bericht van CSS-Tricks legt het concept van het gebruik van mediaquery's uit om te profiteren van de beschikbare ruimte in het kijkvenster van de browser. Het bevat tal van handige codefragmenten en voorbeelden.
Werken met mediaquery's
Dit is een kort overzicht zelfstudie voor het werken met mediaquery's, met veel codevoorbeelden. Het is eenvoudig en to-the-point, maar een perfecte introductie tot elementaire mediaquery's.
Hoe CSS3 Orientation Media Queries te gebruiken
Mediaquery's zijn ideaal voor het aanpassen van de manier waarop uw responsieve ontwerp wordt weergegeven in verschillende browserformaten, maar veel ontwerpers kijken uit op de oriëntatieregelingen . Hiermee kunt u de manier wijzigen waarop uw site wordt weergegeven op basis van de vraag of een apparaat momenteel is georiënteerd op de staande of liggende modus, wat handig is voor zowel smartphones als tablets.
Optimaliseer uw e-mail voor mobiele apparaten met de @media Query
We zien vaak HTML e-mailnieuwsbrieven over het hoofd bij het denken over responsief ontwerp, maar gezien het aantal mensen dat waarschijnlijk uw HTML-e-mails op hun telefoon bekijkt, is het een goed idee om in dit geval mediaquery's te gebruiken. Dit bericht van Campagnemonitor legt uit hoe het is gedaan.
Hoe CSS3-mediaquery's te gebruiken om een mobiele versie van uw website te maken
Dit bericht van Smashing Magazine legt uit hoe u mediaquery's gebruikt voor het maken van een mobiele site of anders gekoppelde stylesheets koppelt.
Adaptive & Responsive Design met CSS3 Media Queries
Deze fantastische post van Web Designer Wall bevat een responsieve ontwerpsjabloon en een zelfstudie over hoe de sjabloon is gemaakt. Het is een geweldige bron voor diegenen die graag nieuwe technieken leren door voltooide projecten te ontleden.
Responsive Web Design met HTML5 en het Less Framework 3
Dit artikel uit SitePoint biedt gedegen instructies voor het maken van een responsief ontwerp met HTML5 en het Minder Framework. Het bevat alle code die u nodig hebt voor het definitieve ontwerp, evenals een goed overzicht van wat die code doet.
Tools en technieken
De onderstaande technieken en hulpmiddelen maken het een stuk eenvoudiger om ontwerpen te maken die reageren zoals u dat wilt. Velen zijn voor het verwerken van afbeeldingen (misschien wel een van de meer uitdagende aspecten van responsief ontwerp), maar er zijn ook andere.
CSS-effect: Afbeeldingen uit elkaar plaatsen om teksthoogte overeen te laten komen
Afhankelijk van uw lay-out, hebt u mogelijk tekst nodig om correct te worden uitgelijnd met afbeeldingen, ongeacht hoe de afbeeldingen en tekst zich op een afstand van elkaar bevinden. Deze techniek van Zomigi laat je zien hoe je dat precies doet.
Verborgen en onthullende delen van afbeeldingen
Het verkleinen van afbeeldingen kan u tot nu toe alleen gebruiken met responsieve ontwerpen in sommige gevallen. Soms is het belangrijker dat een bepaald deel van een afbeelding zichtbaar of leesbaar is dan dat de volledige afbeelding wordt getoond. Dat is waar deze techniek van Zomigi kan van pas komen. Hiermee kunt u achtergrond- en voorgrondafbeeldingen dynamisch bijsnijden terwijl uw lay-outbreedte wordt gewijzigd.
Glijdende samengestelde afbeeldingen maken
Deze techniek, van Zomigi, laat je creëren wat lijkt op een enkele afbeelding, maar is feitelijk meerdere afbeeldingen op elkaar gelaagd. Op deze manier kunt u de exacte plaatsing van verschillende elementen van de afbeelding bepalen als de grootte en vorm van uw browserklikgaatje verandert.
