3 Essentiële ontwerptrends, maart 2018
Een van de beste dingen over de lente kan het website-ontwerp zijn. Warmere lucht lijkt ontwerpers in een helderder, gewaagder humeur te brengen, en dat is te zien aan de verzameling trends van deze maand. Van gedurfde kleurenkeuzes met een lichtere feelless minder zwaar zwart-wit naar afbeeldingen en een type dat gebruikers naar een poster- of filmstijlervaring trekt, er is veel inspiratie.
Dit is de trend in het ontwerp van deze maand:
1. Homepages in posterstijl
Full-screen homepageontwerpen met overmaatse afbeeldingen en video zijn al een tijdje populair, maar de trend evolueert op een manier die veel van de belangrijkste navigatie-elementen en tekst verwijdert voor een meer poster- of filmstijlgevoel.
Het is een mash-up van minimale theorie met meer kleurrijke en sierlijke styling.
Hoewel het idee van deze trend misschien niet voldoende klinkt om een gebruiker te betrekken, kan het zelfs behoorlijk effectief zijn met de juiste beelden. Wat posterpagina's maakt of breekt, is de kwaliteit van visuals en tekst. Zonder veel ruimte voor berichten en het creëren van interesse, moeten deze stukken uitzonderlijk zijn om effectief te zijn.
De grootste zorg met deze trend is dat zonder veel andere elementen - inclusief navigatie of duidelijke call-to-action-knoppen - gebruikers in de war kunnen raken en de website verlaten. Het is belangrijk om een indrukwekkende visuele ervaring te creëren, maar vergeet niet om gebruikers hierbij iets te laten doen.
Elk van de drie onderstaande voorbeelden gebruikt het concept van de posterstijl op een andere, weddenschap even boeiende manier:
Tofino Resort trekt gebruikers binnen met een geweldige afbeelding en interessante typografie. De "call now" call-to-action staat in de bovenhoek waar gebruikers traditioneel naar navigatie zouden zoeken, maar met het menu in een hamburgersymbool is de CTA het brandpunt.
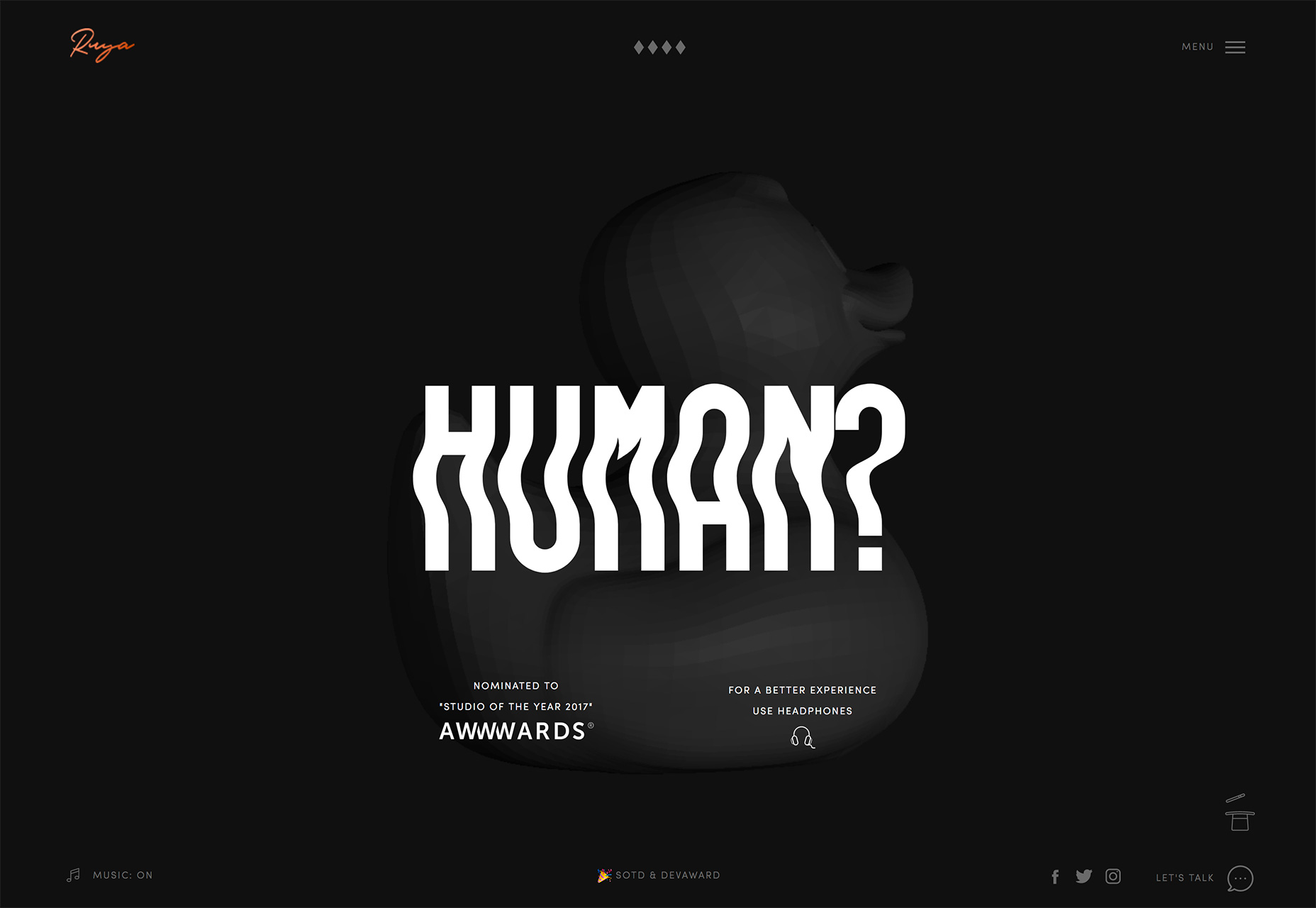
