Tutorial: maak 5 subtiele achtergrondpatronen
In de wondere wereld van webdesign is het een normale praktijk geworden om ontwerpen te maken die gebruikmaken van achtergrondpatronen die niet veel aandacht trekken, maar een beetje variatie binnenin hebben. Zelfs als u geen website-ontwerpen maakt, zou het een goede gewoonte moeten zijn om patronen te creëren die subtiel, maar toch mooi en gemakkelijk te gebruiken zijn voor elke gelegenheid.
Het is natuurlijk gemakkelijk om dit soort patronen online te vinden, dus alles wat je hoeft te doen, is ze opslaan en gebruiken, maar zou je niet graag willen weten hoe je ze van de grond af moet maken - om een beetje persoonlijkheid aan je website toe te voegen ontwerp? Vandaag hebben we 5 korte tutorials samengesteld om je te helpen vijf verschillende soorten subtiele achtergronden te maken.
Dit zijn Photoshop-zelfstudies die het beste zijn voor beginnende tot gemiddelde gebruikers. Ik zal veel van de stappen snel uitleggen alsof u al enige kennis hebt van Photoshop-sneltoetsen en korte codes. Hoe dan ook, ik hoop dat je in staat bent om mee te gaan, iets te weten te komen dat je nog niet eerder wist, en te leren hoe je vijf subtiele en naadloze achtergrondpatronen kunt maken.
Eerste patroon
Voor dit eerste patroon wilde ik iets nabootsen dat een beetje grof was met een beetje textuur.
Stap 1.
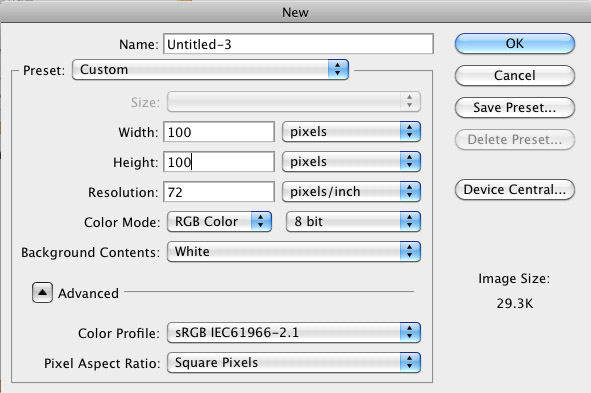
Het eerste dat u wilt doen, is natuurlijk uw nieuwe document maken. Deze keer gaan we beginnen met een documentgrootte van 100 pixels bij 100 pixels.
Stap 2.
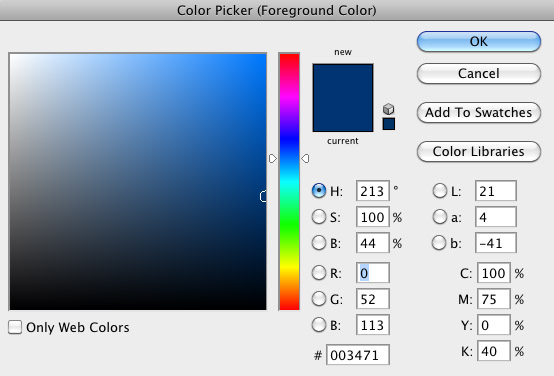
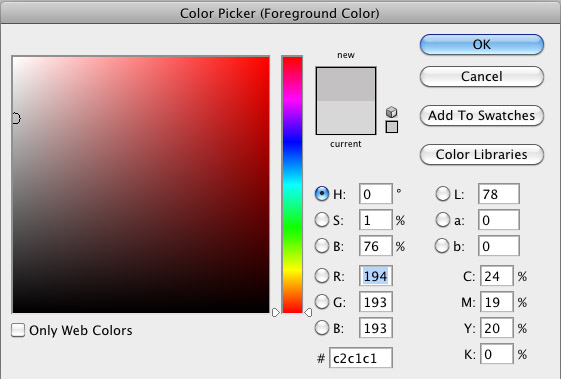
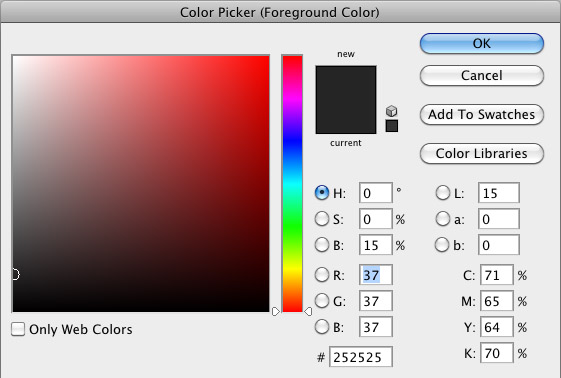
Nadat u uw document hebt gemaakt, wilt u de kleur van uw achtergrond kiezen. U kunt kiezen uit de stalen of het dialoogvenster Kleurkiezer openen. Ik wilde deze keer rondgaan met een mooie donkerblauwe kleur.