Naadloos reactief foto-raster
Deze galerij van CSS-Tricks biedt een naadloos fotoraster waarmee uw afbeeldingen automatisch worden aangepast en het algemene raster wordt aangepast aan de viewport van uw browser.
Responsieve datatabellen
Responsieve ontwerptechnieken zijn niet erg vriendelijk voor gegevenstabellen. Het is gemakkelijk om tafels te krijgen waar het type zo klein is dat het onmogelijk te lezen is. Of u kunt een minimale breedte opgeven, maar dat verslaat dan het doel van een responsief ontwerp. Deze techniek van CSS-Tricks biedt een oplossing voor het responsief weergeven van tabulaire gegevens op een mobiel apparaat.
Voorgrondafbeeldingen die schalen met de lay-out
Het is dus eenvoudig genoeg om achtergrondafbeeldingen te schalen, maar voorgrondafbeeldingen zijn iets lastiger. Dit artikel behandelt een techniek van Zomigi voor het maken van voorgrondafbeeldingen in uw inhoud die zullen worden geschaald met uw lay-out.
FitText
FitText is een jQuery-plug-in voor het schalen van koptekst in uw responsieve ontwerpen. Hiermee gebruikt uw tekst altijd de breedte van het bovenliggende element.
Sencha.io Src
Sencha.io Src is een beeldhostingservice die uw afbeeldingen op de juiste grootte plaatst voor het apparaat dat ze aanvraagt. Afbeeldingen zijn ook geoptimaliseerd voor efficiënte herhaalde bezorging.
De Goldilocks-benadering van responsief ontwerp
Dit bericht van Chris Armstrong heeft het over de " Goldilocks-aanpak "Voor het maken van responsieve ontwerpen die" precies goed "zijn voor elk apparaat.
Responsive-Images
Responsive-Images is een experiment in afbeeldingen op mobiele apparaten die responsief schalen om in uw ontwerp te passen. Het idee is om geoptimaliseerde, contextuele beeldformaten te leveren in responsieve lay-outs.
Lettering.js
Lettering.js is een jQuery-plug-in die u nauwkeurige controle geeft over de manier waarop uw webtypografie wordt weergegeven, wat een groot voordeel kan zijn bij het behouden van de leesbaarheid in een responsief ontwerp.
Vloeiende afbeeldingen
Deze techniek van Ethan Marcotte maakt afbeeldingen met een vloeiende breedte voor uw vloeistofontwerpen. Het werkt ook voor ingesloten video's en er is een oplossing voor IE-compatibiliteit.
Reageren
Reageren is een lichtgewicht polyfill-script voor mini- / max-breedte CSS3-mediaquery's, zodat ze werken in Internet Explorer 6-8. Het is slechts 3 kb verkleind, of 1 kb gzipped.
Modernizr
Modernizr is een toolkit voor HTML5 en CSS3 die JavaScript-gestuurde functiedetectie biedt in combinatie met mediaquery's.
Responsive Web Design Sketch Sheets
Als je je ontwerpen op papier monteert, vind je deze Responsive Web Design Sketch Sheets erg handig zijn. Er zijn een aantal verschillende lay-outs die u gratis kunt downloaden. Elke lay-out toont een aantal waarschijnlijke apparaat-viewports.
Kaders en ketelplaten
Kaders en ketelplaten kunnen uw ontwerpproces enorm versnellen. Het goede nieuws is dat er al heel veel boilerplates en frameworks beschikbaar zijn om responsieve ontwerpen te maken.
Golden Grid-systeem
De Golden Grid-systeem gebruikt een 16-koloms basisontwerp voor breedbeeldmonitoren. Op tablets vouwen de kolommen in een lay-out met 8 kolommen. En op kleinere smartphoneschermen vouwen de kolommen weer naar 4 kolommen, waardoor het ontwerp zich aan kan passen aan alles van een 2560 pixel breed scherm tot een 240 pixel scherm.
