De UX-zaak tegen de Home-knop
Jarenlang heeft de "thuisknop" een kompasroos, de noordster, de mogelijkheid van een navigator om zich te hergroeperen naar het vertrouwde comfort van de startpagina, ongeacht hoe ver we een website binnengaan. Naarmate gebruikers vloeiender navigeren in de fijne kneepjes van het web, wordt het hebben van een prominente knop een onnodige navigatie-steun - een visueel obstakel dat webontwerpers steeds meer schuwen.
Door de startknop te vernietigen ... kunnen we een verbeterde gebruikerservaring bieden.
Omdat primaire navigatie een reeks keuzes vertegenwoordigt die we gebruikers vragen te maken, is het belangrijk om alleen de belangrijkste inhoudscategorieën als opties aan te bieden. Door de home-knop uit deze lijst te verwijderen, wordt het besluitvormingsproces vereenvoudigd en kunnen we een verbeterde gebruikerservaring bieden.
In een steeds technischer onderlegde populatie is de startknop niet relevant voor gebruikers die gemakkelijk zonder de gemiddelde website kunnen navigeren. Het reserveren van een spatie in de primaire navigatie van uw site wanneer dezelfde functionaliteit elders voorkomt, is een verspilling van waardevol onroerend goed.
Er is geen plaats zoals de thuisknop
Bij het ontwerpen van een website, is een primaire overweging de gebruikerservaring binnen de hiërarchie van de site. Als ze niet gemakkelijk door uw website kunnen navigeren, kunnen uw klanten hun plaats verliezen, zich gefrustreerd voelen en helemaal weggaan. Als u online producten verkoopt, betekent dit dat u uw conversieratio en mogelijk omzet moet verlagen. Het neemt niet alleen ruimte in beslag die voor belangrijkere informatie zou kunnen worden gebruikt, maar het voegt vaak een onwelkomke hoeveelheid keuze toe.
Klanten hebben een verschillend ervaringsniveau, kunnen gemakkelijk afgeleid worden en hebben misschien een aantal contextuele aanwijzingen nodig om hun plaats te behouden bij het navigeren op uw site; maakt niet uit hoe klein of georganiseerd. Voordat u wijzigingen in uw site aanbrengt, moet u daarom goed nadenken over de demografische gegevens van uw gebruikers en hun kennisniveau ten opzichte van internet. Als uw gebruikers bijvoorbeeld overwegend babyboomers zijn, hebben ze mogelijk extra hulp nodig wanneer jongere gebruikers geen problemen ondervinden. Ondanks de voordelen van het verwijderen van de startknop, moet u er zeker van zijn dat dit de gebruikerservaring zal vergemakkelijken en niet belemmeren.
Dus hoe maak je de sprong weg van het comfort van een thuisknop? Hoe creëren we voldoende gemak dat een bezoeker niet naar huis hoeft terug te keren, terwijl hij toch het gevoel van veiligheid biedt dat geboden wordt door de Home-knop? Er zijn enkele webontwikkelstrategieën die gemakkelijk kunnen worden toegepast om accommodatie te bieden aan iedereen:
Aanklikbare logo's
Het is een gestandaardiseerd webontwerppatroon geworden om het logo van het bedrijf klikbaar te maken, omdat dat misschien het meest vertrouwde alternatief is voor een startknop voor gebruikers.
Omdat de meeste sites het logo al prominent in de header hebben (meestal in de linkerbovenhoek of in het midden), is dit een handige snelkoppeling om naar huis te gaan. Het ontwerppatroon is nog meer nuttig wanneer het logo van een bedrijf altijd op de pagina aanwezig is en fungeert als een permanente "thuisknop".
