Boost je UX met tekstchunking
Het grootste deel van de inhoud die websitebezoekers op het web tegenkomen, is geschreven inhoud, kopie of tekst die iets informeert of verkoopt. Andere delen van de inhoud zijn afbeeldingen, video's en afbeeldingen. Hoe webontwerpers al deze inhoud ordenen, heeft een enorme impact op hoe bezoekers al deze informatie lezen en bewaren.
Formatteren is nog een andere overweging die in de hoofden van ontwerpers centraal zou moeten staan. Door de techniek die bekend staat als chunking, slaagt u erin de inhoud te ordenen om het lezen van uw bezoekers te vergemakkelijken en daarmee een betere gebruikerservaring.
Wanneer je bedenkt hoe de gemiddelde persoon "leest" op het web (hint: het leest helemaal niet), zul je precies zien waarom chunking essentieel is voor het organiseren van webinhoud.
Hoe lezen mensen het internet precies?
Als je denkt dat mensen de meeste of zelfs de helft van de geschreven inhoud op internet lezen, geef je ze te veel eer. Studie na studie waarin gekeken wordt naar internetlees gewoonten, concludeert dat mensen simpelweg niet de tijd nemen om elk woord, elke alinea of elke pagina op het web goed te lezen.
In plaats daarvan zijn ze dol op skimmen of het scannen van uw inhoud.
Een klassieke studie over dit onderwerp is de Nielsen Norman Groups F-vormige patroonstudie van meer dan een decennium geleden, waaruit bleek dat gebruikers woord-voor-woord niet lezen en alleen kopiëren. Een veel recentere studie uit 2013 als we dit fenomeen bekijken, hebben we hetzelfde geconcludeerd, namelijk dat gebruikers niet woord voor woord lezen, het hele artikel niet lezen en halverwege stoppen met lezen.
Kijkend naar deze historische studies, wat kunnen we dan concluderen?
Veel van uw inhoud wordt niet gelezen, of dat nu advertentie- of bedrijfsexemplaar of informatie is in een nieuwsartikel, en de meeste mensen zullen hoogstens uw geschreven tekst gewoon scannen of scannen.
Dus wat moeten ontwerpers doen, geconfronteerd met dit schijnbare dilemma?
Ze moeten trouw beginnen met het chunking van hun inhoud. Hier is hoe:
Gebruik van kleinere en kortere alinea's
Wanneer u inhoud op de webpagina's van uw klant wilt ordenen, moet u ervoor zorgen dat u kleinere en kortere paragrafen gebruikt. Beide onderzoeken hierboven hebben specifiek aangetoond dat uw bezoekers woord voor woord niet lezen en in plaats daarvan graag bladeren en scannen.
Inhoud die is opgemaakt in dikkere en langere paragrafen is niet bevorderlijk voor eenvoudig scannen van ogen en skimming. Wanneer alinea's langer zijn, worden lezers ontmoedigd om op de pagina te blijven en hebben ze de neiging om te stuiteren. Dit komt overeen met hoe ze op het internet lezen, namelijk scannen en skimmen.
Wanneer lezers scannen en scannen, proberen ze stukjes informatie uit inhoud te halen die hen kunnen helpen beslissen of ze verder willen lezen. Langere paragrafen laten dit niet toe, maar kortere paragrafen - die lezers sneller kunnen doorbladeren - stellen hen in staat om een beter beeld te krijgen van hoe de inhoud op de hele pagina zal zijn.