Het semantische rastersysteem
Het semantische rastersysteem maakt vloeiende lay-outs en responsieve ontwerpen mogelijk, terwijl ook semantische markup wordt gebruikt (wat in de meeste grid-frameworks moeilijk is).
gridless
gridless is een HTML5- en CSS3-boilerplate voor het maken van mobiel-eerste responsieve websites. Het bevat geen vooraf gedefinieerd rastersysteem en geen niet-semantische klassen.
Minder kader 4
De Minder kader is een CSS-rastersysteem voor het ontwerpen van responsieve sites die zich aanpassen aan de grootte van het kijkvenster van de browser. Het heeft vier indelingen: standaard (voor desktops en tablets in de liggende modus), tabletlay-out, brede mobiele lay-out en mobiele lay-out. Dit is een goede optie voor ontwerpers die een responsief ontwerp willen, maar niet noodzakelijk vloeiende kolommen willen.
Responsieve Twenty Ten
Responsieve Twenty Ten is gebaseerd op het Twenty Ten WordPress-thema. Er is ook een plug-in beschikbaar om uw Twenty Ten kindthema om te zetten in een responsief ontwerp.
Columnal
Columnal is een CSS-rastersysteem dat een "remix" is van een aantal andere rasters, met toegevoegde aangepaste code. De elastische rasterbasis is afkomstig van cssgrid.net, terwijl andere stukjes code zijn overgenomen uit 960.gs.
1140 CSS-raster
De 1140 CSS-rastersysteem is een flexibel, flexibel raster dat opnieuw wordt ingedeeld op basis van het kijkvenster van de browser. Hij is ontworpen om perfect in een 1280 pixel breed beeldscherm te passen, maar wordt daaronder vloeiend.
320 en hoger
320 en hoger maakt gebruik van het principe van mobile-first om te voorkomen dat mobiele apparaten bureaubladactiva downloaden. Het is een alternatief voor het starten met een desktopversie en verkleinen.
Skelet
Skelet is een boilterplate voor responsieve ontwerpen van mobiele vrienden. Het begint met het 960-raster, maar verkleint naar kleinere schermen en is ontworpen om zowel snel te zijn om te beginnen met een stijlagnost.
Fluid Grid System
De Fluid Grid System is gebaseerd op een zeskolomsraster en heeft 720 verschillende lay-outmogelijkheden. Vanwege de eenvoud degradeert het goed in oudere browsers.
Fluid 960-rastersysteem
De Fluid 960-rastersysteem is gebaseerd op 960.gs, maar heeft een vloeiende layout, ongeacht de grootte van de browser.
Foldy960
Foldy960 is een responsieve versie van 960.gs. Het bestaat uit een aantal extra klassen en andere dingen om van een 960.gs-ontwerp een responsief ontwerp te maken.
SimpleGrid
SimpleGrid is een ander responsief rasterframe dat oneindig nesten ondersteunt. Het is geconfigureerd voor schermen in vier verschillende grootten, waaronder 1235px en 720px.
Testhulpmiddelen
Deze tools maken het veel eenvoudiger om uw responsieve ontwerpen te testen zonder een aantal verschillende apparaten te hoeven gebruiken.
resizeMyBrowser
resizeMyBrowser is een nuttige testtool voor responsieve ontwerpen. Klik gewoon op een van de vooraf gedefinieerde knoppen voor de browsergrootte en de grootte van uw browser zal veranderen. Elke grootte is gelabeld met de naam van ten minste één apparaat dat die resolutie gebruikt.
responsivepx
responsivepx is een browsertesttool waarmee u een URL (lokaal of online) kunt invoeren en vervolgens de hoogte en breedte van het kijkvenster kunt aanpassen om exacte breekbreedten in pixels te zien.
Responsieve ontwerptesten
Matt Kersley heeft deze browsertesttool gemaakt waarmee u precies kunt zien hoe uw site wordt weergegeven in algemene browserbreedten, beginnend bij 240 px en maximaal 1024 px.
Screenfly
Screenfly laat zien hoe een website eruitziet op verschillende apparaten, waaronder tv's en mobiele apparaten met internettoegang.
