De beste nieuwe portfoliosites, april 2017
Hallo lezers. Ik zou voor een of andere grap uit april gaan, maar ik heb het tegenwoordig moeilijk om te concurreren met de realiteit. Ik ben er echter in geslaagd om een nieuwe term te verzilveren voor een designtrend die ik veel heb gezien.
Je kunt vinden dat er ongeveer drie websites in zijn. Dus waar wacht je nog op? Ga (ethisch) een paar ideeën stelen!
Hugo Brook
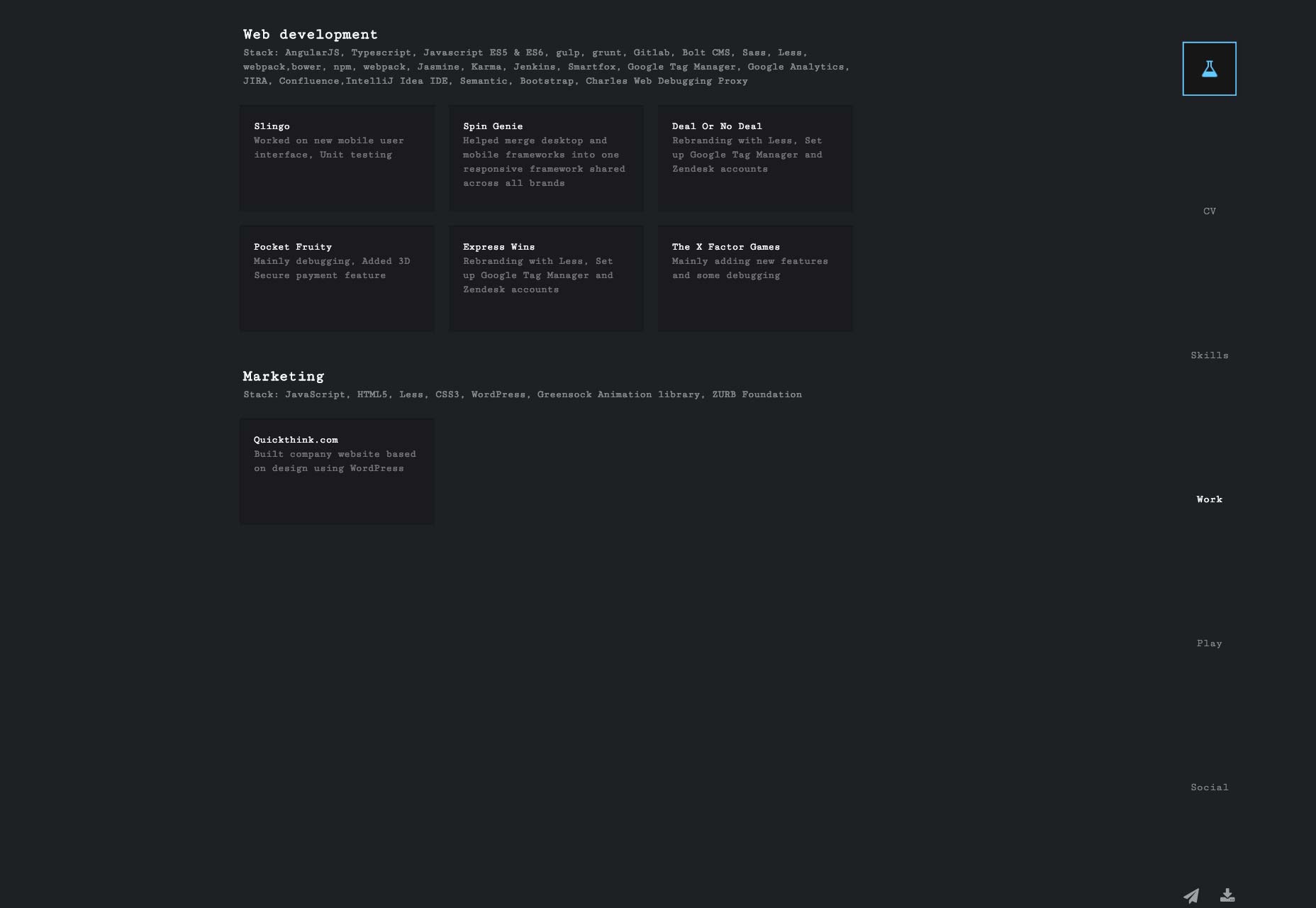
Hugo Brook's portfolio maakt zich niet druk met beeldmateriaal, en met goede reden. Hugo is in de eerste plaats een ontwikkelaar. De nadruk ligt op het beschrijven van de tools die hij gebruikt en het linken naar live-sites waaraan hij heeft gewerkt.
De monogra fi sche typografische benadering past bij het thema en de verticale navigatie is een interessante toets.
CreatLive Studios
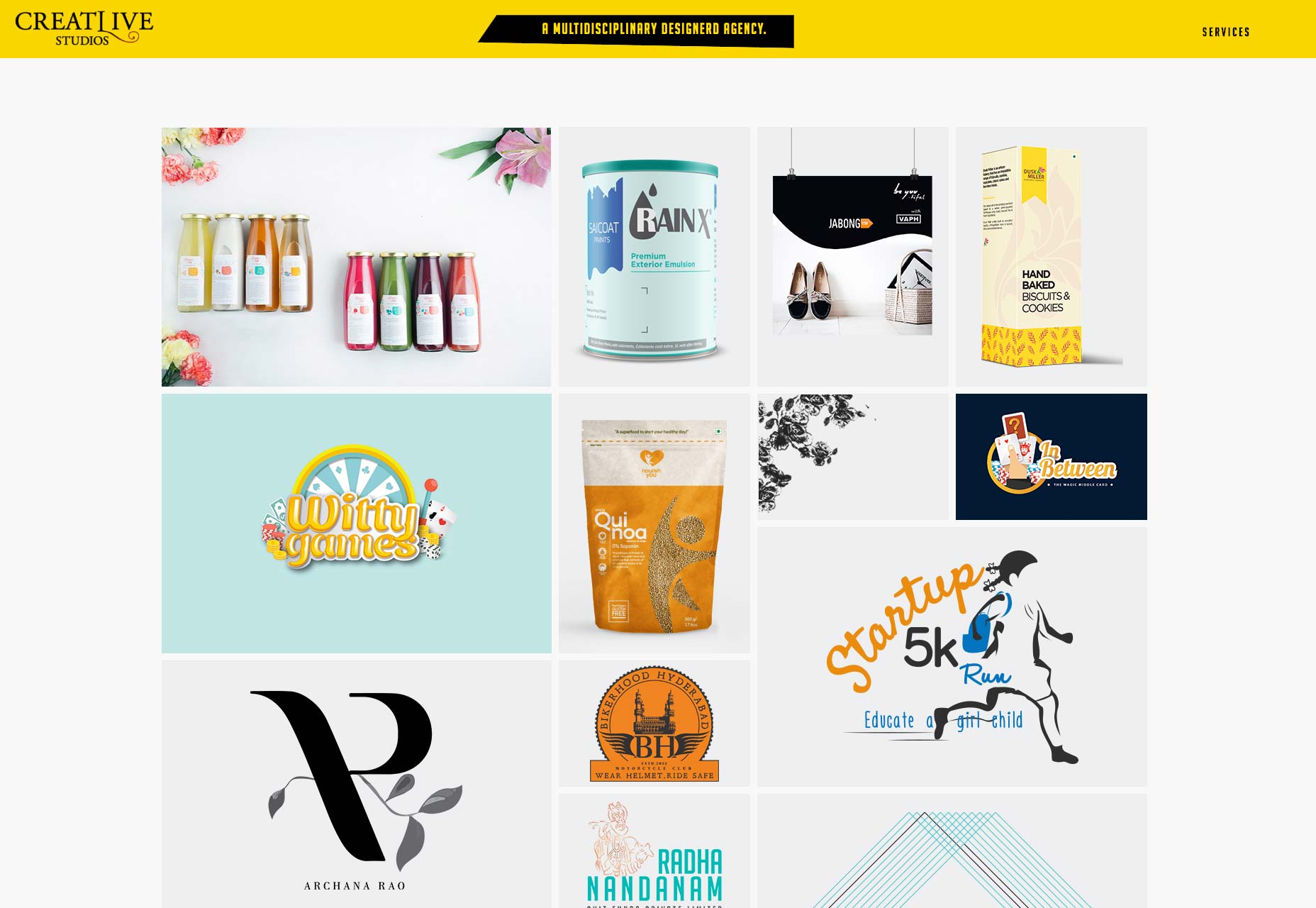
CreatLive Studios zet hun werk op de voorgrond en in het midden in een vrij typische metselwerklay-out. Bonuspunten voor het gebruik van geel. De zaken worden echter pas echt goed bij het bladeren door hun individuele projecten en op de pagina Services. Dit zijn de delen van de site waar hun specifieke stijl echt in het spel komt.
