20 beste nieuwe portfoliosites, september 2017
Groeten, lezers! Jawel, het is weer zover, die lieve, mooie tijd waarin alle kinderen weer naar school gaan en er is dagelijks een periode van acht uur waarin ik in alle rust online games kan spelen. Maar in plaats van dat te doen, schreef ik dit artikel over portfolio's die je echt zou moeten checken.
Deze maand, wat nu voelt als "klassiek" minimalisme, is weer in de mode. Sites voelen zich meestal modern in plaats van postmodern, en we feesten alsof het over gaat, ik weet het niet ... 2005 of zo? 2008?
Hoe dan ook, kijk eens!
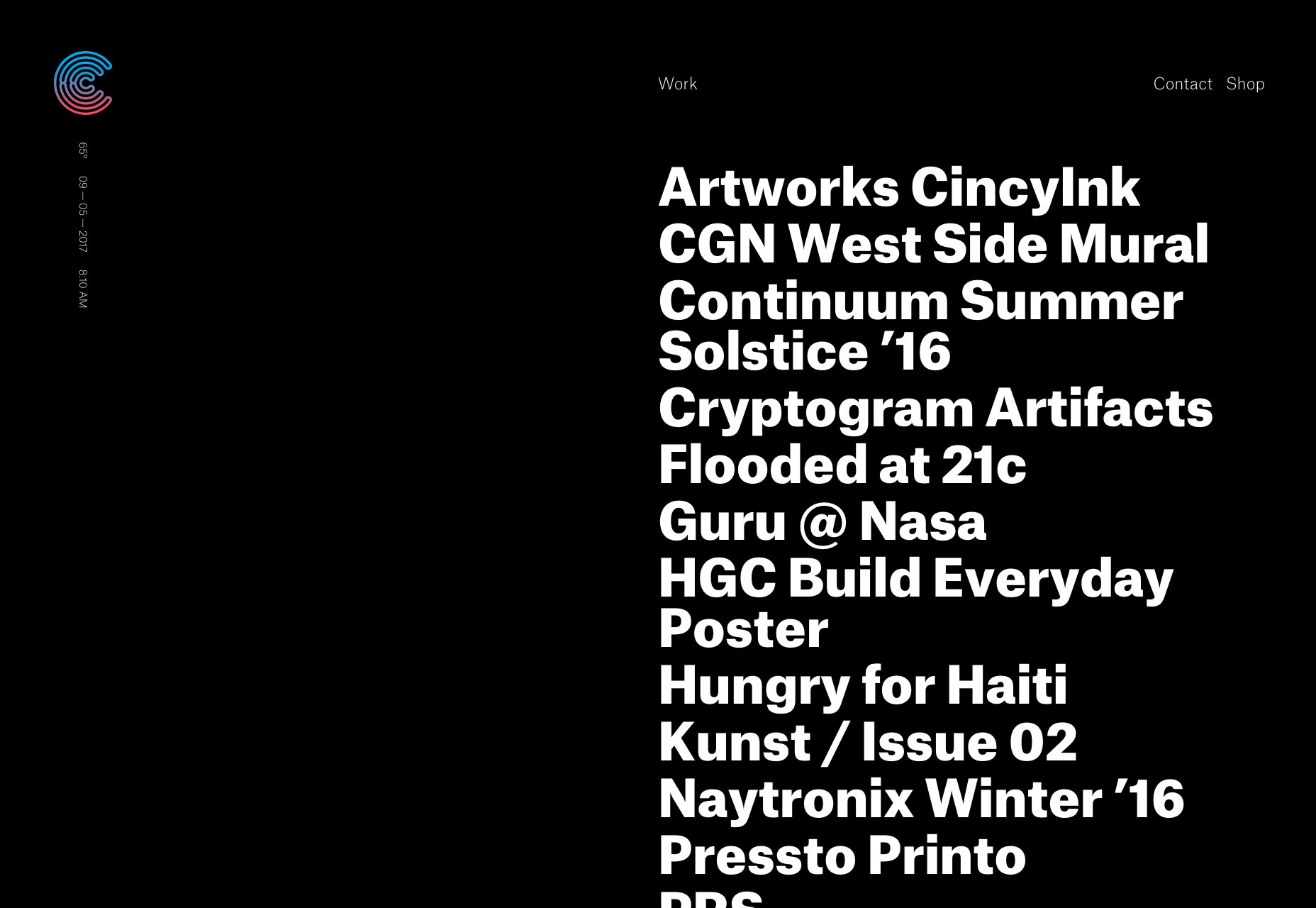
Cryptogram
Om te beginnen hebben we een stijlvolle one-pager die vertrouwt op het type en een zeer minimale hoeveelheid beelden om het punt over te brengen. Ik hou vooral van de gebruikte animatie. Ik denk echter dat het visuele statische effect dat verschijnt als je zweeft over projectnamen een beetje schokkend is. Over het algemeen ziet het er echter goed uit.