Ruya Digital kiest voor een meer minimalistische stijl met een donkere achtergrond, maar de eenvoudige midden-schermanimatie en ongebruikelijke tekstbehandeling creëren een punt van visueel belang. Begeleidende elementen en tekst zijn klein en worden naar de rand van het scherm verschoven om ervoor te zorgen dat gebruikers zich concentreren op de hoofdberichten. Nogmaals, er is geen hoofdnavigatie aanwezig; er is een klik voor nodig om het te openen.
Flux-uitzending neemt een video-aanpak met een meer filmische ervaring. De startpagina bevat videoclips op volledig scherm met korte tekst en slechts een paar kleine elementen op het scherm. De gebruiker heeft het gevoel dat ze een video bekijken met dit ontwerp en niet rondspringen op de startpagina van een website. Nogmaals, navigatie zit verborgen in een hamburgersymbool - de gekleurde cirkel helpt het om iets meer op te vallen - en een kleine geanimeerde pijl rechtsonder moedigt gebruikers aan om te scrollen wanneer ze klaar zijn met het bekijken van de videolus.
2. Paarse kleurenpaletten
Het is geen echte verrassing dat een paar maanden later Pantone genaamd Ultra Violet (18-3838) als kleur van het jaar verschijnen paarse tinten in een aantal ontwerpen.
Hoewel niet alle paletten hetzelfde diep, donker paars gebruiken als de kleur van het jaar, heeft het ervoor gezorgd dat meer ontwerpers de roodblauwe mix-optie overwegen. Wat leuk is aan de kleur, is dat deze mooi combineert met andere kleurentrends, zoals de helderdere tinten van materiaalontwerp of mindere zwart-witpaletten.
Paars kan ook een differentiator zijn voor uw websiteontwerp. Omdat het geen overmatig gebruikte kleur is - denk blauw - kan het een meer memorabele eerste indruk geven.
Er zijn veel paarse opties om uit te kiezen. Kleuren kunnen meer aan de roodachtige of roze kant zijn, bijna zwart voor een donker humeurig gevoel of iets meer blauw. De kleur kan diep en verzadigd of bleek en gedempt zijn. Bijna alle variaties zijn alleen of samen goed bruikbaar in een kleurenpalet met meerdere kleuren.
