Heeft de zijbalk het gebruik op datum overschreden?
In deze tijd van nieuwe ontwerptrends, snellere en snellere websitesnelheden en mobiele dominantie blijft een klassiek pagina-element rondhangen, hoewel velen het misschien over het hoofd zien. Sinds de beginperiode van het web en een steunpilaar op verschillende sites, heeft de zijbalk een lange levensduur.
Veel mensen scannen of skimmen eenvoudig door inhoud, maar niet iedereen let op, vooral met het F-vormige leespatroon dat bepaalt dat mensen meestal aan de linkerkant van een webpagina beginnen en de pagina op en neer scannen. Voeg daarbij de toenemende vraag naar snellere laadtijden van pagina's en de zijbalk kan eenvoudig worden genegeerd.
Dat roept de vraag op, is de zijbalk vandaag nog steeds nodig? Het is niet het belangrijkste navigatiemiddel en andere ontwerpelementen zoals knoppen voor sociale media zijn belangrijker geworden.
Het doel van de zijbalk
De zijbalk was nooit bedoeld als belangrijkste navigatiemiddel van een site. De navigatiebalk of het menu loopt meestal horizontaal over de bovenkant van de pagina, waarbij de zijbalk traditioneel altijd achterblijft als een soort bijzaak van secundaire navigatie.
Desondanks moet een zijbalk gebruikers met navigatie helpen, voornamelijk afhankelijk van het type site. Bijvoorbeeld, een blog zal in dit opzicht een veel beter gebruik van een zijbalk bevatten dan, laten we zeggen, een datingsite.
Sidebars worden over het algemeen gebruikt om inhoud weer te geven die moet worden gemarkeerd, zoals wanneer u wilt dat gebruikers een specifieke actie ondernemen waardoor ze verder kunnen communiceren met uw site. Een blog kan bijvoorbeeld de meest populaire of recente berichten verzamelen en vervolgens links naar deze posten in de zijbalk weergeven. Hiermee kunnen gebruikers niet alleen efficiënter door de site navigeren, maar worden gebruikers ook gevraagd om inhoud te lezen die ze anders zouden hebben gemist als deze niet prominent in de zijbalk was opgenomen.
De plaatsing van uw zijbalk
Sidebars kunnen aan de linker- of rechterkant van de pagina worden geplaatst, evenals in sommige unieke gevallen aan beide zijden van de pagina.
Waar u de zijbalk plaatst, moet worden bepaald door de gebruikerservaring, net als bij alle pagina-elementen.
Linker zijbalk
Wanneer u uw zijbalk aan de linkerkant van uw pagina plaatst, weet dan dat deze in feite moet fungeren als de hoofdnavigatiebalk van uw site. Dat komt omdat de klassieke bruikbaarheidstudie die is vastgesteld het F-vormige leespatroon op internet bevestigt dat gebruikers het grootste deel van de tijd aan de linkerkant van een pagina kijken. Aangezien dit is waar hun oogballen zijn, zou het ook moeten zijn waar de hoofdnavigatie is als je de zijbalk hier gaat plaatsen, gewoon om hun gebruikerservaring te helpen.
Overweeg ook dat een horizontale menubalk aan de bovenkant van uw pagina mogelijk te krap is om in al uw navigatietitels of -categorieën te passen als u ontwerpt voor een grote winkel, organisatie of nieuwssite. Een verticaal zijbalk / navigatiemenu aan de linkerkant van de pagina kan de oplossing zijn.