Paneermeel
Als uw site groter is of een complexe hiërarchie heeft, kunt u een 'broodkruimelspoor' overwegen om gebruikers een indicatie te geven van waar ze zich binnen de organisatie van de site bevinden. Broodkruimels kunnen worden gebruikt om uw locatie in meerdere stappen weer te geven, diepgelaagde navigatie of zelfs tijdens het bladeren door winkelitems die zijn georganiseerd of gefilterd door verschillende categorieën. De broodkruimels zijn links, meestal bovenaan de webpagina, die onopvallend uw positie in de hiërarchie van de site beschrijven. Ze onthullen precies waar u zich op de site bevindt als u van pagina naar pagina gaat en bieden een manier om het aantal stappen dat u wenst te verplaatsen, zelfs naar huis, indien nodig.
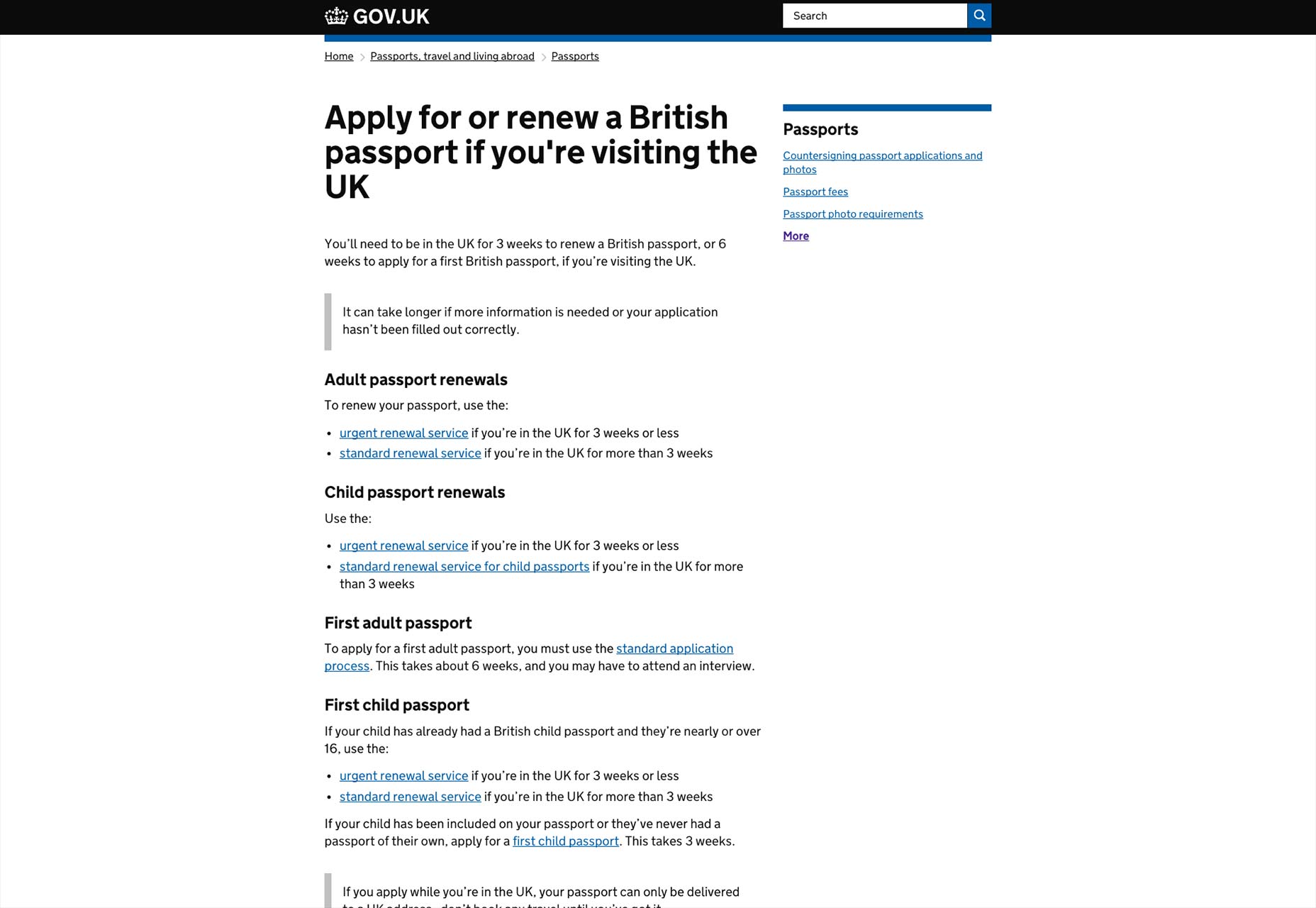
Een goed voorbeeld van zeer traditionele broodkruimernavigatie is de gov.uk website . Hun broodkruimels verschijnen ook bovenaan de pagina terwijl je dieper op hun site navigeert, zodat je gemakkelijk naar huis kunt. Dit is een goede overweging als uw site een dichte organisatiestructuur heeft zoals die van hen.