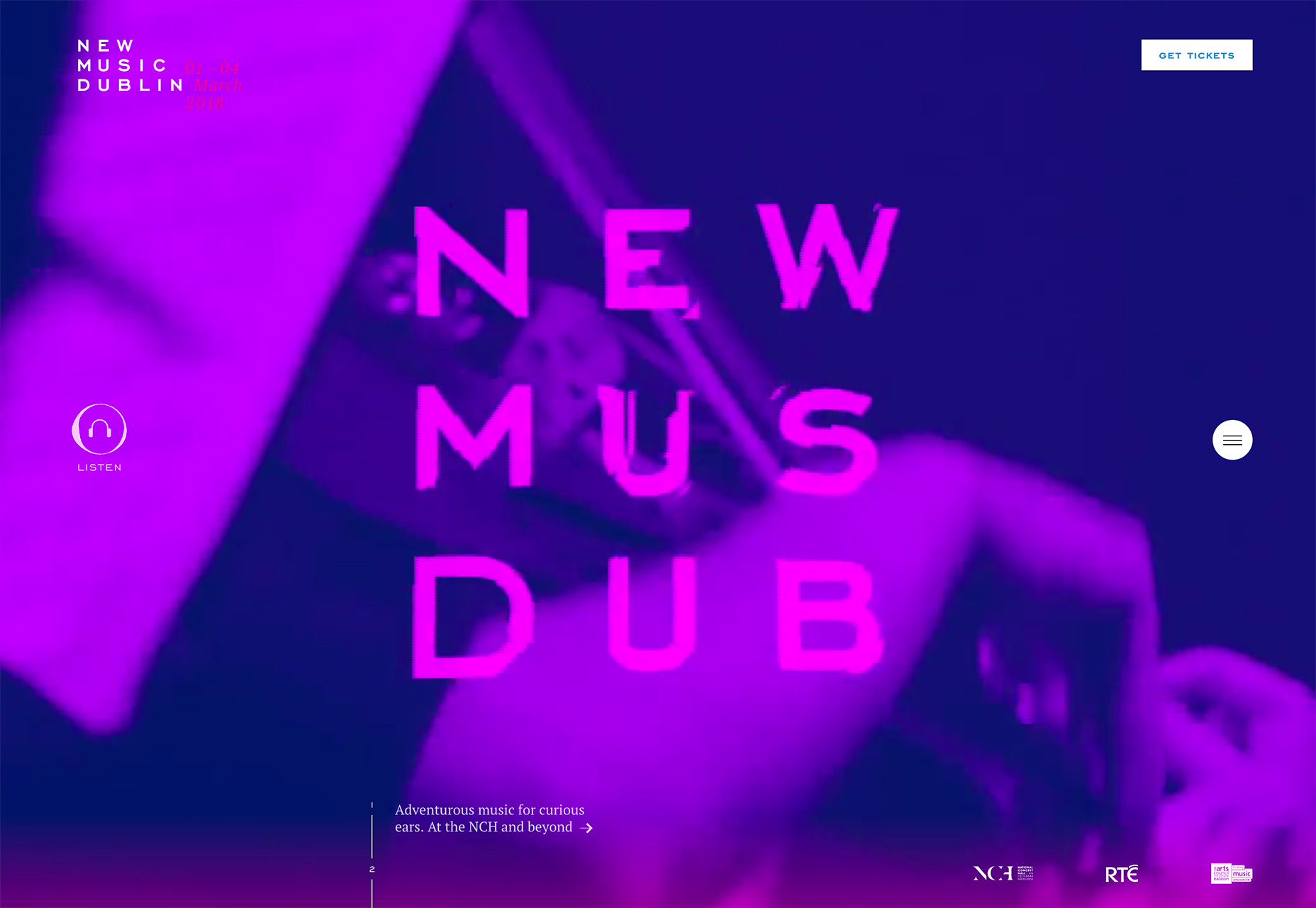
In de onderstaande voorbeelden wordt dit bereik van daadwerkelijk kleurgebruik en het vermogen om dit in verschillende sectoren aan te passen gepresenteerd. Paars, een kleur die meestal werd vermeden, is veelzijdig, boeiend en vriendelijk.
3. Verlopen en tekst
Verlopen zijn niet alleen voor achtergronden en foto-overlays. Een effen verloop kan ook de nadruk leggen op tekstelementen, mits doelmatig gebruikt.
De trend in de algemene typografie heeft geleid tot meer eenvoudige lettertypen met een beetje "iets extra's". Die extra's kunnen van alles zijn, van een foto tot een pop van kleuren tot tekstbehandelingen zoals hoofdletters of animaties.
En nu ... verlopen. Toegegeven, dit kan een moeilijke trend zijn om te volgen als je over het algemeen niet van gradiënten houdt. (Je platte ontwerpers puristen weten wie je bent.) Maar ze kunnen absoluut verbluffend zijn.