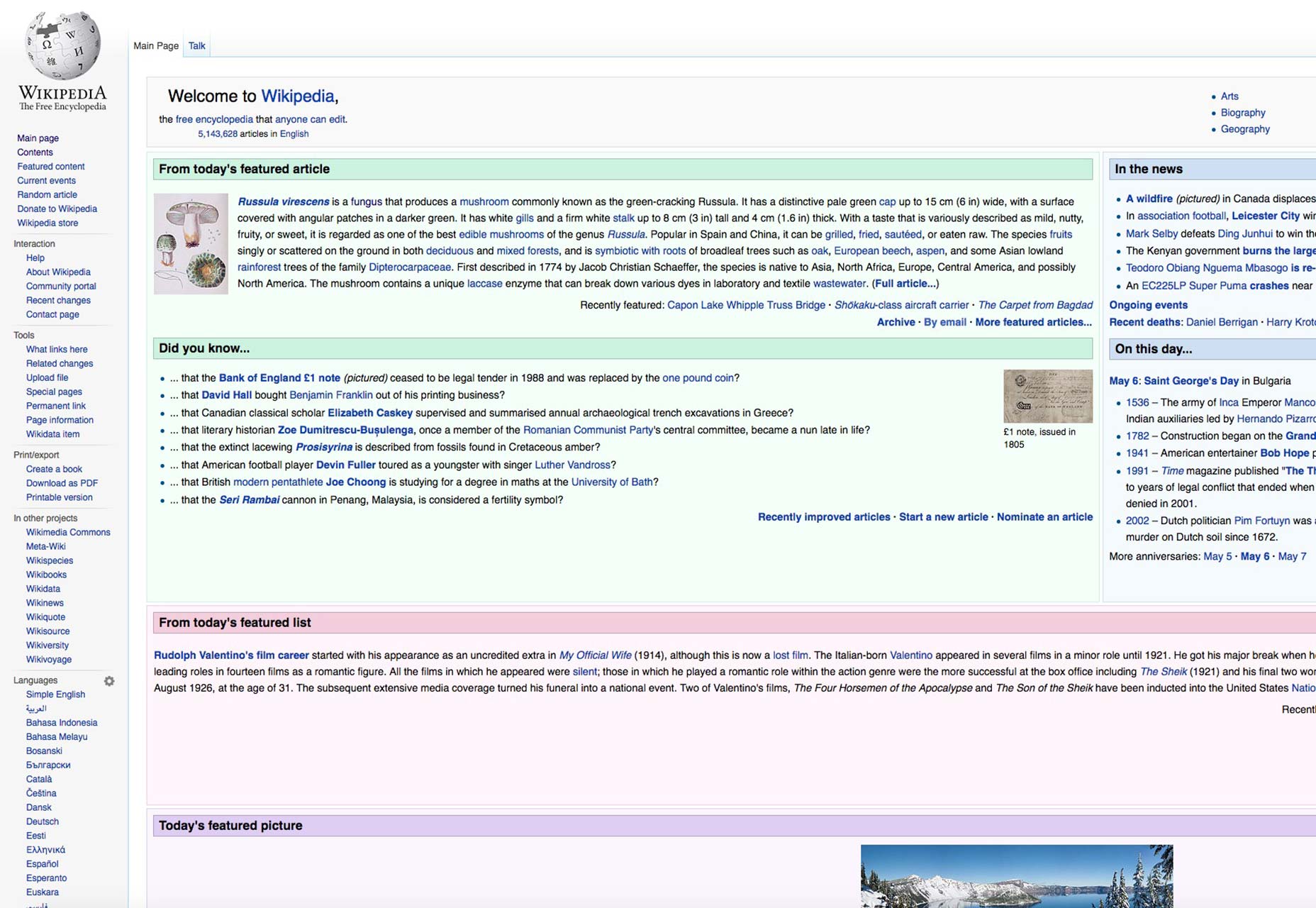
Wikipedia illustreert deze ontwerpkeuze op een tee: het heeft geen horizontale navigatie op de top van de pagina, maar heeft zijn navigatiebalk aan de linkerkant van de pagina's als een zeer lange zijbalk.