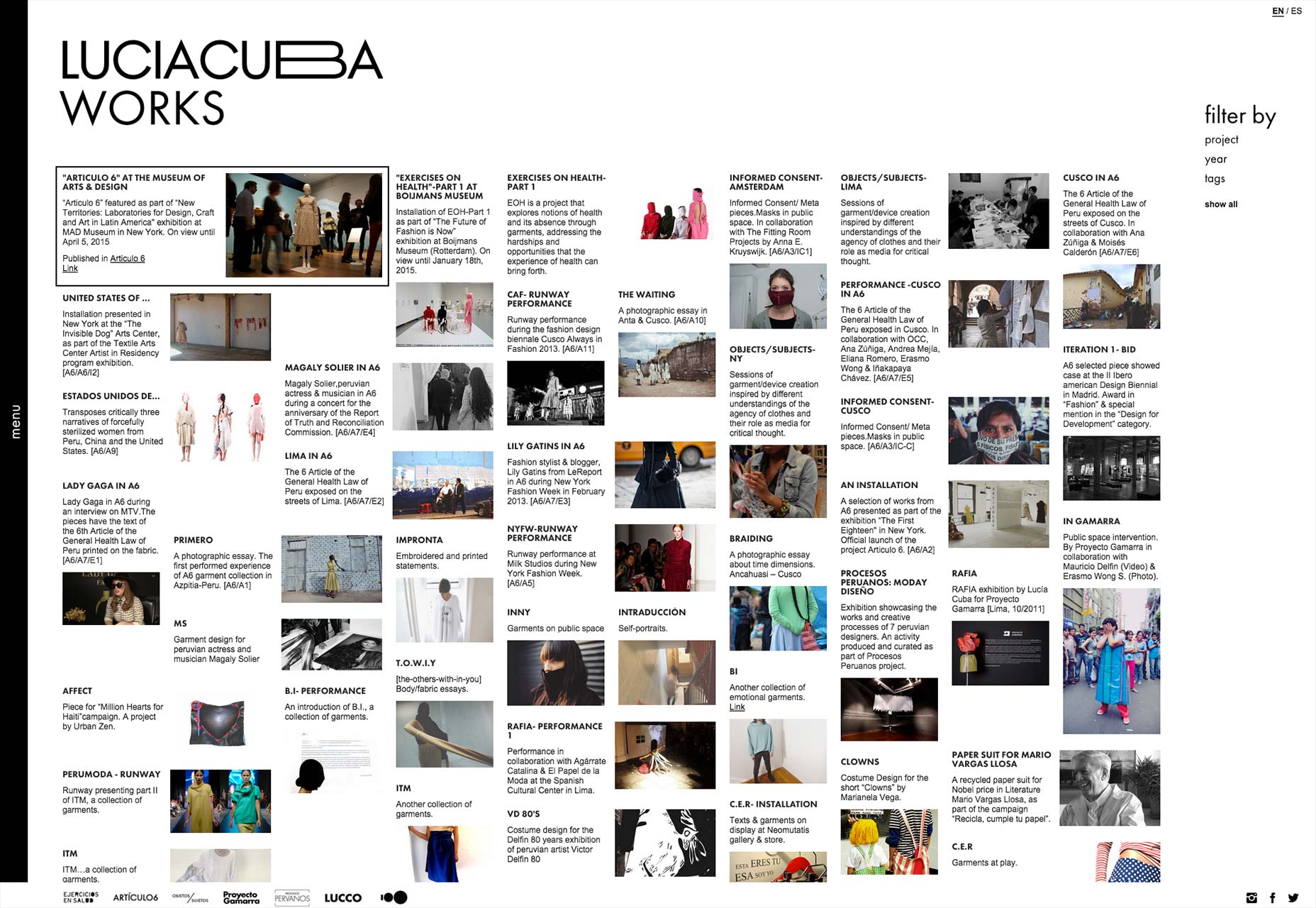
Maar het zijn niet alleen complexe sites die gebruik maken van broodkruimels: luciacuba.com gebruikt het logo en de sectiekoppen als broodkruimels om een pad terug naar de documentenboom te bieden.
voetteksten
De voettekst van de website is weer een betrouwbare standby-modus; de onderkant van de pagina is een plek waar gebruikers van alle niveaus van web vertrouwdheid naartoe kunnen gaan voor waardevolle