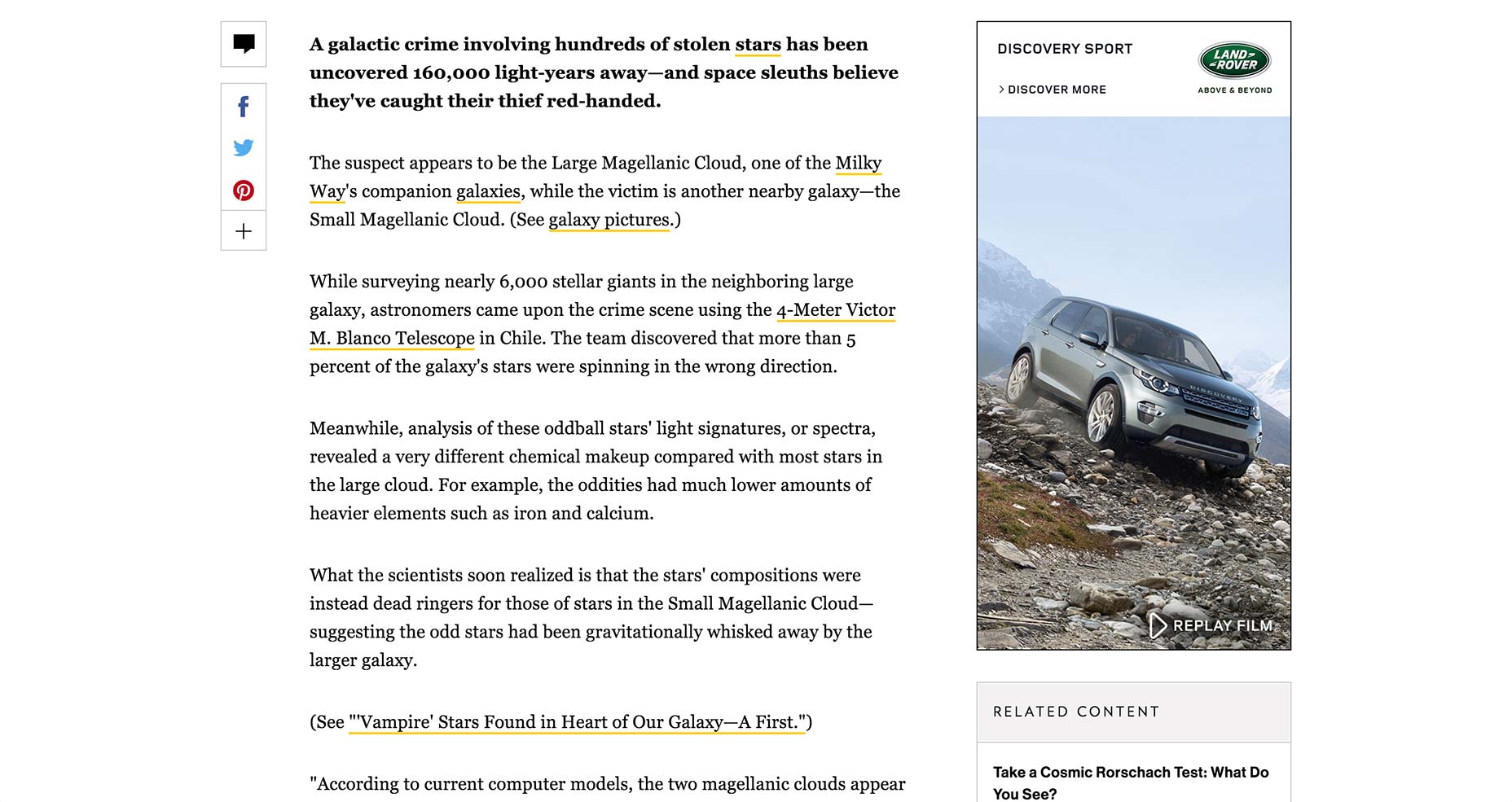
Voor een voorbeeld van een site met kortere paragrafen, kijken we naar National Geographic. Zijn artikelen bevatten zelden paragrafen met meer dan drie zinnen. Het is skimming van perfectie.
Opsommingstekens gebruiken
De schoonheid van opsommingstekens is dat ze het oog op pittige stukjes informatie trekken die gemakkelijk te lezen en te behouden zijn. Omdat ze op korte en opeenvolgende wijze worden gepresenteerd, zijn ze ideaal om te ondersteunen hoe uw bezoekers inhoud lezen.
Copyblogger adviseert het gebruik van opsommingspunten op het web , door te zeggen dat ze "ervoor zorgen dat mensen uw blogposts, -pagina's, -artikelen lezen en kopiëren als niets anders."