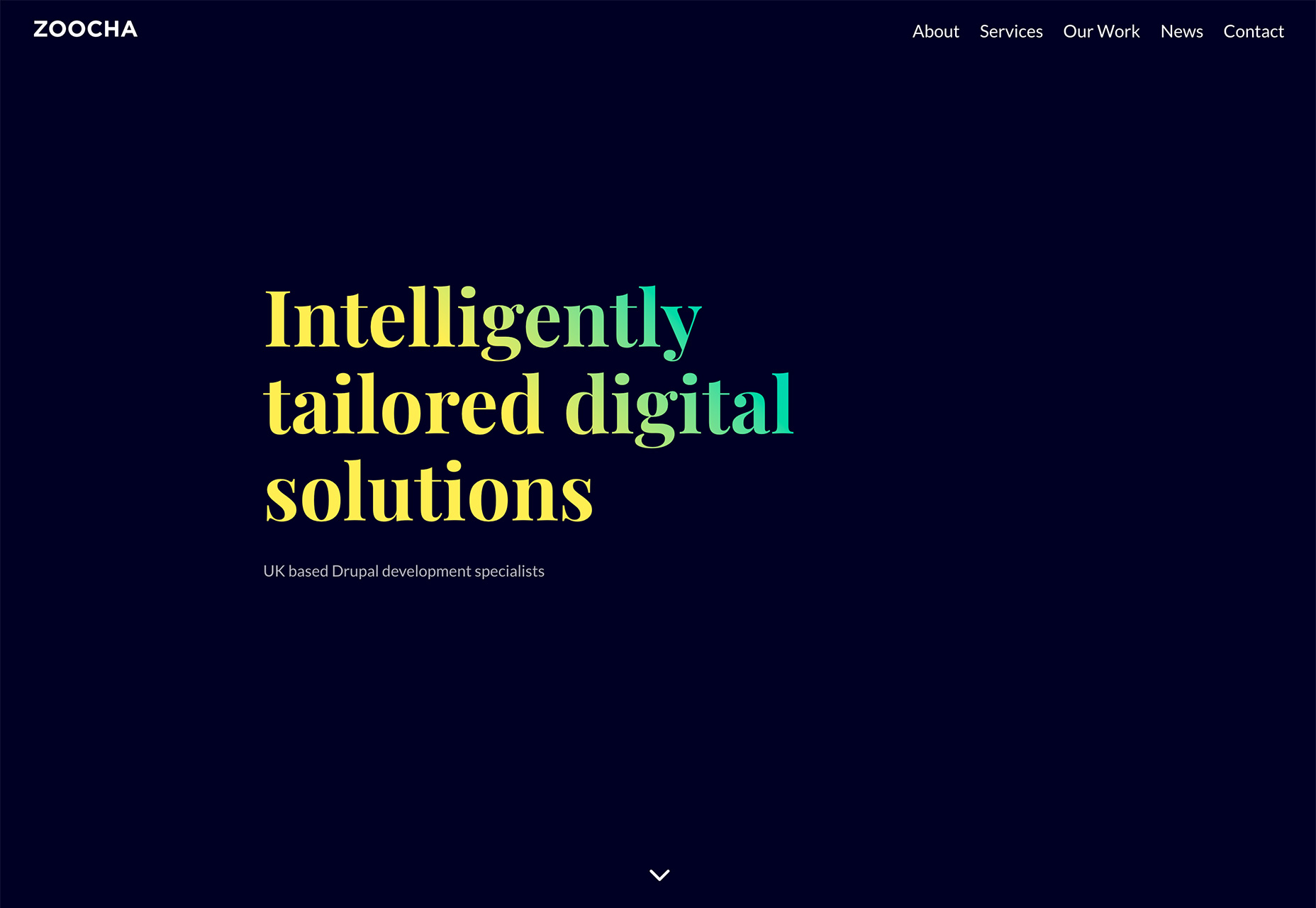
Zoocha maakt gebruik van een groot lichtgeel en blauw kleurverloop in een moderne schreef op een overwegend eenvoudig scherm. De truc om dit ontwerp is het verloop. De eenvoud van de rest van het ontwerp zorgt ervoor dat het opvalt.