informatie. Een volledig overzicht van de hiërarchie van de website kan in het voetgedeelte worden geplaatst, of eenvoudig een grotere subset van de navigatie van de site dan wordt aangeboden door de primaire navigatie, meestal met een startknop. Deze aanpak biedt een terugval: zelfs als uw gebruikers op zoek zijn naar iets dat niet wordt aangeboden in de duidelijke en eenvoudige keuzes van primaire navigatie, is er een aanbod van de structuur van de website onderaan de pagina.
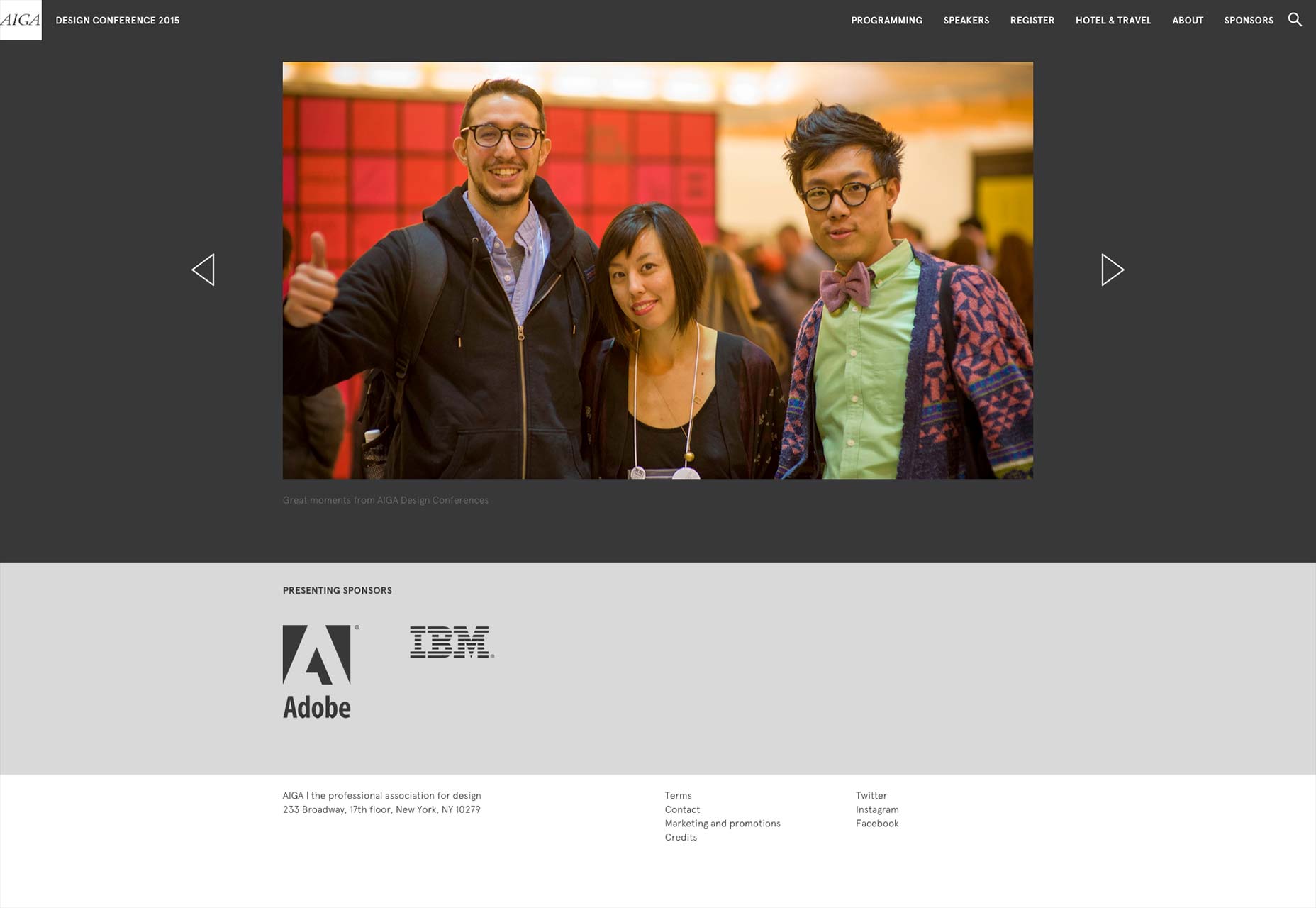
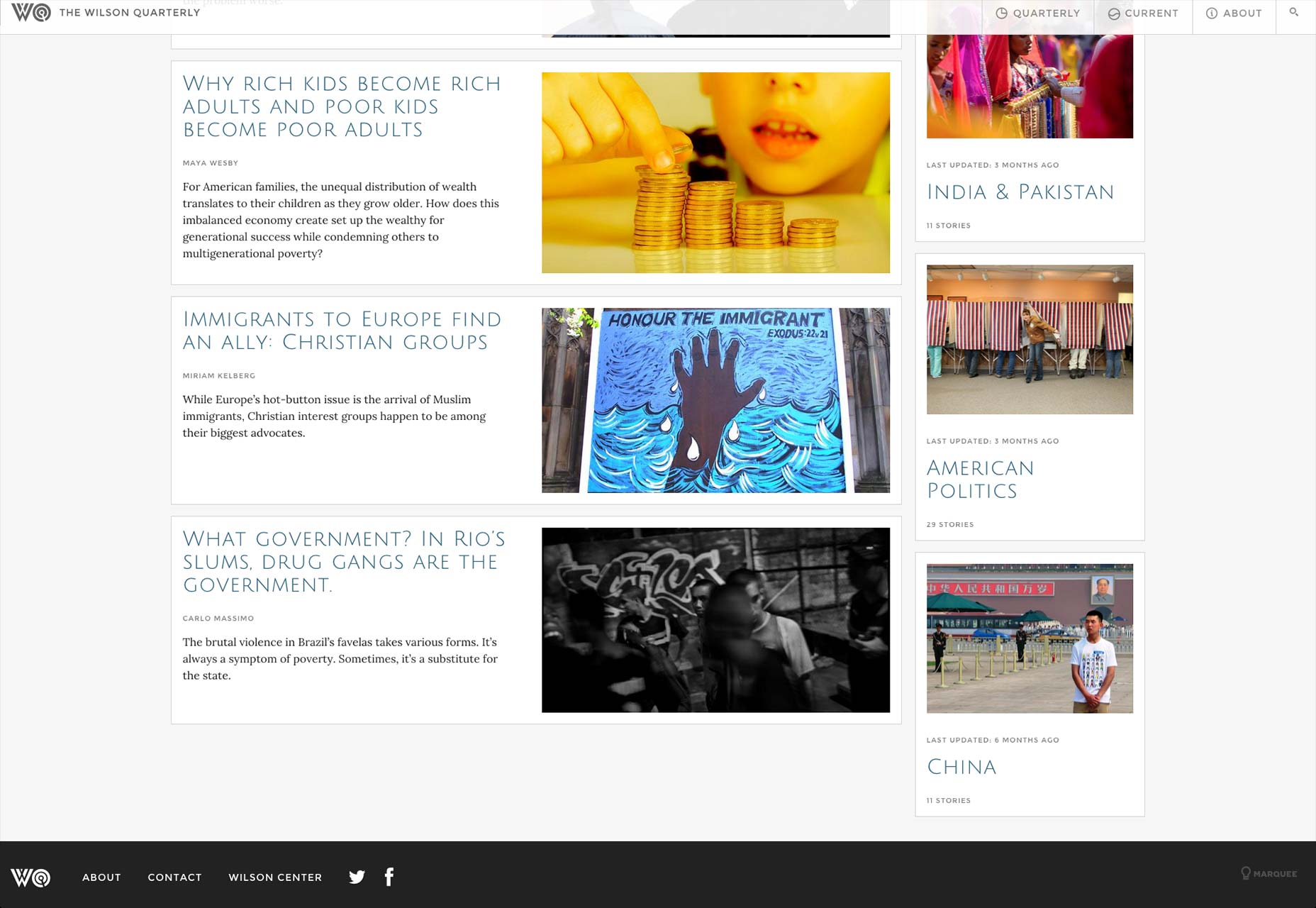
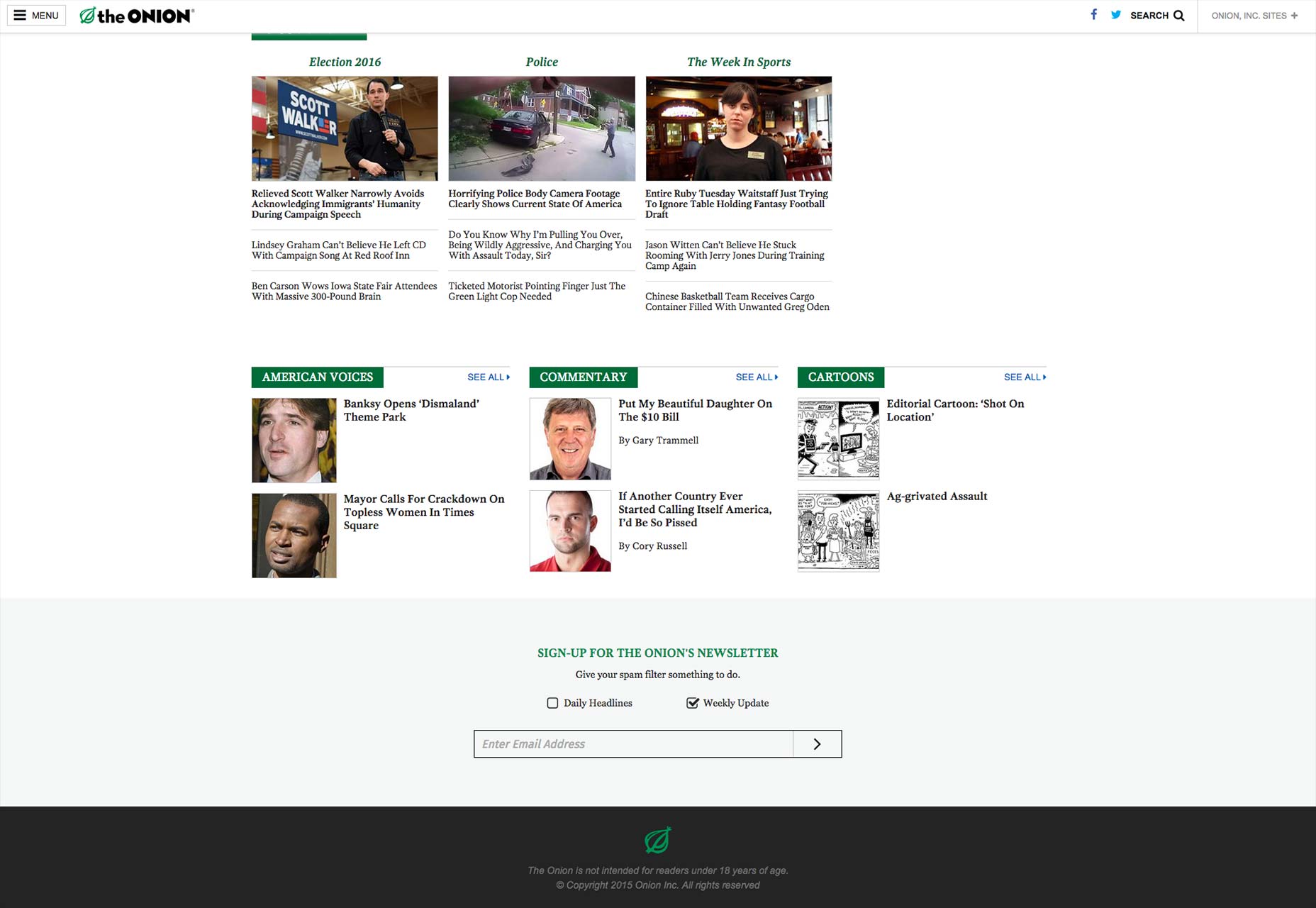
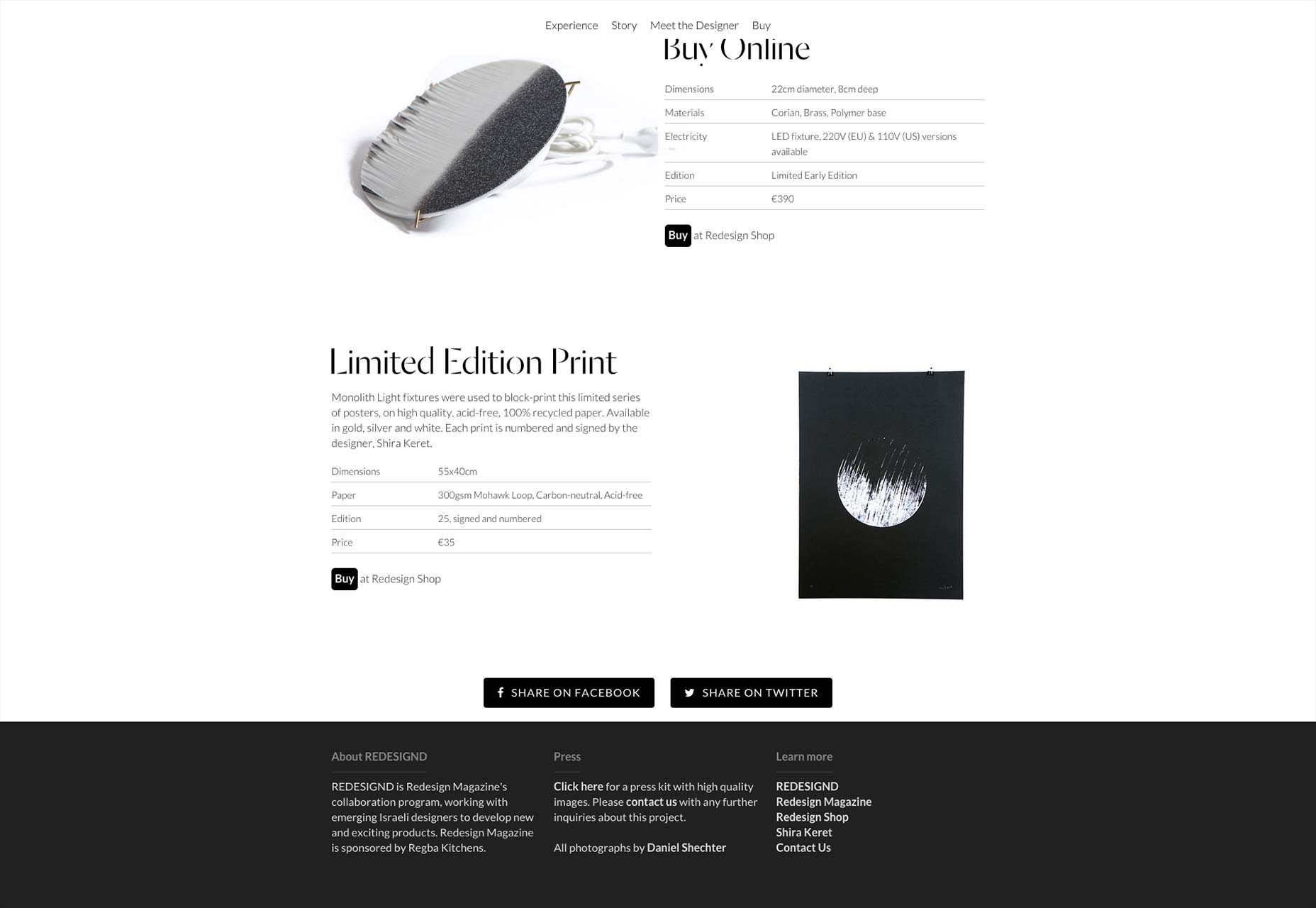
De minisite voor AIGA's ontwerpconferentie 2015 bevat een startknop, niet naar de voorpagina van de minisite, maar naar AIGA's belangrijkste Startpagina. Wilson Quarterly en De ui beide gebruiken logo-tekens om vanuit hun voettekst te koppelen aan hun startpagina, maar Redesignd mengt het met andere nuttige links.
