Vormen converteren die geconverteerd worden
Webformulieren zijn de gesel van menig ontwerper en in het verlengde daarvan zijn klanten.
Formulieren spelen een cruciale rol op elke site, omdat ze zijn hoe websites belangrijke informatie verzamelen tijdens het betalingsproces of informatie op bestemmingspagina's weergeven. Als u uw klanten wilt plezieren en de conversiepercentages van hun sites wilt verhogen, is er misschien niets belangrijker dan het ontwerpen van effectieve, optimale formulieren.
Ontwerp buiten de doos met verhalende vormen
Het standaardformulier wordt gekenmerkt door een paar velden waar leads hun basiscontactdetails invullen zoals hun naam, e-mailadres en telefoonnummer. Het is alledaags en heel alledaags ... alleen omdat het typisch is, wil nog niet zeggen dat er niet mee moet worden geknoeid. Integendeel, probeer dingen op te schudden voor betere conversies met verhalende vormen.
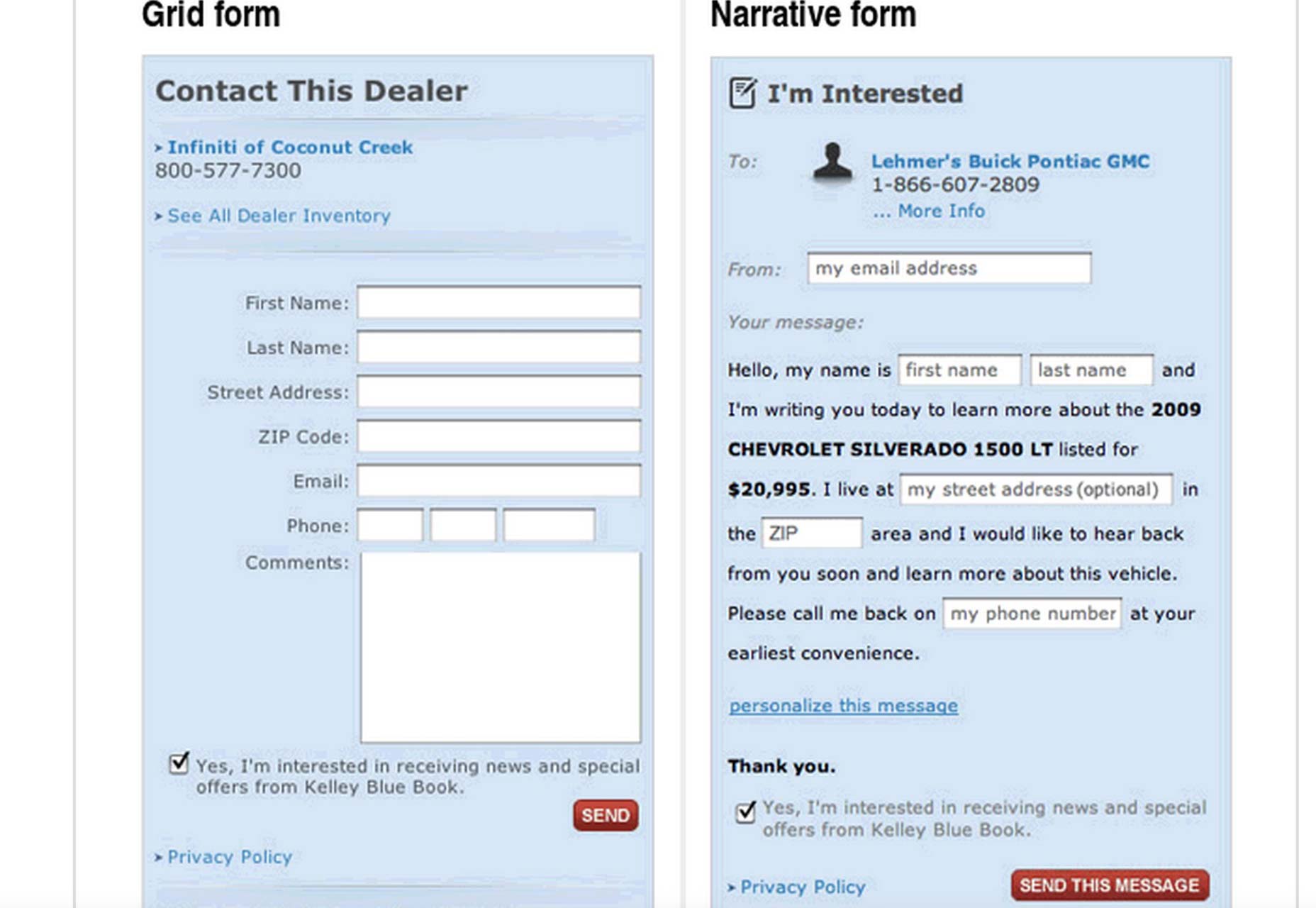
Verhalende vormen, zoals de naam al aangeeft, zijn vormen die het gesprek gaande houden; in plaats van simpelweg het verhaal te beëindigen wanneer de site-kopie eindigt. Dit soort formulieren blijft je leads gebruiken door hen te vragen de lege plekken in een formulier in te vullen in de stijl van een verhaal van een eerste persoon. Dit maakt het aanmeldingsproces veel persoonlijker!