Stap 3.
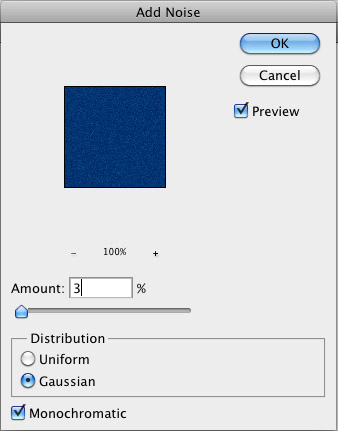
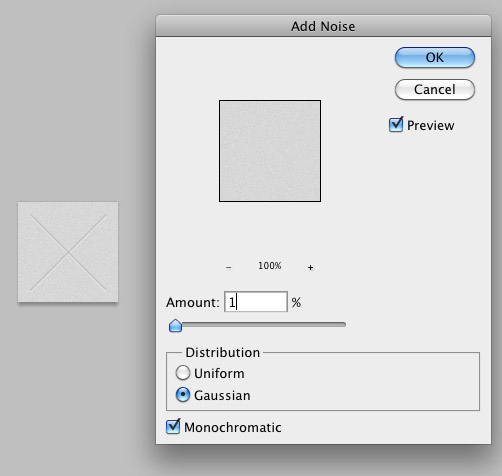
Het eerste dat we gaan doen om onze achtergrond te creëren is om wat ruis toe te voegen. Ga naar Filter> Ruis> Ruis toevoegen om dit dialoogvenster te openen. Verander uw hoeveelheid (van ruis) in 3%, met een Guassian-verdeling en zorg dat het vakje Monochroom is aangevinkt.
Stap 4.
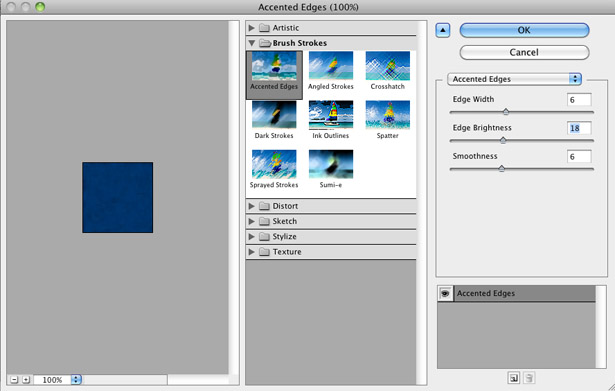
Vervolgens gaan we het filter toepassen dat nodig is om de rest van de grunge-look te maken. Ga naar Filters> Penseelstreken> Geaccentueerde randen. Het dialoogvenster Filtergalerie verschijnt en ziet er als volgt uit. Je wilt met de instellingen spelen totdat je iets vindt dat je leuk vindt. De instellingen die ik heb gebruikt: Randbreedte van 6, Randhelderheid van 18 en Gladheid van 6.
Stap 5.