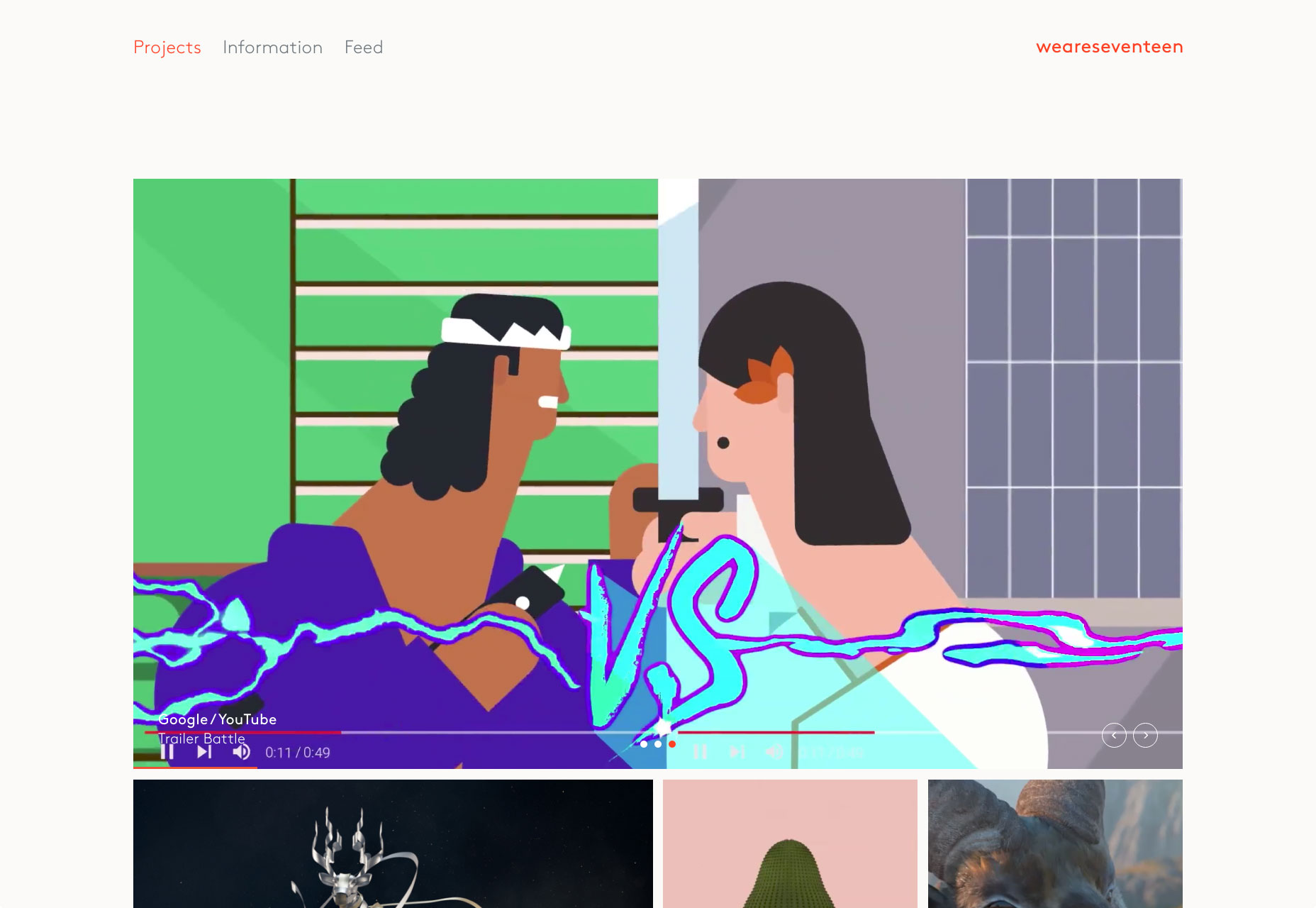
Zeventien
weareseventeen factureert zichzelf als een "design-led motion studio". Zoals je zou verwachten, zijn stukjes van dat bewegingsontwerp te zien in hun geanimeerde staat over de hele site, gedemonstreerd met een eenvoudig en beslist modern ontwerp.