Vast.com , een site waarmee gebruikers kunnen zoeken naar miljoenen auto's voor verkoop en onroerendgoeddeals, geëxperimenteerd met verhalende vormen. Zij A / B testten hun verhalende vorm met de controle, hun standaard rastervorm, en zagen een conversieboost van tussen 25% tot 40% . Op zijn minst leverde de vertelling in de vorm een conversie-boost van 25% op.
De volgende keer dat je eraan denkt om het veilig te spelen bij het ontwerpen van formulieren, doe het dan niet. Neem dit kleine, berekende risico en het kan zijn vruchten afwerpen.
Gebruik minder (of meer) velden
In de afgelopen paar jaar is er een debat gaande over de specifieke lengte van de vorm die het beste werkt bij het stimuleren van conversies. Nieuwsflits: er is eigenlijk geen specifieke lengte die beter werkt; kortere vormen krijgen meer een bepaalde vorm van conversie, terwijl langere velden meer van een andere soort conversie krijgen.
Conventionele wijsheid schrijft voor dat minder velden in een formulier conversies stimuleren. Dat is waar, maar alleen omdat minder velden meer conversies produceren in plaats van een grotere hoeveelheid kwaliteitsconversies .
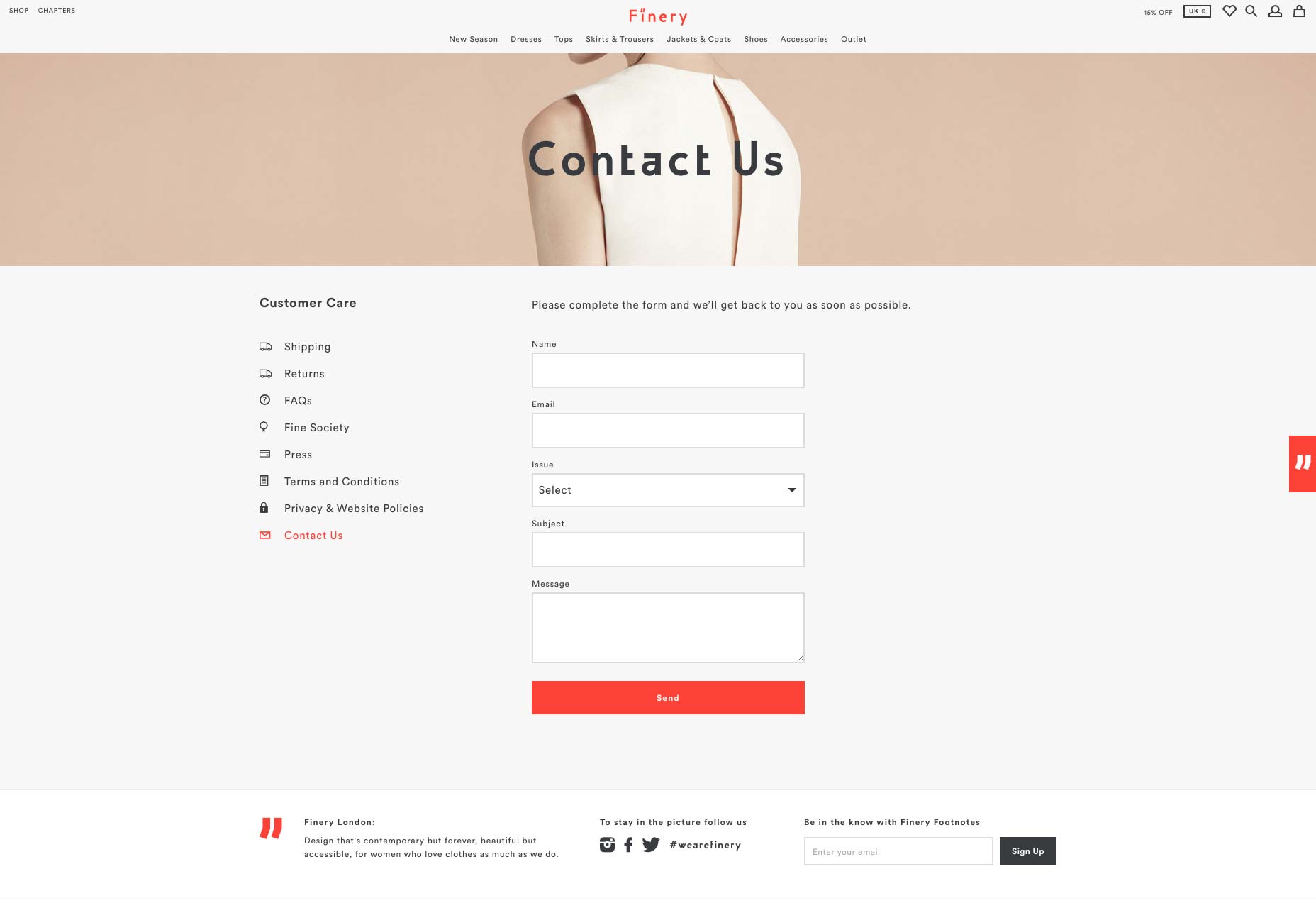
Opschik Het formulier bevat een vervolgkeuzelijst om aan te geven waarom u contact met ze opneemt. Het is een extra veld dat kan worden weggelaten, maar inclusief het verhoogt de kwaliteit van het bericht dat wordt verzonden.