Rechter zijbalk
De rechterzijbalk komt beslist vaker voor; wanneer het aan de rechterkant van de pagina staat, functioneert het niet als hoofdnavigatie, maar als secundaire navigatie. Nogmaals, dit gaat terug naar het F-vormige leespatroon en hoe uw sitebezoekers niet het eerste of prominent naar de rechterkant van een pagina kijken. Het is als het lezen van een boek in het Engels; we lezen van links naar rechts.
Dit betekent dat de kans groot is dat de inhoud in je rechterzijbalk wordt gemist of niet wordt gezien door zoveel gebruikers als de inhoud in je linkerzijbalk. Aangezien deze inhoud secundair is, moet u hier niet te veel belangrijke informatie plaatsen.
De secundaire status van de rechterzijbalk verklaart waarom de pagina's van sommige sites, zoals die van Match.com, hier daadwerkelijk advertenties plaatsen, of het nu om advertenties voor gerelateerde Match.com-services gaat of om andere merken. Advertenties hier hebben ook niet zoveel geldwaarde als advertenties op andere plaatsen op een pagina.
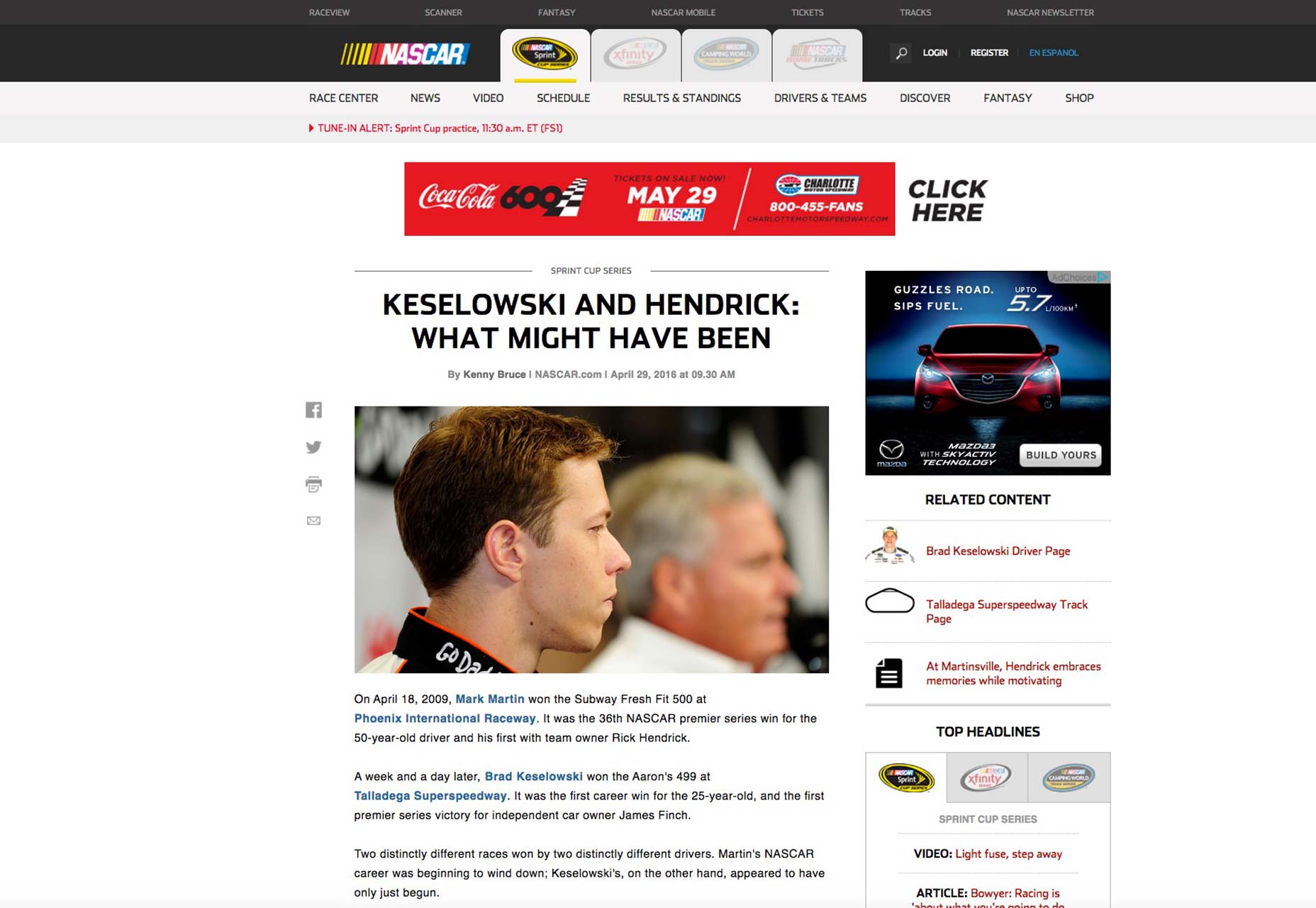
Andere sites gebruiken de zijbalk aan de rechterkant natuurlijk anders, bijvoorbeeld om populaire en gerelateerde inhoud voor een lezer van de site te markeren. Nascar.com's rechterzijbalk bevat de belangrijkste koppen van de dag en alle inhoud met betrekking tot het artikel op de pagina.
Dubbele zijbalken