Hoelahoep
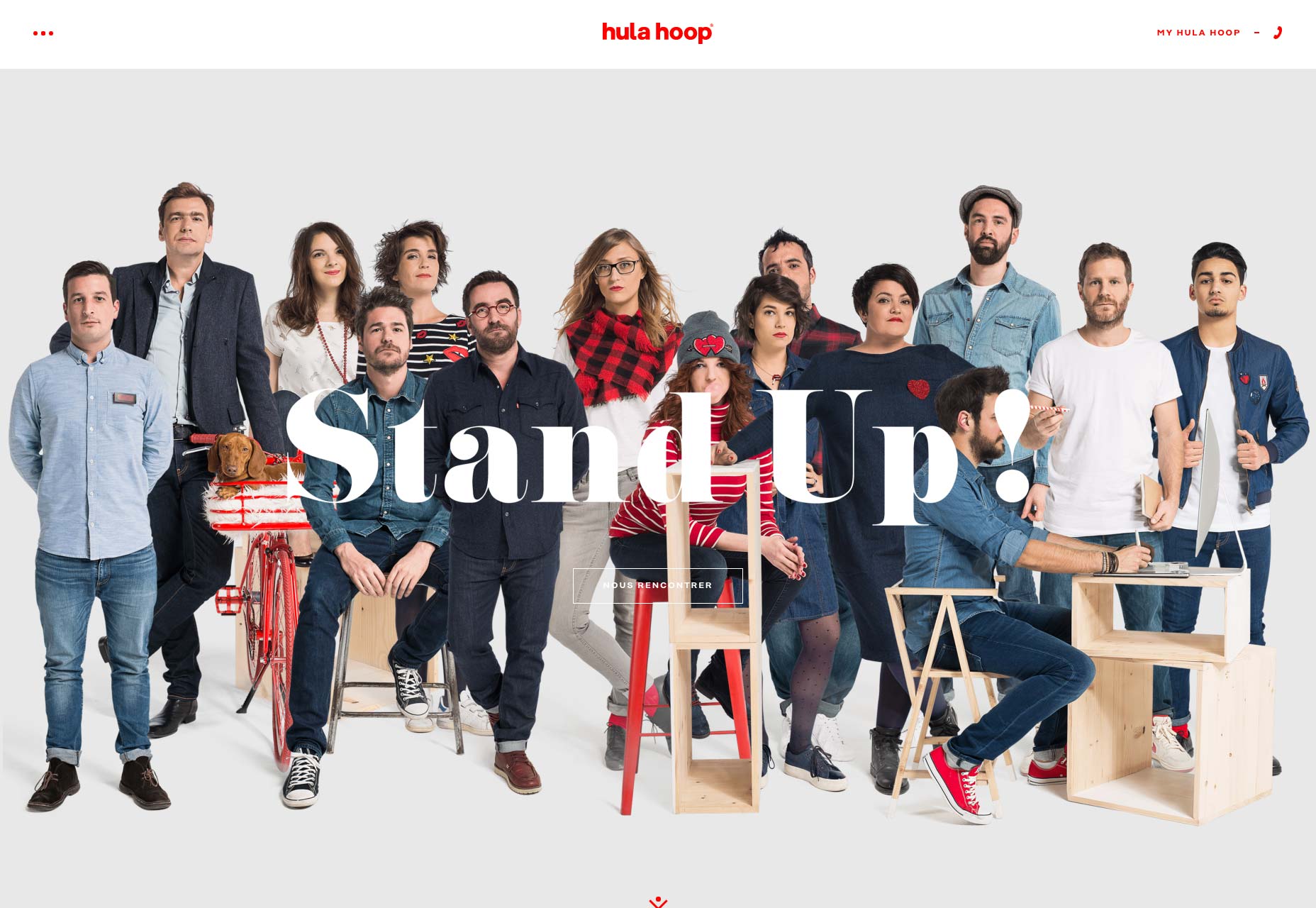
Hoepels portfolio maakt gebruik van een combinatie van vertrouwde hipster typografie en asymmetrie, resulterend in een esthetiek Ik ga beginnen met het noemen van "post-business". Het is een stijl die professioneel en toch stijlvol wil zijn, met een streven naar artisticiteit.
Het is geen slechte blik, maar ik begin te voelen dat het lang niet zo origineel is als mensen hopen. Toch gebruikt Hula Hoop het goed, en combineert het met een gewaagde rode kleurenschema. Ik meen het ... alle tekst is rood. Je zou denken dat dat niet zou lukken, maar ze trekken het af.
Patrick David
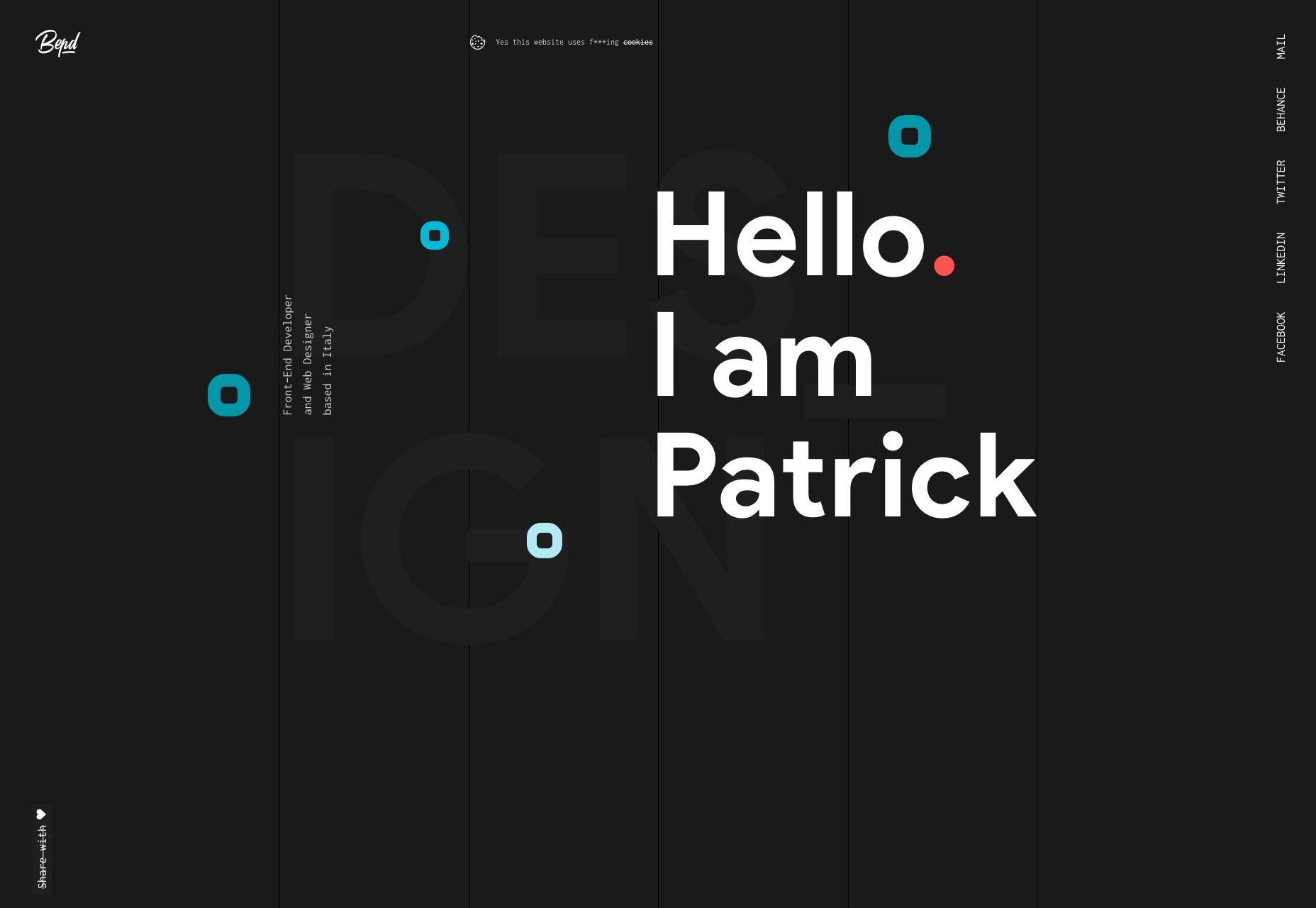
Het is niet elke dag dat je een site-grid (of een deel ervan) in het eindproduct verwerkt. Patrick David lijkt precies dat te hebben gedaan in zijn portefeuille van één pagina. Heck, terwijl ik namen bedenk voor ontwerpstijlen, noem ik deze "programmeur-chic".