Laten we dit verder bekijken. Stel dat je een echt minimalistisch formulier hebt dat alleen vraagt om namen van leads, e-mailadressen en telefoonnummers. U krijgt meer conversies omdat de moeite en tijd die u besteedt aan het invoeren van die informatie minimaal is, maar de kwaliteit is twijfelachtig aangezien u niet weet hoe relevant deze leads voor uw bedrijf zijn. HubSpot vond dat dit waar was in zijn onderzoek .
Aan de andere kant, als je een langer formulier hebt dat meer vraagt dan de namen van leads, e-mailadressen en telefoonnummers, heb je meer gedetailleerde informatie over hen, wat leidt tot leads van hogere kwaliteit. Met meer informatie kan een bedrijf beter zien of ze gemakkelijker voor hen kunnen op de markt komen.
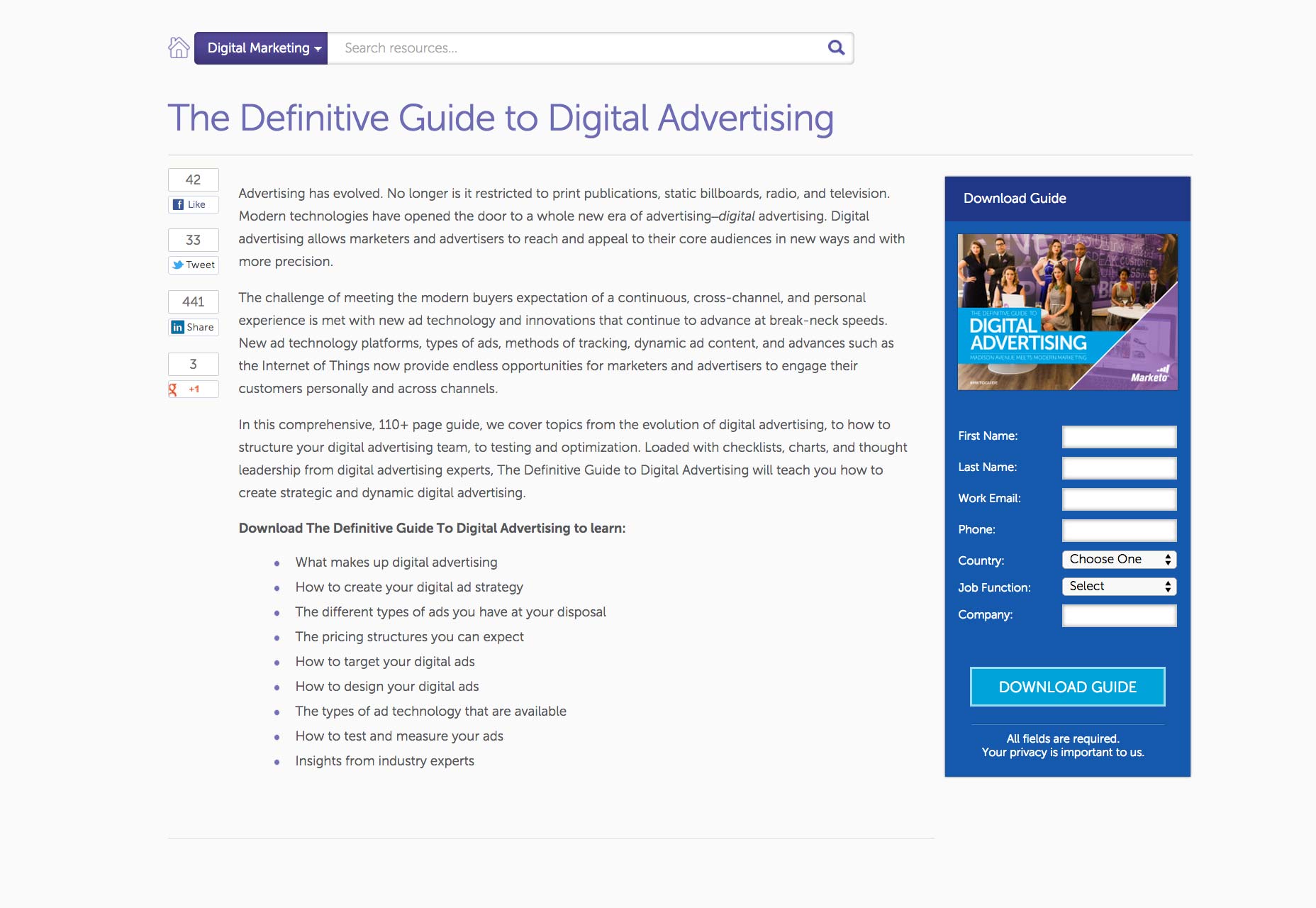
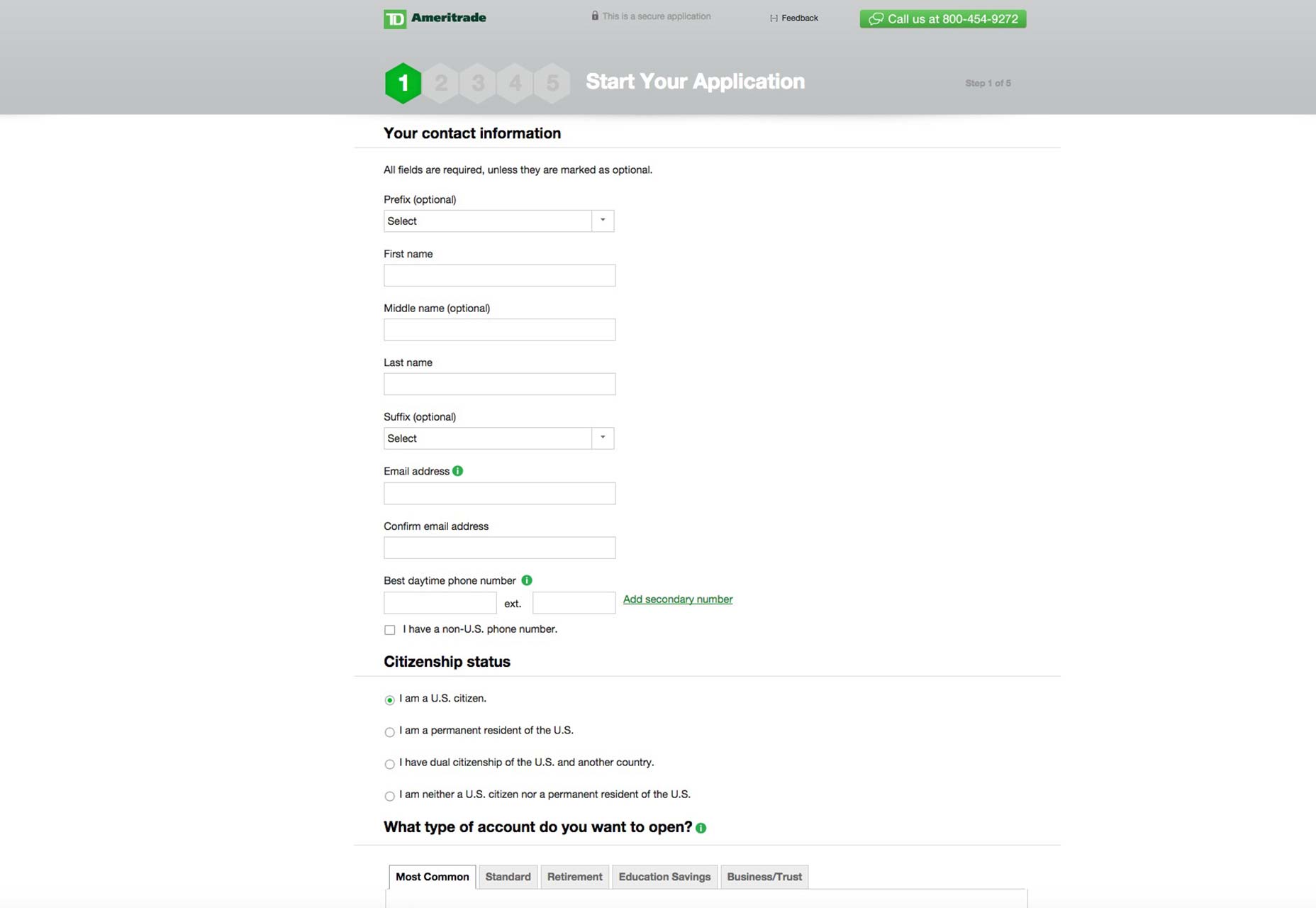
Als uw klant het doel heeft van een grotere hoeveelheid leads, dan moeten uw formulieren relatief kort zijn, zoals Aanmeldingsformulier van Marketo voor zijn gratis, downloadbare gids voor digitale reclame. Als uw klant het doel heeft om meer hoogwaardige leads te willen, dan is het prima om uw formulier te verlengen door meer velden op te nemen, zodat uw klant meer informatie kan krijgen. Voorbeeld: TD Ameritrade's inschrijvingsformulier voor account .