Een ding dat ik vooral interessant vond, is hun beeldfeed. Het is alleen dat: een contextvrije feed van afbeeldingen die verschillende screenshots van hun werk laten zien, testresultaten, experimenten en dergelijke.
Rafael Derolez
Schoon, modern, donker. Dat is wat Rafael Derolez ging voor in zijn ontwerp, en hij deed het. Voeg een vleugje animatie en asymmetrie toe en je hebt een mooie portfolio.
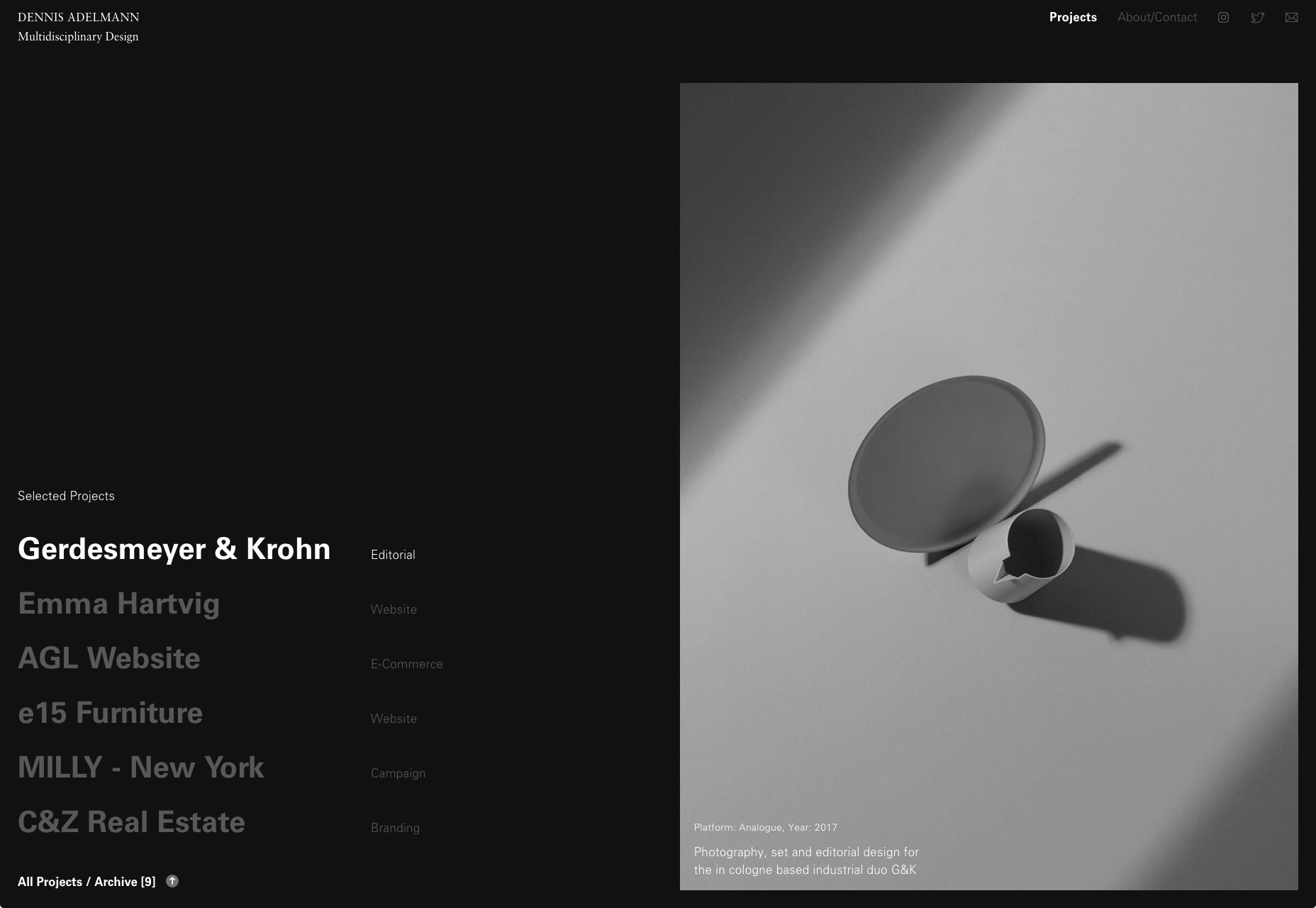
Dennis Adelmann
Dennis Adelmann omarmt klassiek web-minimalisme, met tonnen witte ruimte, grote tekst. Ik vind vooral de presentatie van aanbevolen projecten op de startpagina leuk. Het voelt gewoon elegant. het voelt als een tijdschrift. Hé, alleen omdat we niet ontwerpen voor afdrukken, betekent dat niet dat we een paar ideeën niet kunnen lenen.