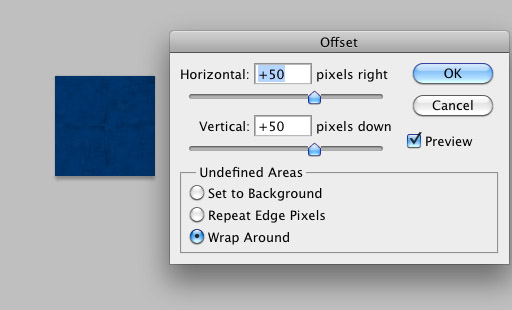
Om dit patroon naadloos te maken, wikkelen we de pixels rond de randen. Door naar Filter> Overig> Verschuiving te gaan, brengen we een dialoogvenster tevoorschijn dat klaar staat om ons te helpen bij het verplaatsen van de pixels. Wat u wilt doen, is een hoeveelheid gebruiken die half zo groot is als uw lengte en / of breedte. Onze lengte en breedte zijn elk 100px, dus we willen het omwikkelen met 50 pixels zoals dat.
Stap 6.
Zoals je in stap 5 kunt zien, kun je wanneer je ervoor kiest om je pixels te verschuiven, zien waar de pixels beginnen en stoppen. Om dit op te ruimen, wil je je Healing Brush (J) in je palet pakken, Alt + Left Click een plek op je achtergrond en eroverheen schilderen. Als je het gladstrijkt met je Healing-penseel, moet het er ongeveer zo uitzien als op de afbeelding hierboven.
Stap 7.
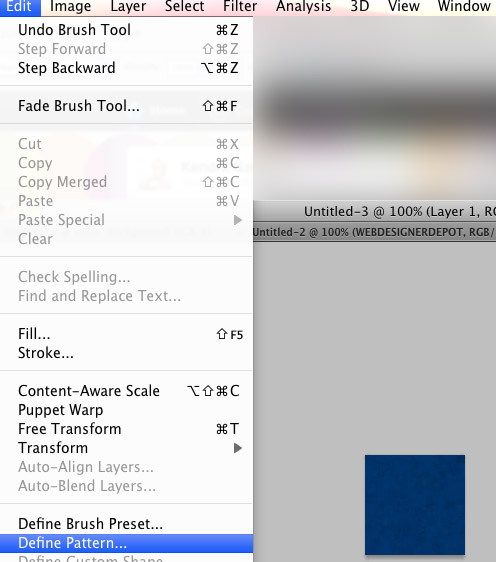
De laatste stap bij het maken van een patroon is om je patroon te definiëren. Ga naar Bewerken> Patroon definiëren en er verschijnt een dialoogvenster met de vraag je patroon een naam te geven. Noem het wat je maar wilt. Om je patroon op te halen, pak je je Paint Bucket (G) en zorg je ervoor dat deze in de patroonmodus staat. Je nieuwste patroon is waarschijnlijk het laatste patroon. Selecteer het en vul je canvas met het patroon.
Laatste afbeelding
Tweede patroon
Dit tweede patroon stelt ons in staat om enkele geometrics te gebruiken met een subtiele grunge-smaak.
Stap 1.
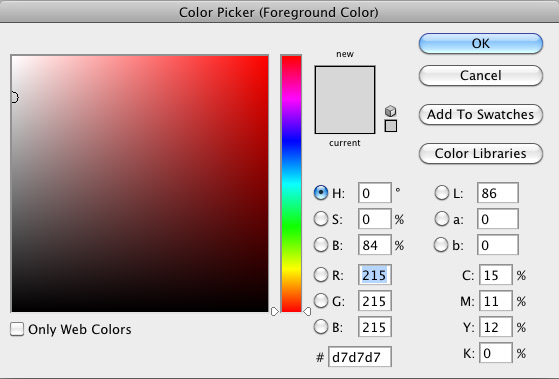
Nogmaals, natuurlijk gaan we ons nieuwe document maken door de stappen in de vorige korte tutorial te volgen. We gebruiken ook dezelfde canvasgrootte van 100 px bij 100 px. Deze keer zullen we twee verschillende grijze kleuren kiezen. Voor de eerste kleur kiezen we voor een lichtgrijs (# d7d7d7). Vul je canvas met de lichtere kleur.