Gebruik alleen duidelijke labels en uitleg
Het is verbluffend om te ontdekken dat sommige ontwerpers nog steeds de fundamenten verwaarlozen om ervoor te zorgen dat gebruikers een formulier meteen kunnen begrijpen.
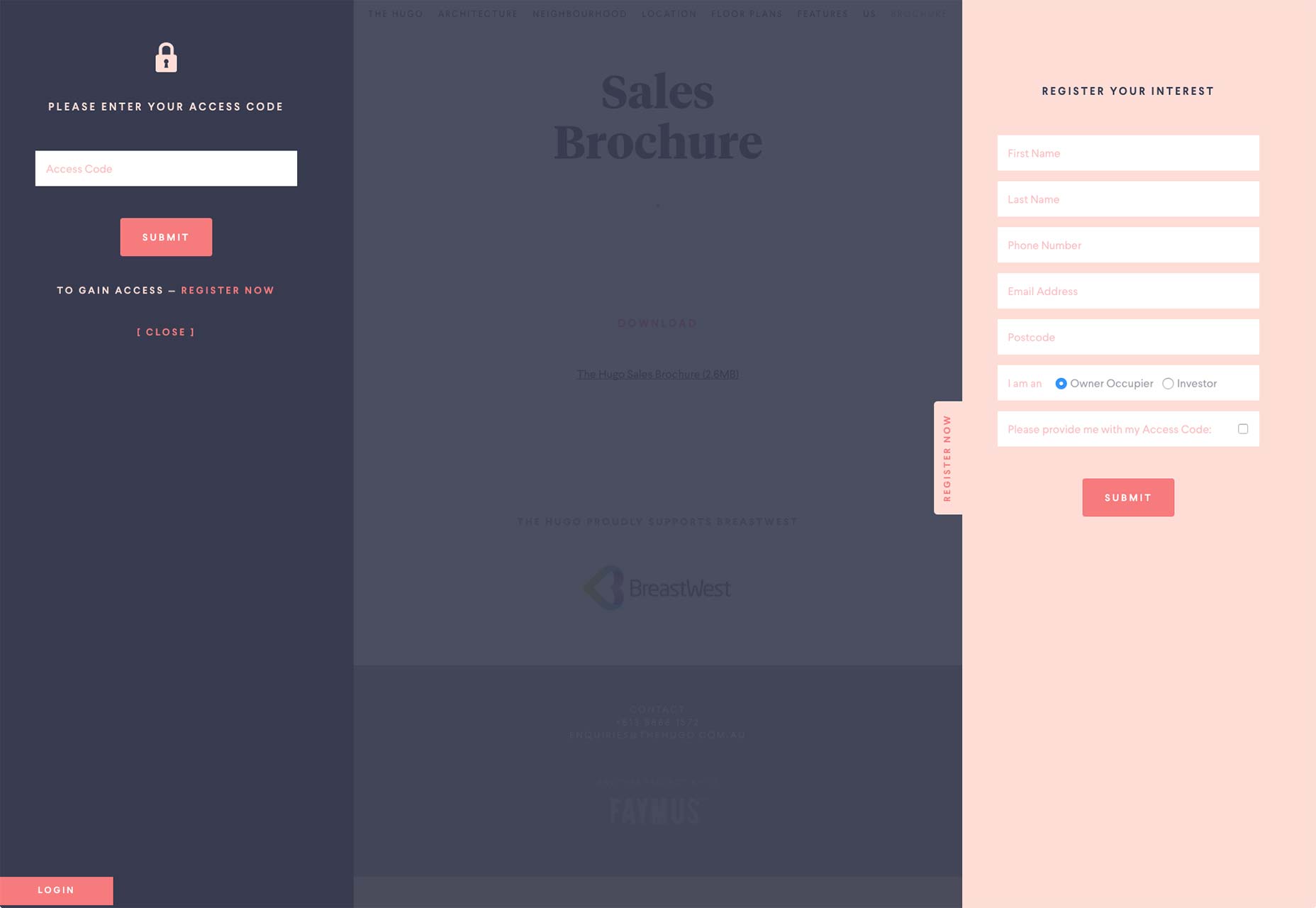
De registratieformulier voor TheHugo kon niet duidelijker zijn.
Het doel van het gebruik van duidelijke labels en toelichtingen in formulieren en hun velden is om mogelijke invoerproblemen te neutraliseren, waarvan er veel kunnen voortkomen uit verwarring over wat er binnenkomt.