Ik verzin altijd namen zoals deze, ik zal een woordenboeksite moeten starten.
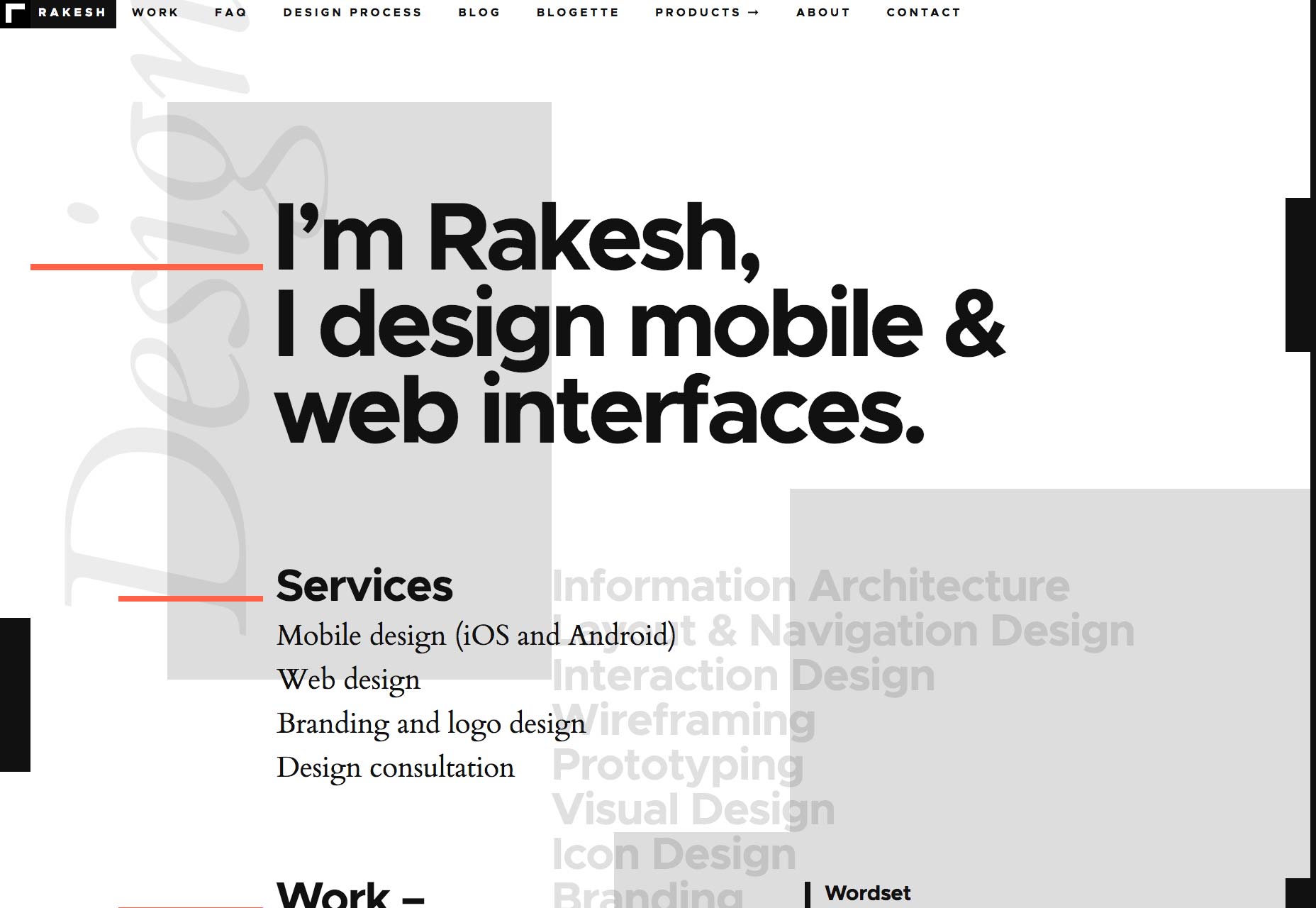
Rakesh
Rakesh heeft de rockster-benadering van marketing gevolgd omdat ik zijn achternaam nog niet heb kunnen vinden. Zijn site ziet er echter fantastisch uit. Er is een enorme nadruk op typografie in deze voornamelijk monochrome sites en het begint nooit muf te worden terwijl je er doorheen bladert.
Mashvp
Mashvp is klassiek minimalistisch, met veel witte ruimte en een groot type. Er is niet veel dat op zichzelf staat, behalve die vreemd hypnotische "swingende" letter M op de startpagina. Voeg alles samen en u krijgt een oogstrelende site die de klus klaart.
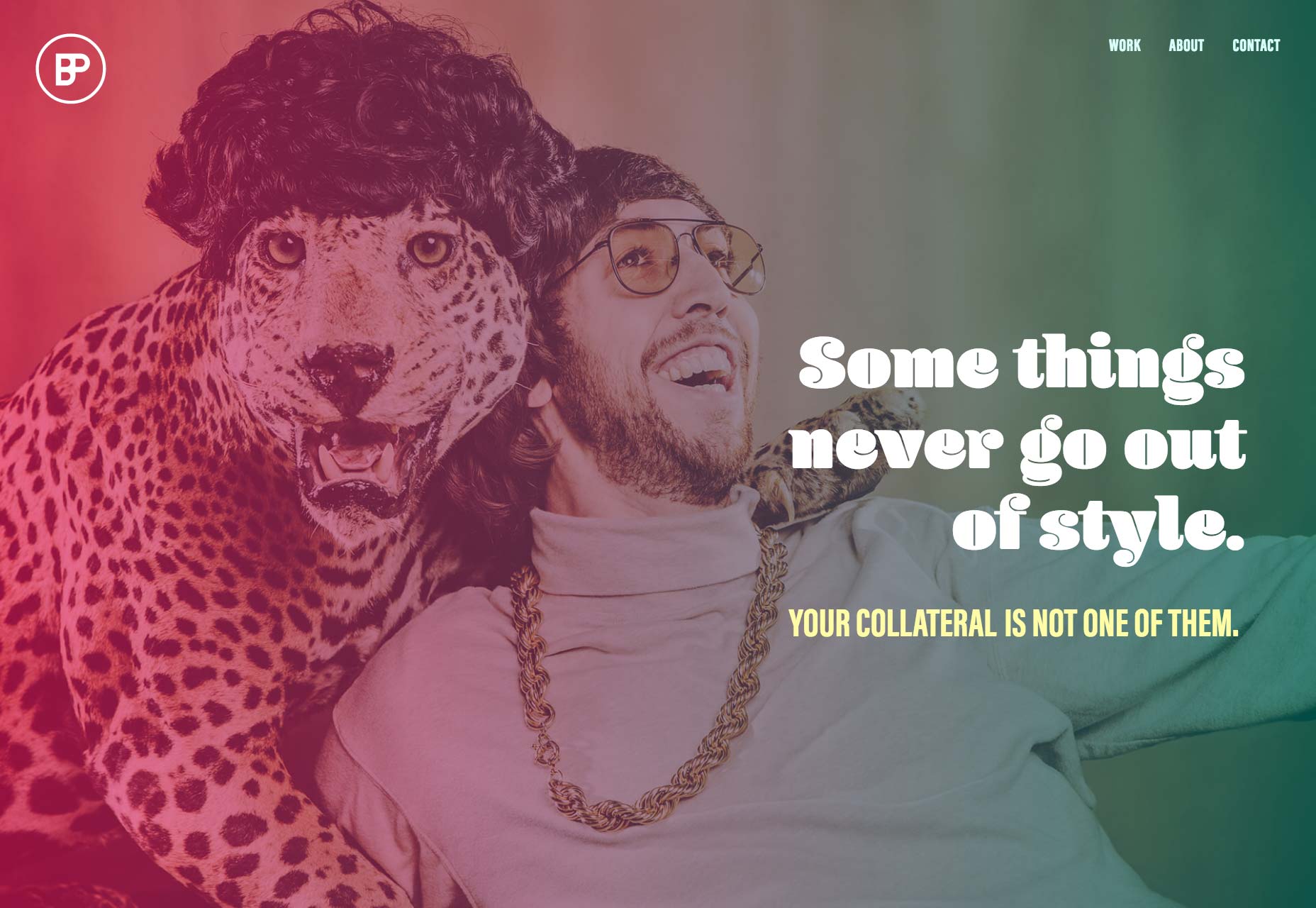
Brooke Promnitz
Het is moeilijk om een site er tegelijkertijd professioneel en speels uit te laten zien, zonder dat deze er plakkerig uitziet. Brooke Promnitz heeft het gedaan. Alles, van de kleurkeuze tot de typografie, verspreidt een vrolijke sfeer, maar het blijft je serieus overwegen om haar in te huren.