Alexander Coggin
Het portfolio van Alexander Coggin is deelcollage en deels presentatiesite. Het ding dat het voor mij onderscheidt, is - geloof het of niet - de aangepaste cursor. De cursor verandert op basis van wat u op de site doet.
Als u bijvoorbeeld in de diavoorstellingsmodus over een foto beweegt, verandert de muis naar rechts in een pijl die naar rechts wijst. En het woord "volgende" zal je cursor volgen. De instructies maken de context een stuk duidelijker. Het heeft wat problemen met contrast wanneer je de muis over donkere foto's beweegt, maar als je aangepaste cursors gaat gebruiken, zou dit een goed voorbeeld zijn om te volgen.
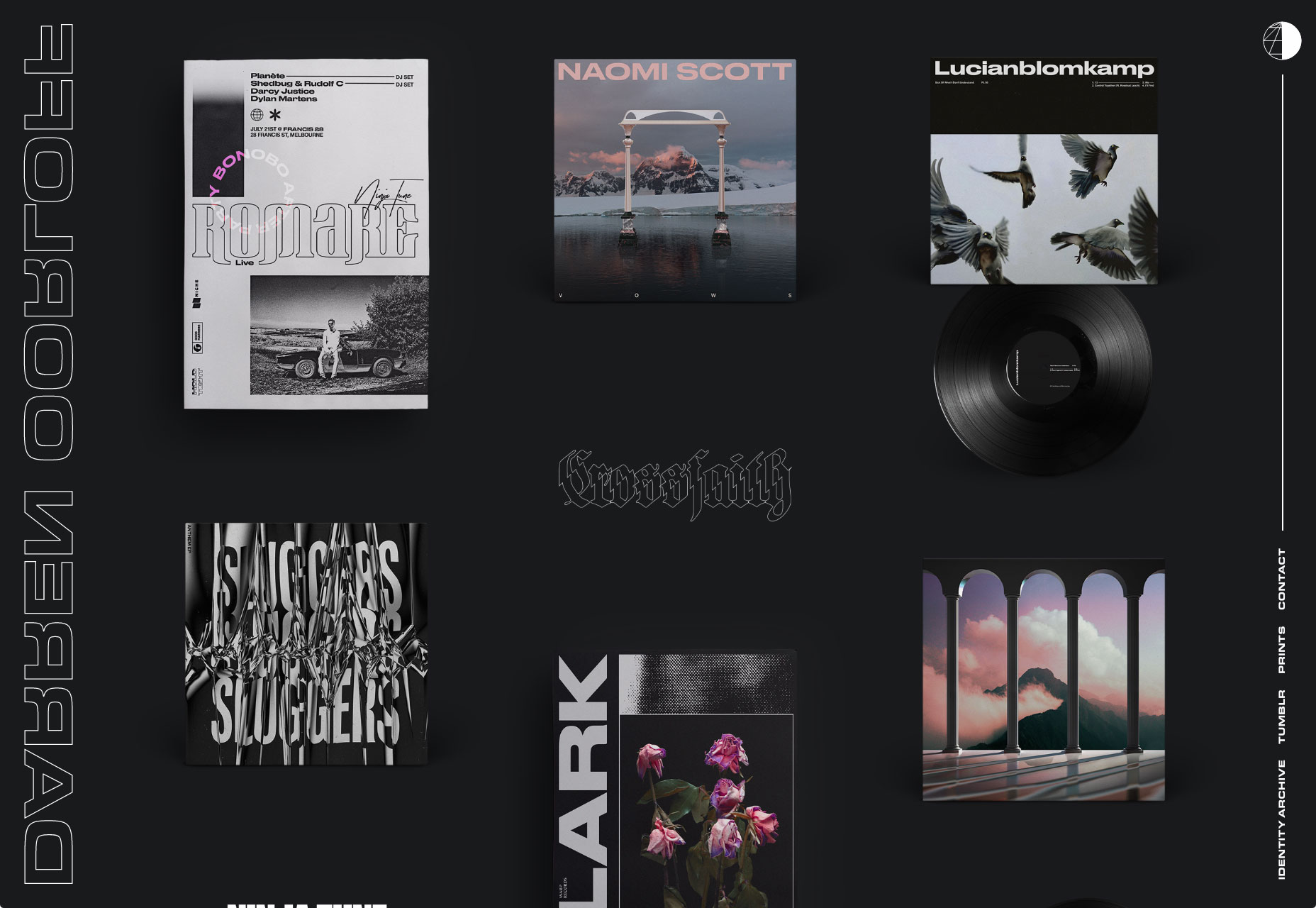
Darren Oorloff
Darren Oorloff ontwerpt albumhoezen en bandlogo's. Deze worden prominent weergegeven in een metselwerklay-out, met een in de industrie passend donker kleurenschema. Laten we zeggen dat je het idee vrij snel krijgt.
Bobby Giangeruso
De site van Bobby Giangeruso voelt eerst vreemd aan. Je ziet de solide, bijna standaard blauwe tint en de verticaal gepiepte tekst en misschien weet je niet goed wat je van zijn vaardigheden moet denken. Dan zie je de "glitching" -foto en begin je te begrijpen dat dit een stilistische keuze is. Blader naar beneden en je krijgt dat schone ontwerp dat je normaal zou verwachten.
Ik weet nog steeds niet helemaal zeker hoe ik erover moet voelen, maar het viel me zeker op.