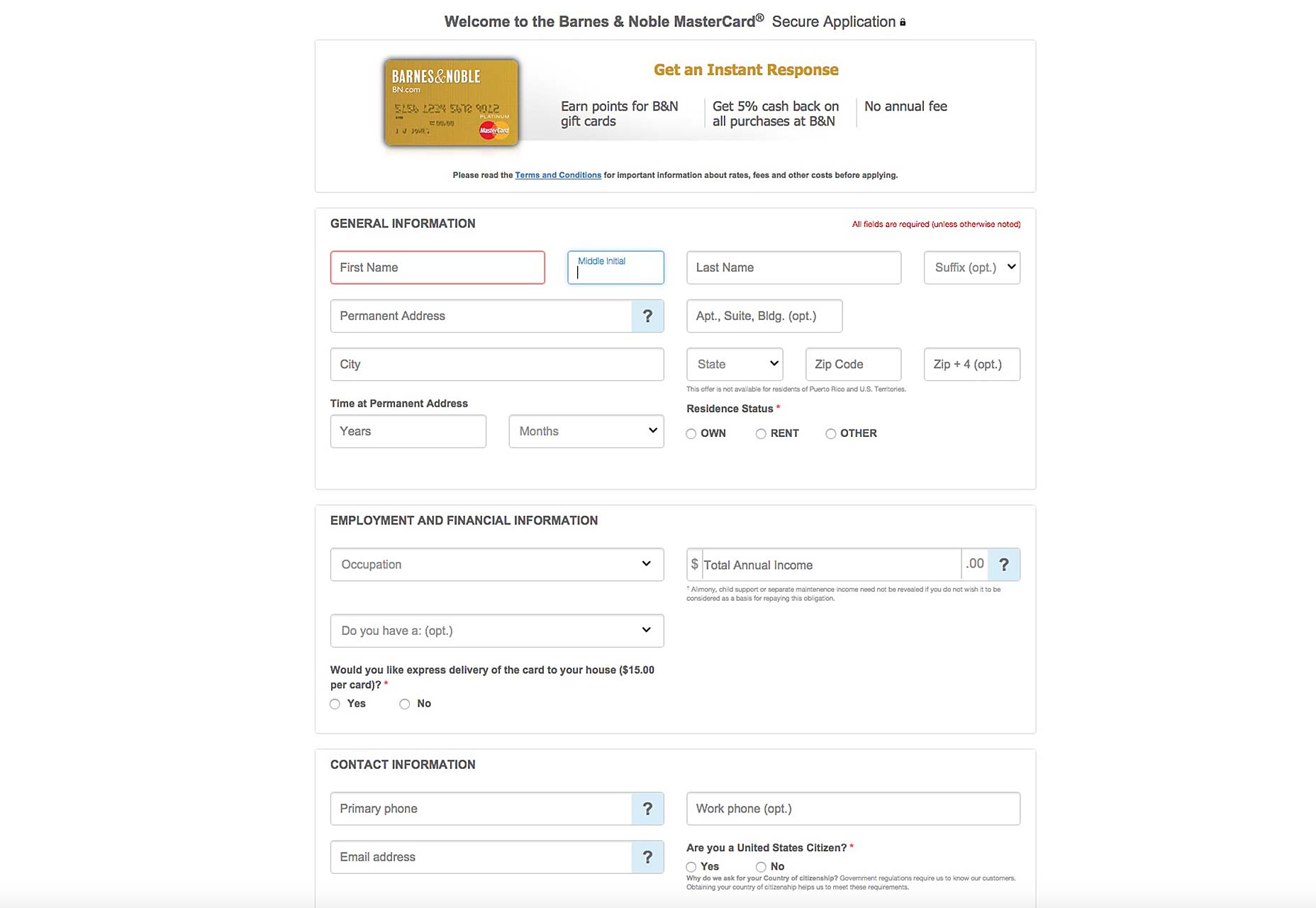
De aanmeldpagina voor de Barnes & Nobles MasterCard-creditcard is zo'n geval waarbij duidelijkheid de vorm domineert. Als we naar de velden kijken, kunnen we meteen zien hoe de begrijpelijke labels zich in de vakken bevinden en gemakkelijk te lezen zijn.
Als een bonus verdwijnen deze labels niet wanneer u begint met het typen van uw info in de vakken; in plaats daarvan worden ze gewoon kleiner, veranderen ze van kleur en zijn ze nog steeds leesbaar. Hierdoor kunnen gebruikers altijd begrijpen wat er van hen verwacht wordt om in een willekeurige box te typen, zelfs als ze zijn begonnen met typen. Sommige formulieren hebben kritiek gekregen voor het verwijderen van de labels zodra gebruikers beginnen te typen.
Zelfs de uitleg, zoals het aantal verplichte velden dat moet worden ingevuld en extra aanwijzingen voor specifieke velden, worden buiten de vakken en in verschillende kleuren geplaatst om gemakkelijk lezen te bevorderen.
Schaf verplichte registratie af
Als er iets is dat conversies snel kan vernietigen wanneer uw klanten al klaar zijn om iets te kopen in de online winkel van uw klant, is dit het gevreesde registratieproces tijdens het afrekenen. Ervaring vertelt ons dat het forceren van klanten om zich te registreren of in te loggen, wat gelijk is aan extra stappen, voorafgaand aan een aankoop de conversieratio's verlaagt.