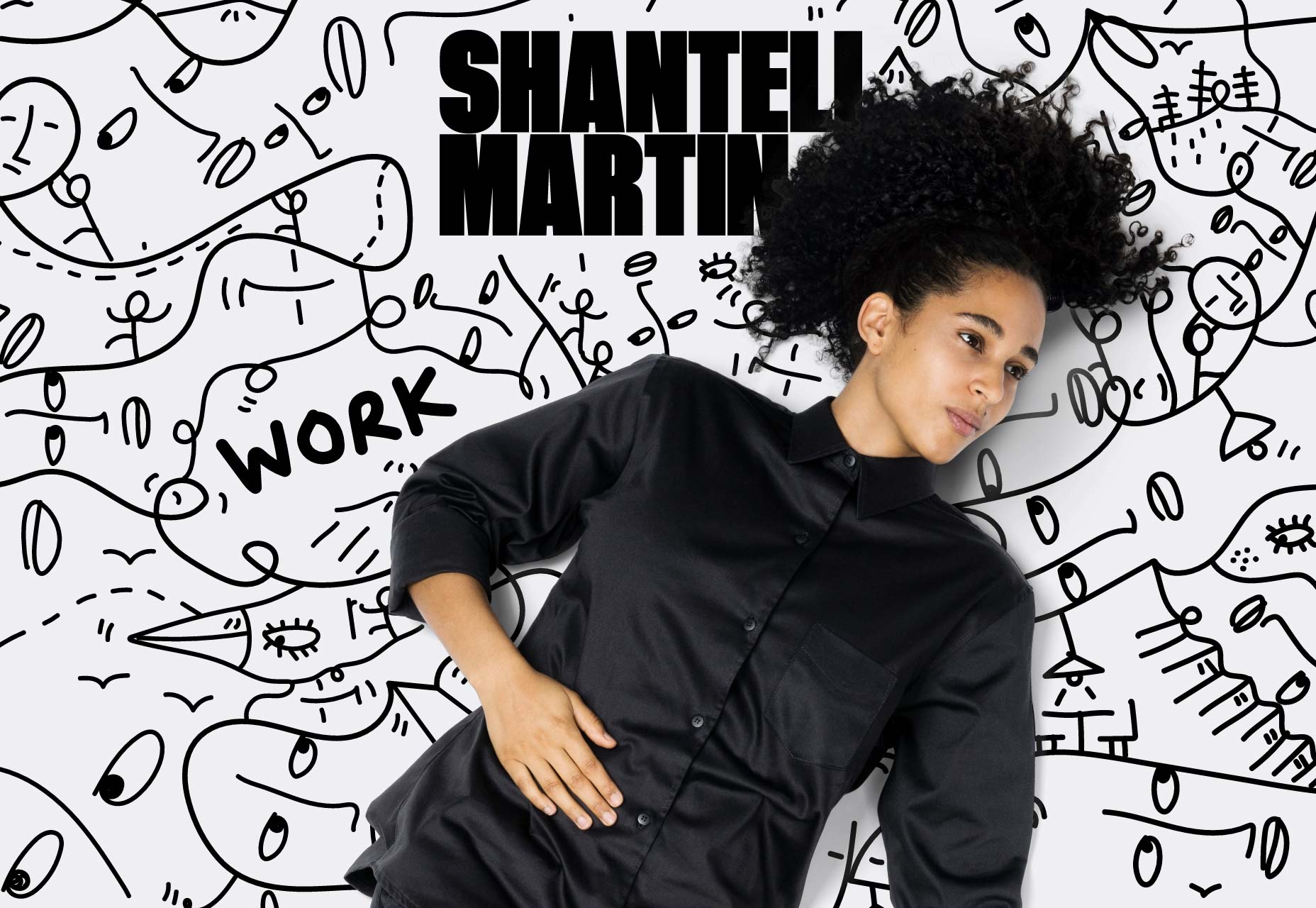
Shantell Martin
Shantell Martin is een artiest en dat is zeker te zien op haar site. Het is wild, het is speels, en dan wordt het allemaal minimalistisch en asymmetrisch terwijl je dieper de site induikt. Nu weet ik niet zeker waarom ze een deel van de navigatie hebben gemengd in de geanimeerde illustraties op de startpagina. Het is gemakkelijk om daar te missen, zelfs zo groot als het is.
Toch draait alles om het vinden van nieuwe ontwerpideeën, en deze site heeft genoeg te delen. (Hint, klik op het logo. Het is het waard.)
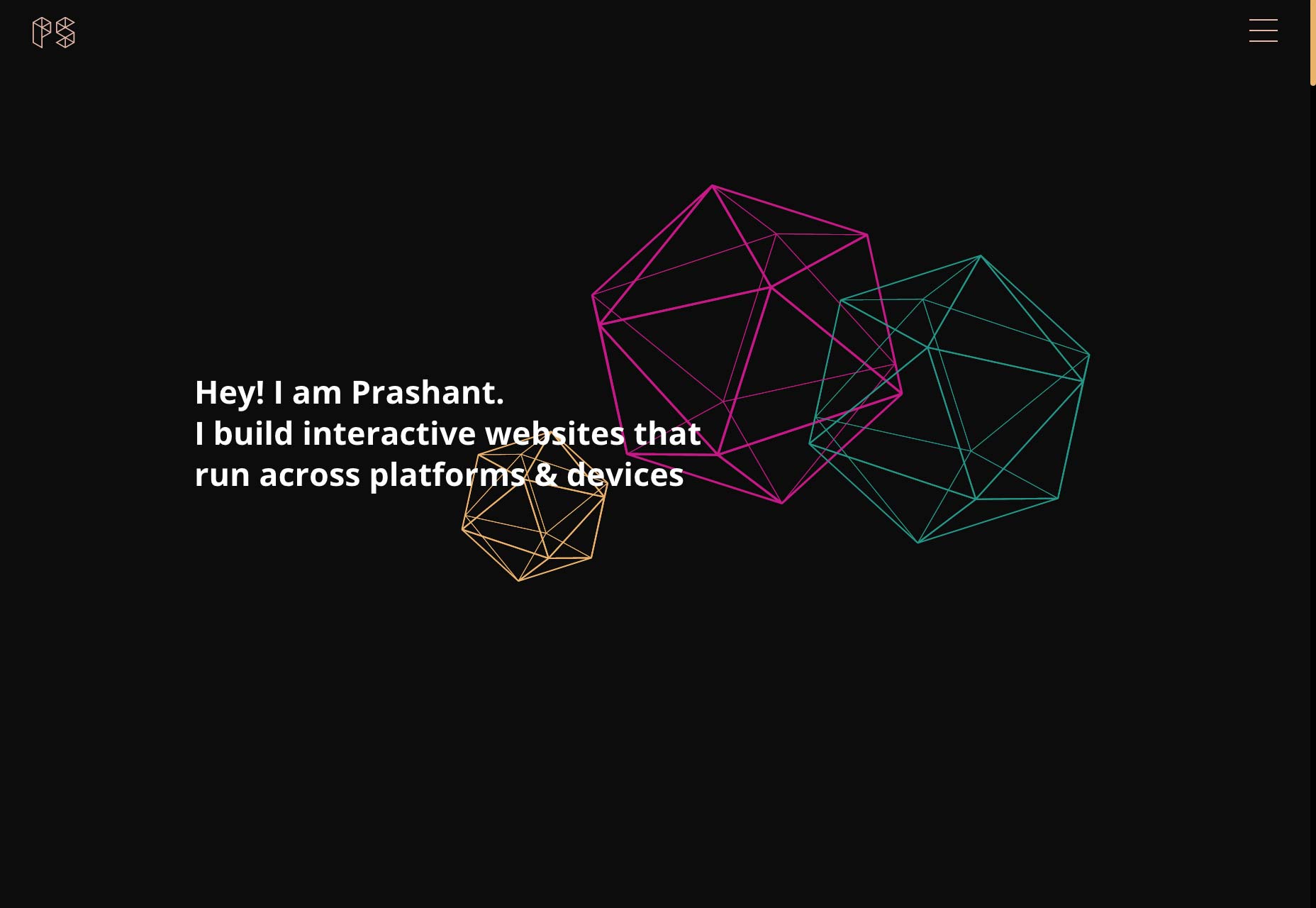
Prashant Sani
Prashant Sani heeft die voornoemde programmeur-chique esthetiek gecombineerd met een behoorlijk beetje animatie en veel beeldspraak met een geometriethema. Het is vet, het is grimmig, het is erg nerdy. De navigatie voelt een beetje over de top voor een portfolio van één pagina, maar het is een geweldige site in het algemeen.