Sommige sites zullen eigenlijk twee zijbalken gebruiken, één aan de linker- en rechterkant van de pagina. Een zorg voor deze aanpak is dat de gebruiker te veel informatie op de pagina krijgt, waardoor het risico op essentiële info verloren gaat in de shuffle, vooral als die informatie wordt weergegeven in de rechterzijbalk. Een andere zorg is het verwisselen van de belangrijke informatie tussen de linker- en rechterkant van de pagina zonder voldoende aandacht te schenken aan wat een prioriteit zou moeten zijn.
Er is een manier om dit nog steeds te laten werken. Je moet de belangrijkste inhoud op de zijbalk aan de linkerkant plaatsen, omdat jouw bezoekers er het eerst en het meest uit zullen zien. Dit betekent de navigatie, de belangrijkste web-apps, enzovoort. Aan de rechterkant kunt u hier de secundaire navigatie-items plaatsen, elementen zoals de meest populaire artikelen, knoppen voor sociale media, een zoekbalk, enzovoort.
Showcase van zijbalken
Hier volgt een overzicht van verschillende soorten zijbalken op internet.
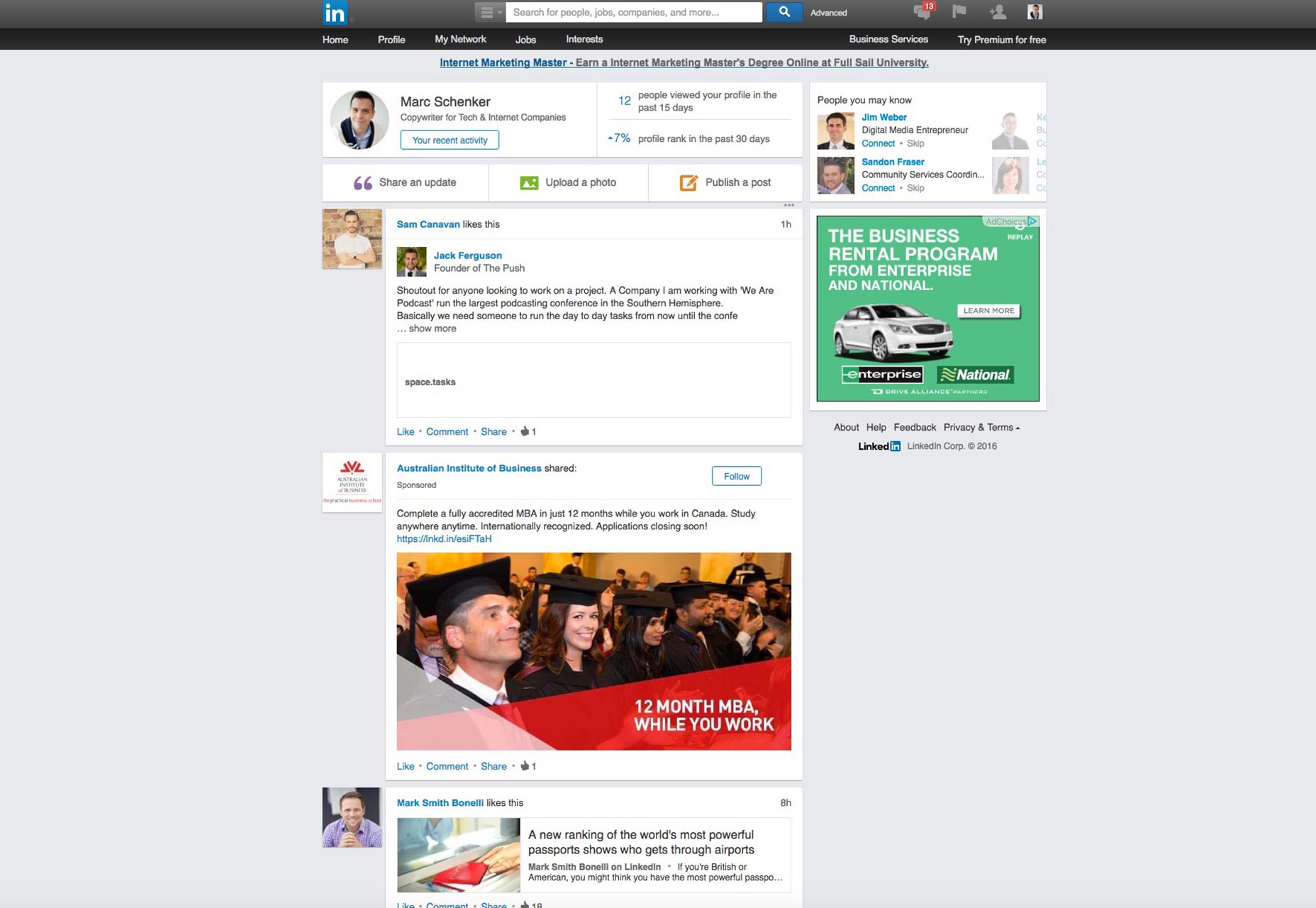
De zijbalk van LinkedIn bevindt zich aan de rechterkant van de pagina en biedt aanbevelingen van mensen op het netwerk die je misschien kent.
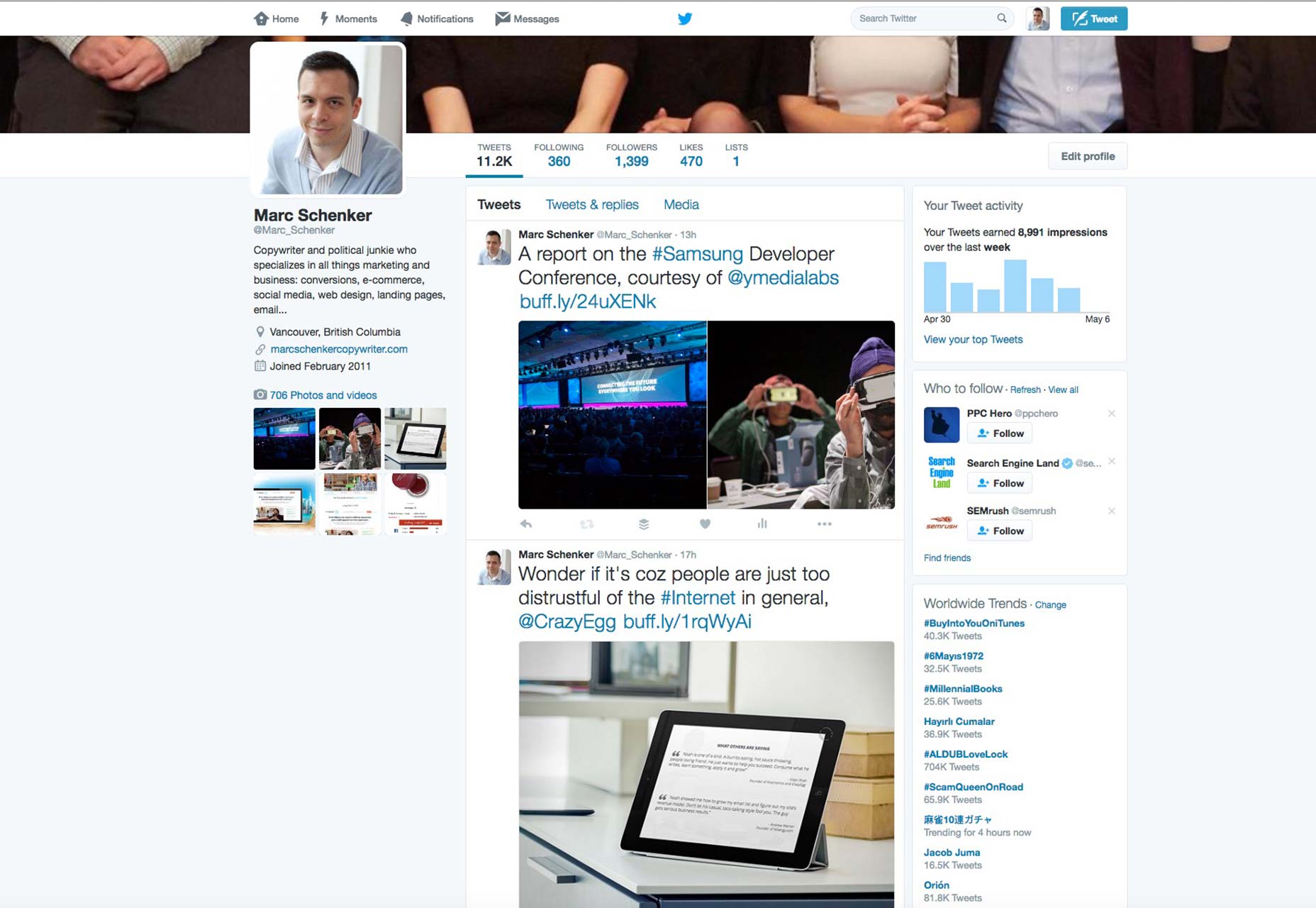
tjilpen
Twitter heeft de dubbele zijbalk: links aan de linkerkant wordt uw profiel en foto weergegeven, terwijl aan de rechterkant het aantal vertoningen, aanbevelingen van wie te volgen en wereldwijde trends worden weergegeven.