Het gaat allemaal om de beknoptheid. Omdat mensen al niet grondig lezen op het internet, moet je hen content aanbieden waarvan ze de grote dingen in een kwestie van momenten kunnen begrijpen. Kogelpunten vervullen dit op een tee.
Er moet ook worden benadrukt dat opsommingstekens niet lang mogen duren, omdat je in dit geval geen lange zinnen of stukjes informatie hoeft te vermelden voor elk opsommingsteken, omdat daarmee het doel van beknoptheid teniet wordt gedaan. Hoe korter het opsommingsteken, hoe beter het is om te lezen.
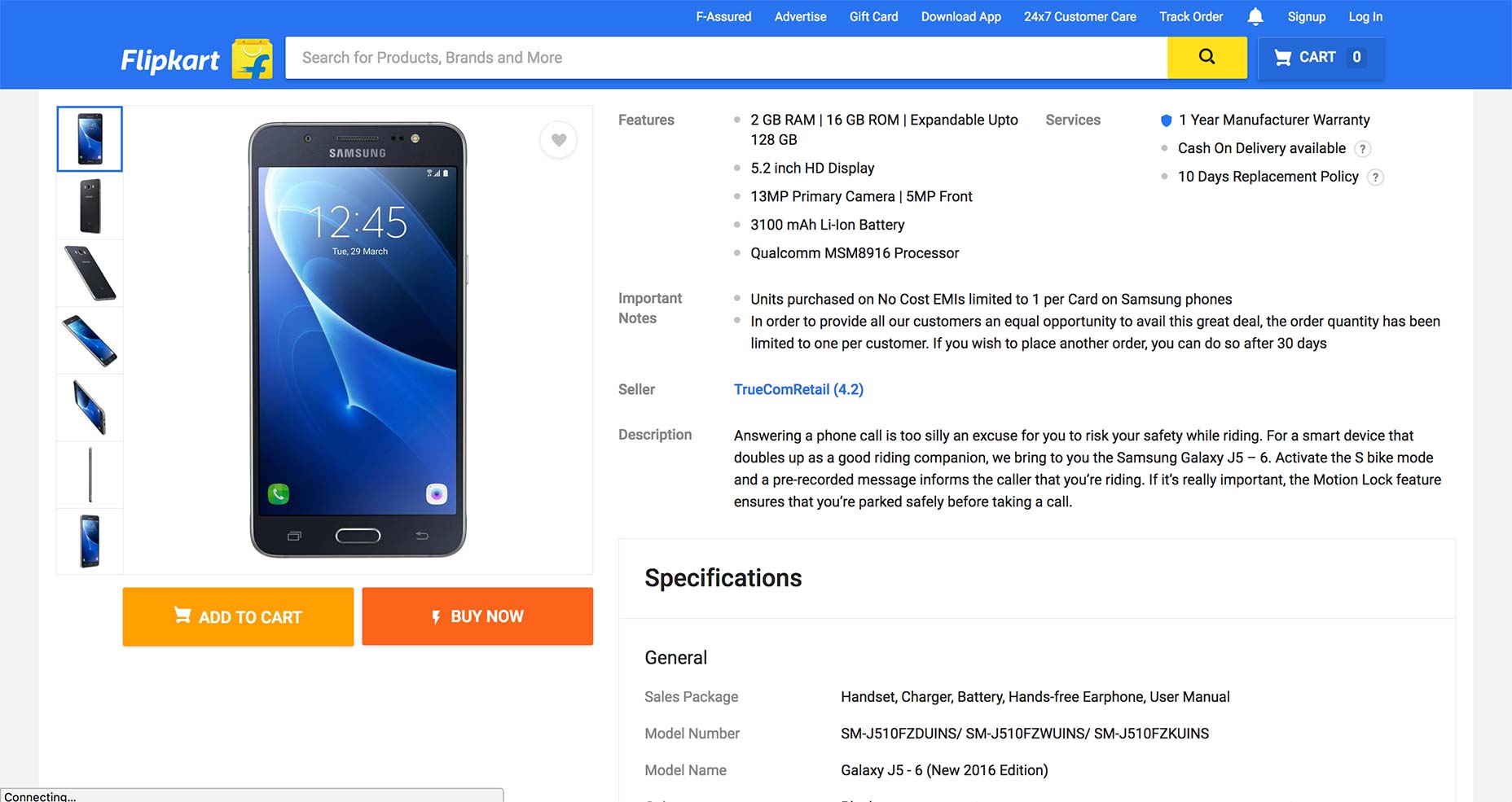
Een van de beste plaatsen om met succes gebruikte bullet points te observeren, is meestal op e-commercesites zoals Flipkart. Op deze pagina voor de Samsung Galaxy J5-6, let op het gebruik van opsommingstekens om snel de functies van de telefoon te communiceren.