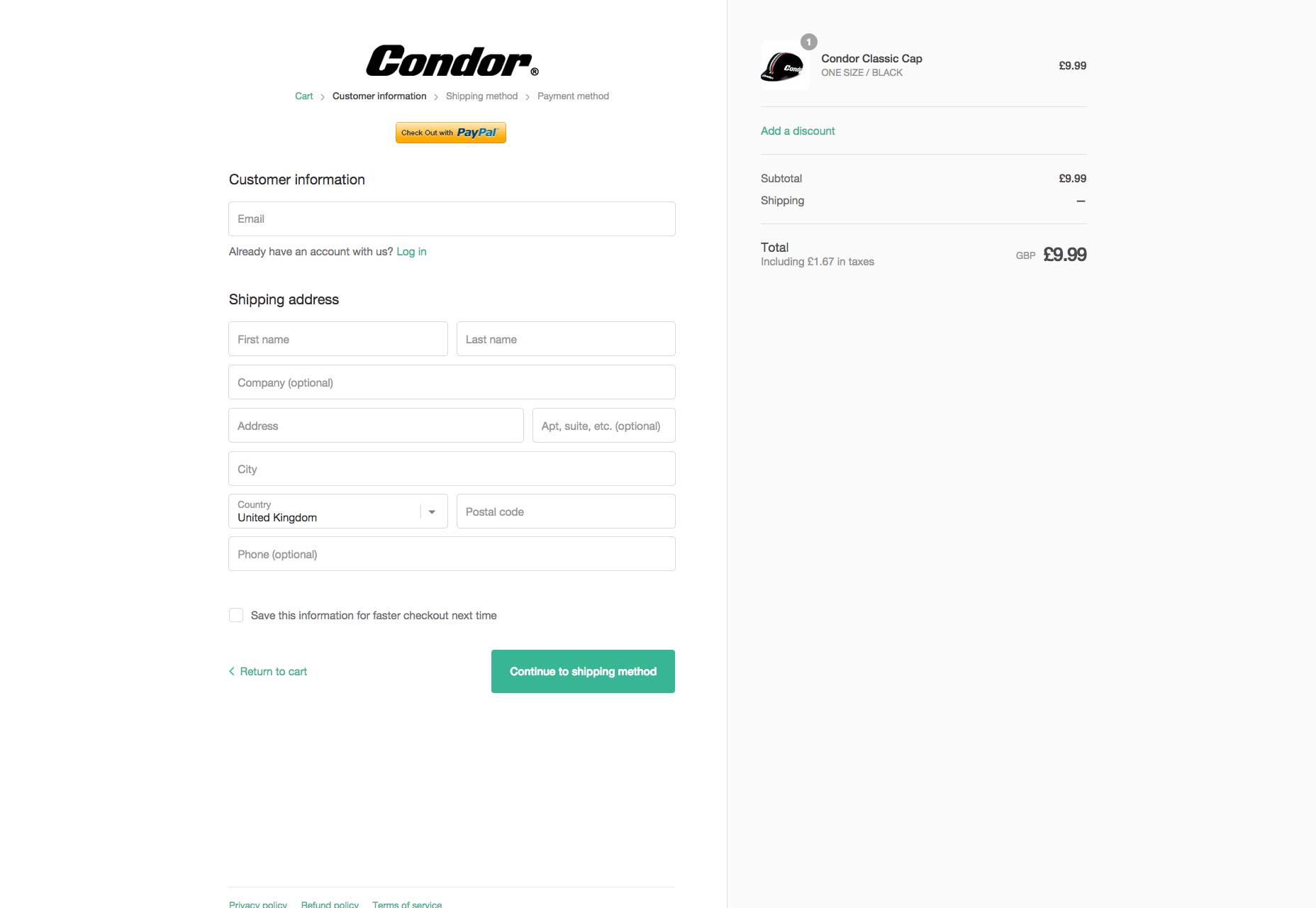
Condor Het afrekenproces dwingt je niet om je te registreren. Inloggen bij een account vereenvoudigt het afrekenproces, maar het standaardformulier is voor gasten.
Wanneer u formulieren voor het afrekenproces ontwerpt, moet u deze zo kort mogelijk maken om de klant aan te moedigen de aankoop te voltooien. Klanten zijn terecht ongeduldig wanneer ze iets kopen en niemand wil tijd verspillen aan extra stappen voordat ze het goed kunnen uitchecken.