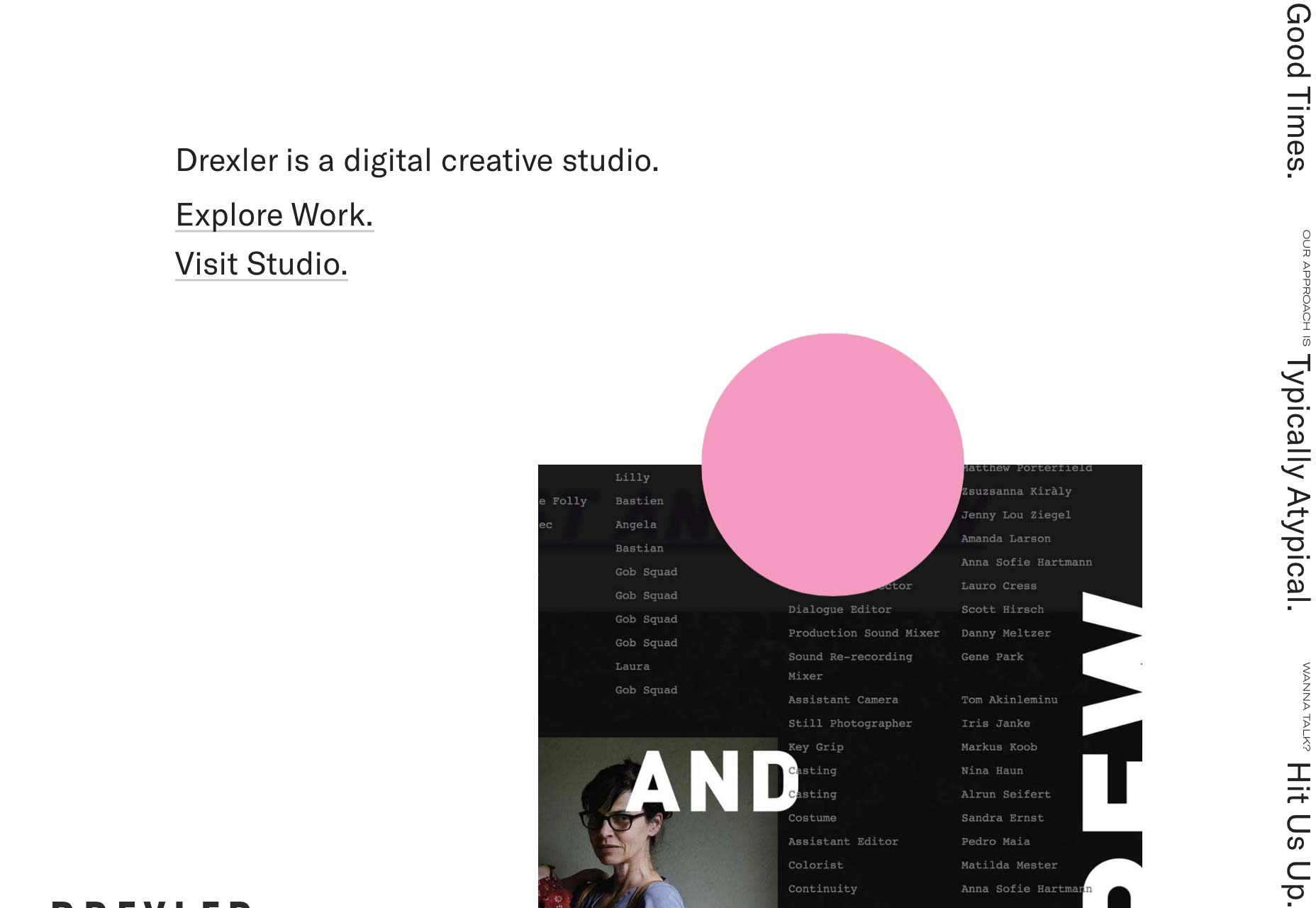
Drexler
Ik ben vandaag aan het rollen, omdat ik nog een termijn kan bedenken. Drexler's homepage heeft me geïnspireerd en ik noem het de parallax-collage. Ga, scroll naar beneden die pagina. Je zult het vrij snel zien.
Ondertussen blijft de rest van de site hangen, omdat de portfolio-sectie een 'honest to God'-tent heeft. Ik bedoel, oké, het gebruikt het element opzij , maar ik dacht dat feesttenten eigenlijk dood waren. Een overblijfsel uit het tijdperk van Geocities en de oude homepages van Yahoo. Laat zien hoeveel ik weet.
Sam Williams
Het is minimalistisch , het is donker, het is eigenlijk een beetje ingehouden voor een videoportfolio. Na alle over-the-top videoportfolio's die ik heb gezien, ben ik in orde hiermee.