Adobe Device Central
Een aantal Adobe Creative Suite-producten worden meegeleverd Device Central , wat een zeer waardevol hulpmiddel kan zijn om uw responsieve ontwerpen te testen. Hiermee kunt u niet alleen een voorbeeld bekijken, maar ook uw ontwerpen testen op het apparaat van uw keuze.
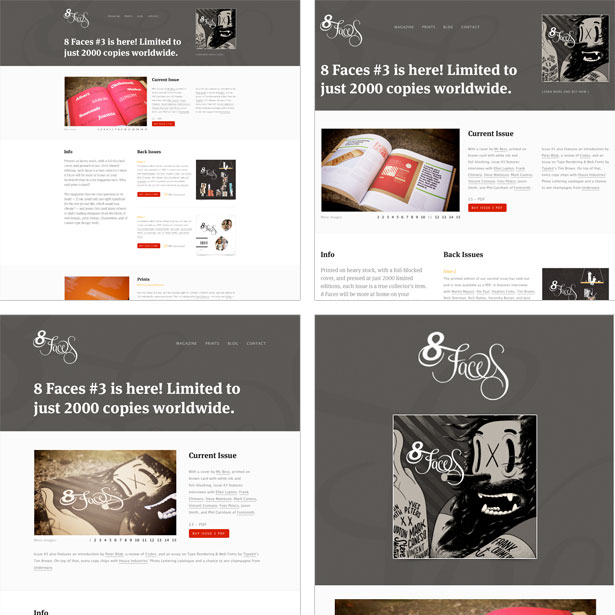
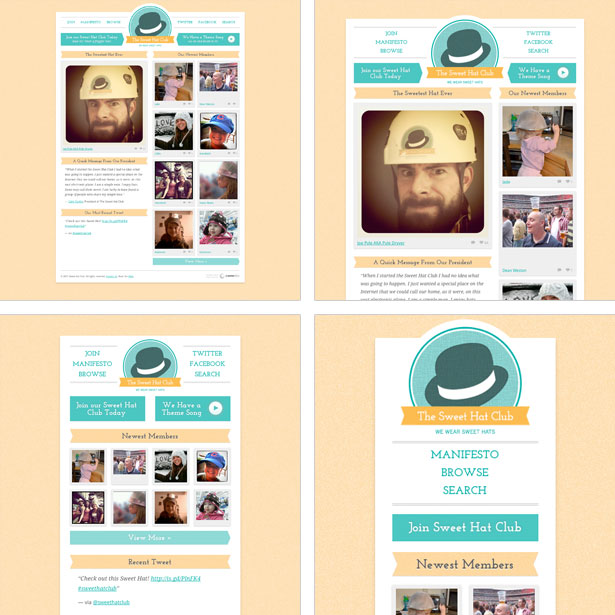
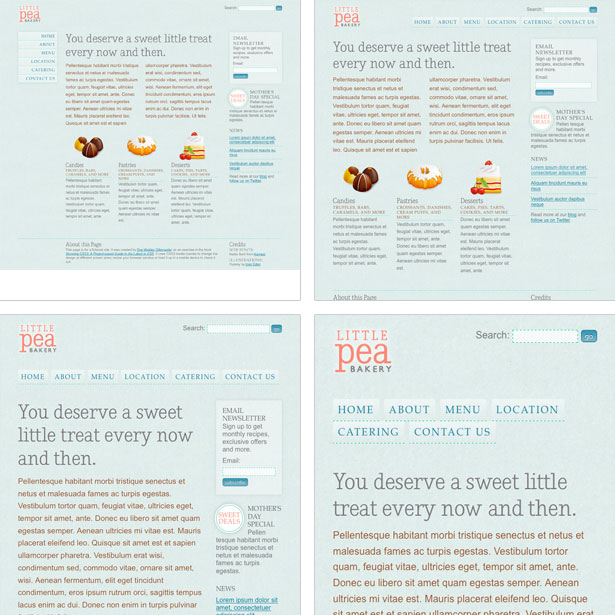
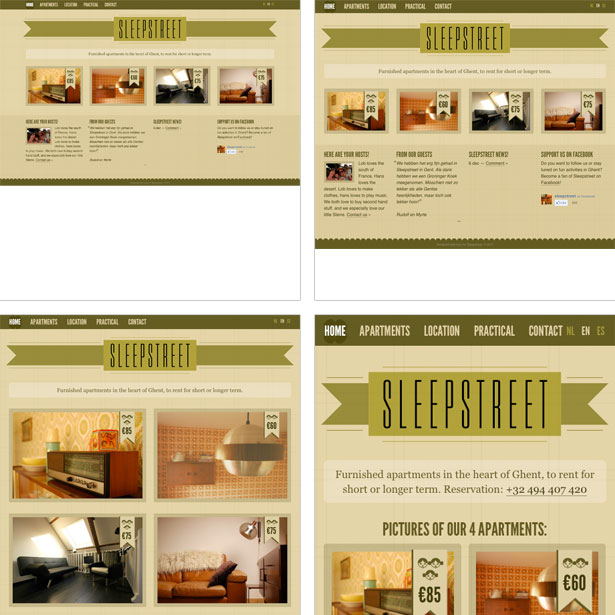