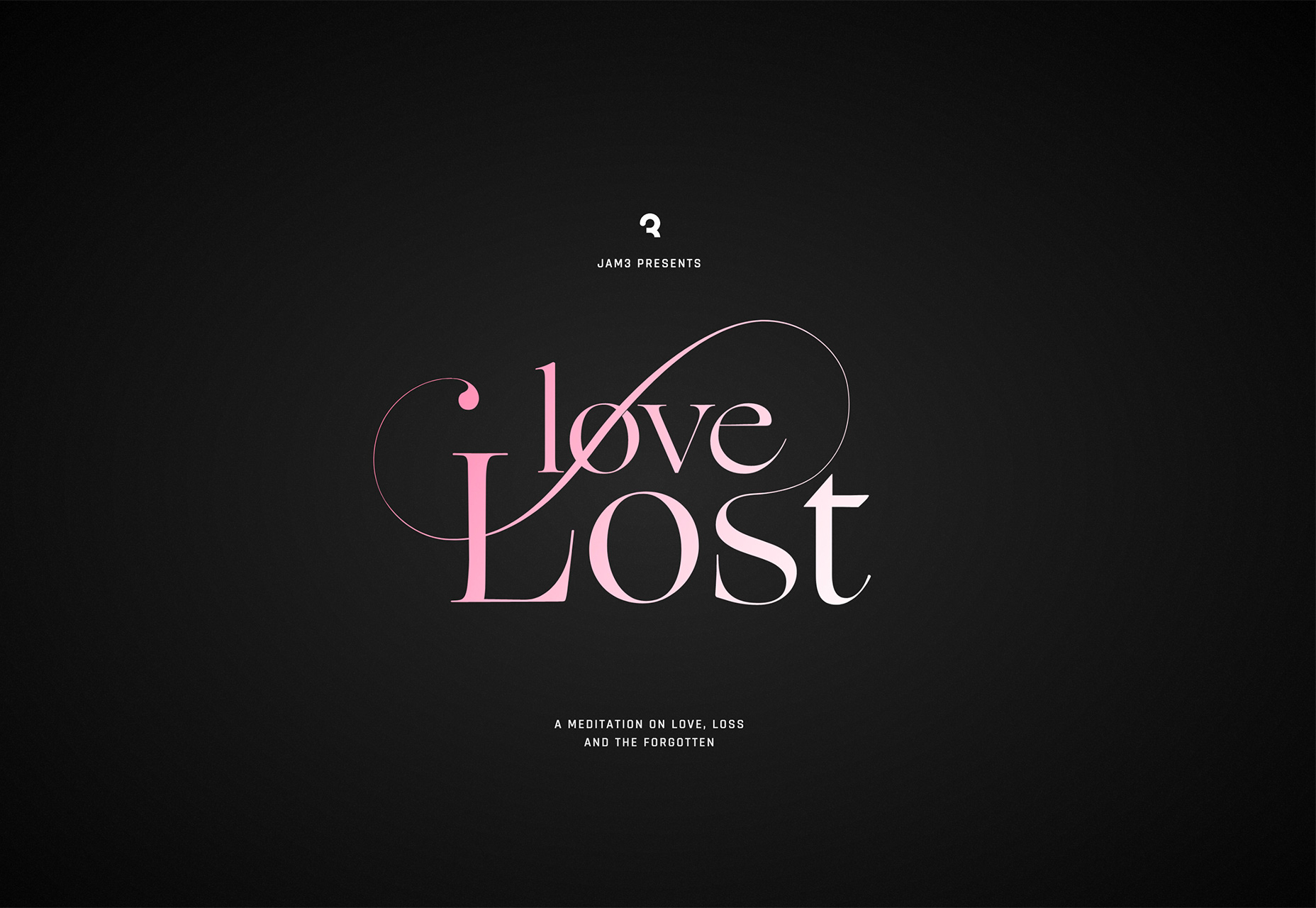
Liefde verloren gebruikt een enkele kleur tot wit verloop in een uitgebreider lettertype om gebruikers te grijpen. Veel van wat typografie in dit ontwerp laat werken, is de inhoud. Met een website die liefdesgedichten en -brieven opsomt, wordt het roze, swash-gevulde lettertype bijna verwacht. Hetzelfde geldt voor de roze kleur. Het is een geweldig visueel toegangspunt tot de rest van het ontwerp.