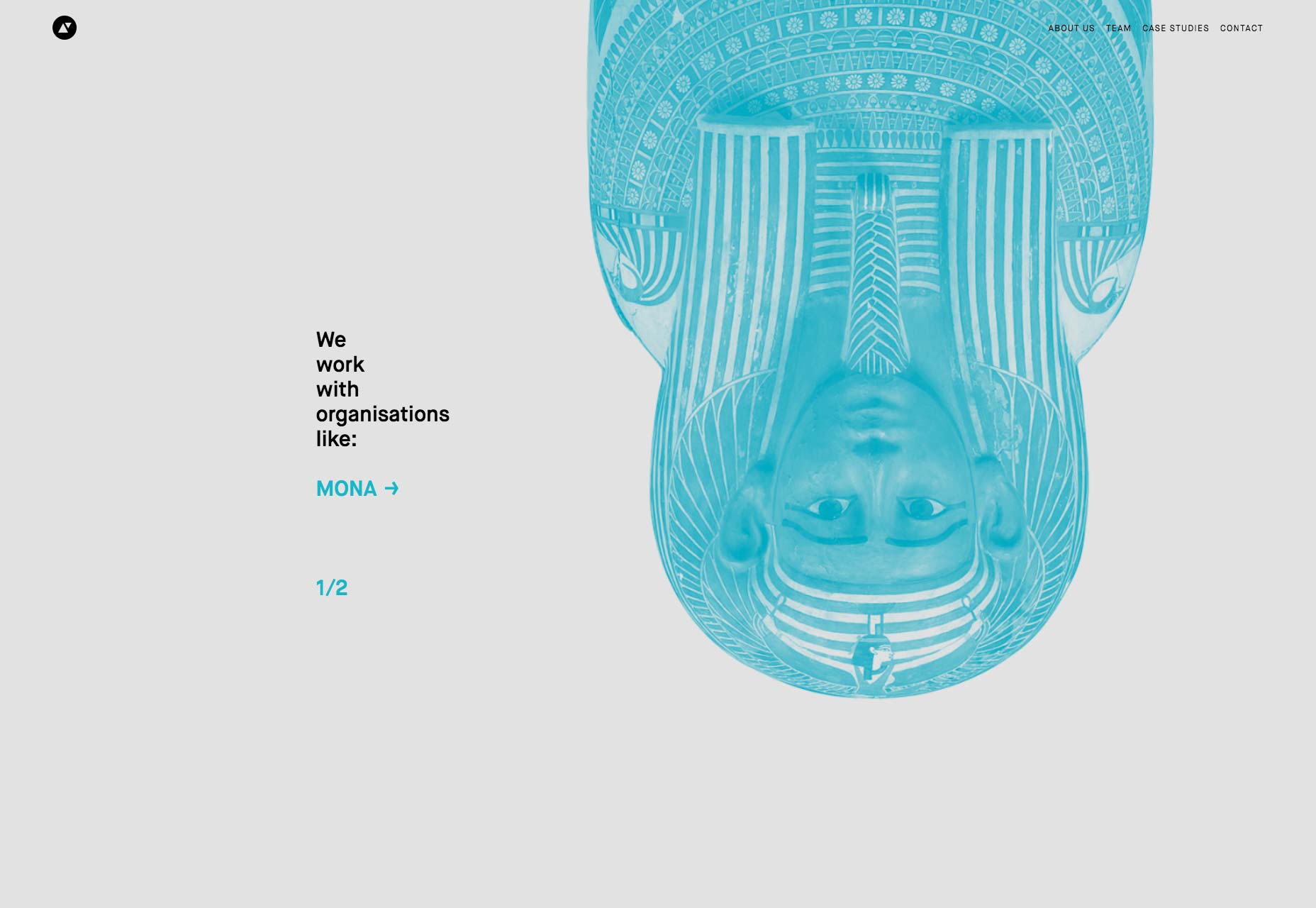
Kunstverwerkers
Deze portfolio zou een museumwebsite kunnen zijn, en dat zou ook zo moeten zijn. Kunstverwerkers maken multimediaplezier voor musea, helpen tentoonstellingen te laten zien en informeren de bezoekers. Daarom gebruikt de site veel gedempte tonen, ingetogen typografie en veel witruimte. Het past allemaal perfect bij elkaar, gezien hun klantenkring.
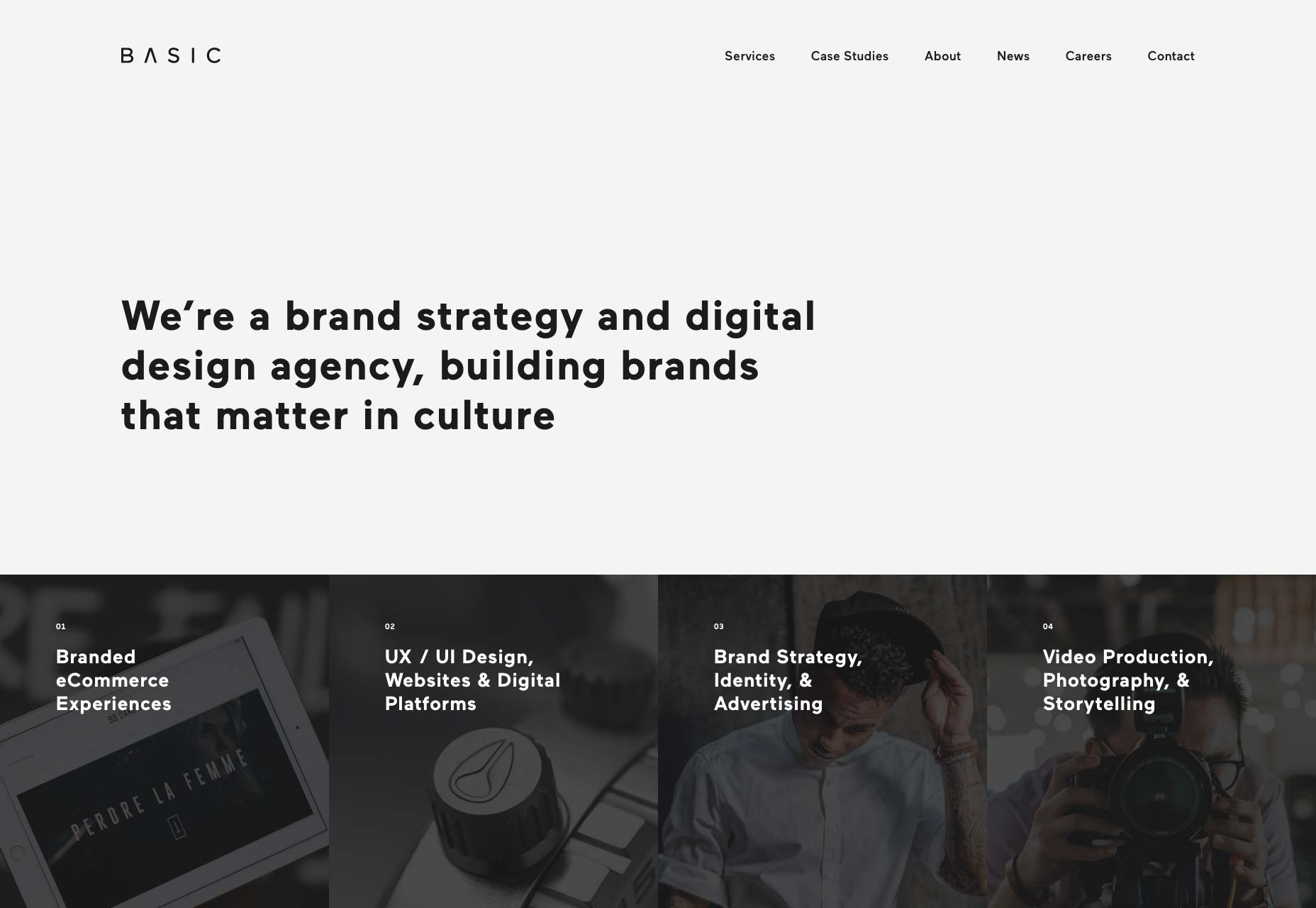
basis-
basis- doet alles, van branding, tot websites, tot videoproductie. Om dat allemaal mogelijk te maken, houden ze hun esthetiek vrij eenvoudig en animeren ze alles. Tussen het vaste type en het zware gebruik van video, pronken ze. En ik kan niet zeggen dat het niet op mij werkte.