Voor de tweede kleur kiezen we een donkerder grijs (# c2c1c1). Later zullen we deze kleur gebruiken voor lijnen.
Stap 2.
Selecteer je lijngereedschap (U), zorg dat je in de vormmodus bent en verander het lijngewicht naar ongeveer 2 px.
Stap 3.
Maak een nieuwe laag (Ctrl / Cmd + Shift + N). Klik met de linkermuisknop en sleep uw lijngereedschap diagonaal van hoek naar hoek (houd Shift ingedrukt om uw licht exact te maken).
Stap 4.
Maak nog een nieuwe laag. Doe hetzelfde met je lijngereedschap voor de andere kant. Nadat ik mijn lijnen had voltooid en ze correct had geplaatst, vond ik het het gemakkelijkst om deze twee lagen samen te voegen. Als u zich in de vormmodus bevindt, zou het net zo eenvoudig moeten zijn om de meest recente (bovenste) laag te markeren en op Ctrl / Cmd + E te klikken om deze samen te voegen met de laag eronder.
Stap 5.
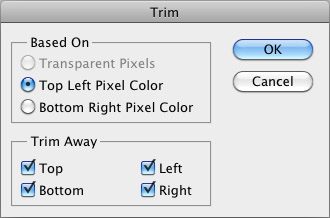
Om dingen gemakkelijk te maken, gebruik ik de Trim-optie om alle overtollige dingen die je niet ziet te verwijderen. Ga hiervoor naar Afbeelding> Trimmen en normaal zou je op OK kunnen drukken en alles wat je niet ziet, is verwijderd.
Stap 6.
Als je lijnen zijn samengevoegd, wil je ze verkleinen zodat er wat ruimte is tussen de 'X' en de randen. Om dit te doen, wil je Control / Cmd + T indrukken en houd je de Shift- en Alt-toetsen ingedrukt om de verhoudingen te behouden en uit het midden te schalen. Schaal het naar wens af.
Stap 7.
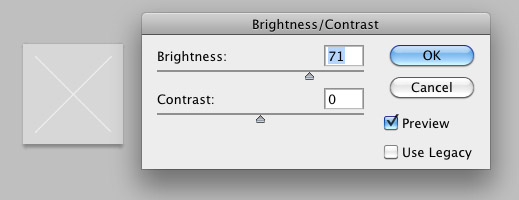
Ik wilde mijn 'X' er een beetje in reliëf laten uitzien, dus ik dupliceerde de laag (Control + J) en besloot het lichter te maken door naar Image> Image Adjustments> Brightness / Contrast te gaan. Ik veranderde mijn Helderheid helemaal tot het een mooie lichtgrijze / witte kleur was. Als u een kleur hebt die u goedkeurt, drukt u op OK.
Stap 8.
Vervolgens wilt u uw lichtere laag naar wens aanpassen. Pak je pijltool (V) en duw je lagen rond door op de pijlknoppen te klikken. Ik heb ook mijn lagen verplaatst om de look te veranderen. Speel ermee rond totdat je iets krijgt dat je leuk vindt. (Uiteindelijk heb ik mijn lichtere 'X'-laag onder de andere gelegd en slechts één keer naar beneden gedrukt).
Stap 9.
Als je eenmaal klaar bent met het uitzoeken hoe je je lichtere en donkerdere 'X' wilt positioneren, voeg dan wat ruis toe aan de grijze achtergrond. Het is ook heel subtiel dus ga naar Filter> Ruis> Ruis toevoegen en voeg slechts 1% Ruis toe. Houd de distributie Gaussiaans en controleer of het vakje Monochromatisch is aangevinkt.
Stap 10.