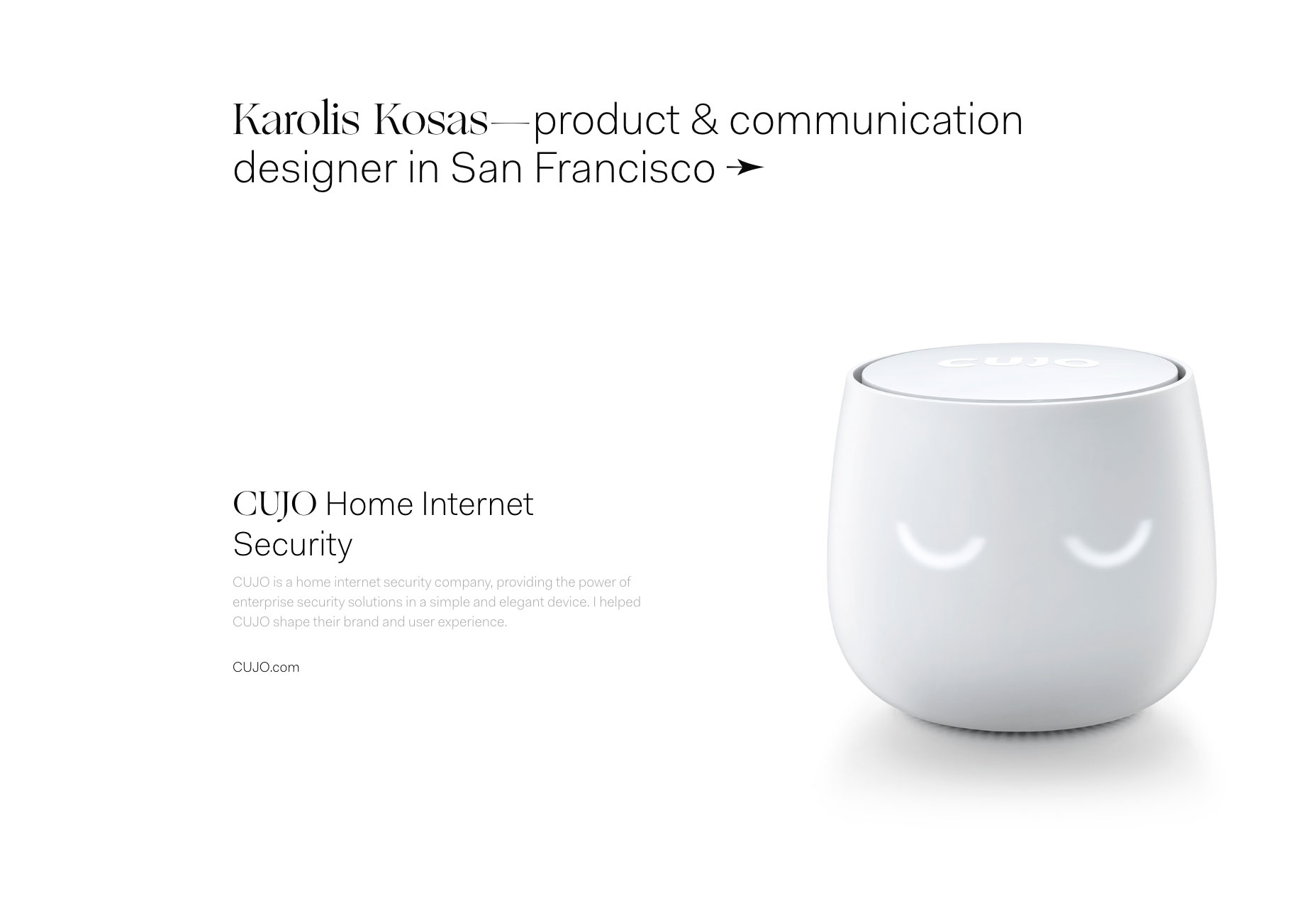
Karolis Kosas
Karolis Kosas brengt een deel van dat klassieke minimalisme in Apple-stijl terug. Het is schoon. Het is soepel. Het heeft veel letterlijke witte ruimte. Een deel ervan zal bijna leeg lijken voor mensen met slecht gekalibreerde monitoren.
Verder is het een genot om er doorheen te scrollen. Het herinnert me er echter aan om over het contrast te praten.
Tomek Niewiadomski
Tomek Niewiadomski is een aardig en geweldig persoon. Ik weet dit omdat hij het gemakkelijk maakte om zijn naam in dit artikel te kopiëren en te plakken. Afgezien van dat, volgt zijn website een duidelijk tijdschrift-achtige lay-out om zijn werk te laten zien. Voor een fotograaf wiens werk waarschijnlijk regelmatig wordt afgedrukt, werkt dit thematisch.