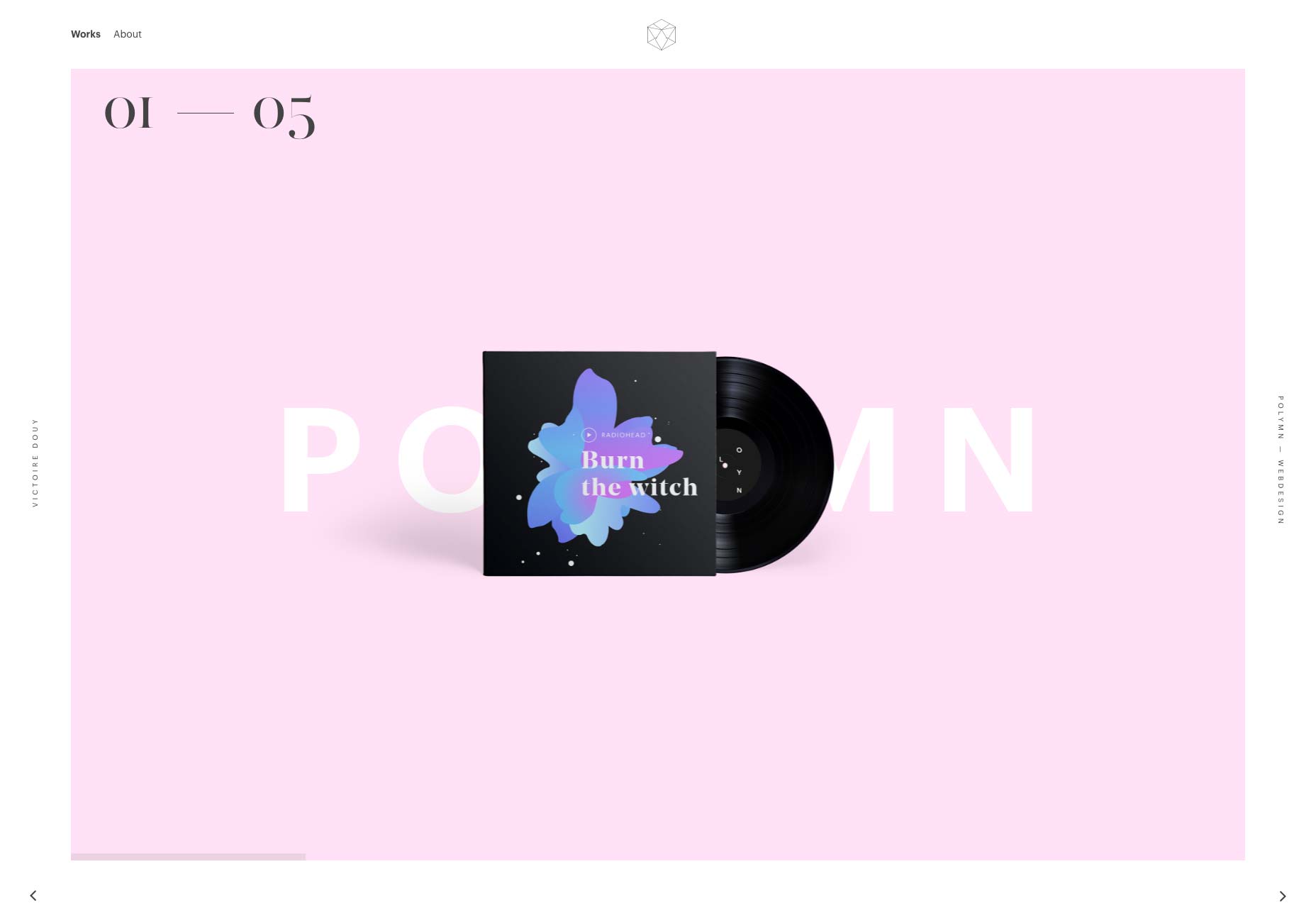
Vyctoire
Vyctoire is aangenaam minimalistisch en zeer geanimeerd. Het lijkt bijna alsof het een tijdje geleden is dat ik een site heb bekeken die meer op een presentatie leek, maar hier zijn we. Dat staat meestal op de startpagina.
Dus hoewel deze site geen toegankelijkheidsprijzen wint, vind ik het toch leuk om er doorheen te bladeren. De animatie wordt op een smaakvolle, bijna ingetogen manier gedaan. Het geheel ziet er gewoon geweldig uit.
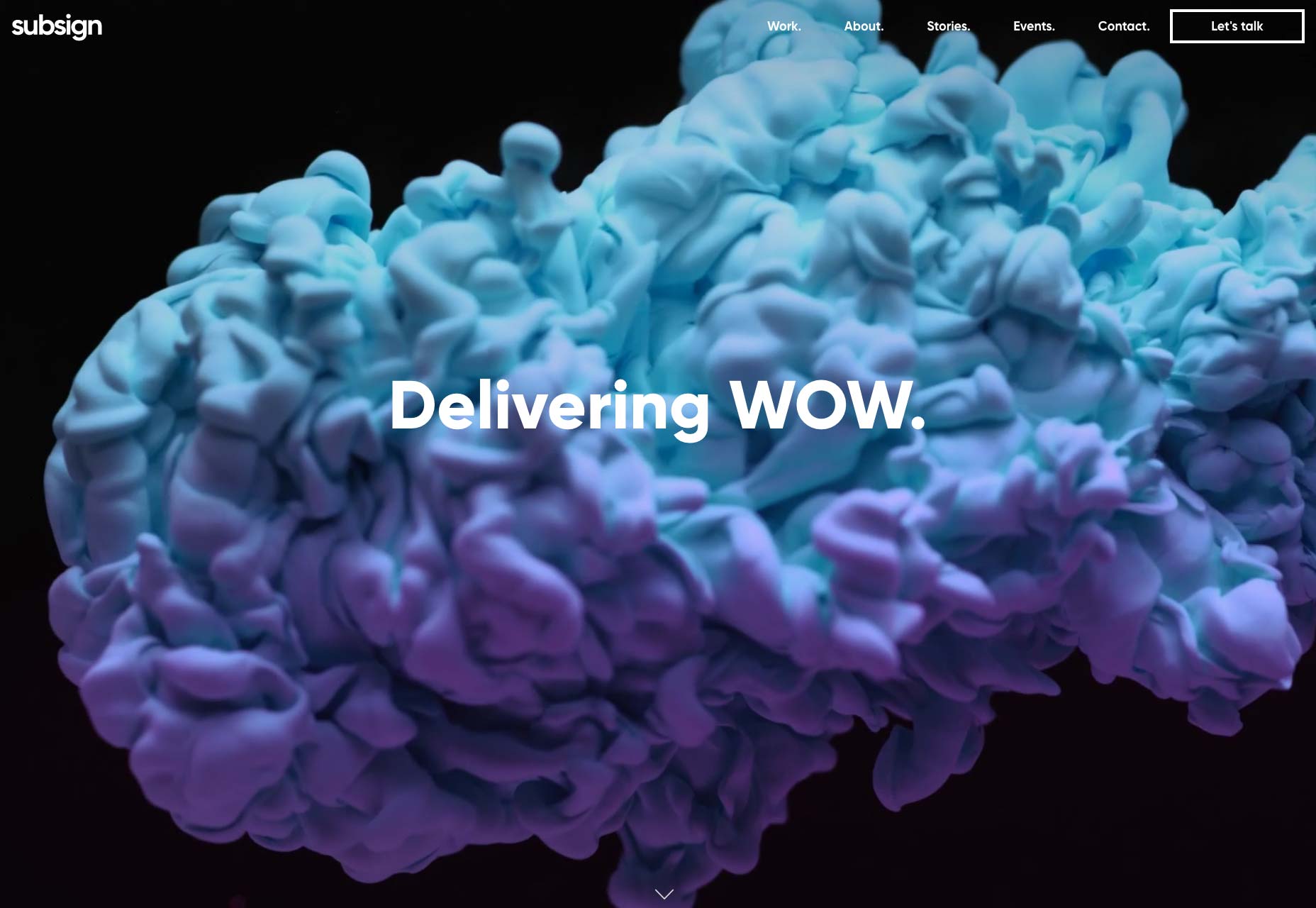
subsign
subsign is niet iets speciaals in termen van lay-out of type, maar er is een vibrance op de hele site die ik niet anders kan dan genieten. Zoveel als ik hou van mijn minimalistische, mono-of-duo-chromatische ontwerpen, moet ik ook houden van een site die gewoon helemaal uit gaat met de kleur en het leven. Is het soms een beetje storend? Natuurlijk, maar als u echt moet lezen, geeft dit een flinke impuls.
Parallax
Parallax's site is uiterst minimaal en gebruikt geen JS. Ik maak natuurlijk een grapje. Het wordt "Parallax" genoemd, dus het heeft meer animaties dan waar je een stok op kunt schudden.
Zelfs zonder de animatie zou dit een visueel indrukwekkende site zijn. Het brengt dat post-businessgevoel naar een heel nieuw niveau. Ze gebruiken elke opmaaktruc in het boek om je te blijven staren, en het werkte op mij.