Zodra u dat doet, wilt u de grootte van uw afbeelding wijzigen. Ga naar Aanpassingen> Beeldformaat en schaal het zo klein als je wilt. Ik heb de mijne ingesteld op 75px bij 75px. En nogmaals, je zult je patroon willen definiëren door naar Bewerken> Patroon definiëren te gaan, je patroon een naam te geven en op OK te drukken. Hieronder staat wat het uiteindelijke beeld zou willen.
Laatste afbeelding
Derde patroon
Dit patroon is nog steeds een beetje geometrisch met minder van een merkbare variatie.
Stap 1.
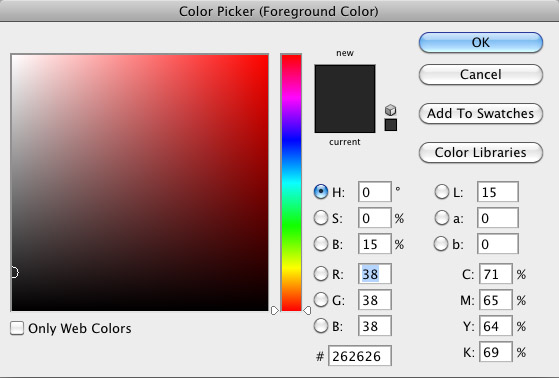
Voor dit patroon ben ik begonnen met een grotere canvasgrootte van 150 px bij 150 px, omdat we hier wat preciezer zullen zijn. Begin met het kiezen van een echt donkergrijs om je canvas te vullen.
Stap 2.
Net als in het vorige patroon gaan we de lijntool (U) gebruiken. Kies een lichtere grijze kleur om uw lijnen te maken. Het hoeft niet perfect te zijn. Iets als het bovenstaande gaat goed.
Stap 3.
Vervolgens wil je je penseel (B) en een zachte penseel krijgen om een zachte geborsteld grotere lijn over de tweede lichtgrijze lijn te schilderen. Ik heb hier een donkere kleur (zwart) gebruikt voor mijn lijn. Experimenteer met verschillende soorten kleuren.
Stap 4.
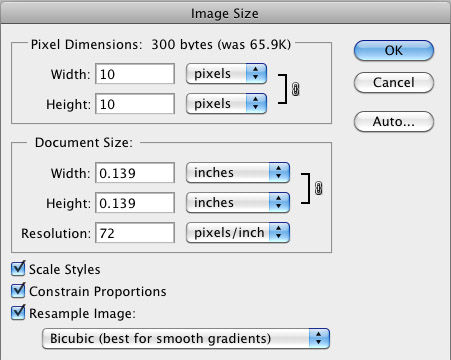
Nu gaan we de grootte van dit patroon verkleinen door naar Image> Image Size te gaan; Ik heb het veranderd in 10px bij 10px. Zodra je de maat hebt gewijzigd, ga je naar Bewerken> Patroon definiëren> geef je patroon een naam en klik je vervolgens op OK.
Stap 5.
Maak een nieuw document - dit keer koos ik de afmeting 615px bij 450px, hoewel die van jou niet zo groot hoeft te zijn. Iets groter dan 200 px aan elke kant zou moeten werken. Pak je Paint Bucket (G), zorg dat deze in de Pattern-modus staat (er zal een vervolgkeuzemenu zijn met de opties 'Foreground' en 'Pattern') en pak het patroon dat je zojuist hebt gemaakt. Vul je canvas met dat patroon zoals de afbeelding hierboven.
Stap 6.