Koppen en subkoppen gebruiken
Deze zijn uitstekend voor het opbreken van inhoud in gemakkelijker leesbare en verteerbare secties. Bovendien werken koppen en subkoppen ook als korte "voorvertoningen" van het volgende deel van de inhoud, waardoor lezers onmiddellijk kunnen begrijpen waar het komende hoofdstuk over gaat praten en beslissen of ze het wel of niet zullen blijven lezen.
Studies hebben ook aangetoond dat veel web-lezers voor het grootste deel kop-lezers zijn. Dit is een aanvulling op de bovenstaande onderzoeken waaruit blijkt dat mensen voor het grootste deel alleen skimmers en scanners op internet zijn.
De Washington Post rapporteert dat ongeveer 60% van de Amerikanen alleen maar de krantenkoppen op internet leest, of ze het nu lezen op desktop of mobiel.
Dit sluit perfect aan bij het kortetermijnspanningsgedrag van uw bezoekers, leads, lezers en klanten. Wanneer velen de krantenkoppen lezen, is het uw taak als ontwerper om ervoor te zorgen dat de kop van uw inhoud duidelijk aangeeft wat lezers kunnen verwachten - anders kunnen ze besluiten om uw inhoud niet dieper in te lezen om meer te lezen.
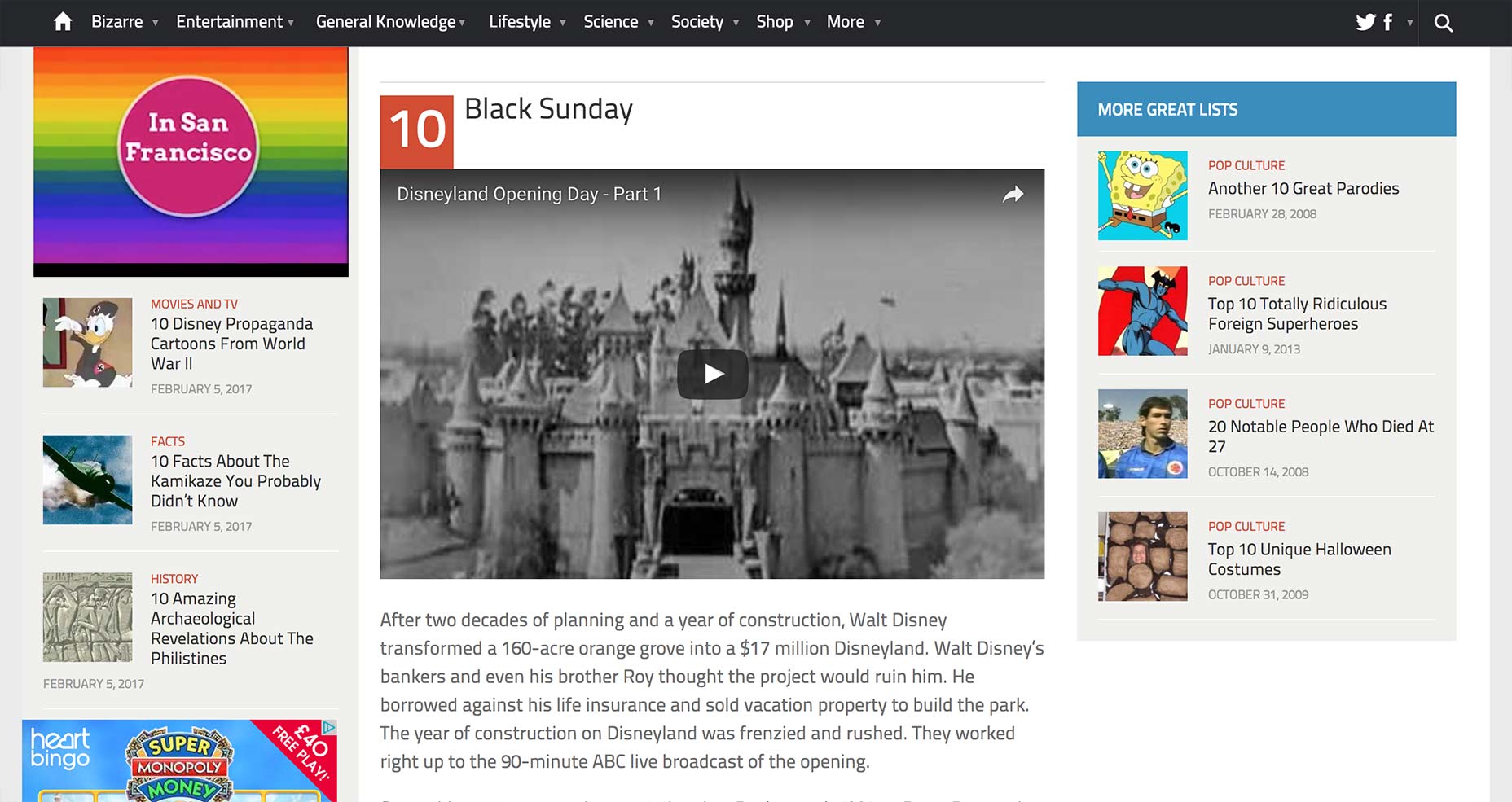
Een voorbeeld van een site die leeft en sterft aan de kop is Listverse , de listicle-compiler van alle vreemde dingen, schokkend en sensationeel. In het artikel over Vreemdheden bij Disneyland, let op hoe de site een glasheldere kop gebruikt die expliciet een voorvertoning geeft van de inhoud. Wanneer je naar beneden scrolt, merk dan op dat elke subtitel ook heel duidelijk maakt wat elke sectie zal behandelen, waardoor het lezen en bewaren van deze informatie een fluitje van een cent is.