Focus op gebruikerservaring
Een goed ontwerp van gebruikerservaringen is gericht op het creëren van een succesvolle gebruikersreis om betrokken en terugkerende bezoekers te creëren, en in het geval van een eCommerce-site, shoppers. Hoewel er veel hulpprogramma's zijn waarmee u conversies vaker kunt uitvoeren, is het verwijderen van overbodige navigatieopties, zoals de startknop, een belangrijke manier om de reis van uw bezoekers door uw website te stroomlijnen.
Het verminderen van de besluitvorming en cognitieve belasting voor uw gebruikers zal helpen om meer conversies aan te moedigen
Gigantische organisaties zoals Amazon, Apple, Twitter en Wikipedia hebben hun thuisknop afgeschaft omdat thuis niet de primaire bron van interactie is, maar slechts een locatie voor aanbevolen aanbiedingen, promoties of een inhoudsopgave.
Bezoekers zijn het meest waarschijnlijk terug naar huis als ze de weg kwijt zijn. Als u de startknop van uw navigatie verwijdert, moet dit slechts een stap zijn om de reis van de gebruiker door uw site intuïtief en zonder frustratie te laten verlopen. Het verminderen van de besluitvorming en cognitieve belasting voor uw gebruikers zal helpen om meer conversies, aankopen, bekeken video's, gelezen artikelen of andere taken die uw site bezoekers aanboort, te stimuleren.