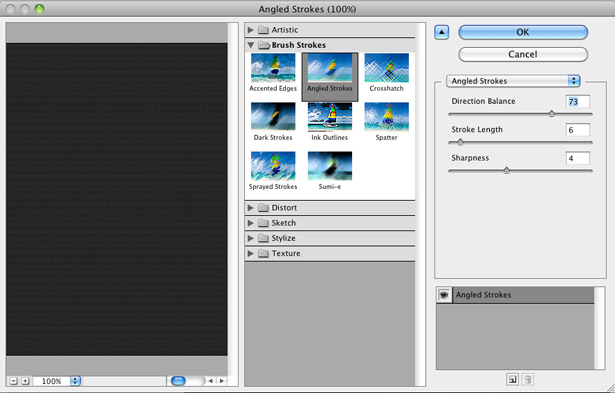
Nu zijn we normaal gesproken klaar, maar we willen het uiterlijk van de lijnen enigszins wijzigen. Ga naar Filter> Penseelstreken> Angled Strokes om het effect te krijgen waar we voor gaan. Nogmaals, ik moedig je aan om te spelen totdat je iets vindt dat je leuk vindt, maar hier zijn de instellingen die ik heb gebruikt: Richtingbalans van 73, Slaglengte van 6 en Scherpte van 4. Druk op OK om de wijzigingen in te dienen.
Stap 7.
Dat is het uiteindelijke resultaat, maar om er een naadloos patroon van te maken, pakte ik mijn bijsnijdgereedschap (C) en selecteerde ik een vierkant gebied (Shift + Left Click) dat redelijk consistent met me leek te zijn. Het is makkelijk om dingen als deze te zien - je wilt alleen maar zeker weten dat je linkerkant begint waar je rechterkant eindigt en je top begint waar je onderkant eindigt. Nogmaals, als je een geschikte regio hebt gevonden, kies dan Edit> Define Pattern en probeer het uit.
Laatste afbeelding
Vierde patroon
Meer van een beetje vuil met een consistente, repetitieve maar subtiele waarde.
Stap 1.
Voor ons vierde patroon gaan we een ander lijntype base gebruiken. We gaan opnieuw beginnen met een nieuw document met een grootte van 100px bij 100px. Voor de kleur heb ik een regelmatige witte achtergrond en ik koos een heel licht grijs voor de lijnkleur. We pakken onze lijntool (U) en tekenen een horizontale lijn helemaal bovenaan, evenals een lijn in het midden.
Stap 2.
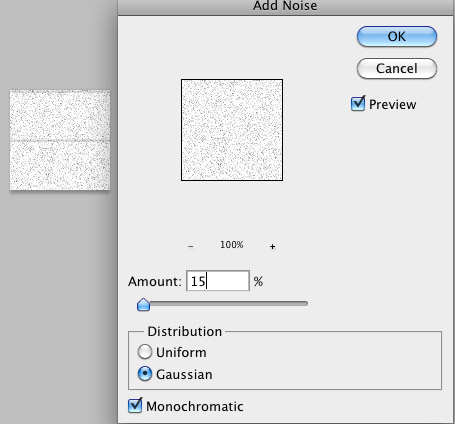
Nu wordt deze een beetje 'vieser' dan de rest, dus we willen er een hoop lawaai aan toevoegen. Ga met de witte achtergrondlaag naar Filter> Ruis> ruis toevoegen en wijzig het bedrag in 15%, distributie in Gaussian en vink het vakje Monochromatic aan.
Stap 3.
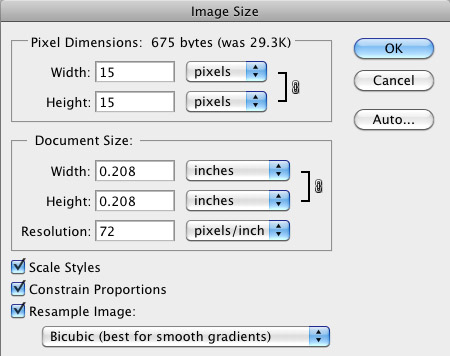
Voor deze versie gaan we de grootte een beetje kleiner maken, dus gaan we naar Image> Image Size en voor deze heb ik de grootte gewijzigd in 15 pixels bij 15 pixels. Als je dat hebt gedaan, maak je je patroon met Bewerken> Patroon definiëren> je patroon een naam geven en de wijzigingen doorgeven. Gebruik zoals u wilt! Houd er echter rekening mee dat als u wilt dat uw patroon er minder repetitief uitziet, u de canvasgrootte wilt vergroten, zodat u uw variatie kunt vergroten.
