Platte ontwerpsites die werken
Hoewel de term 'plat ontwerp' misschien geen zin is die u nog niet kent, zult u zeker het concept en de ontwerpfuncties hebben opgemerkt tijdens het surfen op internet.
Voor diegenen onder jullie die een toename in de trend van 'slagschaduw' in webdesign hebben opgemerkt, is de eenvoudigste manier om een plat ontwerp te beschrijven, te zeggen dat dit het tegenovergestelde is. Vlak ontwerp is het ontwerpen van een website die de slagschaduw en de 3D-effecten heeft achtergelaten, en dat is in alle opzichten plat.
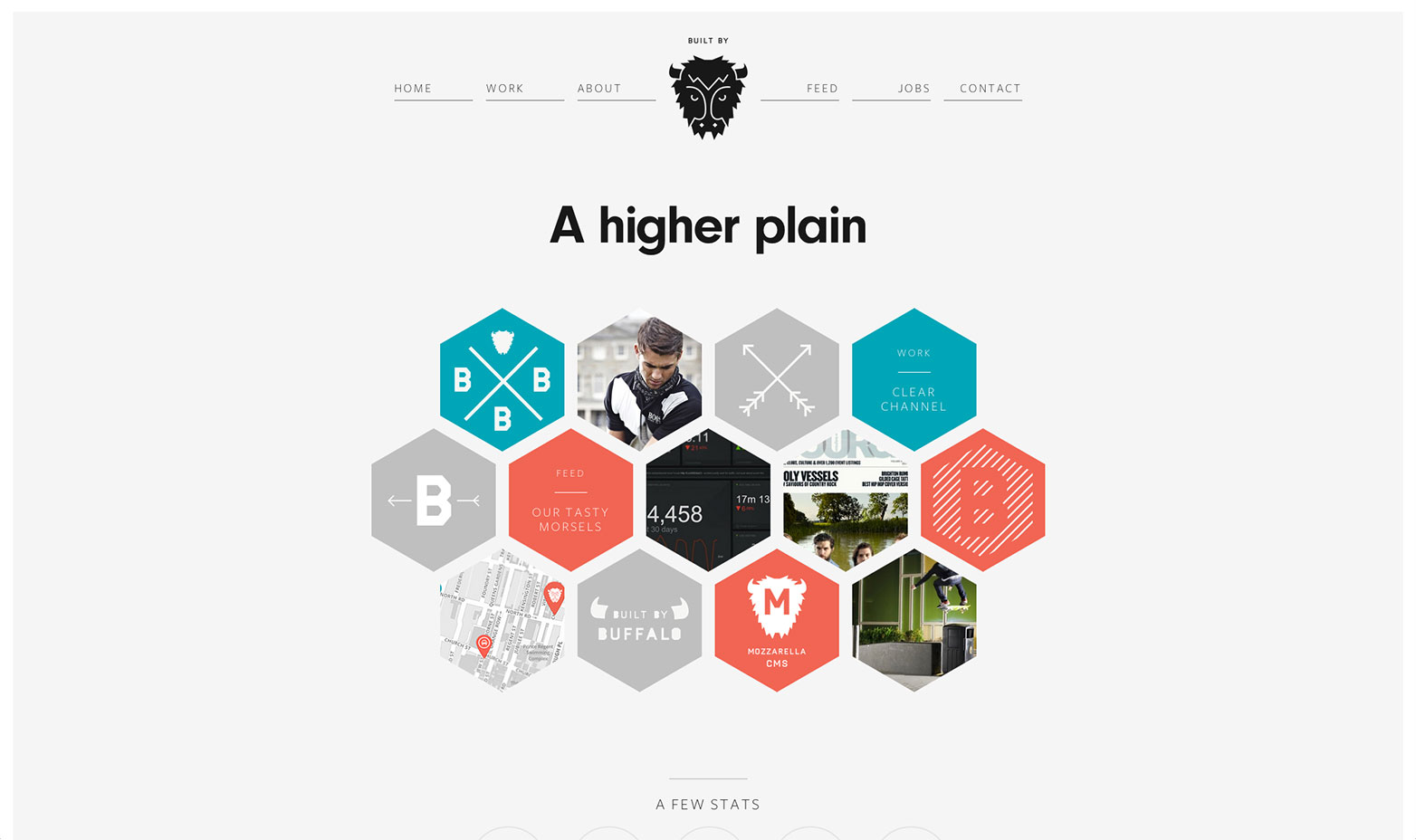
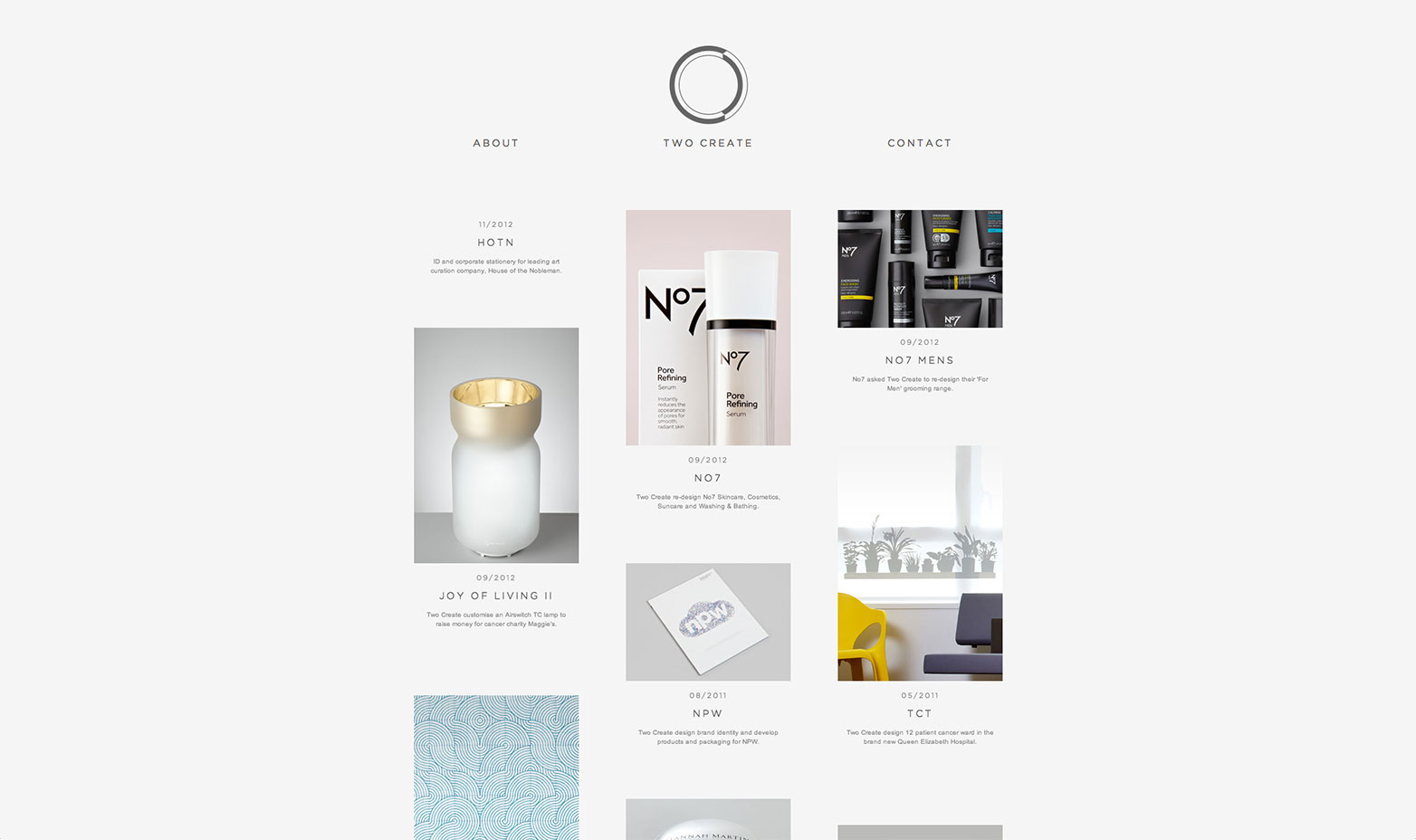
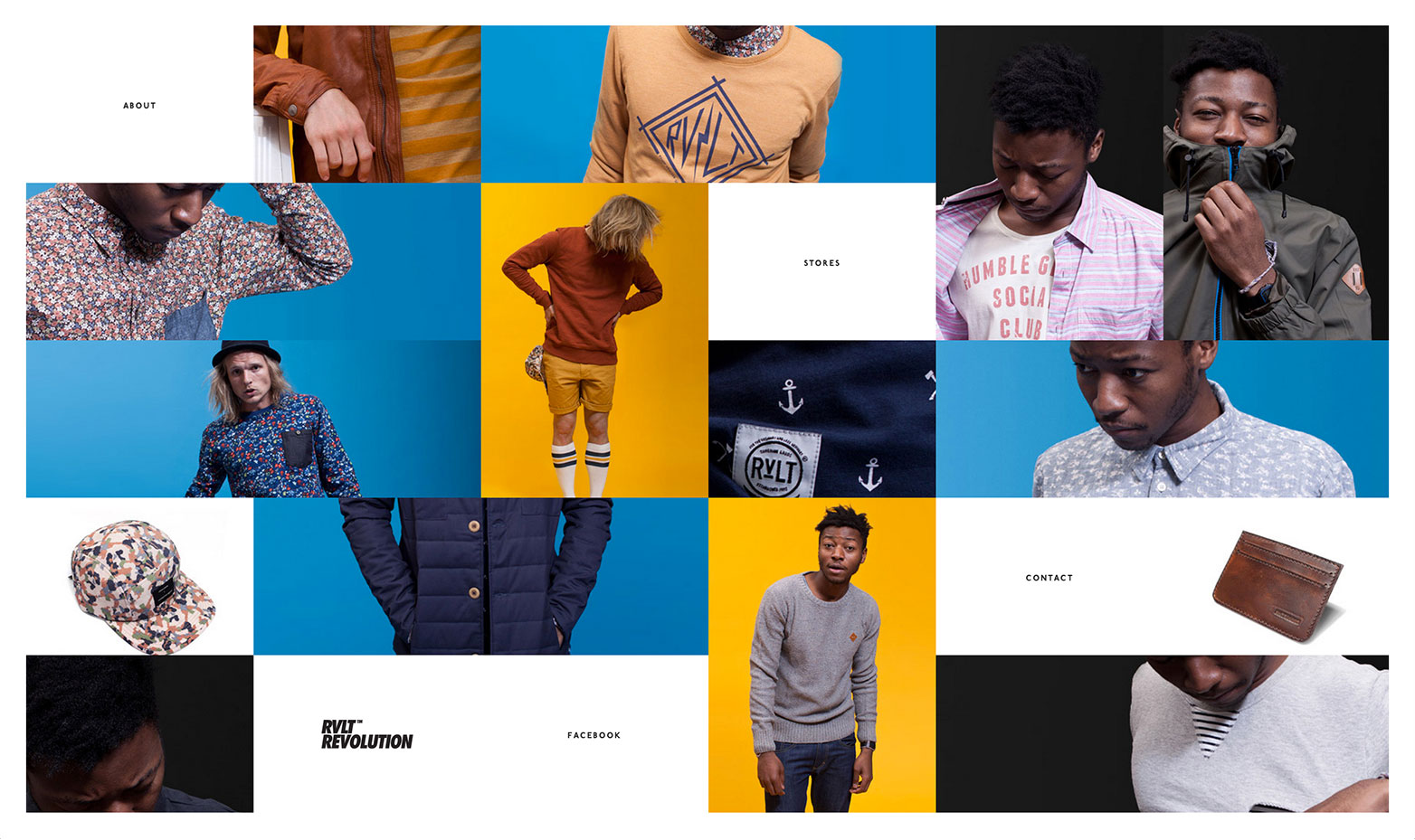
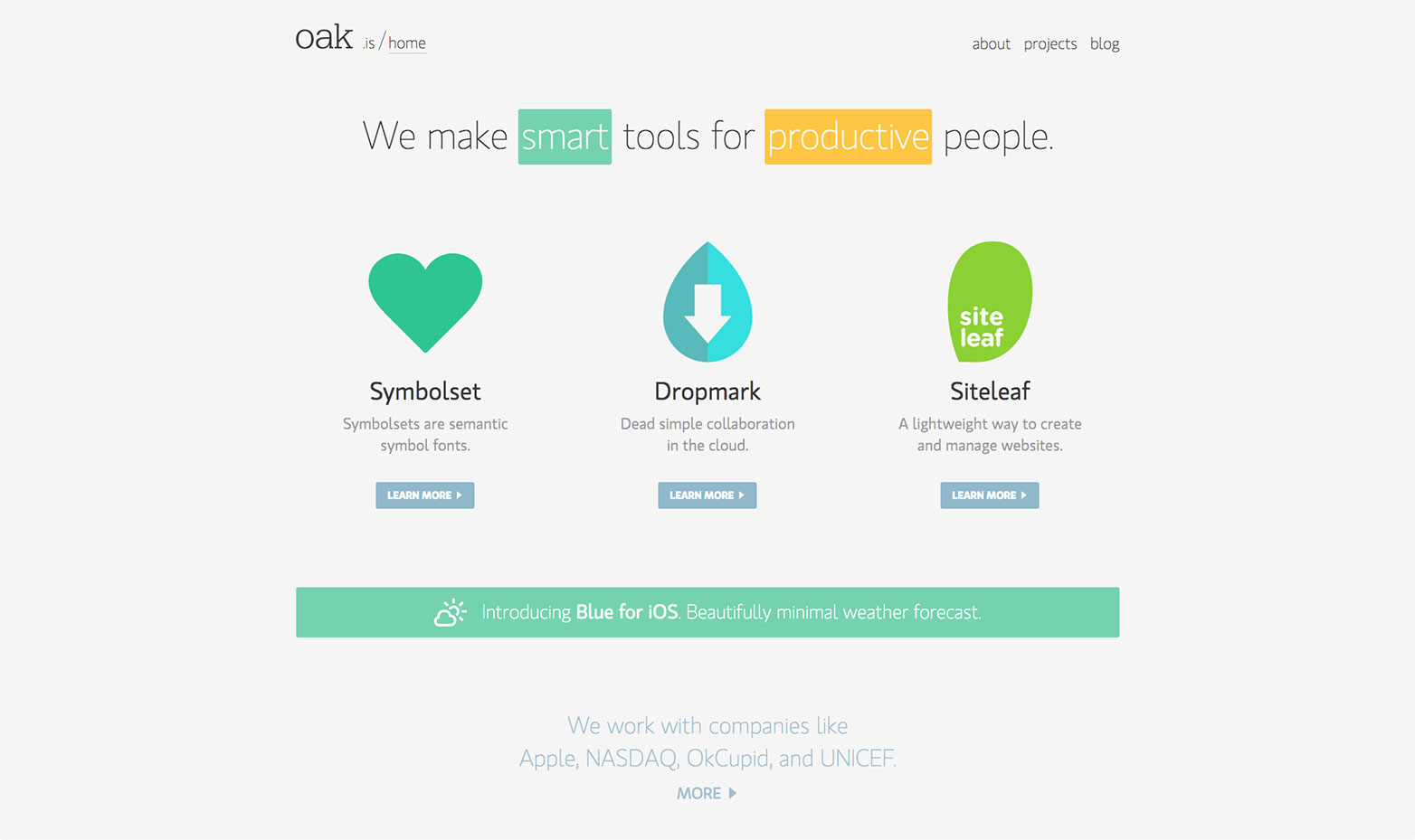