Ponto
Ponto's unieke benadering van ontwerp is zichtbaar vanaf het moment dat u hun site laadt. Ze ... ga er gewoon naar kijken. Ik ga niet proberen de manier te beschrijven waarop ze 3D op internet gebruiken. De rest van de site gaat verder met het thema elegant, professioneel en meer dan een beetje avant-garde.
Eric Hu
Eric Hu heeft dat postmoderne gevoel omarmd en gecombineerd met een voorliefde voor een elegant type. En zijn site vertelt u wanneer het voor het laatst is bijgewerkt. Ik vind dat een dapper ding om te doen, omdat ik mijn persoonlijke portfolio niet zo open durf te dateren.
Jack De Caluwé
De portefeuille van Jack De Caluwé doet niet veel om op te vallen van de rest, afgezien van het werk dat het laat zien (wat naar mijn mening waarschijnlijk het belangrijkste is). Het is echter schoon, elegant en over het algemeen ongelooflijk goed gedaan. Ga eens kijken!
Mesh Mesh Mesh
Mesh Mesh Mesh is onze maandelijkse herinnering dat alleen omdat het een monospaced type gebruikt, niet betekent dat het brutalist is. Het is ook nog een geweldig voorbeeld van de gebruiker veel vertellen zonder ze te overspoelen met informatie.
Alessandro Rigobello
Alessandro Rigobello lijkt in de eerste plaats afhankelijk te zijn van typografie, totdat je begint te communiceren met dingen. Ik ben eigenlijk een beetje een deel van de achtergrond-animatie gemaakt om eruit te zien als oude video. Het past in het thema van de rest van de site en biedt een verbindend thema.
Josephmark
Josephmark (ja, de spelling lijkt opzettelijk te zijn) is een digitaal bureau dat het klassieke minimalisme op een grote manier heeft omarmd. Animatie en bewegingsontwerp is hun techniek om de dingen meestal op te fiksen.
Ooit ooit
Ooit ooit blaast een tamelijk standaard donker thema nieuw leven in door het hele team van creatieven als beelden te maken. Het is een thema dat terugkeert op de site en het absoluut een "tijdloos" gevoel geeft.
othervice
Hoewel veel ontwerpers tegenwoordig de moderne esthetiek van een site temperen door het te combineren met andere trends, othervice gaat helemaal uit. Het is overal, in de typografie, het ontwerp van de beweging en de lay-out (natuurlijk).
Hoewel ik zeker een fan ben van wat kan worden bereikt door trends te ontwerpen, is er iets te zeggen voor het kiezen van een thema en er alles mee te doen.
Wig
Ik heb enigszins gemengde gevoelens over Wig . Laten we beginnen met de goede dingen: het ontwerp is schoon, modern en mooi ingedeeld. Het gebruikt een zeer vertrouwde stijl van minimalisme, maar heeft nog steeds zijn eigen persoonlijkheid.
Het nadeel is de cursor. In dit geval voegt het veranderen van de cursor van de gebruiker in een eenvoudige cirkel geen context of hulp toe aan de gebruiker, en is het dus een afleidende verandering. Voor minder computervaardige mensen kan het zelfs onaangenaam zijn.
Anders is het een mooie site. Ga kijken.
Studio Dumbar
Studio Dumbar pronkt met hun drukwerk en ander ontwerpwerk op een site die meestal net uit de weg gaat, maar dingen specerijen een beetje met animatie. De stijl van het ontwerp sluit nauw aan bij de stijl van hun werk voor een samenhangende ervaring.
Sommigen zullen misschien zeggen dat het een beetje zelfgenoegzaam is om een hele pagina gewijd te hebben aan je prijzen, maar als ik er tientallen had die teruggaan tot de jaren 80 ... zou ik ook zo'n pagina maken.