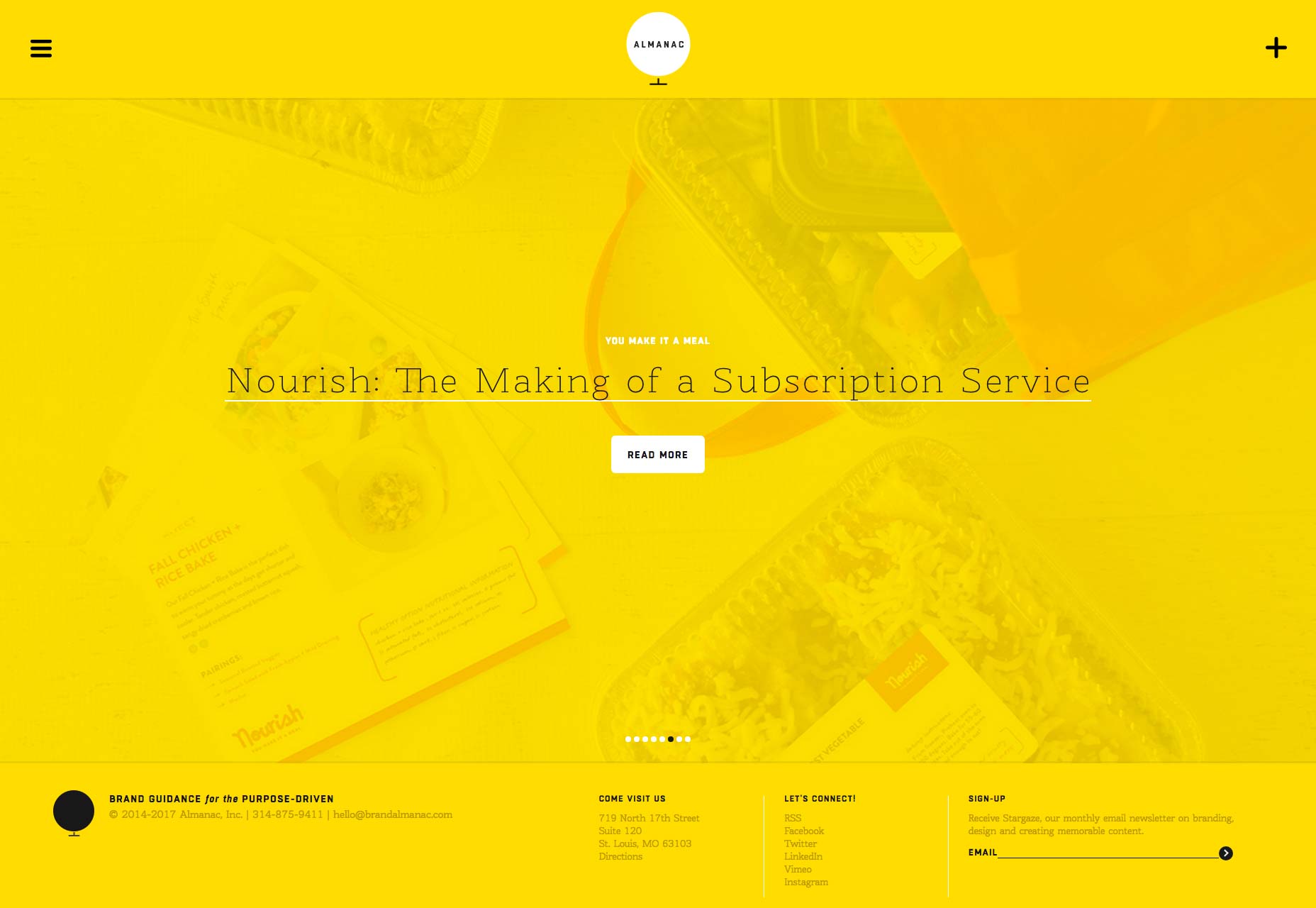
Merk Almanak
Oké, ik weet dat ik zei dat het gebruik van yellow well een gemakkelijke manier is om indruk op me te maken. Merk Almanak misschien een beetje ver weg met die startpagina. Dat gezegd hebbende, Brand Almanac is nu een van de gemakkelijkst gedenkwaardige sites op deze lijst, niet het minst omdat het het laatste was dat ik zag voordat ik het zicht verloor.
Oké, een beetje overdreven. Toch zou ik het een gedurfde keuze noemen ... misschien zelfs een gewaagd risico.
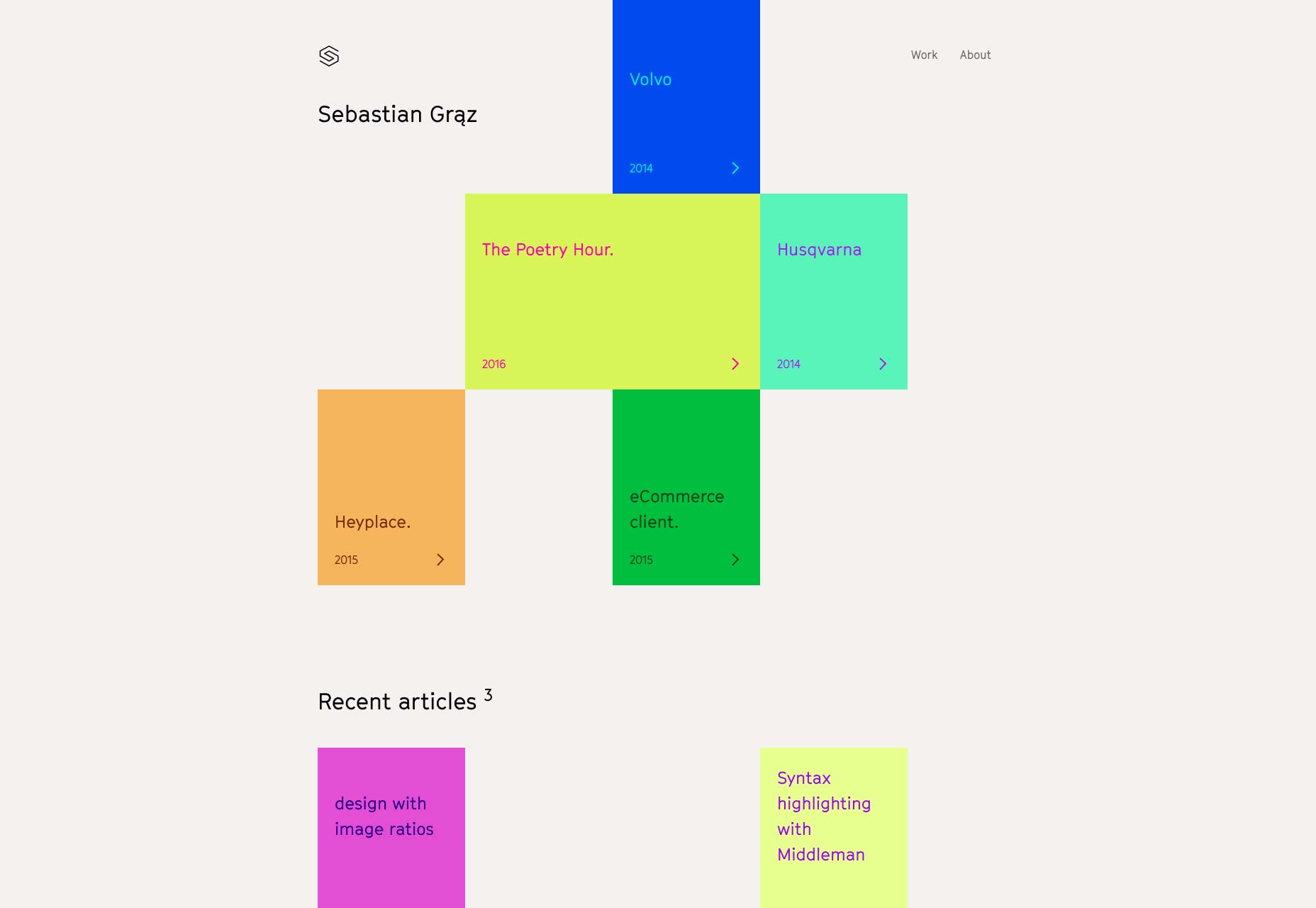
Sebastian Graz
Sebastian Graz brengt ons een portfolio dat asymmetrie omarmt zoals vele anderen, maar zonder het bijna verplichte postmoderne of artistieke gevoel dat veel anderen gebruiken. Het geeft me het gevoel dat hij niet pronkt. Hij laat je zijn werk zien, en heeft onderweg een beetje plezier.