Een plat ontwerp ziet er modern, leuk, fris en verfrissend eenvoudig uit vergeleken met zijn 3D-tegenhanger. Het platte ontwerp omvat het gebruik van effen kleuren, scherpe, goed gedefinieerde typografie en opvallende vormen. Het neemt alle faff en fussiness weg van het ontwerp waardoor het zo veel gemakkelijker te verteren en te navigeren is. Het is modern en zal het komend jaar ongetwijfeld een enorme designtrend worden.
Hoe kun je platte ontwerpen gebruiken?
Voor mij is het meest verkochte punt van een plat ontwerp de eenvoud en het minimalisme ervan. Dat wil niet zeggen dat je een eenvoudig product of een minimalistisch merk nodig hebt om deze trend in je voordeel te gebruiken. Ik vind eigenlijk de manier waarop deze trend een relatief complexe of ouderwetse niche moderniseert, waardoor de informatie op uw site gemakkelijker te lezen en te begrijpen is voor lezers.
Natuurlijk maakt de eenvoud van het platte ontwerp het zoveel gemakkelijker om te optimaliseren voor verschillende apparaten, wat een ander voordeel is.
We weten allemaal dat mobiel browsen in de lift zit, en responsief ontwerp heeft deze stijging al aangepakt. Vlak ontwerp maakt webontwerp op vergelijkbare schaal schaalbaar, omdat wanneer u ontwerpt met effen kleuren, in plaats van een meer op afbeeldingen gebaseerde aanpak, u minder detail gebruikt en dus de op informatie gebaseerde voetafdruk van uw website veel kleiner wordt. Dit betekent dat het sneller kan worden geladen en communiceert met welk platform uw lezer ook gebruikt om het te bekijken.
Waar heb je het eerder gezien?
Een plat ontwerp is niet bepaald nieuw. Je zult merken dat merken als Microsoft de trend al een paar jaar geleden omarmden, terwijl andere grote merken zoals Apple te druk waren met het perfectioneren van andere technieken.
Terugkijkend op 2007, een snelle blik op de Microsoft Zune - en je ziet nu al dat een op schone, op typografie gebaseerde interface vorm krijgt. In die tijd ging het relatief ongemerkt voorbij, overschaduwd door grotere industriële ontwikkelingen, maar in 2013 loopt het zeker voorop bij designtrends.
Heb je flat design omarmd? Wordt een plat ontwerp te veel gebruikt? Laat ons je mening weten in de reacties.