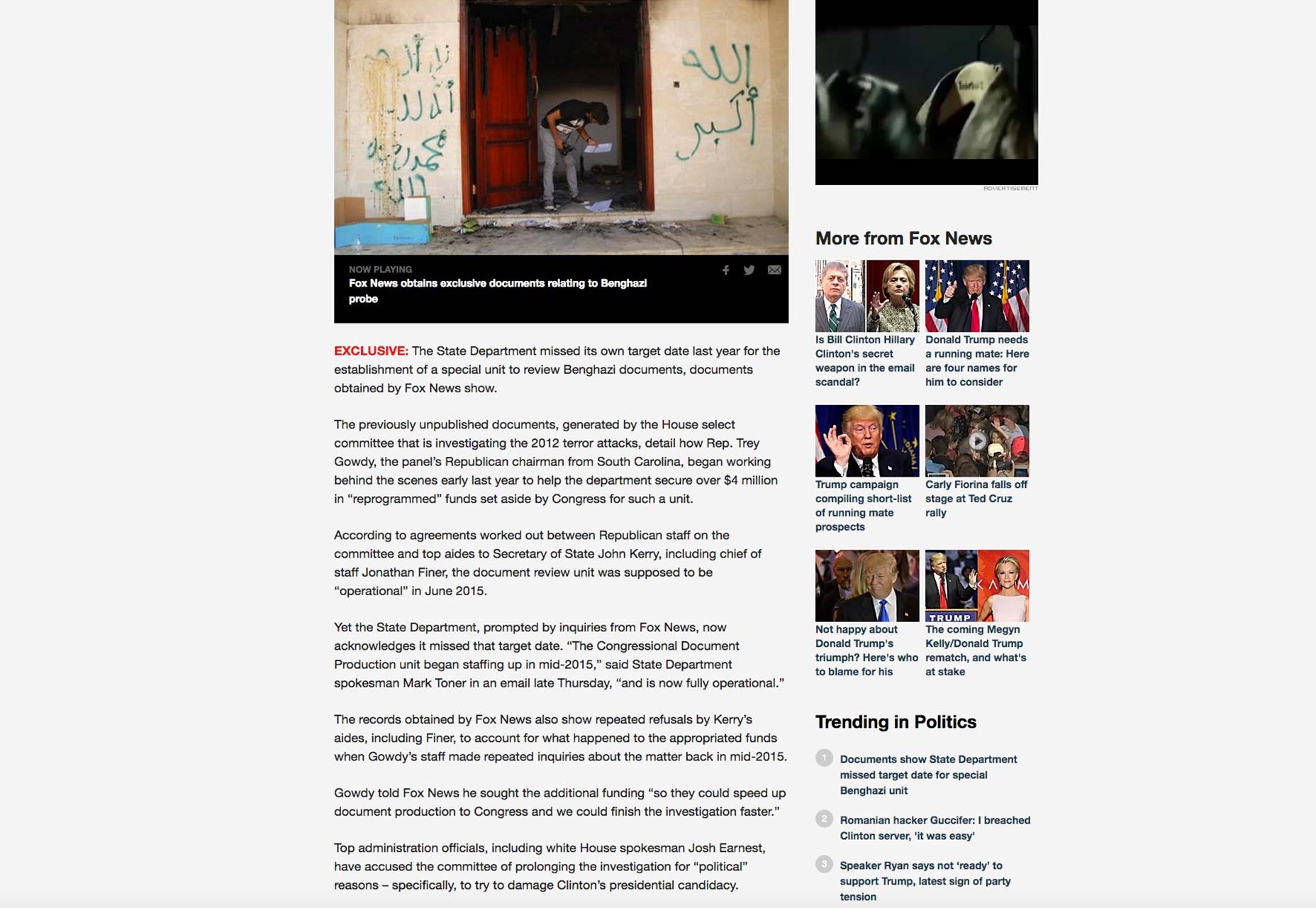
Fox nieuws
Fox News geeft de aanvullende en gerelateerde inhoud en de populairste, trending verhalen in de rechterzijbalk weer.
Nog steeds zinvol in 2016
Daar heb je het. Sidebars zijn nog steeds relevant in de hedendaagse ontwerpwereld die ogenschijnlijk wordt gedomineerd door nieuws van de ene nieuwe designtrend na de andere. Het laat je gewoon zien dat, wanneer iets zo UX-centrisch is als de zijbalk, het een lange levensduur heeft en nog lang een kernbestanddeel van webontwerp is.
Het feit dat het een soort ongebruikelijk pagina-element is, is misschien het beste bewijs voor zijn hoge bruikbaarheid. Gebruikers hebben het als vanzelfsprekend beschouwd omdat ze gewoon verwachten dat het er is, omdat het een klassiek element is dat al tientallen jaren op internet aanwezig is.
Zonder een zijbalk zou elke site gewoon moeilijker te navigeren en te gebruiken zijn, wat de UX zou verlammen. Dat is nooit een goede zaak vanuit het standpunt van een ontwerper!