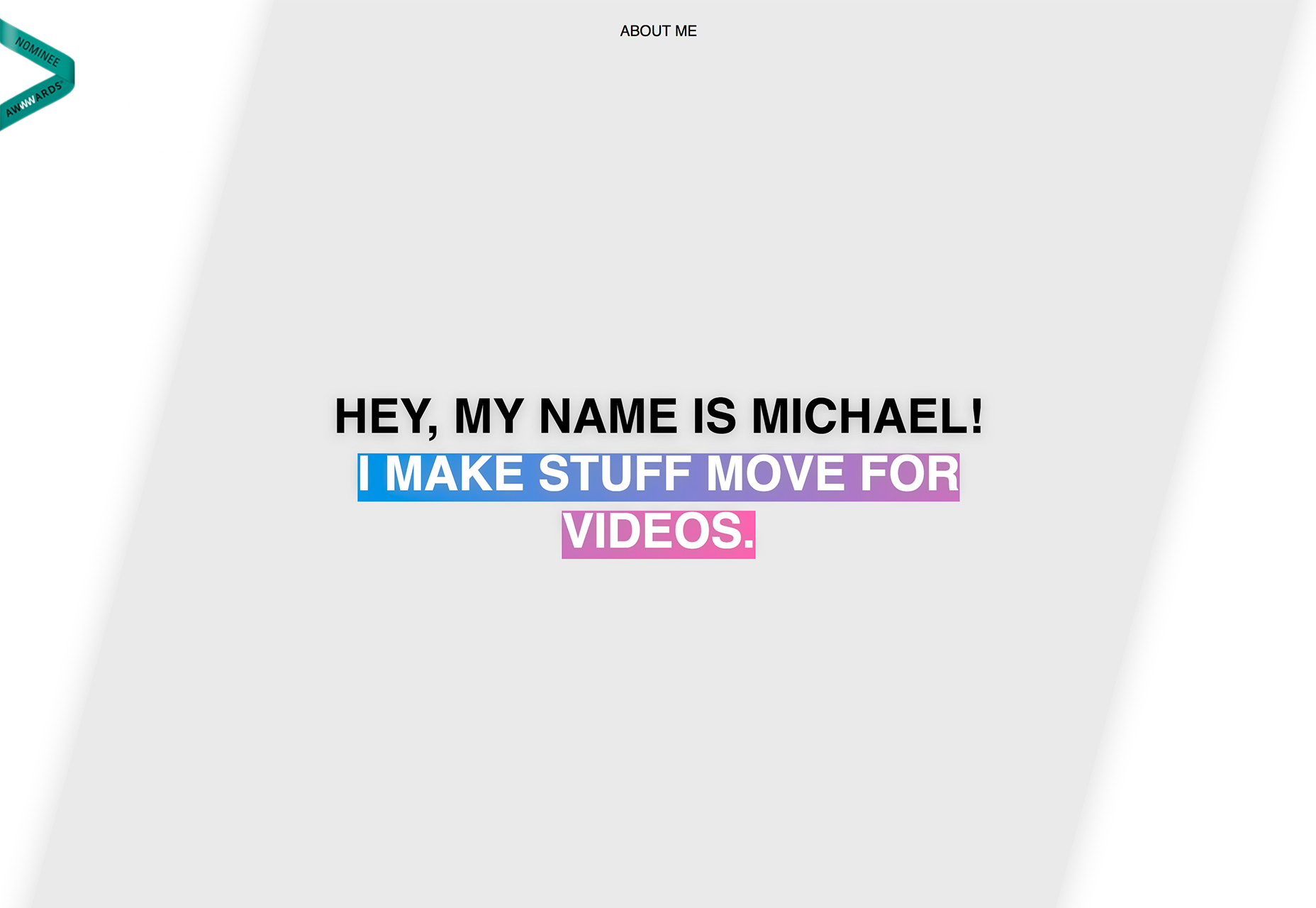
Michael Rappaz De portfolio-site gebruikt een tekstverloop met het tegenovergestelde effect. In plaats van een verloopvulling voor belettering, bevat het ontwerp een verlopende hooglichtanimatie om gebruikers naar toe te trekken. Het is eenvoudig en visueel interessant. De rest van het ontwerp is vrij eenvoudig en plakt tekstelementen zonder beweging of kleur, zodat er een duidelijk brandpunt is. (Hij neemt ook de kleur van het jaar op voor twee trends in één.)
Conclusie
Zie je jezelf deze trends gebruiken in ontwerpprojecten? Elk van deze trends in webdesign lijkt wat uithoudingsvermogen te hebben. Het volledige scherm, de poster-stijl, is zeer visueel, hoewel een gebrek aan voor de hand liggende navigatie een probleem zou kunnen zijn; paarse kleurenpaletten groeien in populariteit dankzij associaties met andere trends; en gradiënten zijn een van die trends die vaak in en uit de toon vallen. (Mensen lijken ze lief te hebben of te haten.)
Van welke trends hou je nu (of haat)? Ik zou graag enkele van de websites willen zien waar je gefascineerd mee bent. Stuur me een link naar tjilpen ; Ik hoor graag van je.