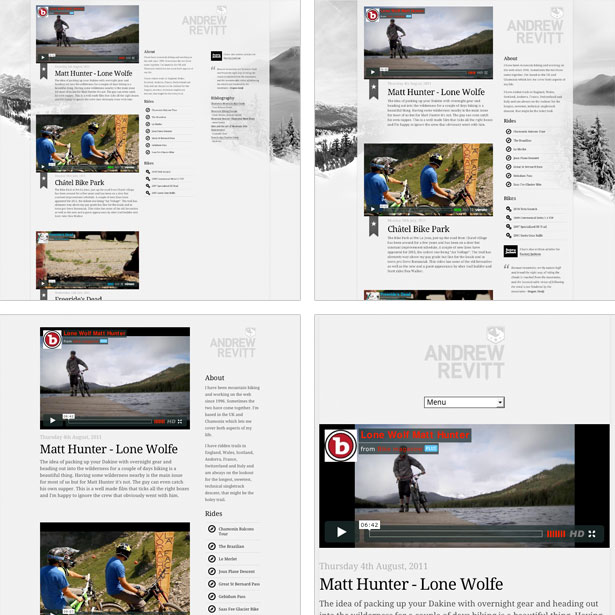
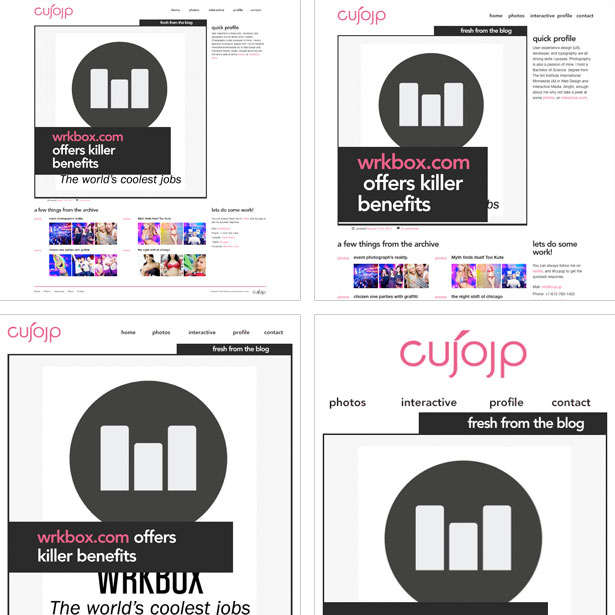
Voorbeelden
Hieronder staan 100 voorbeelden van fantastische responsieve ontwerpen. Er zijn veel meer sites die de techniek gebruiken en er worden elke dag nieuwe sites gelanceerd. Een geweldige bron voor het vinden van nieuwe sites is Media Queries , een galerij die specifiek is toegewijd aan sites met behulp van responsieve ontwerptechnieken.