Help UX door uw inhoud altijd te chunking
De sleutel om uw bezoekers betere inhoud te tonen, is om hen de genoemde inhoud te presenteren op de manier dat ze deze al op natuurlijke wijze absorberen. Dat betekent chunking. Aangezien je content een zware strijd op het web moet ondergaan om toch te worden gelezen, zorgt het chunking van je inhoud er vrijwel niet voor dat maar heel weinig mensen het zullen lezen.
Dit betekent minder leads, conversies en klanten, aangezien iemand die uw verkoopexemplaar niet tot het einde kan lezen een verloren verkoop kan betekenen, of een andere bezoeker die weigert om uw blogpost grondig te lezen, kan dit betekenen verloren aanmeldingen en leadbetalingen. Kortom, niet chunking van uw inhoud op het web leidt tot slechte resultaten.
Chunking moedigt mensen aan inhoud op het web te lezen, hoe ze al van nature geneigd zijn om het te lezen, dat wil zeggen door te skimmen en te scannen. Vecht niet! Bundel uw inhoud niet samen in langere alinea's, in de verwachting dat de kwaliteit van uw inhoud mensen ertoe overhaalt woord voor woord te lezen.
De waarheid is dat mensen niet zoveel tijd besteden aan het lezen van inhoud op internet. En je werk als ontwerper is om deze korte aandachtsspanne te nemen en ervoor te zorgen dat ze zo veel mogelijk lezen en behouden. Je doet dat alleen door chunking.