Laatste afbeelding
Vijfde patroon
Voor dit laatste patroon wilde ik iets donkers proberen, met slechts een beetje textuur.
Stap 1.
Nogmaals, ik heb een nieuw document gemaakt met een canvasgrootte van 100 bij 100 pixels. Voor dit laatste patroon gaan we een zeer donkergrijze kleur kiezen voor onze achtergrond.
Stap 2.
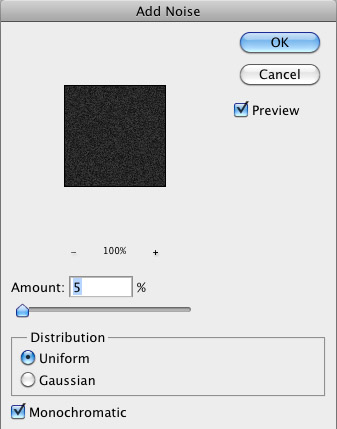
Om meteen naar binnen te springen, gaan we een aantal erg nuttige ruis toevoegen door naar Filters> Ruis> Ruis toevoegen: Bedrag 5%, Uniforme distributie, met Monochromatisch ingeschakeld te gaan.
Stap 3.
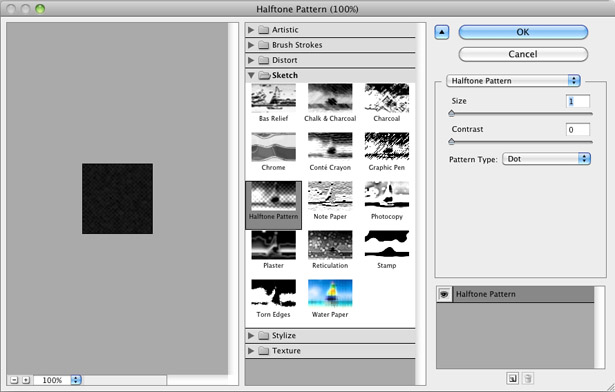
Om het gewenste effect hier te creëren, gaan we naar Filters> Schets> Halftoonpatroon. Voel je vrij om hier te spelen, maar de waarden die ik gebruikte waren: Grootte van 1, Contrast van 0, Patroontype van Punt.
Stap 4.
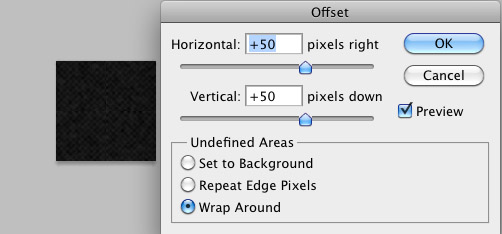
We hebben eerder deze offset-functie gebruikt om ons te helpen een naadloos patroon te maken. We gaan hetzelfde opnieuw doen. Ga naar Filter> Overig> Offset en voer de helft van je hoogte en breedte in. Zorg ervoor dat uw niet-gedefinieerde gebieden zijn ingesteld op Omwikkelen en druk op OK. Zodra dit gebeurt, wil je de Retoucheerpenseel (J) opnieuw gebruiken om de minder naadloze delen glad te strijken. Zodra je het hebt gekregen naar een plek die je leuk vindt, ga je naar Bewerken> Patroon definiëren> geef je patroon een naam, druk je op OK en gebruik je je nieuwe patroon.
Laatste afbeelding
Onthoud…
Wanneer u deze patronen maakt, kunt u experimenteren zodat u iets kunt vinden dat u echt leuk vindt en dat uniek is. Zoals u kunt zien, zijn er een aantal filters en filterfamilies die u echt kunnen helpen bij het creëren van unieke subtiele achtergronden voor uw volgende webontwerpproject. En als u meer variatie in uw patronen wilt, gebruik dan grotere canvasformaten en wees opnieuw bang om met verschillende dingen te verkennen.
Welke technieken gebruik je om je eigen subtiele achtergronden te maken?