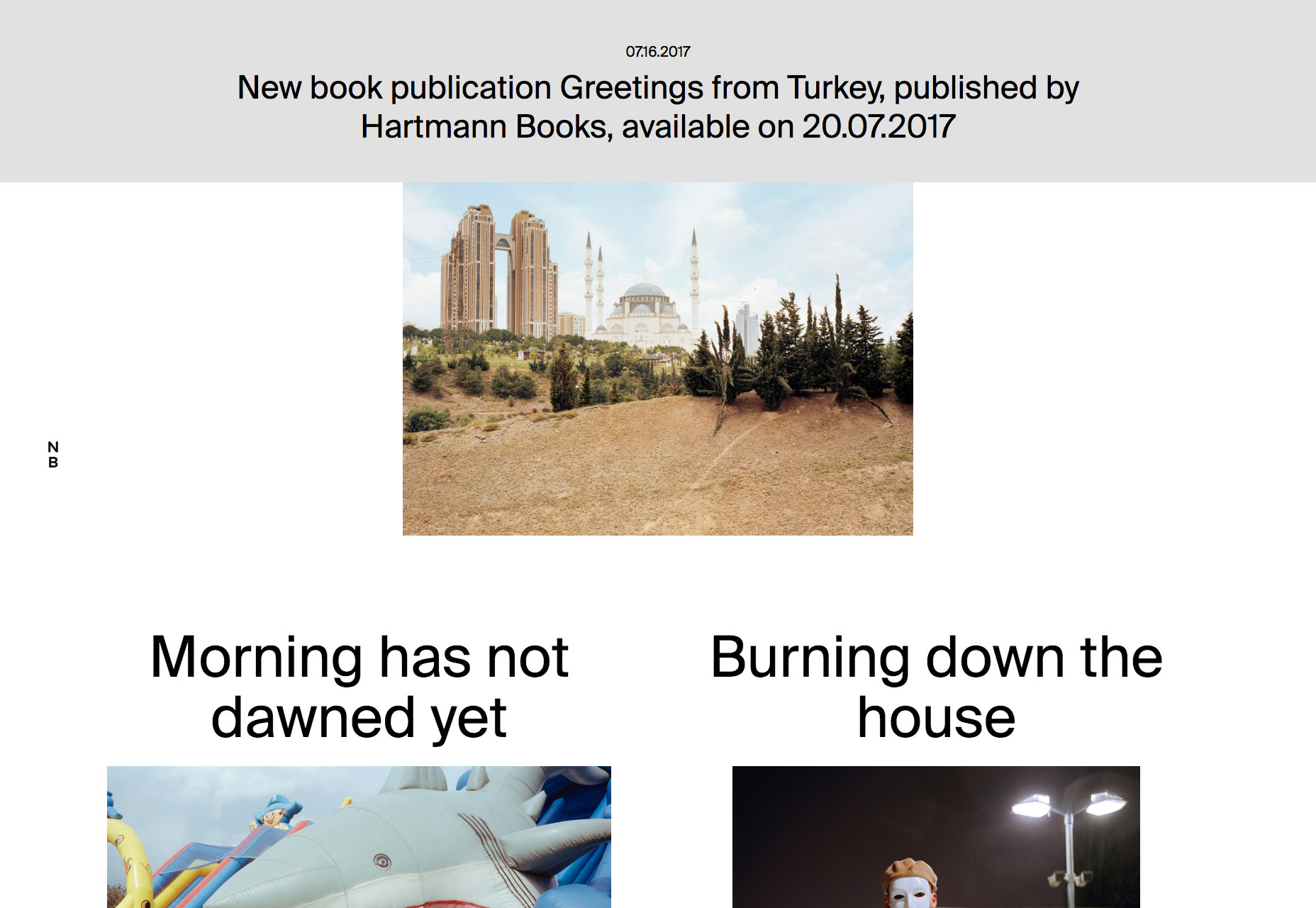
Norman Behrendt
Het portfolio van Norman Behrendt omarmt die postmoderne, bijna brutalistische esthetiek die bijna verdwenen is van nieuwe sites. Geen fan van het circle-cursor-ding zoals ik hierboven vermeldde, maar hier verschijnt het alleen als het zweeft boven portfolio-links, dus dat is beter.