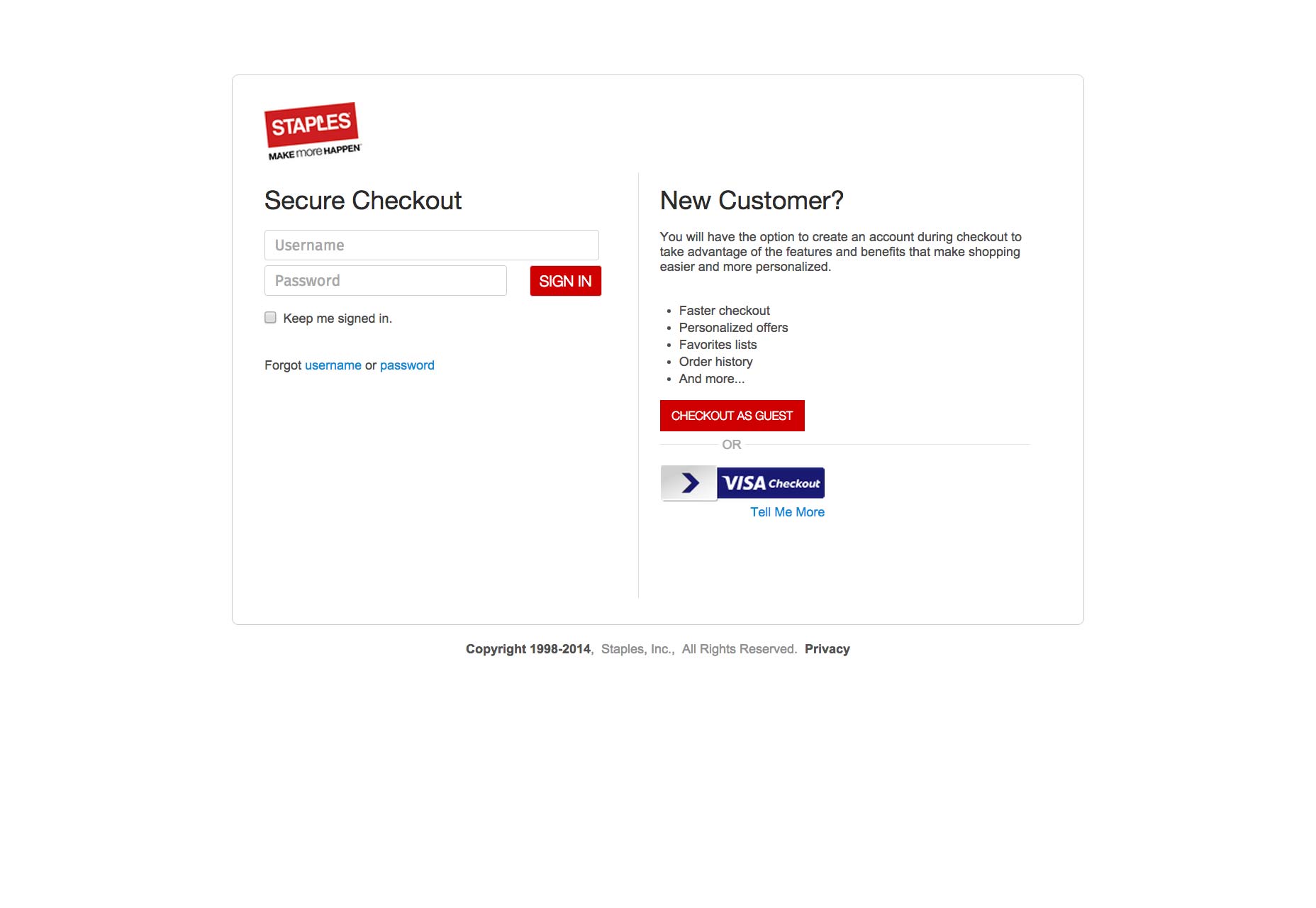
Staples begrijpt dit perfect. De detailhandelaar in kantoorartikelen en elektronica beschikt over een eerste uitcheckpagina die klanten niet dwingt zich opnieuw te registreren of registratie bij nieuwe klanten op te dringen. In plaats daarvan kunnen ze eenvoudig hun gebruikersnaam en wachtwoord typen in twee velden als ze klanten retourneren of direct naar de kassa-als-een-pagina gaan, waar ze gewoon standaard verzendinformatie invoeren, als ze nieuwe klanten. Zo'n configuratie maakt het voor klanten eenvoudiger en geeft hen meer vrijheid en controle over het betaalproces, wat altijd welkom is.
Best practices voor webformulieren
Het ontwerpen van slimme, effectieve vormen komt allemaal neer op het opnemen van deze best practices in uw ontwerp. Er is een reden dat deze benaderingen best practices zijn: ze hebben bewezen te werken, wat ook de reden is dat je ze vaak ziet in de aanmeldingsvormen van succesvolle online winkels. Slecht ontworpen formulieren zullen de conversieratio van de site zo verslechteren, dat het logisch is om het ontwerp van formulieren op elke pagina drastisch te verbeteren om de conversieratio van de hele site te verbeteren.
Vergeet niet dat het ontwerpen van formulieren slechts één aspect is van een breder webdesign, maar het moet ook worden geleid door het principe van het allereerst ontwerpen voor de gebruikerservaring. Alle hierboven besproken tips zijn beproefde, geteste en echte manieren om de klanten van uw klanten tevreden te stellen en verhogen daarom de succespercentages van de sites van uw klanten.